編輯:關於Android編程
創建一個預覽類
為了讓用戶有效的獲取圖像和視頻,必須能讓他們看到相機中的影像。一個相機預覽類是一個SurfaceView類,它可以顯示相機中的實時影像,於是用戶就可以框住並捕獲圖像或視頻。
下面例子中的代碼演示了如何創建一個基本的相機預覽類,此類可以被一個viewlayout包含。此類實現了SurfaceHolder.Callback,為的是獲取創建和銷毀view的回調事件,這個view用來分配相機預覽輸入。
[java]
/** 一個基本的相機預覽類 */
public class CameraPreview extends SurfaceView implements SurfaceHolder.Callback {
private SurfaceHolder mHolder;
private Camera mCamera;
public CameraPreview(Context context, Camera camera) {
super(context);
mCamera = camera;
// 安裝一個SurfaceHolder.Callback,於是當下層的界面被創建或銷毀時我們可以得到通知
mHolder = getHolder();
mHolder.addCallback(this);
// 過時的設置,但是android3.0之前的版本需要。
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
public void surfaceCreated(SurfaceHolder holder) {
// 界面被創建了,現在告訴相機何時畫 preview.
try {
mCamera.setPreviewDisplay(holder);
mCamera.startPreview();
} catch (IOException e) {
Log.d(TAG, "Error setting camera preview: " + e.getMessage());
}
}
public void surfaceDestroyed(SurfaceHolder holder) {
// 空的。在你的activity中注意釋放相機預覽。
}
public void surfaceChanged(SurfaceHolder holder, int format, int w, int h) {
//如果你的預覽可以改變或旋轉,小心這裡這些事件們。
// 保證在改變大小或改變格式之前停止預覽。
if (mHolder.getSurface() == null){
// 預覽界面不存在
return;
}
// 改變之前停止預覽
try {
mCamera.stopPreview();
} catch (Exception e){
// ignore: tried to stop a non-existent preview
}
// 設置預覽尺寸並且執行所有大小改變,旋轉或格式改變等。
// 開始使用新的設置預覽。
try {
mCamera.setPreviewDisplay(mHolder);
mCamera.startPreview();
} catch (Exception e){
Log.d(TAG, "Error starting camera preview: " + e.getMessage());
}
}
}
/** 一個基本的相機預覽類 */
public class CameraPreview extends SurfaceView implements SurfaceHolder.Callback {
private SurfaceHolder mHolder;
private Camera mCamera;
public CameraPreview(Context context, Camera camera) {
super(context);
mCamera = camera;
// 安裝一個SurfaceHolder.Callback,於是當下層的界面被創建或銷毀時我們可以得到通知
mHolder = getHolder();
mHolder.addCallback(this);
// 過時的設置,但是android3.0之前的版本需要。
mHolder.setType(SurfaceHolder.SURFACE_TYPE_PUSH_BUFFERS);
}
public void surfaceCreated(SurfaceHolder holder) {
// 界面被創建了,現在告訴相機何時畫 preview.
try {
mCamera.setPreviewDisplay(holder);
mCamera.startPreview();
} catch (IOException e) {
Log.d(TAG, "Error setting camera preview: " + e.getMessage());
}
}
public void surfaceDestroyed(SurfaceHolder holder) {
// 空的。在你的activity中注意釋放相機預覽。
}
public void surfaceChanged(SurfaceHolder holder, int format, int w, int h) {
//如果你的預覽可以改變或旋轉,小心這裡這些事件們。
// 保證在改變大小或改變格式之前停止預覽。
if (mHolder.getSurface() == null){
// 預覽界面不存在
return;
}
// 改變之前停止預覽
try {
mCamera.stopPreview();
} catch (Exception e){
// ignore: tried to stop a non-existent preview
}
// 設置預覽尺寸並且執行所有大小改變,旋轉或格式改變等。
// 開始使用新的設置預覽。
try {
mCamera.setPreviewDisplay(mHolder);
mCamera.startPreview();
} catch (Exception e){
Log.d(TAG, "Error starting camera preview: " + e.getMessage());
}
}
}
如果你想為你的相機預覽設置一個尺寸,就應在surfaceChanged()方法中進行。當設置預覽尺寸時,你必須使用getSupportedPreviewSizes()來獲取正確的尺寸值。不能使用setPreviewSize()設置任意的尺寸值。
將預覽view放到layout中
一個相機預覽類,比如前面例子中所示的,必須與其它用戶界面控件一起放到layout中來獲取圖像或視頻。本節向你演示如何為預覽建立一個基本的layout和activity。
下面的layout代碼提供了一個十分基礎的view,這個view可以顯示一個相機預覽.在此例子中,FrameLayout元素是相機預覽類的容器.使用layout類型是為了另外的圖像信息或控制控件可以覆蓋在預覽圖像之上顯示.
