編輯:關於Android編程
Android 顯示單位
dip: device independent pixels(設備獨立像素). 不同設備有不同的顯示效果,這個和設備硬件有關,一般我們為了支持WVGA、HVGA和QVGA cwj推薦使用這個,不依賴像素。
px: pixels(像素). 不同設備顯示效果相同,一般我們HVGA代表320x480像素,這個用的比較多。
pt: point,是一個標准的長度單位,1pt=1/72英寸,用於印刷業,非常簡單易用;
sp: scaled pixels(放大像素). 主要用於字體顯示best for textsize。
由此,根據 google 的建議,TextView 的字號最好使用 sp 做單位,而且查看
TextView的源碼可知 Android 默認使用 sp 作為字號單位。
###################################################################
關於換算(以 sp 和 pt 為例)
查看 TextView 等類的源碼,可知:
case COMPLEX_UNIT_PX:
return value;
case COMPLEX_UNIT_SP:
return value * metrics.scaledDensity;
case COMPLEX_UNIT_PT:
return value * metrics.xdpi * (1.0f/72);
--------------------------
scaledDensity = DENSITY_DEVICE / (float) DENSITY_DEFAULT;
xdpi = DENSITY_DEVICE;
--------------------------
DENSITY_DEFAULT = DENSITY_MEDIUM = 160;
============================================
所以: 假設 pt 和 sp 取相同的值 1,則可設 1pt 和 1sp 之間系數為 x,
1 * DENSITY_DEVICE / 72 = x * 1 * DENSITY_DEVICE / 160 =>
x = 160 / 72 = 2.2222
也就是說在 Android 中, 1pt 大概等於 2.22sp
以上供參考,如果 UI 能夠以 sp 為單位提供設計是最好的,如果設計中沒有 sp
的概念,則開發人員也可以通過適當的換算取近似值。
什麼是Dip和Sp
過去,程序員通常以像素為單位設計計算機用戶界面。例如,定義一個寬度為300像素的表單字段,列之間的間距為5個像素,圖標大小為16×16像素等。這樣處理的問題在於,如果在一個每英寸點數(dpi)更高的新顯示器上運行該程序,則用戶界面會顯得很小。在有些情況下,用戶界面可能會小到難以看清內容。
與分辨率無關的度量單位可以解決這一問題。Android支持下列所有單位。
px(像素):屏幕上的點。
in(英寸):長度單位。
mm(毫米):長度單位。
pt(磅):1/72英寸。
dp(與密度無關的像素):一種基於屏幕密度的抽象單位。在每英寸160點的顯示器上,1dp = 1px。
dip:與dp相同,多用於android/ophone示例中。
sp(與刻度無關的像素):與dp類似,但是可以根據用戶的字體大小首選項進行縮放。
為了使用戶界面能夠在現在和將來的顯示器類型上正常顯示,建議大家始終使用sp作為文字大小的單位,將dip作為其他元素的單位。當然,也可以考慮使用矢量圖形,而不是用位圖
說說dp和sp,dp也就是dip。這個和sp基本類似。如果設置表示長度、高度等屬性時可以使用dp或sp。但如果設置字體,需使用sp。dp是與密度無關,sp除與密度無關外,還與scale無關。如果屏幕密度為160,這時dp和sp和px是一樣的。1dp=1sp=1px,但如果使用px作單位,如果屏幕大小不變(假設還是3.2寸),而屏幕密度變成了320。那麼原來TextView的寬度設成160px,在密度為320的3.2寸屏幕裡看要比在密度為160的3.2寸屏幕上看短了一半。但如果設置成160dp或160sp的話。系統會自動將width屬性值設置成320px。也就是160 * 320 / 160。其中320 / 160可稱為密度比例因子。也就是說,如果使用dp和sp,系統會根據屏幕密度的變化自動進行轉換。
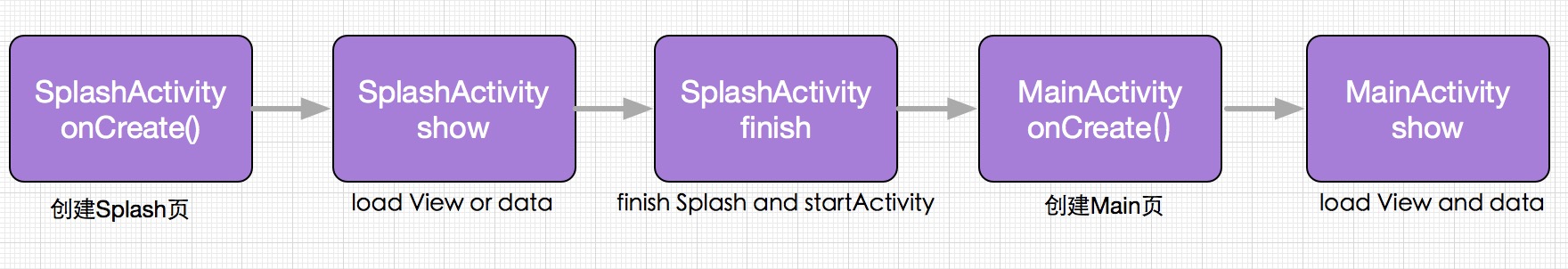
 Android性能優化之Splash頁應該這樣設計
Android性能優化之Splash頁應該這樣設計
目前SplashActivity的設計目前市場上的應用在啟動時基本上都會先啟動一個SplashActivity,作為一個歡迎界面,為什麼這樣設計呢?個人總結有三個優點:1
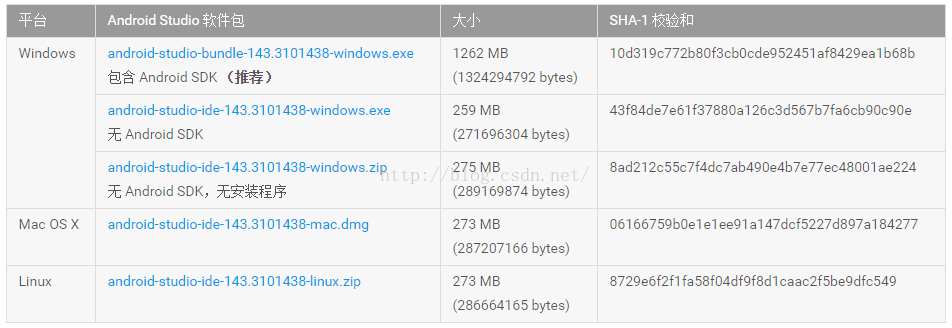
 《Android 開發入門》Android Studio 下載及安裝
《Android 開發入門》Android Studio 下載及安裝
android 開發工具主流的還是Android Studio,當然也有很多人喜歡用Eclipse,也有人喜歡用IntelliJ IDEA ;還有Xamarin這種只需要
 跨平台移動WEB應用開發框架iMAG入門教程
跨平台移動WEB應用開發框架iMAG入門教程
iMAG是一個非常簡潔高效的移動跨平台開發框架,開發一次可以同時兼容Android和iOS平台,有點兒Web開發基礎就能很快上手。當前移動端跨平台開發的框架有很多,但用i
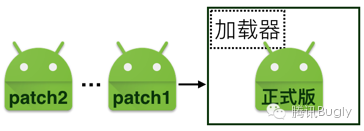
 Android Patch 方案與持續交付
Android Patch 方案與持續交付
Android 不僅系統版本眾多,機型眾多,而且各個市場都各有各的政策和審核速度,每次發布一個版本對於開發同學來講都是一種漫長的煎熬。相比於 iOS 兩三天就能達到 80