編輯:關於Android編程
//model speed
var TranslateSpeed = 20;
//rotate speed
var RotateSpeed = 1000;
//draw gui
function OnGUI()
{
//gui background
GUI.backgroundColor = Color.red;
//model to left
if(GUI.Button(Rect(10,10,70,30), "left")){
transform.Rotate(Vector3.up *Time.deltaTime * -RotateSpeed);
}
if(GUI.Button(Rect(90,10,70,30), "font")){
transform.Translate(Vector3.forward * Time.deltaTime
*TranslateSpeed);
}
if(GUI.Button(Rect(170,10,70,30), "right")){
transform.Rotate(Vector3.up *Time.deltaTime * RotateSpeed);
}
if(GUI.Button(Rect(90,50,70,30), "back")){
transform.Translate(Vector3.forward * Time.deltaTime * -
TranslateSpeed);
}
if(GUI.Button(Rect(10,50,70,30), "left")){
transform.Translate(Vector3.right * Time.deltaTime *-
TranslateSpeed);
}
if(GUI.Button(Rect(170,50,70,30), "right")){
transform.Translate(Vector3.right * Time.deltaTime *
TranslateSpeed);
}
//info
GUI.Label(Rect(250, 10,200,30),"position" +transform.position);
GUI.Label(Rect(250, 50,200,30),"rotate position" +transform.rotation);
}
 Android自定義WaveView實現波浪進度效果
Android自定義WaveView實現波浪進度效果
實現原理首先就是自定義個WaveView 繼承View,然後再WaveView 內部實現代碼邏輯: ① 水波就
 android-----事件分發機制測試系列
android-----事件分發機制測試系列
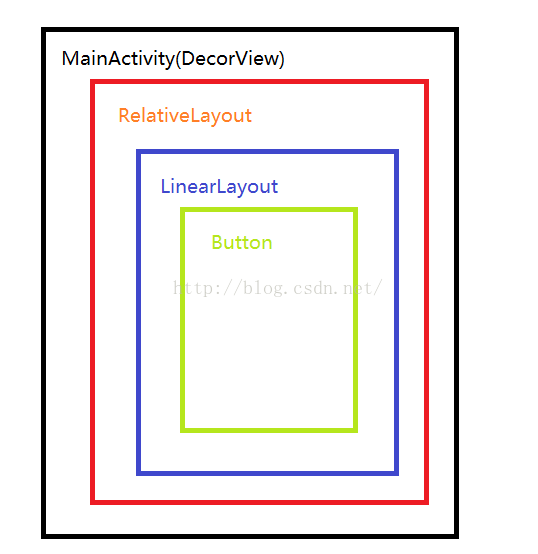
先來說說我遇到的問題,這次測試使用的布局文件是: 也就是說布局圖是醬紫的:具體就是我在MyRelativeLayo
 Android學習筆記1:創建Hello World項目
Android學習筆記1:創建Hello World項目
Android系統架構Linux內核層。Android系統是基於Linux 2.6內核的,這一層為Android設備的各種硬件提供了底層的驅動,如顯示驅動、音頻驅動、照相
 Android中應用界面主題Theme使用方法和頁面定時跳轉應用
Android中應用界面主題Theme使用方法和頁面定時跳轉應用
主題Theme就是用來設置界面UI風格,可以設置整個應用或者某個活動Activity的界面風格。在Android SDK中內置了下面的Theme,可以按標題欄Title