編輯:關於Android編程
1.到libpng的官網上download自己相應的平台libpng的庫.然後解壓。
2.查看makefile文件的內容。創建一個文件夾 查看makefile文件裡面編譯成庫必須包含的文件copy到該文件裡面在這裡我文件名取名為png。
以下是libpng1510的makefile文件中比較全的說了包含所有編譯libpng庫需要的文件的語句。
OBJS = png.o pngset.o pngget.o pngrutil.o pngtrans.o pngwutil.o \
pngread.o pngrio.o pngwio.o pngwrite.o pngrtran.o \
pngwtran.o pngmem.o pngerror.o pngpread.o
(.o文件是編譯生成鏈接庫必要的中間文件)
3.1(這裡有多種方法。3.1代表3步的第1種方法。)單獨編譯成so文件或.a文件(動態或靜態鏈接庫文件)然後移植到項目。該方法具體寫法可以參考ndk裡面docs文件夾下的ANDROID-MK.html的文檔。
3.1.1(3.1代表3步的第1種方法的第一步。):你可以建立一個jni文件夾然後把剛才的png文件夾扔到jni文件夾裡面然後再創建一個.mk文件。內容如下
靜態
LOCAL_PATH :=$(call my-dir)
include $(CLEAR_VARS)
LOCAL_MODULE :=png
LOCAL_SRC_FILES := png/png.c png/pngset.c png/pngget.c png/pngrutil.c png/pngtrans.c png/pngwutil.c \
png/pngread.c png/pngrio.c png/pngwio.c png/pngwrite.c png/pngrtran.c \
png/pngwtran.c png/pngmem.c png/pngerror.c png/pngpread.c
include $(BUILD_STATIC_LIBRARY)
動態
LOCAL_PATH :=$(call my-dir)
include $(CLEAR_VARS)
LOCAL_MODULE :=png
LOCAL_SRC_FILES := png/png.c png/pngset.c png/pngget.c png/pngrutil.c png/pngtrans.c png/pngwutil.c \
png/pngread.c png/pngrio.c png/pngwio.c png/pngwrite.c png/pngrtran.c \
png/pngwtran.c png/pngmem.c png/pngerror.c png/pngpread.c
include $(BUILD_SHARED_LIBRARY)
(當然你可以直接去掉把裡面的文件放在jni下面就不需要夾png/了)
3.1.2:如果你解壓好了ndk那麼把ndk的目錄加入環境變量之後那麼你就可以CD進入jni所在的上一層目錄。進行ndk-build了。這時候在你的新生成的libs和obj文件夾裡面就可以得到你想要的鏈接庫了。(如果你是用的是靜態的那麼libs文件夾裡面是不會有的。因為libs文件夾裡面的東西將來會直接打包到apk的。而靜態鏈接庫不會自動打包到裡面只能以動態庫打包進去。)
3.1.3:好了得到了鏈接庫之後你就可以到你的ndk項目裡面使用了!這時候你需要把你的動態鏈接庫直接復制到你的項目的jni文件夾下面。然後在裡面編寫以下這樣的類似的mk文件:
LOCAL_PATH :=$(call my-dir)
include $(CLEAR_VARS)
LOCAL_MODULE := png
LOCAL_SRC_FILES := libpng.so
#include $(BUILD_STATIC_LIBRARY) #如果是使用靜態的庫把這句include前的#去掉
