編輯:關於Android編程
---xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:padding="2dip" >
<EditText
android:id="@+id/edittext1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:typeface="monospace"
android:width="180dip" />
</LinearLayout>
</LinearLayout>
------.java
LayoutInflater inflater = LayoutInflater.from(EA6Activity.this);
final View DialogView = inflater
.inflate(R.layout.dialog, null);
//並成一句
View view=LayoutInflater.from(this).inflate(R.layout.ID, null);
--------AlertDialog創建中輸入
builder.setView(DialogView);
------------------重寫
WindowManager manager = getWindowManager();
Display display = manager
.getDefaultDisplay();
int width = display
.getWidth();
int height = display
.getHeight();
LayoutInflater inflater = getLayoutInflater();
View view = inflater
.inflate(
R.layout.dialog,
null);
AlertDialog alert = new AlertDialog.Builder(
DialogActivity.this)
.create();
alert.show();
alert.getWindow()
.setLayout(
width / 2,
height / 4);
alert.setTitle("測試");
alert.getWindow()
.setContentView(
R.layout.dialog);
-----------------------重寫2
final AlertDialog dlg = new AlertDialog.Builder(
DialogActivity.this)
.create();
dlg.show();
Window window = dlg
.getWindow();
// *** 主要就是在這裡實現這種效果的.
// 設置窗口的內容頁面,shrew_exit_dialog.xml文件中定義view內容
window.setContentView(R.layout.dialog);
---------------------activity
mButton1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
final AlertDialog dlg = new AlertDialog.Builder(
DialogActivity.this)
.create();
dlg.show();
Window window = dlg
.getWindow();
window.setContentView(R.layout.dialog);
Button button1 = (Button) window
.findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(
View v) {
// TODO Auto-generated method stub
android.os.Process
.killProcess(android.os.Process
.myPid());
}
});
}
});
-----------------------布局 .xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon1"
android:orientation="vertical" >
<Button www.2cto.com
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
作者:gongzibai
 Android 設置透明背景
Android 設置透明背景
1.style.xml @color/transparent true true 2.color.xml #00000000 3.AndroidManifest.x
 Android數據存儲方式簡括
Android數據存儲方式簡括
Android提供以下四種存儲方式:SharePreferenceSQLiteFileContentProvider如果要實現數據共享,正確的方式是使用ContentPr
 listview Button始終放在底部示例
listview Button始終放在底部示例
android實現底部布局往往使用RelativeLayout的布局方式,並且設置android:layout_alignParentBottom=”true”,這樣很容
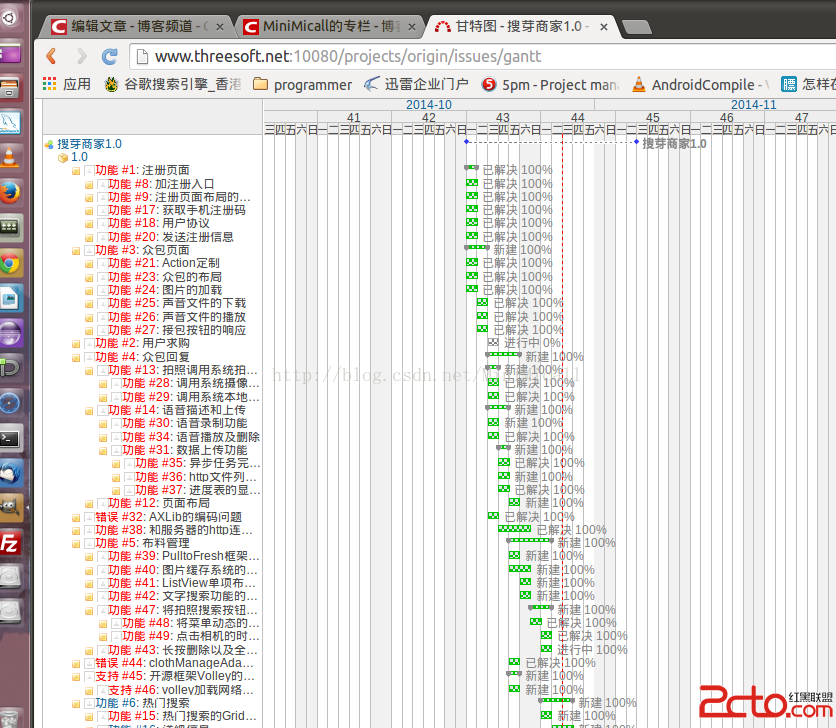
 Android開發之搜芽客戶端Version1.0的結束(過程和結果展示)
Android開發之搜芽客戶端Version1.0的結束(過程和結果展示)
轉載須注明。 一個博士同學,找到我,想我合伙,幫助他解決移動端產品。他給我描述了他的想法,搜布,用圖像識別的算法去搜索布匹,然後推薦,然後關聯商家。這麼一個