編輯:關於Android編程
最近一直在研究android編程中有關 視頻的旋轉的操作,目前仍然沒有完成目標: 在某一個界面中的某個小區域中的videoview,想讓這個videoview中的視頻旋轉90度。
嘗試的方法有:
1,直接旋轉某個 view, 即修改view的屬性orientation, framelayout是沒有orientation這個屬性的,linearlayout有這個屬性,可以成功的改變orientation,但是實際效果並不如人意啊,layout中所有的東西都轉過來了,唯獨視頻沒有旋轉90度過來,無比郁悶。
2. 嘗試使用animation動畫,實際效果是旋轉那個videoview, 那個videoview倒是旋轉了,但是其中的視頻仍然是無動於衷
3. 試試旋轉整個屏幕: 實現這個目標並不是很難, 在manifest.xml中,activity的屬性裡添加
android:configChanges="orientation"和
android:screenOrientation="sensor"
然後在 代碼裡相應的添加:
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
}
記住,例如代碼中那種
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
是不可以出現的,不然此方法就失效。
就ok了,實際效果就是, 當手機由橫著 轉動90度到 豎著的時候,整個界面都轉動了,效果不錯! 視頻也跟著旋轉了90度。
但是……我的需求貌似是:只旋轉視頻,而且是在手機不動的情況下。
4. 在stackflow看到的一個帖子,那哥們遇到的問題和我的類似……唯一的區別是他是要全屏播放啊…… 那他就不用考慮其他控件一起旋轉的問題了,他那個問題只需要resize一下視頻+ 上述方案3就可以了嘛, 用videoview來播放視頻,那個解決方案的代碼:
[java]
public class VideoViewCustom extends VideoView {
private int mForceHeight = 0;
private int mForceWidth = 0;
public VideoViewCustom(Context context) {
super(context);
}
public VideoViewCustom(Context context, AttributeSet attrs) {
this(context, attrs, 0);
} www.2cto.com
public VideoViewCustom(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setDimensions(int w, int h) {
this.mForceHeight = h;
this.mForceWidth = w;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
Log.i("@@@@", "onMeasure");
setMeasuredDimension(mForceWidth, mForceHeight);
}
}
和這一段代碼:
[java]
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
questionVideo.setDimensions(displayHeight, displayWidth);
questionVideo.getHolder().setFixedSize(displayHeight, displayWidth);
} else {
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN, WindowManager.LayoutParams.FLAG_FORCE_NOT_FULLSCREEN);
questionVideo.setDimensions(displayWidth, smallHeight);
questionVideo.getHolder().setFixedSize(displayWidth, smallHeight);
}
}
這兩段代碼的主要工作就是重新擴展了一下videoview這個class,然後在屏幕旋轉的時候, 可以自動把視頻resize一下。(注意在xml中的用packagename.newclass才能保證xml中的標簽可以正確綁定到代碼的class中)
5 最新的API,貌似在api level16才有? 反正level10,也就是2.3.3是用不了的
android.media.effect
官網說明在:http://developer.android.com/reference/android/media/effect/package-summary.html
好吧,看了一通詳細說明,貌似還是只有對image有效,一直沒有說video字眼啊……
6.直接旋轉掉某Layout,在xml中用上此layout
[java]
public class RotateLayout extends FrameLayout {
private Matrix mForward = new Matrix();
private Matrix mReverse = new Matrix();
private float[] mTemp = new float[2];
public RotateLayout(Context context) {
super(context);
}
public RotateLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
/* (non-Javadoc)
* @see android.widget.FrameLayout#onMeasure(int, int)
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//This didn't work:
//super.onMeasure(heightMeasureSpec, widthMeasureSpec);
}
/* (non-Javadoc)
* @see android.widget.FrameLayout#onSizeChanged(int, int, int, int)
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.rotate(270, getWidth()/2, getHeight()/2);
//This code will stretch the canvas to accommodate the new screen size. This is not what I want.
//float scaleX=(float)getHeight()/getWidth();
//float scaleY=(float)getWidth()/getHeight();
//canvas.scale(scaleX, scaleY, getWidth()/2, getHeight()/2);
mForward = canvas.getMatrix();
mForward.invert(mReverse);
canvas.save();
canvas.setMatrix(mForward); //This is the matrix we need to use for proper positioning of touch events
super.dispatchDraw(canvas);
canvas.restore();
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
final float[] temp = mTemp;
temp[0] = event.getX();
temp[1] = event.getY();
mReverse.mapPoints(temp);
event.setLocation(temp[0], temp[1]);
return super.dispatchTouchEvent(event);
}
}
作者:davidbeckham2901
 基於Android的計步器(Pedometer)的講解(一)——Fragment頁面跳轉
基於Android的計步器(Pedometer)的講解(一)——Fragment頁面跳轉
首先需要做的是實現幾個頁面的跳轉,既類似微信的點擊按鈕,切換頁面。 話不多說,這是一個簡單的頁面切換的Demo,先貼幾張實現的效果: 圖片的底部是5個RadioButt
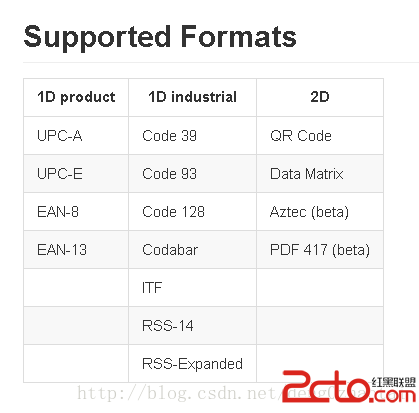
 Android二維碼開源項目zxing編譯
Android二維碼開源項目zxing編譯
ZXing是一個開放源碼的,用Java實現的多種格式的1D/2D條碼圖像處理庫,它包含了聯系到其他語言的端口。Zxing可以實現使用手機的內置的攝像頭完成條
 Android 殺死進程幾種方法詳細介紹
Android 殺死進程幾種方法詳細介紹
Android 殺死進程:
 Android UI(四)雲通訊錄項目之雲端更新進度條實現
Android UI(四)雲通訊錄項目之雲端更新進度條實現
作者:泥沙磚瓦漿木匠 網站:http://blog.csdn.net/jeffli1993 個人簽名:打算起手不凡寫出鴻篇巨作的人,往往堅持不了完成第一章節。 交流QQ