編輯:關於Android編程
創建一個預覽類
為了讓用戶有效的獲取圖像和視頻,必須能讓他們看到相機中的影像。一個相機預覽類是一個SurfaceView類,它可以顯示相機中的實時影像,於是用戶就可以框住並捕獲圖像或視頻。
下面例子中的代碼演示了如何創建一個基本的相機預覽類,此類可以被一個viewlayout包含。此類實現了SurfaceHolder.Callback,為的是獲取創建和銷毀view的回調事件,這個view用來分配相機預覽輸入。
[java]
/** 一個基本的相機預覽類 */
public class CameraPreview extends SurfaceView implements SurfaceHolder.Callback {
private SurfaceHolder mHolder;
private Camera mCamera;
public CameraPreview(Context context, Camera camera) {
super(context);
mCamera = camera;
// 安裝一個SurfaceHolder.Callback,於是當下層的界面被創建或銷毀時我們可以得到通知
mHolder = getHolder();
mHolder.addCallback(this);
// 過時的設置,但是android3.0之前的版本需要。
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
public void surfaceCreated(SurfaceHolder holder) {
// 界面被創建了,現在告訴相機何時畫 preview.
try {
mCamera.setPreviewDisplay(holder);
mCamera.startPreview();
} catch (IOException e) {
Log.d(TAG, "Error setting camera preview: " + e.getMessage());
}
}
public void surfaceDestroyed(SurfaceHolder holder) {
// 空的。在你的activity中注意釋放相機預覽。
}
public void surfaceChanged(SurfaceHolder holder, int format, int w, int h) {
//如果你的預覽可以改變或旋轉,小心這裡這些事件們。
// 保證在改變大小或改變格式之前停止預覽。
if (mHolder.getSurface() == null){
// 預覽界面不存在
return;
}
// 改變之前停止預覽
try {
mCamera.stopPreview();
} catch (Exception e){
// ignore: tried to stop a non-existent preview
}
// 設置預覽尺寸並且執行所有大小改變,旋轉或格式改變等。
// 開始使用新的設置預覽。
try {
mCamera.setPreviewDisplay(mHolder);
mCamera.startPreview();
} catch (Exception e){
Log.d(TAG, "Error starting camera preview: " + e.getMessage());
}
}
}
/** 一個基本的相機預覽類 */
public class CameraPreview extends SurfaceView implements SurfaceHolder.Callback {
private SurfaceHolder mHolder;
private Camera mCamera;
public CameraPreview(Context context, Camera camera) {
super(context);
mCamera = camera;
// 安裝一個SurfaceHolder.Callback,於是當下層的界面被創建或銷毀時我們可以得到通知
mHolder = getHolder();
mHolder.addCallback(this);
// 過時的設置,但是android3.0之前的版本需要。
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
public void surfaceCreated(SurfaceHolder holder) {
// 界面被創建了,現在告訴相機何時畫 preview.
try {
mCamera.setPreviewDisplay(holder);
mCamera.startPreview();
} catch (IOException e) {
Log.d(TAG, "Error setting camera preview: " + e.getMessage());
}
}
public void surfaceDestroyed(SurfaceHolder holder) {
// 空的。在你的activity中注意釋放相機預覽。
}
public void surfaceChanged(SurfaceHolder holder, int format, int w, int h) {
//如果你的預覽可以改變或旋轉,小心這裡這些事件們。
// 保證在改變大小或改變格式之前停止預覽。
if (mHolder.getSurface() == null){
// 預覽界面不存在
return;
}
// 改變之前停止預覽
try {
mCamera.stopPreview();
} catch (Exception e){
// ignore: tried to stop a non-existent preview
}
// 設置預覽尺寸並且執行所有大小改變,旋轉或格式改變等。
// 開始使用新的設置預覽。
try {
mCamera.setPreviewDisplay(mHolder);
mCamera.startPreview();
} catch (Exception e){
Log.d(TAG, "Error starting camera preview: " + e.getMessage());
}
}
}
如果你想為你的相機預覽設置一個尺寸,就應在surfaceChanged()方法中進行。當設置預覽尺寸時,你必須使用getSupportedPreviewSizes()來獲取正確的尺寸值。不能使用setPreviewSize()設置任意的尺寸值。
將預覽view放到layout中
一個相機預覽類,比如前面例子中所示的,必須與其它用戶界面控件一起放到layout中來獲取圖像或視頻。本節向你演示如何為預覽建立一個基本的layout和activity。
下面的layout代碼提供了一個十分基礎的view,這個view可以顯示一個相機預覽.在此例子中,FrameLayout元素是相機預覽類的容器.使用layout類型是為了另外的圖像信息或控制控件可以覆蓋在預覽圖像之上顯示.
