編輯:關於Android編程
------------------------。xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/icon"
android:cacheColorHint="#00000000"
android:background="@drawable/icon66"
>
</ListView>
</LinearLayout> www.2cto.com
-------------------
package gongzibai.co.cc;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class ListView1Activity extends
Activity {
/** Called when the activity is first created. */
String[] shujuStrings = { "wwww",
"wwww", "erfff"
};
@Override
public void onCreate(
Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ListView listView1 = (ListView) findViewById
(R.id.listView1);
ArrayAdapter<String> adapter = new
ArrayAdapter<String>(
this,
android.R.layout.simple_list_item_1,
shujuStrings);
listView1.setAdapter(adapter);
}
}
-------------------
package gongzibai.co.cc;
import java.util.ArrayList;
import android.app.Activity;
import android.database.Cursor;
import android.os.Bundle;
import android.provider.Contacts.People;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleCursorAdapter;
public class ListViewActivity extends
Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(
Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListView listView = new ListView(this);
//獲取手機聯系人顯示列表
@SuppressWarnings("deprecation")
Cursor cursor = getContentResolver()
.query(People.CONTENT_URI,
null, null,
null, null);
startManagingCursor(cursor);
ListAdapter listAdapter = new SimpleCursorAdapter(
this,
android.R.layout.simple_expandable_list_item_1,
cursor, new String[] {
People.NAME },
new int[] {
android.R.id.text1});
listView.setAdapter(listAdapter);
// .simple_expandable_list_item_1 前面留有空格
// .simple_list_item_1 置頂
// listView.setAdapter(new ArrayAdapter<String>(
// this,
// android.R.layout.simple_list_item_1,
// getData()));
// // listView.setStackFromBottom(true);
// listView.setTranscriptMode(2);
setContentView(listView);
}
private ArrayList<String> getData() {
// TODO Auto-generated method stub
ArrayList<String> data = new ArrayList<String>();
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
data.add("測試數據11");
data.add("測試數據22");
data.add("測試數據32");
data.add("測試數據43");
data.add("測試數據14");
data.add("測試數據25");
data.add("測試數據36");
data.add("測試數據47");
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
data.add("測試數據11");
data.add("測試數據22");
data.add("測試數據32");
data.add("測試數據43");
data.add("測試數據14");
data.add("測試數據25");
data.add("測試數據36");
data.add("測試數據47");
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
data.add("測試數據11");
data.add("測試數據22");
data.add("測試數據32");
data.add("測試數據43");
data.add("測試數據14");
data.add("測試數據25");
data.add("測試數據36");
data.add("測試數據47");
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
data.add("測試數據11");
data.add("測試數據22");
data.add("測試數據32");
data.add("測試數據43");
data.add("測試數據14");
data.add("測試數據25");
data.add("測試數據36");
data.add("測試數據47");
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
data.add("測試數據11");
data.add("測試數據22");
data.add("測試數據32");
data.add("測試數據43");
data.add("測試數據14");
data.add("測試數據25");
data.add("測試數據36");
data.add("測試數據47");
data.add("測試數據1");
data.add("測試數據2");
data.add("測試數據3");
data.add("測試數據4");
data.add("測試數據11");
data.add("測試數據22");
data.add("測試數據32");
data.add("測試數據43");
data.add("測試數據14");
data.add("測試數據25");
data.add("測試數據36");
data.add("測試數據47");
return data;
}
}
----------------------------顯示帶圖片的LISTVIEW
package gongzibai.co.cc;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.ListActivity;
import android.os.Bundle;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class ListViewActivity extends
ListActivity {
/** Called when the activity is first created. */
@Override
public void onCreate(
Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SimpleAdapter adapter = new SimpleAdapter(
this, getData(),
R.layout.main,
new String[] { "title",
"info", "img",
"button1" },
new int[] { R.id.title,
R.id.info,
R.id.img,
R.id.button1 });
setListAdapter(adapter);
}
private List<? extends Map<String, ?>> getData() {
// TODO Auto-generated method stub
List<Map<String, Object>> list = new
ArrayList<Map<String, Object>>();
Map<String, Object> map = new HashMap<String, Object>
();
map.put("title", "G1");
map.put("info", "google 1");
map.put("img", R.drawable.drive);
map.put("button1", "刪除第1行");
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G2");
map.put("info", "google 2");
map.put("img", R.drawable.icon6);
map.put("button1", "刪除第2行");
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G3");
map.put("info", "google 3");
map.put("img",
R.drawable.icon66);
map.put("button1", "刪除第3行");
list.add(map);
map = new HashMap<String, Object>();
map.put("title", "G4");
map.put("info", "google 4");
map.put("img", R.drawable.drive);
map.put("button1", "刪除第4行");
list.add(map);
return list;
}
}
-----------.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/img"
android:layout_width="72px"
android:layout_height="72px"
android:layout_margin="5px" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="22px" />
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFFFFFFF"
android:textSize="13px" />
</LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</Button>
</LinearLayout>
作者:gongzibai
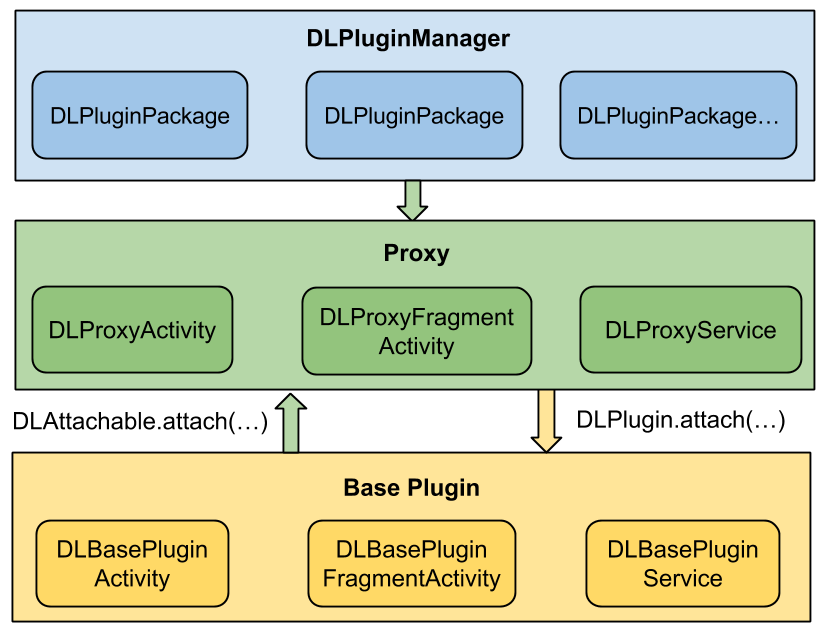
 android--動態加載、插件化
android--動態加載、插件化
何為動態加載、插件化?需求驅動隨著業務發展需要和無線部門的拆分,各業務產品模塊歸屬到各業務BU,原有無線App開發團隊被分為基礎框架、業務A、業務B、業務C等多個開發團隊
 android Universal-Image-Loader框架學習
android Universal-Image-Loader框架學習
一.Universal-Image-Loader概述:Android-Universal-Image-Loader是一個開源的圖片加載框架,這個項目的目的是提供一個可重復
 掌握CoordinatorLayout
掌握CoordinatorLayout
原文鏈接Mastering the Coordinator Layout在Google I/0 2015大會上,Google發布了一個與Material Design相關
 手機搜狗輸入法怎麼調整鍵盤大小
手機搜狗輸入法怎麼調整鍵盤大小
現在,不少人都在手機搜狗輸入法,但是有些用戶反映,在手機上使用搜狗輸入法進行書寫時,因為鍵盤大小而有了一些困擾,這裡有一個方法可以調節鍵盤大小,方便您的書寫