編輯:關於Android編程
Button的onTouch,onClick,onLongClick事件發生先後順序和關聯:
一,onTouch返回false
首先是onTouch事件的down事件發生,此時,如果長按,觸發onLongClick事件;
然後是onTouch事件的up事件發生,up完畢,最後觸發onClick事件。
二,onTouch返回true
首先是onTouch事件的down事件發生,然後是onTouch事件的up事件發生;期間不觸發onClick和onLongClick事件
三,onTouch:down返回true,up返回false:結果同二。
機制分析:
onTouch事件中:down事件返回值標記此次事件是否為點擊事件(返回false,是點擊事件;返回true,不記為點擊事件),而up事件標記此次事件結束時間,也就是判斷是否為長按。
只要當down返回true時候,系統將不把本次事件記錄為點擊事件,也就不會觸發onClick或者onLongClick事件了。因此盡管當up的時候返回false,系統也不會繼續觸發onClick事件了。
四,onTouch:down返回false,up返回true:
首先是onTouch事件的down事件發生,此時:
長按,觸發onLongClick事件,然後是onTouch事件的up事件發生,完畢。
短按,先觸發onTouch的up事件, 到一定時間後,自動觸發onLongClick事件。
機制分析:
onTouch事件中:down事件返回值標記此次事件是否為點擊事件(返回false,是點擊事件;返回true,不記為點擊事件),而up事件標記此次事件結束時間,也就是判斷是否為長按。
當down返回false,標記此次事件為點擊事件,而up返回了true,則表示此次事件一直沒有結束,也就是一直長按下去了,達到長按臨界時間後,自然觸發長按事件,而onClick事件沒有觸發到
見代碼:
public class ImageZoomActivity extends Activity implements OnTouchListener {
private static final String TAG = "Touch";
// These matrices will be used to move and zoom image
Matrix matrix = new Matrix();
Matrix savedMatrix = new Matrix();
// We can be in one of these 3 states
static final int NONE = 0;
static final int DRAG = 1;
static final int ZOOM = 2;
int mode = NONE;
// Remember some things for zooming
PointF start = new PointF();
PointF mid = new PointF();
float oldDist = 1f;
private ImageView view;
private boolean keyUpDown=false;
private int timer=0;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.touch);
view = (ImageView) findViewById(R.id.imageView);
Intent intent=getIntent();
// Drawable drawable=loadImgByFilePath(intent.getStringExtra("toZoom"));
view.setImageURI(Uri.parse(intent.getStringExtra("toZoom")));
view.setOnTouchListener(this);
}
private Handler clickHandler = new Handler(){
@Override
public void handleMessage(Message msg) {
if(msg.what==0){
keyUpDown=true;
keyUpDownListener();
}else if(msg.what==1){
keyUpDown=false;
if(timer<=1)
ImageZoomActivity.this.finish();//此處即為OnClick處理對應部分,只需在此處添中處理代碼即可.
else timer=0;
}
}
};
private int keyUpDownListener() {
new Thread(){
public void run(){
while(keyUpDown){
try {
sleep(200);
timer++;
Log.d("info","timing:timer="+timer);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}.start();
return timer;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
ImageView view = (ImageView) v;
// Dump touch event to log
// dumpEvent(event);
// Handle touch events here...
switch (event.getAction() & MotionEvent.ACTION_MASK)
{
case MotionEvent.ACTION_DOWN:
savedMatrix.set(matrix);
//設置初始點位置
start.set(event.getX(), event.getY());
Log.d(TAG, "mode=DRAG");
clickHandler.sendEmptyMessage(0);
mode = DRAG;
break;
case MotionEvent.ACTION_POINTER_DOWN:
oldDist = spacing(event);
Log.d(TAG, "oldDist=" + oldDist);
if (oldDist > 10f) {
savedMatrix.set(matrix);
midPoint(mid, event);
mode = ZOOM;
Log.d(TAG, "mode=ZOOM");
}
break;
case MotionEvent.ACTION_UP:clickHandler.sendEmptyMessage(1);
case MotionEvent.ACTION_POINTER_UP:
mode = NONE;
Log.d(TAG, "mode=NONE");
break;
case MotionEvent.ACTION_MOVE:
if (mode == DRAG) {
// ...