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:id="@+id/camera_preview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<Button
android:id="@+id/button_capture"
android:text="Capture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:id="@+id/camera_preview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<Button
android:id="@+id/button_capture"
android:text="Capture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
</LinearLayout>
在多數設備上,相機預覽圖像的方向是橫的.上面的layout例子中指定了橫向的layout.為了簡單地顯示相機預覽,你應該在你的manifest中指定你的應用的activity的方向也為橫向.
[html]
<activity android:name=".CameraActivity"
android:label="@string/app_name"
android:screenOrientation="landscape">
<!-- configure this activity to use landscape orientation -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".CameraActivity"
android:label="@string/app_name"
android:screenOrientation="landscape">
<!-- configure this activity to use landscape orientation -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
注:相機預覽不是必須為橫向的.從Android2.2 (API Level8)開始,你可以使用setDisplayOrientation()方法來設置預覽圖像的旋轉.為了改變預覽方向以與當前設備的方向相同,在你的預覽類的surfaceChanged()方法中,先調用Camera.stopPreview()停止預覽,再改變方向,然後使用Camera.startPreview()重新啟動預覽.
在你用於相機view的activity中,添加你的預覽類到上面例子中的FrameLayout元素中.你的相機activity必須在其paused或關閉時確保釋放相機對象.下面的例子演示了如何修改一個相機activity來附加一個預覽類.
[java]
public class CameraActivity extends Activity {
private Camera mCamera;
private CameraPreview mPreview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Create an instance of Camera
mCamera = getCameraInstance();
// Create our Preview view and set it as the content of our activity.
mPreview = new CameraPreview(this, mCamera);
FrameLayout preview = (FrameLayout) findViewById(id.camera_preview);
preview.addView(mPreview);
}
}
public class CameraActivity extends Activity {
private Camera mCamera;
private CameraPreview mPreview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Create an instance of Camera
mCamera = getCameraInstance();
// Create our Preview view and set it as the content of our activity.
mPreview = new CameraPreview(this, mCamera);
FrameLayout preview = (FrameLayout) findViewById(id.camera_preview);
preview.addView(mPreview);
}
}
注:此例中的getCameraInstance()方法引用自"使用相機"一節的同名方法.
作者:nkmnkm
 Android開發:自定義Spinner適配器
Android開發:自定義Spinner適配器
一.大致效果~別嫌它丑二.關鍵代碼在注釋中講重點吧。(1)Spinner的布局: car_brand_spinner.xml即為彈出來的下拉列表的布局啦,後面的那個布局就
 Android-ObservableScrollView(一)
Android-ObservableScrollView(一)
開源項目:Android-ObservableScrollView**項目依賴添加:compile ‘com.github.ksoichiro:android
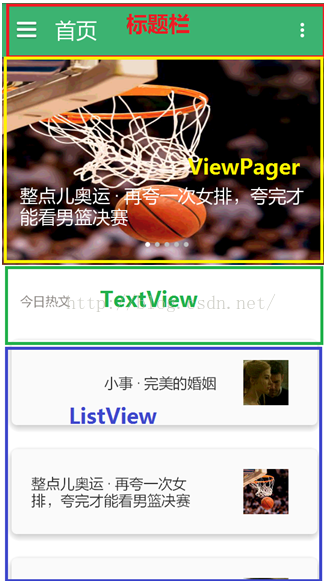
 仿知乎日報第六篇:為MainFragement加載數據
仿知乎日報第六篇:為MainFragement加載數據
一.前面講了,MainFragment的布局就是一個ViewPager,而ViewPager的一個個頁面就是首頁,日常心理學,用戶推薦日報,電影日報,不許無聊,設計日報,
 [Android] ImageView.ScaleType設置圖文解析
[Android] ImageView.ScaleType設置圖文解析
ImageView的Scaletype決定了圖片在View上顯示時的樣子,如進行何種比例的縮放,及顯示圖片的整體還是部分,等等。設置的方式包括:1. 在layout xm