編輯:關於Android編程
-----------------------------透明按鈕
----------------------shape.xml
<?xml version="1.0" encoding="UTF-8"?>
<shape android:shape="rectangle"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#55222222"/>
<corners android:radius="5.0dip" />
<padding android:left="6.0dip"
android:top="6.0dip"
android:right="6.0dip"
android:bottom="6.0dip"/>
</shape>
----------------.xml 布局
<Button
android:id="@+id/button1"
android:layout_width="100px"
android:layout_height="100px"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/shape"
android:gravity="center"
android:text="360衛士"
android:textColor="@android:color/white" />
----------ImageButton
<ImageButton
android:id="@+id/play_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="@drawable/shape"
android:src="@drawable/buttons_bg1" />
----------------------ImageButton
src與background
background圖片放置底部,src圖片置於background上.
background圖片大於src圖片
作者:gongzibai
 Android ListView封裝(代碼優化):抽取方法共性,封裝 BaseAdapter 和 ViewHolder
Android ListView封裝(代碼優化):抽取方法共性,封裝 BaseAdapter 和 ViewHolder
大多App都會使用到的基本控件 ——- Listiew,特別像新聞浏覽類的比如說“今日關注”,或者“應用寶&r
 Windows下一鍵安裝安卓模擬器
Windows下一鍵安裝安卓模擬器
記得一年前安卓開始火爆的時候,網上就有各種各樣的Windows下安裝安卓環境。很復雜,當時筆者在想,如果有人能開發Windows下一鍵安裝安卓模擬器那就火了
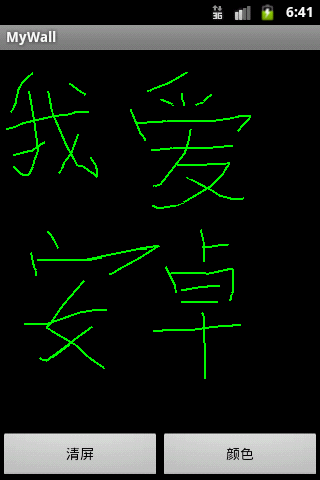
 Android 開發實例簡單塗鴉板
Android 開發實例簡單塗鴉板
在Android上開發一些小應用既可以積累知識又可以增加樂趣,與任務式開發不同,所以想到在And
 Android Build.VERSION.SDK_INT兼容介紹
Android Build.VERSION.SDK_INT兼容介紹
盡管Android向下兼容不好,但是一個程序還是可以在多個平台上跑的。向下兼容不好,接口改變,新的平台上不能用舊的API,舊的平台更不可能用新的API,不等於一個平台需要