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:id="@+id/camera_preview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<Button
android:id="@+id/button_capture"
android:text="Capture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<FrameLayout
android:id="@+id/camera_preview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<Button
android:id="@+id/button_capture"
android:text="Capture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
/>
</LinearLayout>
在多數設備上,相機預覽圖像的方向是橫的.上面的layout例子中指定了橫向的layout.為了簡單地顯示相機預覽,你應該在你的manifest中指定你的應用的activity的方向也為橫向.
[html]
<activity android:name=".CameraActivity"
android:label="@string/app_name"
android:screenOrientation="landscape">
<!-- configure this activity to use landscape orientation -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".CameraActivity"
android:label="@string/app_name"
android:screenOrientation="landscape">
<!-- configure this activity to use landscape orientation -->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
注:相機預覽不是必須為橫向的.從Android2.2 (API Level8)開始,你可以使用setDisplayOrientation()方法來設置預覽圖像的旋轉.為了改變預覽方向以與當前設備的方向相同,在你的預覽類的surfaceChanged()方法中,先調用Camera.stopPreview()停止預覽,再改變方向,然後使用Camera.startPreview()重新啟動預覽.
在你用於相機view的activity中,添加你的預覽類到上面例子中的FrameLayout元素中.你的相機activity必須在其paused或關閉時確保釋放相機對象.下面的例子演示了如何修改一個相機activity來附加一個預覽類.
[java]
public class CameraActivity extends Activity {
private Camera mCamera;
private CameraPreview mPreview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Create an instance of Camera
mCamera = getCameraInstance();
// Create our Preview view and set it as the content of our activity.
mPreview = new CameraPreview(this, mCamera);
FrameLayout preview = (FrameLayout) findViewById(id.camera_preview);
preview.addView(mPreview);
}
}
public class CameraActivity extends Activity {
private Camera mCamera;
private CameraPreview mPreview;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// Create an instance of Camera
mCamera = getCameraInstance();
// Create our Preview view and set it as the content of our activity.
mPreview = new CameraPreview(this, mCamera);
FrameLayout preview = (FrameLayout) findViewById(id.camera_preview);
preview.addView(mPreview);
}
}
注:此例中的getCameraInstance()方法引用自"使用相機"一節的同名方法.