matrix.set(savedMatrix);
matrix.postTranslate(event.getX() - start.x,
event.getY() - start.y);
}
else if (mode == ZOOM) {
float newDist = spacing(event);
Log.d(TAG, "newDist=" + newDist);
if (newDist > 10f) {
matrix.set(savedMatrix);
float scale = newDist / oldDist;
matrix.postScale(scale, scale, mid.x, mid.y);
}
}
break;
}
view.setImageMatrix(matrix);
return true; // indicate event was handled
}www.2cto.com
/** Determine the space between the first two fingers */
private float spacing(MotionEvent event) {
float x = event.getX(0) - event.getX(1);
float y = event.getY(0) - event.getY(1);
return FloatMath.sqrt(x * x + y * y);
}
/** Calculate the mid point of the first two fingers */
private void midPoint(PointF point, MotionEvent event) {
float x = event.getX(0) + event.getX(1);
float y = event.getY(0) + event.getY(1);
point.set(x / 2, y / 2);
}
}
作者:caikezhan
 Android基礎入門教程——7.5.5 WebView緩存問題
Android基礎入門教程——7.5.5 WebView緩存問題
本節引言: 現在很多門戶類信息網站,比如虎嗅,ifanr,钛媒體等等的APP,簡單點說是信息閱讀類的APP,很多 都是直接嵌套一個WebView用
 Android自定義View實現shape圖形繪制
Android自定義View實現shape圖形繪制
概述之前曾寫過一篇文章介紹了Android中drawable使用Shape資源,通過定義drawable中的shape資源能夠繪制簡單的圖形效果,如矩形,橢圓形,線形和圓
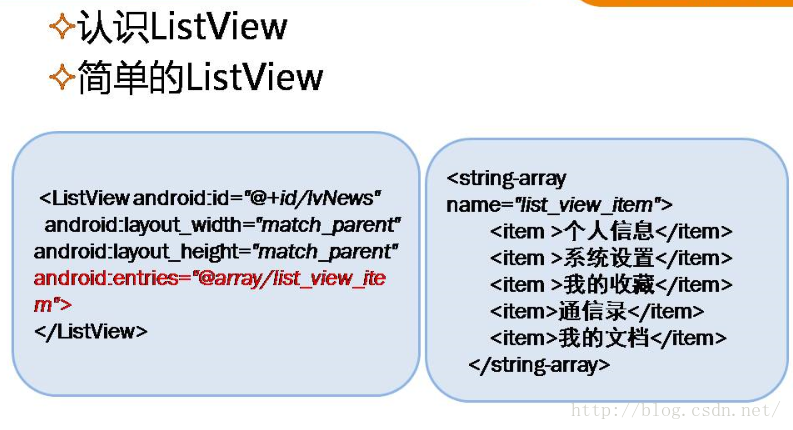
 Android——ListView與適配器
Android——ListView與適配器
1.抽屜布局 Drawer 2.
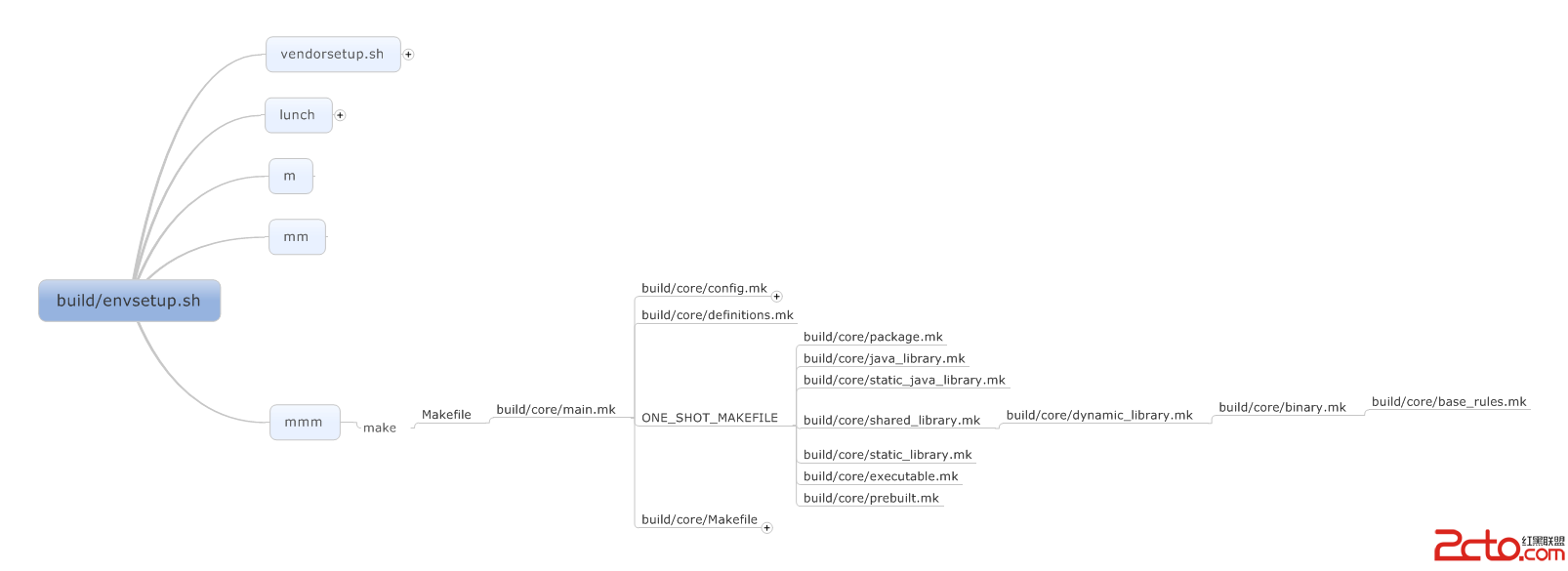
 Android源代碼編譯命令m/mm/mmm/make分析
Android源代碼編譯命令m/mm/mmm/make分析
從前面Android編譯系統環境初始化過程分析這篇文章可以知道,lunch命令其實是定義在build/envsetup.sh文件中的函數lunch提供的。與