編輯:關於Android編程
照著mars的視頻教程學的
[java]
package com.example.android;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.FontMetrics;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
@SuppressLint("DrawAllocation")
public class myView extends View{
public myView(Context context, AttributeSet attrs) {
super(context, attrs);
}
//方格長寬
float width;
float height;
//選定的坐標
int selectX;
int selectY;
myGame mGame=new myGame();
//繪圖函數
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//畫背景
Paint bgPaint=new Paint();
bgPaint.setColor(getResources().getColor(R.color.bg));
canvas.drawRect(0,0,getWidth(),getHeight()*2/3f, bgPaint);
//線條畫筆
Paint darkPaint =new Paint();
darkPaint.setColor(getResources().getColor(R.color.dark));
Paint hilitePaint =new Paint();
hilitePaint.setColor(getResources().getColor(R.color.hilite));
Paint lightPaint =new Paint();
lightPaint.setColor(getResources().getColor(R.color.light));
//繪制線條
for(int i=0;i<9;i++){
canvas.drawLine(0, i*height,getWidth(),i*height,lightPaint);
canvas.drawLine(0, i*height+1,getWidth(),i*height+1,hilitePaint);
canvas.drawLine(i*width, 0,i*width,getHeight(),lightPaint);
canvas.drawLine(i*width+1,0,i*width+1,getHeight(),hilitePaint);
if(i%3==0){
canvas.drawLine(0, i*height,getWidth(),i*height,darkPaint);
canvas.drawLine(0, i*height+1,getWidth(),i*height+1,hilitePaint);
canvas.drawLine(i*width, 0,i*width,getHeight(),darkPaint);
canvas.drawLine(i*width+1, 0,i*width+1,getHeight(),hilitePaint);
}
}
//繪制數字
Paint numberPaint =new Paint();
numberPaint.setColor(Color.BLACK);
numberPaint.setStyle(Paint.Style.STROKE);
numberPaint.setTextSize(height*0.75f);
numberPaint.setTextAlign(Align.CENTER);
//調節文字居中
FontMetrics fMetrics=numberPaint.getFontMetrics();
float x=width/2;
float y=height/2-(fMetrics.ascent+fMetrics.descent)/2;
for(int i=0;i<9;i++)
{
for(int j=0;j<9;j++)
{
canvas.drawText(mGame.getNumber(i+1, j+1), i*width+x, y+j*height, numberPaint);
}
}
}
//觸摸事件
@Override
public boolean onTouchEvent(MotionEvent event) {
int x=(int)(event.getX()/width);
int y=(int)(event.getY()/height);
int []t=mGame.getUsed(x, y);
selectX=x;
selectY=y;
myDialog mDialog=new myDialog(getContext(), t, this);
mDialog.show();
return super.onTouchEvent(event);
}
//獲得屏幕尺寸
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//每一個小格的長寬
this.width=w/9f;
this.height=h/9f*2/3;
}
public void setTitle(int i){
mGame.setTitle(i,selectX,selectY);
invalidate();
}
}
[java]
package com.example.android;
public class myGame {
String data="008309100" +
"900060004" +
"007504800" +
"036000540" +
"001000600" +
"042000970" +
"005907300" +
"600010008" +
"004608200";
int numbers[][] =new int[9][9];
public myGame(){
//初始化data
for(int i=0;i<9;i++)
for(int j=0;j<9;j++)
{
numbers[i][j]=data.charAt(i+j*9)-'0';
}
}
//得到值
public String getNumber(int x,int y){
if(numbers[x-1][y-1]==0)
return "";
else
return ""+numbers[x-1][y-1];
}
//算出已經被用的數字
public int[] getUsed(int x,int y){
int c[]=new int[9];
//x列
for(int i=0;i<9;i++)
{
if(numbers[x][i]!=0)
{
c[numbers[x][i]-1]=numbers[x][i];
//System.out.println("x:"+numbers[x][i]);
}
}
//y排
for(int i=0;i<9;i++)
{
if(numbers[i][y]!=0)
{
c[numbers[i][y]-1]=numbers[i][y];
//System.out.println("y:"+numbers[i][y]);
}
}
//小九宮格
x=(x/3)*3;
y=(y/3)*3;
for(int i=0;i<9;i++)
{
if(numbers[x+i%3][y+i/3]!=0)
{
c[numbers[x+i%3][y+i/3]-1]=numbers[x+i%3][y+i/3];
}
}
return c;
}
//設置選定的數字
public void setTitle(int i,int x,int y){
numbers[x][y]=i;
}
}
[java]
package com.example.android;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
public class myDialog extends Dialog{
myView mView;
View keys[]=new View[9];
int []used=new int[9];
//傳入已經使用過的數字
public myDialog(Context context,int[] useed,myView m) {
super(context);
this.mView=m;
this.used=useed;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//設置標題
setTitle("可選數字");
//設置布局文件
setContentView(R.layout.table);
int id[]=new int[]{R.id.bt1,R.id.bt2,R.id.bt3,R.id.bt4,
R.id.bt5,R.id.bt6,R.id.bt7,R.id.bt8,R.id.bt9};
for(int i=0;i<9;i++)
{
final int t=i+1;
keys[i]=findViewById(id[i]);
keys[i].setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
mView.setTitle(t);
dismiss();
}
});
}
for(int i=0;i<9;i++)
{
if(used[i]!=0)
keys[used[i]-1].setVisibility(View.INVISIBLE);
}
}
}
[html]
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:stretchColumns="*" >
<TableRow
android:id="@+id/row1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:id="@+id/bt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:id="@+id/bt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
</TableRow>
<TableRow
android:id="@+id/row2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:id="@+id/bt5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
<Button
android:id="@+id/bt6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6" />
</TableRow>
<TableRow
android:id="@+id/row3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/bt7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7" />
<Button
android:id="@+id/bt8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8" />
<Button
android:id="@+id/bt9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9" />
</TableRow>
</TableLayout>
 Android WebView線性進度條實例詳解
Android WebView線性進度條實例詳解
推薦閱讀:Android Webview添加網頁加載進度條實例詳解先給大家展示下效果圖:這個效果圖大家一看就懂,在生活經常見到1.wevbview_progressbar
 Android實現帶磁性的懸浮窗體效果
Android實現帶磁性的懸浮窗體效果
本文實例講述了Android實現帶磁性的懸浮窗體效果。分享給大家供大家參考,具體如下:帶磁性的懸浮窗體,類似於360綠色小人主要實現的是:1.懸浮所有窗體之上2.有吸引力
 Android插件化之資源動態加載
Android插件化之資源動態加載
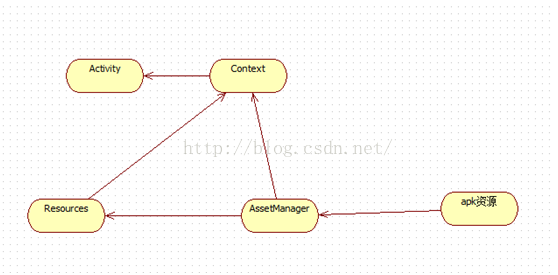
Android插件化之資源動態加載一.概述Android插件化的一個重要問題就是插件資源訪問問題,先列出會面對的問題1.如何加載插件資源2.如何處理插件資源與宿主資源的處
 Android canvas drawBitmap方法詳解及實例
Android canvas drawBitmap方法詳解及實例
Android canvas drawBitmap方法詳解及實例之前自己在自定義view,用到canvas.drawBitmap(Bitmap, SrcRec