編輯:關於Android編程
Android中的列表,當然也可以用ListView來完成所需要的功能,用法是一樣的。
廢話不說,來關鍵的。
LiveActivity本身繼承了關於List操作的眾多接口,我們可以方便的重寫這些操作中需要的方法來實現自己需要的功能。
如果要用ListActivity,則 Activity的Layout文件中必須包括一個(只能一個)ListView,且ListView的id= "@id/android:list"。
如下代碼,一個標准的ListActivity Layout文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="8dp"
android:paddingRight="8dp">
<ListView android:id="@id/android:list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00FF00"
android:layout_weight="1"
android:drawSelectorOnTop="false"/>
<TextView id="@id/android:empty"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FF0000"
android:text="No data"/>
</LinearLayout>
請注意 ListView與TextView的id。前面說了,ListView的Id為固定不變的,為”@./idandroid:ost”,ListActivity會根據id自動查找ListView引用;但如果當ListView中沒有值而又想提示一句話時,那麼用於指定顯示提示信息的TextView的id 必須為”"@id/android:empty",提示的信息可以通過android:text進行指定。
OK,關於如何布局說完了,那麼如何給List綁定值,並進行操作呢?
首先我們需要確實的是,ListView的布局也完成了,並通過調用setContentView(…)進行了綁定,但直到現在我們還沒有確定ListView中的第一行顯示的格式是什麼,是直接顯示文字還是要“圖文並茂”的顯示。
Android系統為我們提供了多種模板進行選擇(android.R.layout),如
Ø Simple_list_item_1 每項有一個TextView
Ø Simple_list_item_2 每項有兩個TextView
Ø Simple_list_item_checked 帶CheckView的項
Ø Simple_list_item_multiple_choise 每項有一個TextView並可以多選
Ø Simple_list_item_single_choice 每項有一個TextView,但只能進行單選。
但然,如果以上項模板還無法滿足你的要求,那只能自定義模板了(相當簡單,就是定義一個layout布局)。如果你做的asp.net的開發的話,是否對dataList控件有印象呢。如果對DataList有印象,那麼理解ListView也就相當的簡單了。
自定義模板可以根據自己的需要定義成任意的格式,包括圖片、方案及其他可顯示的View,不用多說,自己定義就好了,關鍵是如果使用並進行模板的綁定。
如何要對ListView進行數據綁定,必須使用到一個接口:Adapter。
其中最經常與ListView進行配合使用的有ArrayAdapter、 CursorAdapter及SimpleAdapter等。
從名稱可以看出ArrayAdapter使用的是一個ArrayAdapter做為數據源,SimpleCursorAdapter使用的是一個Cursor使用數據源,都比較容易理解,那麼如何使用SimpleAdapter作為數據的適配器呢。Ok,從易到難。
ArrayAdapter:
String[] data = { "Item1", "Item2",
"Item3", "Item4", "Item5" };
listView.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_single_choice, data));
SimpleCursorAdapter:
//從數據庫中查詢Cursor
cursor = adapter.getAllNotes();
startManagingCursor(cursor);
//設置要顯示的數據源中的列名(需要包含在cursor中)
String[] from = new String[] { DiaryDbAdapter.KEY_COLUMN_TITLE,
DiaryDbAdapter.KEY_COLUMN_CREATEED };
//顯示的View(自定義模板中的View)
int[] to = new int[] { R.id.txtRowTitle, R.id.txtRowCreateed };
//綁定
SimpleCursorAdapter notes = new SimpleCursorAdapter(this,
R.layout.diaryrow, cursor, from, to);
setListAdapter(notes);、
SimpleAdapter:
SimpleAdapter將一個List做為數據源,可以讓ListView進行更加個性化的顯示。而List中的第一項是個Map<String,?>(用到泛型),其中Map中的每項將與ListView中的每項進行一一對應綁定。Ok,看一下構造:
SimpleAdapter(Context context,List<? Extends Map<String,?>> data,int resource,String [] form, int [] to);
² Context:當前上下文,一般把Activity.this傳遞進行。
² Data: 數據源。
² Resource: 自定義的layout模板資源,可以用 R.layout.xxx獲取引用。
² Form: 定義ListView中的每一項數據索引,索引來自於Map<String,?>,即指定要顯示的內容。
² To:View數組,在ListView模板中的定義View,與Form中需要一一對應。
事例代碼:
List<Hashtable<String, Object>> listContent
= new ArrayList<Hashtable<String, Object>>();
for (int i = 0; i < deviceList.size(); i++) {
Hashtable<String, Object> table
= new Hashtable<String, Object>();
table.put("name", deviceList.get(i).Name);
table.put("address", deviceList.get(i).Address);
table.put("type", deviceList.get(i).Type + "");
listContent.add(table);
}
adapter = new SimpleAdapter(HeartActivity.this,
listContent, R.layout.child, //自定義的layout
new String[] { "name", "address" },
new int[] {R.id.txtDeviceName, R.id.txtDeviceAddress });
setListAdapter(adapter);
以上代碼使用了Hashtable做為一個Map,並添加到一個List<Hashtable<String, Object>>當中。
之後new一個SimpleAdapter,注意SimpleAdapter是如何生成的。
作者:by317966834
 Android 6.0權限管理,sdk)=23請求權限
Android 6.0權限管理,sdk)=23請求權限
如果APP運行在Android 6.0或以上版本的手機,並且target sdk>=23,那麼在使用一些相對敏感的權限時,需要征求用戶的許可。比如讀寫sdcard,
 Android編程實現圖片背景漸變切換與圖層疊加效果
Android編程實現圖片背景漸變切換與圖層疊加效果
本文實例講述了Android編程實現圖片背景漸變切換與圖層疊加效果。分享給大家供大家參考,具體如下:本例要實現的目的:1.圖片背景漸變的切換,例如漸變的從紅色切換成綠色。
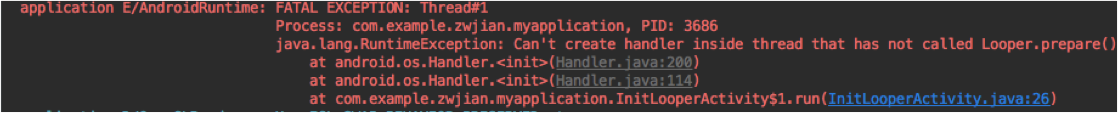
 Android消息機制(Handler、MessageQueue、Looper)詳細介紹
Android消息機制(Handler、MessageQueue、Looper)詳細介紹
Android的消息機制其實在android的開發過程中指的也就是Handler的運行機制,這也就引出了android中常見的面試問題:簡述Handler、Looper、
 Android 在不同Actitity之間數據傳遞
Android 在不同Actitity之間數據傳遞
本文實現一個簡易的人品計算器來實踐在不同Actitity之間數據傳遞intent的數據傳遞從A界面打開B界面 把A界面的數據傳遞給B界面1. intent.setData