編輯:關於Android編程
先說明下軟件平台:
linux:2.6.35
android: 2.3.4
CPU: 三星S5PV210
顯示屏分辨率:1024*768
bug現象:
在玩捕魚達人游戲的時候屏抖動,有的是在主界面抖,有的是撒網抖動,有的是換網/炮的大小抖動。並且在初步測試中發現還和音頻等應用有關,現象飄忽不定。最後緊緊圍繞lcd驅動查找原因,經過同事幫忙測試,以及查找原因,已經解決,修改方法如下:
1.使用free run模式
文件:\drivers\video\samsung\s3cfb_fimd6x.c
函數:s3cfb_set_clock
修改方法:S3C_VIDCON0_VCLKEN_NORMAL改為S3C_VIDCON0_VCLKEN_FREERUN
2.修改vclk,使其處於正常狀態。之前我們設置的83Mhz已經超過了cpu所允許的66MHz。
datasheet中有寫The maximum frequency of VCLK is 66MHz.
文件:\drivers\video\samsung\s3cfb_lcd_info.c
數組:g_s3cfb_lcd_para[]
修改方法:將1024x768分辨率的clk_div改為3,此時vclk=166/3=55Mhz 幀率56hz,接近lcd屏的參考幀率,之前的vclk為80多MHz,幀率也達到了80多Hz,太高了。
注意:
還發現一個bug:我們在s3cfb_set_clock函數裡面加了自己指定div的代碼,但是並不完善。修改之前是這樣的:
#if defined(CONFIG_FB_MSD_LCD)
if (ctrl->lcd->clk_div != 0){
div = ctrl->lcd->clk_div;
}else{
div = (int) (src_clk / vclk);
}
#else
div = src_clk / vclk;
#endif
if (src_clk % vclk)
div++;
if ((src_clk/div) > maxclk)
dev_info(ctrl->dev, "vclk(%d) should be smaller than %d Hz\n",
src_clk/div, maxclk);
既然指定就直接寫死,不允許再有類似以下的判斷
if (src_clk % vclk)
div++;
所以把這個包到#else裡面去了,以絕後患,修改如下:
#if defined(CONFIG_FB_MSD_LCD)
if (ctrl->lcd->clk_div != 0){
div = ctrl->lcd->clk_div;
}else{
div = (int) (src_clk / vclk);
}
#else
div = src_clk / vclk;
if (src_clk % vclk)
div++;
if ((src_clk/div) > maxclk)
dev_info(ctrl->dev, "vclk(%d) should be smaller than %d Hz\n",
src_clk/div, maxclk);
#endif
還有一個極為惱人的是三星代碼的bug。開始我div指定為3的是發現其實效果是4,難道是沒有減1,仔細看了看設置是有減1操作的。最後加打印消息發現,cfg在設置之前bit[6]就是1,div-1之後只是簡單的與了cfg,竟然沒有清零!!!
直接在前面cfg初始化的時候加入清零操作。
修改前:
cfg &= ~(S3C_VIDCON0_CLKSEL_MASK | S3C_VIDCON0_CLKVALUP_MASK |
S3C_VIDCON0_VCLKEN_MASK | S3C_VIDCON0_CLKDIR_MASK );
修改後:
cfg &= ~(S3C_VIDCON0_CLKSEL_MASK | S3C_VIDCON0_CLKVALUP_MASK |
S3C_VIDCON0_VCLKEN_MASK | S3C_VIDCON0_CLKDIR_MASK | S3C_VIDCON0_CLKVAL_F(0xFF));
作者:ximuyi
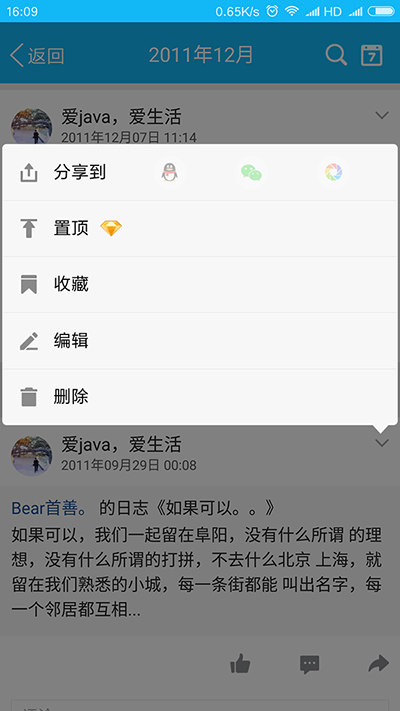
 Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
Android開發仿QQ空間根據位置彈出PopupWindow顯示更多操作效果
我們打開QQ空間的時候有個箭頭按鈕點擊之後彈出PopupWindow會根據位置的變化顯示在箭頭的上方還是下方,比普通的PopupWindow彈在屏幕中間顯示好看的多。先看
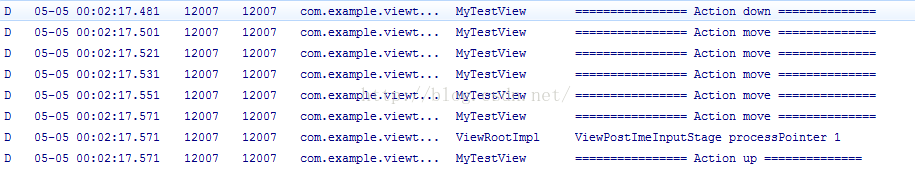
 13.View的事件分發機制——dispatchTouchEvent詳解
13.View的事件分發機制——dispatchTouchEvent詳解
在前面的第二篇文章中,我們提過,View的事件分發是一種委托思想:上層委托下層,父容器委托子元素來處理這個流程。接下來,我們就將深入去學習View的事件分發機制。&nbs
 android中的UI優化
android中的UI優化
三種布局方式android對布局優化提供了三種布局:這三種布局都可以簡化我們的布局文件,優化繪制流程,下面我們簡單看一下這三種組件的使用方式。1、重用布局"ht
 Android實現的截屏小程序示例
Android實現的截屏小程序示例
本文實例講述了Android實現的截屏小程序。分享給大家供大家參考,具體如下:先看截圖,不過這個截屏還不夠完整,頭上的statusbar沒有,呈黑色。多按了幾次,就成這樣