編輯:關於Android編程
-------------------------布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:id="@+id/mainMenuBackground"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:gravity="center_vertical"
android:scaleType="fitXY"
android:src="@drawable/title_background" />
<ImageView
android:id="@+id/mainMenuTitle"
android:layout_width="336dp"
android:layout_height="153dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
android:adjustViewBounds="true"
android:src="@drawable/title" />
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/mainSectionMenu"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="bottom"
android:orientation="vertical" >
<ImageView
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true"
android:src="@drawable/ui_button_start" />
<ImageView
android:id="@+id/extrasButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true"
android:paddingTop="10dp"
android:src="@drawable/ui_button_extras" />
<ImageView
android:id="@+id/optionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true"
android:paddingTop="10dp"
android:src="@drawable/ui_button_options" />
<TextView
android:id="@+id/ticker"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|left"
android:background="#99000000"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:fadingEdgeLength="5dp"
android:focusable="false"
android:lines="1"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true"
android:text="independent pixels), sp (scaled pixels based on preferred font size), in (inches), mm (millimeters).This may also be a reference to a resource (in the form"
android:textColor="#FFFFFF"
android:textColorHighlight="#FFFFFF"
android:textSize="14sp" />
</LinearLayout>
<ImageView
android:id="@+id/extrasNew"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="280dp"
android:paddingTop="160dp"
android:src="@drawable/ui_new"
android:visibility="invisible" />
</FrameLayout>
-----------------------------------------------------.java
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTicker = findViewById(R.id.ticker);
if (mTicker != null) {
mTicker.setFocusable(true);
mTicker.requestFocus();
mTicker.setSelected(true);
 Android自定義控件實現圓形進度條
Android自定義控件實現圓形進度條
項目中常用到的圓形進度條有好多個,從網上搜到的自定義進度條多是封裝的比較好的代碼,但是不利於初學者,現在本博客就教給大家如何一步步實現自定義進度條的效果 相關視頻鏈接:
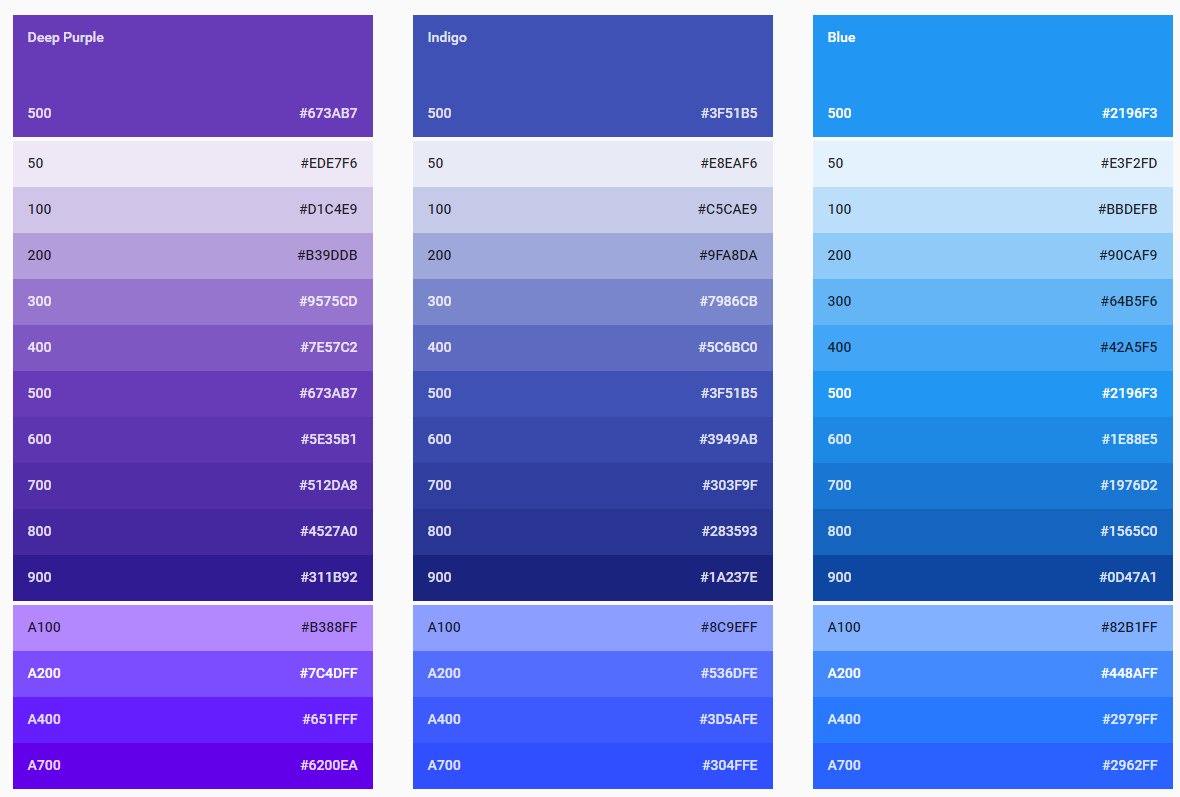
 Android Material Design 之 圖形
Android Material Design 之 圖形
格式塔原理介紹Material Design 運用了格式塔原理,尤其是在圖形的設計上。 格式塔理論是心理學中為數不多的理性心理學之一。格式塔學派以某些相當抽象的,與知覺和
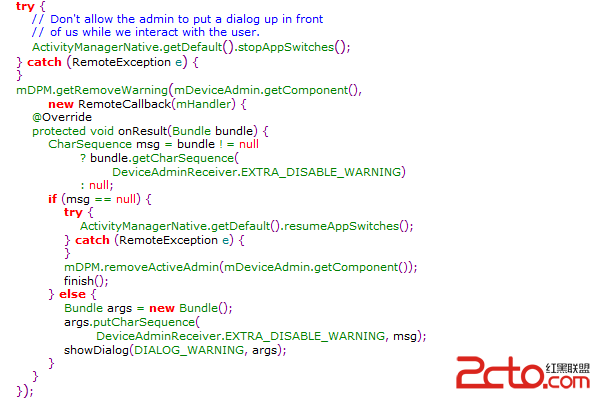
 Android設備管理器漏洞2--阻止用戶取消激活設備管理器
Android設備管理器漏洞2--阻止用戶取消激活設備管理器
2013年6月,俄羅斯安全廠商卡巴斯基發現了史上最強手機木馬-Obad.A,該木馬利用了一個未知的Android設備管理器漏洞(ANDROID-9067882),已激活設
 一步步實現Viewpager卡片翻頁效果
一步步實現Viewpager卡片翻頁效果
這個CardStackViewpager的靈感來自Github上面的 FlippableStackView開源項目,而我想實現的效果方向上恰好與FlippableStac