作者:nkmnkm
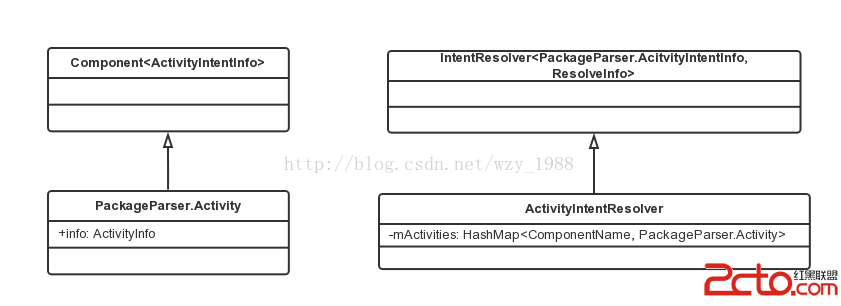
 Android Intent 源碼學習
Android Intent 源碼學習
前言 這篇文章主要是介紹一下Android Intent,並且從Android源碼的角度對Intent查詢匹配過程進行分析。 Intent介紹 Intent的中文是&ld
 android中AES加解密的使用方法
android中AES加解密的使用方法
今天在android項目中使用AES對數據進行加解密,遇到了很多問題,網上也找了很多資料,也不行。不過最後還是讓我給搞出來了,這裡把這個記錄下來,不要讓別人走我的彎路,因
 Andoid的Button+Intent(適合初學者)
Andoid的Button+Intent(適合初學者)
自己剛學Android的時候在這上面花了不少時間,資料沒少找。學習別人的“關鍵代碼”,自己寫起來不是缺這就是缺那的。希望後來的同學在這上面少浪費些時間。 其實很簡單,就是
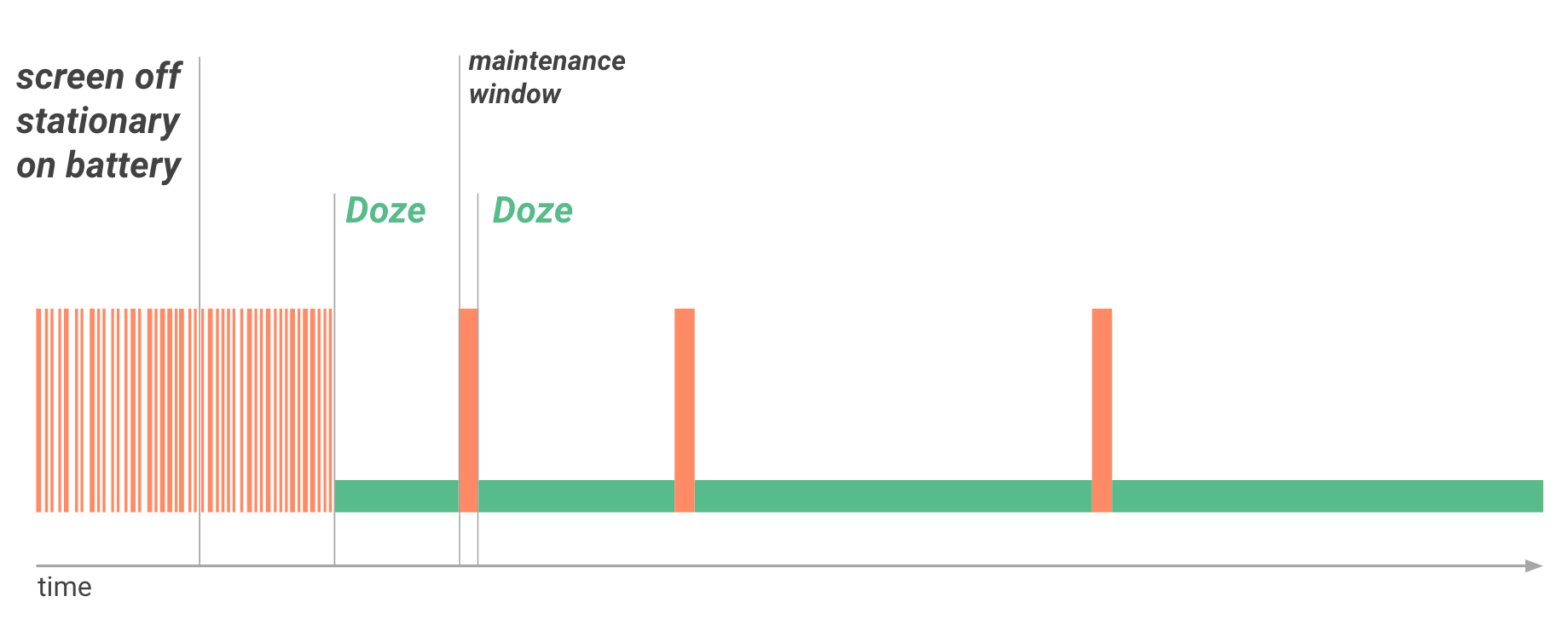
 Android應用耗電分析與優化
Android應用耗電分析與優化
應用的耗電是個長期持續優化的事情,而且隨著Android系統的不斷更新,系統本身也提供了越來越詳細的信息來輔助統計分析耗電。這裡基於Android 6.0介紹一些耗電分析