#include $(BUILD_SHARED_LIBRARY) #如果是使用動態的庫把這句include前的#去掉
include $(CLEAR_VARS)
LOCAL_MODULE := ourproject
LOCAL_SRC_FILES := ourproject.c
#LOCAL_STATIC_LIBRARIES := libpng #如果是使用靜態的庫把這句include前的#去掉
#LOCAL_SHARED_LIBRARIES := libpng #如果是使用動態的庫把這句include前的#去掉
include $(BUILD_SHARED_LIBRARY)
編寫好之後你就可以CD到你項目路徑然後ndk-build了。在你的 ourproject.c
文件裡面試著寫一下png庫的調用。
3.2:好的這是第2種方式。你並不需要先擁有動態鏈接庫,只需要按照如下的步驟來。
3.2.1直接把png文件夾copy到你的項目的jni文件夾下。然後直接編寫如下的mk文件。
LOCAL_PATH :=$(call my-dir)
include $(CLEAR_VARS)
LOCAL_MODULE := png
LOCAL_SRC_FILES := png/png.c png/pngset.c png/pngget.c png/pngrutil.c png/pngtrans.c png/pngwutil.c \
png/pngread.c png/pngrio.c png/pngwio.c png/pngwrite.c png/pngrtran.c \
png/pngwtran.c png/pngmem.c png/pngerror.c png/pngpread.c
#include $(BUILD_STATIC_LIBRARY) #如果是使用靜態的庫把這句include前的#去掉
#include $(BUILD_SHARED_LIBRARY) #如果是使用動態的庫把這句include前的#去掉
include $(CLEAR_VARS)
LOCAL_MODULE := ourproject
LOCAL_SRC_FILES := ourproject.c
#LOCAL_STATIC_LIBRARIES := libpng #如果是使用靜態的庫把這句include前的#去掉
#LOCAL_SHARED_LIBRARIES := libpng #如果是使用動態的庫把這句include前的#去掉
include $(BUILD_SHARED_LIBRARY)
 servlet讀書筆記
servlet讀書筆記
將Tomcat的common包下的lib下的jsp_api.jar,servlet_api.jar復制到JDK下的lib下,就可編譯servlet程序。將servlet編
 Android自定義view之繪制實用型的柱形圖和折線圖
Android自定義view之繪制實用型的柱形圖和折線圖
概述:前幾天突然需要做兩種圖表——柱形圖、折線圖,於是第一反應是先看看網上有沒有現成的,結果有是有,但都不是我想要的,而且大多數不是用純andro
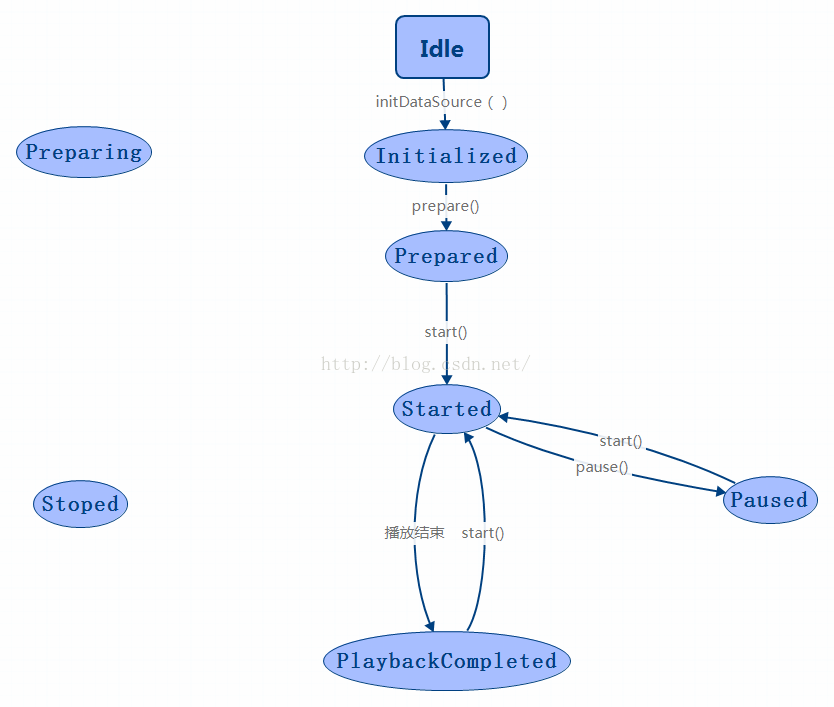
 Android MediaPlayer的生命周期
Android MediaPlayer的生命周期
MediaPlayer的狀態轉換圖也表征了它的生命周期,搞清楚這個圖可以幫助我們在使用MediaPlayer時考慮情況更周全,寫出的代碼也更具健壯性。接下來用幾張圖,來慢
 miui8怎麼升級 小米MIUI 8系統更新升級教程
miui8怎麼升級 小米MIUI 8系統更新升級教程
你的小米手機准備好迎接MIUI8的到來了嗎?今天小編搶先帶來小米MIUI 8系統更新升級教程,想要升級miui8系統的米粉們快來看看吧!MIUI8升級須知: