編輯:關於Android編程
Gallery可以顯示一系列的圖片,並且可以橫向滑動。下面展示如何使用Gallery去顯示一系列的圖片。
1. 創建一個工程,Gallery。
2. main.xml中的代碼。
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Images of San Francisco" />
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image1"
android:layout_width="320dp"
android:layout_height="250dp"
android:scaleType="fitXY" />
</LinearLayout>
3. 在res/values文件夾下面新建一個文件,attrs.xml。
4. attrs.xml中的代碼。
[html]
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Gallery1">
<attr name="android:galleryItemBackground" />
</declare-styleable>
</resources>
5. 准備一些圖片。將這些圖片放在res/drawable-mdpi下面。
6. GalleryActivity.java中的代碼。
[java] www.2cto.com
public class GalleryActivity extends Activity {
// 保存圖片的id
Integer[] imageIDs = {
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
R.drawable.pic6,
R.drawable.pic7
};
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setAdapter(new ImageAdapter(this));
gallery.setOnItemClickListener(new OnItemClickListener()
{
public void onItemClick(AdapterView<?> parent, View v,
int position, long id)
{
Toast.makeText(getBaseContext(),
"pic" + (position + 1) + " selected",
Toast.LENGTH_SHORT).show();
// 顯示被選中的圖片
ImageView imageView = (ImageView) findViewById(R.id.image1);
imageView.setImageResource(imageIDs[position]);
}
});
}
public class ImageAdapter extends BaseAdapter
{
Context context;
int itemBackground;
public ImageAdapter(Context c)
{
context = c;
//---setting the style---
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
itemBackground = a.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
}
//---returns the number of images---
public int getCount() {
return imageIDs.length;
}
//---returns the item---
public Object getItem(int position) {
return position;
}
//---returns the ID of an item---
public long getItemId(int position) {
return position;
}
//---returns an ImageView view---
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 120));
} else {
imageView = (ImageView) convertView;
}
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
}
7. 按F11在模擬器上面調試。會看見一系列的圖片,這些圖片可以左右滑動。當單擊單個圖片的時候,會彈出消息。
首先,我們在main.xml中添加Gallery和ImageView控件:
[html]
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image1"
android:layout_width="320dp"
android:layout_height="250dp"
android:scaleType="fitXY" />
前面已經提到過,Gallery用來顯示一系列的圖片,ImageView用來顯示被選中的圖片。
這些圖片的id被保存在imageIDs數組中:
[java]
Integer[] imageIDs = {
R.drawable.pic1,
R.drawable.pic2,
R.drawable.pic3,
R.drawable.pic4,
R.drawable.pic5,
R.drawable.pic6,
R.drawable.pic7
};
接下來創建BaseAdapter的子類:ImageAdapter,這樣一來,我們就能把Gallery與圖片資源綁定在一起了。這個適配器起到了橋梁的作用。
使用BaseAdapter的視圖的還有:
ListView
GridView
Spinner
Gallery
BaseAdapter也有一些子類:
ListAdapter
ArrayAdapter
CursorAdapter
SpinnerAdapter
在ImageAdapter中我們主要實現以下的方法:
[java]
public class ImageAdapter extends BaseAdapter
{
Context context;
int itemBackground;
public ImageAdapter(Context c)
{
context = c;
//---setting the style---
TypedArray a = obtainStyledAttributes(R.styleable.Gallery1);
itemBackground = a.getResourceId(
R.styleable.Gallery1_android_galleryItemBackground, 0);
a.recycle();
}
//---returns the number of images---
public int getCount() {
return imageIDs.length;
}
//---returns the item---
public Object getItem(int position) {
return position;
}
//---returns the ID of an item---
public long getItemId(int position) {
return position;
}
//---returns an ImageView view---
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.setImageResource(imageIDs[position]);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new Gallery.LayoutParams(150, 120));
} else {
imageView = (ImageView) convertView;
}
imageView.setBackgroundResource(itemBackground);
return imageView;
}
}
 Android 實現閃屏頁和右上角的倒計時跳轉實例代碼
Android 實現閃屏頁和右上角的倒計時跳轉實例代碼
以前編程的時候,遇到倒計時的功能時,經常自己去寫,但其實Android已經幫封裝好了一個倒計時類CountDownTimer,其實是將後台線程的創建和Handler隊列封
 Android控件系列之Button以及Android監聽器使用介紹
Android控件系列之Button以及Android監聽器使用介紹
學習目的: 1、掌握在Android中如何建立Button 2、掌握Button的常用屬性 3、掌握Button按鈕的點擊事件(監聽器) Button是各種UI中最常用的
 Android官方開發文檔Training系列課程中文版:動畫視圖之轉場框架介紹
Android官方開發文檔Training系列課程中文版:動畫視圖之轉場框架介紹
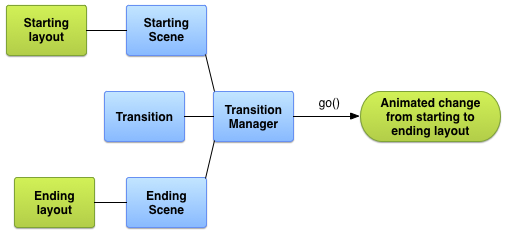
原文地址:http://android.xsoftlab.net/training/transitions/index.html引言Activity所呈現的UI經常會由用
 Bitmap類getPixels()詳解
Bitmap類getPixels()詳解
getPixels()void getPixels (int[] pixels, int offset,