編輯:關於Android編程
首先熟悉四種動畫
anim/push_up_in.xml。進入的動畫
[html]
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
android:fromYDelta="100%p" android:toYDelta="0" 到達的view百分比
fromAlpha=“0.0” 透明度為0,1為不透明
anim/push_up_out.xml。退出的動畫
[html]
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="0" android:toYDelta="-100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
anim/push_left_in.xml。從右邊進入
[html]
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="100%p" android:toXDelta="0" android:duration="300"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" />
</set>
anim/push_left_out.xml。從左邊退出
[html]
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-100%p" android:duration="300"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:duration="300" />
</set>
main.xml文件中添加ViewFlipper
[html]
<ViewFlipper
android:id="@+id/flipper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="20dip"
android:flipInterval="2000" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/animation_2_text_1"
android:textSize="26sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/animation_2_text_2"
android:textSize="26sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/animation_2_text_3"
android:textSize="26sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:text="@string/animation_2_text_4"
android:textSize="26sp" />
</ViewFlipper>
//設置進入的動畫 www.2cto.com
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_in));
// 設置退出的動畫
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_out));
//啟動動畫
mFlipper.startFlipping();
同時android.R.anim中也有幾個動畫slide_in_left.xml從左邊進入,slide_out_right.xml
作者:Android_Xiaoqi
 Android 使用URL顯示網絡圖片
Android 使用URL顯示網絡圖片
URL對象中前而幾個方法都非常容易理解,而該對象提供的openStream()可以讀取該 URL資源的InputStream,通過該方法可以非
 MultiDex與熱修復實現原理
MultiDex與熱修復實現原理
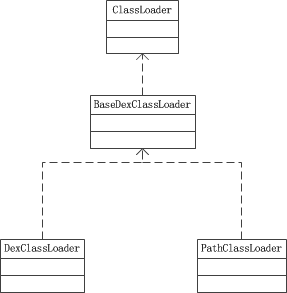
一、Android的ClassLoader體系is = getAssets().open("app.apk");file = new File(get
 華為麥芒5高配版怎麼樣 高配版和標配版有什麼區別
華為麥芒5高配版怎麼樣 高配版和標配版有什麼區別
麥芒5的正面仍堅持了大黑邊的設計風格,真的很華為,那麼新款的華為麥芒5標配版和高配版有什麼區別呢?高配版如何?讓我們一起來看看吧!華為麥芒5標配版和高配版區
 Android studio常用快捷鍵
Android studio常用快捷鍵
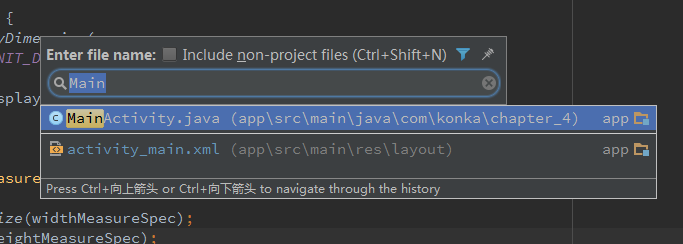
ctrl+shift+N 查找文件,以懸浮窗口的形式搜索 contrl+N 查找類,與ctrl+shift+N相似,但是只能查找類 ctrl + E 最近打開的文件,可