編輯:關於Android編程
一、簡介
SlidingDrawer隱藏屏外的內容,並允許用戶通過handle以顯示隱藏內容。它可以垂直或水平滑動,它有倆個View組成,其一是可以拖動的handle,其二是隱藏內容的View.它裡面的控件必須設置布局,在布局文件中必須指定handle和content.
SlidingDrawer效果想必大家也見到過,它就是1.5模擬器上進入應用程序列表的效果。下面是截圖
Android控件之SlidingDrawer(滑動式抽屜)詳解與實例
Android控件之SlidingDrawer(滑動式抽屜)詳解與實例
例如下面
< SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
< ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
< LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
< TextView android:text="這是一個滑動式抽屜的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent">< /TextView>
< /LinearLayout>
< /SlidingDrawer>
二、重要屬性
android:allowSingleTap:指示是否可以通過handle打開或關閉
android:animateOnClick:指示是否當使用者按下手柄打開/關閉時是否該有一個動畫。
android:content:隱藏的內容
android:handle:handle(手柄)
三、重要方法
animateClose():關閉時實現動畫。
close():即時關閉
getContent():獲取內容
isMoving():指示SlidingDrawer是否在移動。
isOpened():指示SlidingDrawer是否已全部打開
lock():屏蔽觸摸事件。
setOnDrawerCloseListener(SlidingDrawer.OnDrawerCloseListener onDrawerCloseListener):SlidingDrawer關閉時調用
unlock():解除屏蔽觸摸事件。
toggle():切換打開和關閉的抽屜SlidingDrawer。
四、完整實例
1.布局文件slidingdrawer.xml
< ?xml version="1.0" encoding="utf-8"?>
< LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:orientation="vertical" android:background="@drawable/default_bg">
< SlidingDrawer android:layout_width="fill_parent"
android:layout_height="fill_parent" android:handle="@+id/handle"
android:content="@+id/content" android:orientation="vertical"
android:id="@+id/slidingdrawer">
< ImageButton android:id="@id/handle" android:layout_width="50dip"
android:layout_height="44dip" android:src="@drawable/up" />
< LinearLayout android:id="@id/content"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:background="#ffffff">
< TextView android:text="這是一個滑動式抽屜的示例"
android:id="@+id/tv"
android:textSize="18px"
android:textColor="#000000"
android:gravity="center_vertical|center_horizontal"
android:layout_width="match_parent"
android:textStyle="bold"
android:layout_height="match_parent">< /TextView>
< /LinearLayout>
< /SlidingDrawer>
< /LinearLayout>
2.Java代碼
package com.wjq;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ImageButton;
import android.widget.SlidingDrawer;
import android.widget.TextView;
public class SlidingDrawerDemo extends Activity {
private SlidingDrawer mDrawer;
private ImageButton imbg;
private Boolean flag=false;
private TextView tv;
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.sildingdrawer);
imbg=(ImageButton)findViewById(R.id.handle);
mDrawer=(SlidingDrawer)findViewById(R.id.slidingdrawer);
tv=(TextView)findViewById(R.id.tv);
mDrawer.setOnDrawerOpenListener(new SlidingDrawer.OnDrawerOpenListener()
{
@Override
public void onDrawerOpened() {
flag=true;
imbg.setImageResource(R.drawable.down);
}
});
mDrawer.setOnDrawerCloseListener(new SlidingDrawer.OnDrawerCloseListener(){
@Override
public void onDrawerClosed() {
flag=false;
imbg.setImageResource(R.drawable.up);
}
});
mDrawer.setOnDrawerScrollListener(new SlidingDrawer.OnDrawerScrollListener(){
@Override
public void onScrollEnded() {
tv.setText("結束拖動");
}
@Override
public void onScrollStarted() {
tv.setText("開始拖動");
}
});
}
}
作者:t80t90s
 Android網絡框架Volley
Android網絡框架Volley
Volley是Google I/O 2013推出的網絡通信庫,在volley推出之前我們一般會選擇比較成熟的第三方網絡通信庫,如:android-async-httpre
 android 游戲 實戰打飛機游戲 怪物(敵機)類的實現(4)
android 游戲 實戰打飛機游戲 怪物(敵機)類的實現(4)
分析 : 根據敵機類型區分 敵機 運動邏輯 以及繪制public class Enemy { // 敵機的種類標識 public int type;
 Android自定義控件實戰——滾動選擇器PickerView淺析
Android自定義控件實戰——滾動選擇器PickerView淺析
Android自定義控件實戰——滾動選擇器PickerView &n
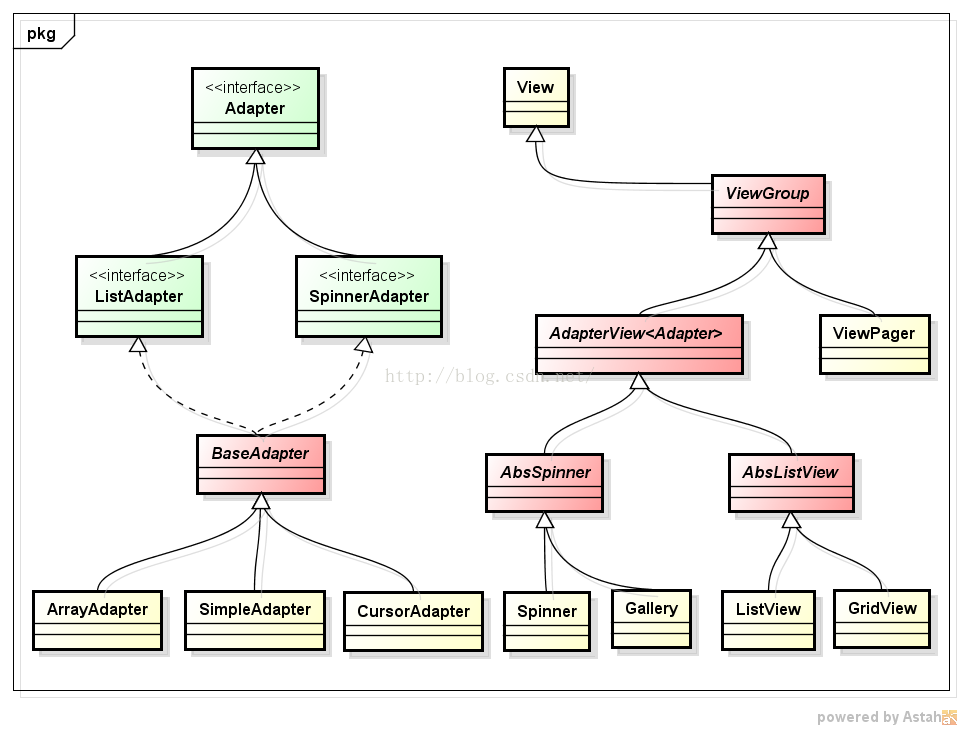
 Android適配器視圖與適配器AdapterView & Adapter
Android適配器視圖與適配器AdapterView & Adapter
一、適配器視圖與適配器AdapterView& Adapter適配器視圖AdapterView繼承自視圖組ViewGroup (一個包含其他子視圖的容器),它是需