編輯:關於Android編程
android.graphics.Matrix 類提供二維坐標變換(平移,旋轉,縮放等)使用Matrix通常的方法是直接指定所需的Matrix的值,另外一種如果已知坐標變換前後幾個點的坐標,你可以根據這些點的映射關系算出對應的變換矩陣。但Matrix提供了一種更為簡潔的方法:
public boolean setPolyToPoly(float[] src, int srcIndex, float[] dst, int dstIndex, int pointCount)
提供指定變換前(src)和變換後(dst)的坐標對,Matrix自動幫你計算出實現這些坐標變換對於的Matrix。每個坐標的格式為[x0,y0,x1,y1 ...]兩個float值代表一個點。
本例使用1 個點 (偏移變換) 2個點(旋轉/縮放) ,3個點(旋轉/剪切),4個點(透視變換) 使用polyToPoly 計算出對應的Matrix,然後使用計算出的Matrix來繪制圖形:
[java]
private void doDraw(Canvas canvas, float src[], float dst[]) {
canvas.save();
mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
canvas.concat(mMatrix);
mPaint.setColor(Color.GRAY);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawRect(0, 0, 64, 64, mPaint);
canvas.drawLine(0, 0, 64, 64, mPaint);
canvas.drawLine(0, 64, 64, 0, mPaint);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL);
// how to draw the text center on our square
// centering in X is easy... use alignment (and X at midpoint)
float x = 64/2;
// centering in Y, we need to measure ascent/descent first
float y = 64/2 - (mFontMetrics.ascent + mFontMetrics.descent)/2;
canvas.drawText(src.length/2 + "", x, y, mPaint);
canvas.restore();
}
....
canvas.save();
canvas.translate(10, 10);
// translate (1 point)
doDraw(canvas, new float[] { 0, 0 },
new float[] { 5, 5 });
canvas.restore();
canvas.save();
canvas.translate(160, 10);
// rotate/uniform-scale (2 points)
doDraw(canvas, new float[] { 32, 32, 64, 32 },
new float[] { 32, 32, 64, 48 });
canvas.restore();
canvas.save();
canvas.translate(10, 110);
// rotate/skew (3 points)
doDraw(canvas, new float[] { 0, 0, 64, 0, 0, 64 },
new float[] { 0, 0, 96, 0, 24, 64 });
canvas.restore();
canvas.save();
canvas.translate(160, 110);
// perspective (4 points)
doDraw(canvas, new float[] { 0, 0, 64, 0, 64, 64, 0, 64 },
new float[] { 0, 0, 96, 0, 64, 96, 0, 64 });
canvas.restore();
private void doDraw(Canvas canvas, float src[], float dst[]) {
canvas.save();
mMatrix.setPolyToPoly(src, 0, dst, 0, src.length >> 1);
canvas.concat(mMatrix);
mPaint.setColor(Color.GRAY);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawRect(0, 0, 64, 64, mPaint);
canvas.drawLine(0, 0, 64, 64, mPaint);
canvas.drawLine(0, 64, 64, 0, mPaint);
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL);
// how to draw the text center on our square
// centering in X is easy... use alignment (and X at midpoint)
float x = 64/2;
// centering in Y, we need to measure ascent/descent first
float y = 64/2 - (mFontMetrics.ascent + mFontMetrics.descent)/2;
canvas.drawText(src.length/2 + "", x, y, mPaint);
canvas.restore();
}
....
canvas.save();
canvas.translate(10, 10);
// translate (1 point)
doDraw(canvas, new float[] { 0, 0 },
new float[] { 5, 5 });
canvas.restore();
canvas.save();
canvas.translate(160, 10);
// rotate/uniform-scale (2 points)
doDraw(canvas, new float[] { 32, 32, 64, 32 },
new float[] { 32, 32, 64, 48 });
canvas.restore(); www.2cto.com
canvas.save();
canvas.translate(10, 110);
// rotate/skew (3 points)
doDraw(canvas, new float[] { 0, 0, 64, 0, 0, 64 },
new float[] { 0, 0, 96, 0, 24, 64 });
canvas.restore();
canvas.save();
canvas.translate(160, 110);
// perspective (4 points)
doDraw(canvas, new float[] { 0, 0, 64, 0, 64, 64, 0, 64 },
new float[] { 0, 0, 96, 0, 64, 96, 0, 64 });
canvas.restore();
作者:mapdigit
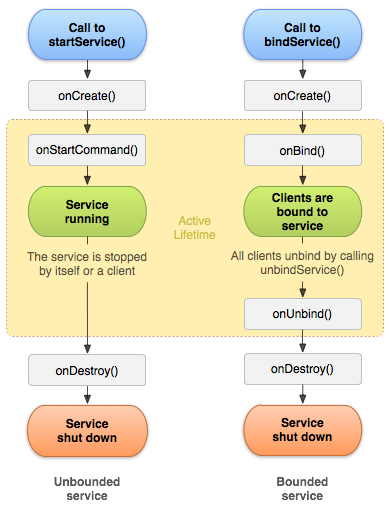
 Android基礎終極篇--Service
Android基礎終極篇--Service
Service 是一個可以在後台執行長時間運行操作而不使用用戶界面的應用組件。 例如,服務可以處理網絡事務、播放音樂,執行文件 I/O 或與內容提供程序交互,而所有這一切
 手機進水怎麼辦?
手機進水怎麼辦?
當你的手機不慎掉進水裡,且你很快就把它撈出來,接下來如何“挽救”你的手機,就可以試試以下的方法。三步“營救”
 Universal-Image-Loader,android-Volley,Picasso、Fresco和Glide圖片緩存庫的聯系與區別
Universal-Image-Loader,android-Volley,Picasso、Fresco和Glide圖片緩存庫的聯系與區別
前言Universal-Image-Loader,android-Volley,Picasso、Fresco和Glide五大Android開源組件加載網絡圖片比較。在An
 解決MySQL忘記密碼問題的方法
解決MySQL忘記密碼問題的方法
為大家提供的MySQL忘記密碼的解決方案,供大家參考,具體內容如下1.在操作系統windows操作系統,xp或win7.中進入如下目錄:復制代碼 代碼如下:C:\User