編輯:關於Android編程
Android Studio提供了一個強大的“Preview”工具,可以幫助您預覽您的布局文件將如何在用戶的設備上呈現。XML布局可能是Android開發中最常用的資源。 您的項目中每個活動至少有一個布局文件。 Android Studio的預覽工具可幫助您實現這些偉大的設計,並快速迭代它們,甚至不需要運行您的應用程序。它還允許您查看布局的不同配置,例如在縱向或橫向時的外觀,或者TextView在多個語言環境(如英語,德語或希臘語)上的外觀。
即使預覽工具是強大的,可以使你的發展日子輕而易舉,與此同時,它也有一些缺點會讓程序猿抓狂。這篇文章談論Preview的常見問題和技巧。
這裡是最常見的關於Preview的問題列表和解決方案(圖片請右鍵用新標簽放大查看):
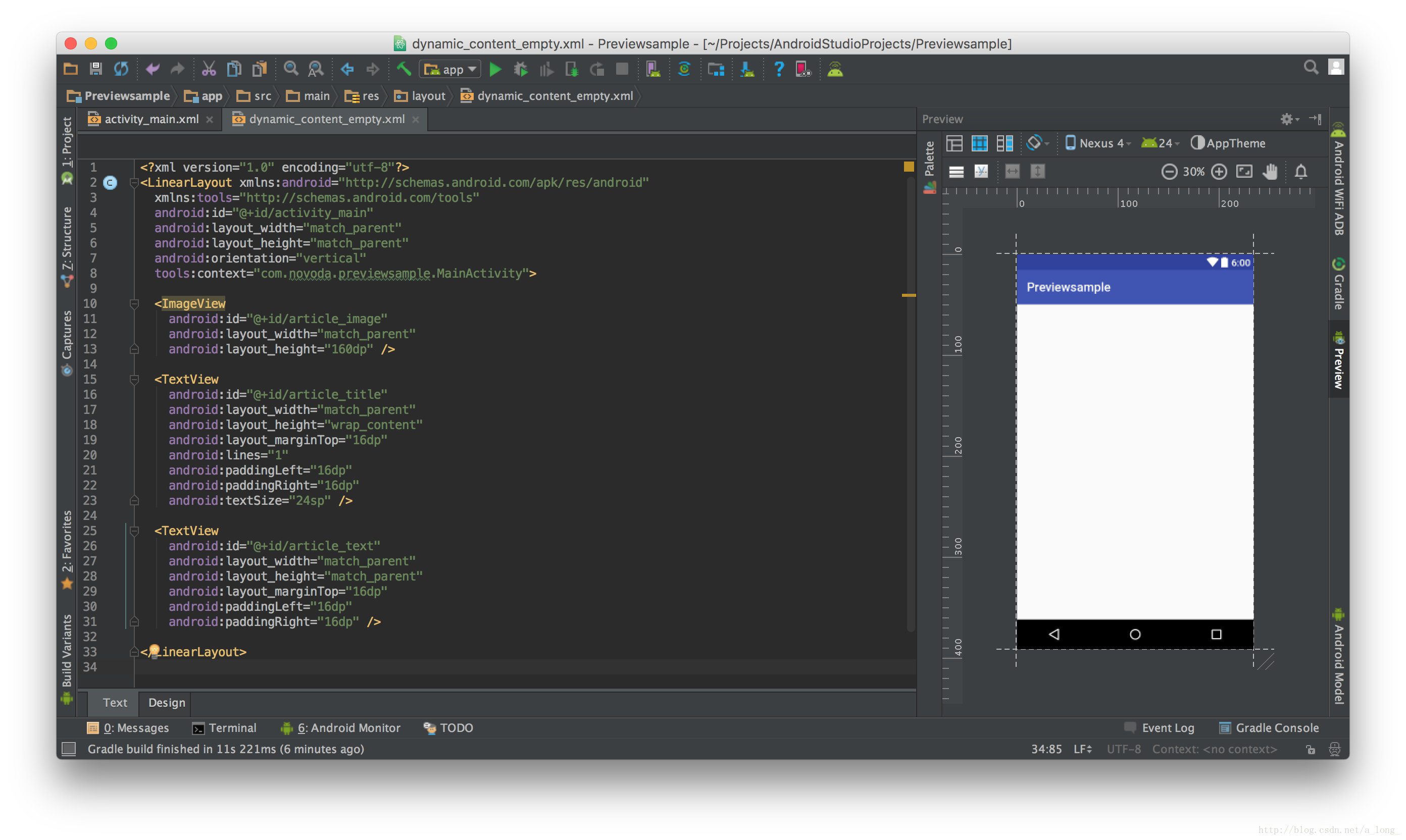
假設你有一個布局,其內容將從後端獲得的數據填充…你很快意識到,由於內容是動態的,預覽工具不能填充屏幕,你什麼也看不到。對這個問題的一個較為簡單解決方案是在真機上測試,那時你有這些數據,但是這樣Preview的意義就失去了。

在這種情況下的問題是TextView和ImageView沒有任何內容可供顯示。 這是處理動態內容時的常見問題。即使代碼編譯沒有問題,沒有人可以在不查看XML代碼的情況下理解該布局。
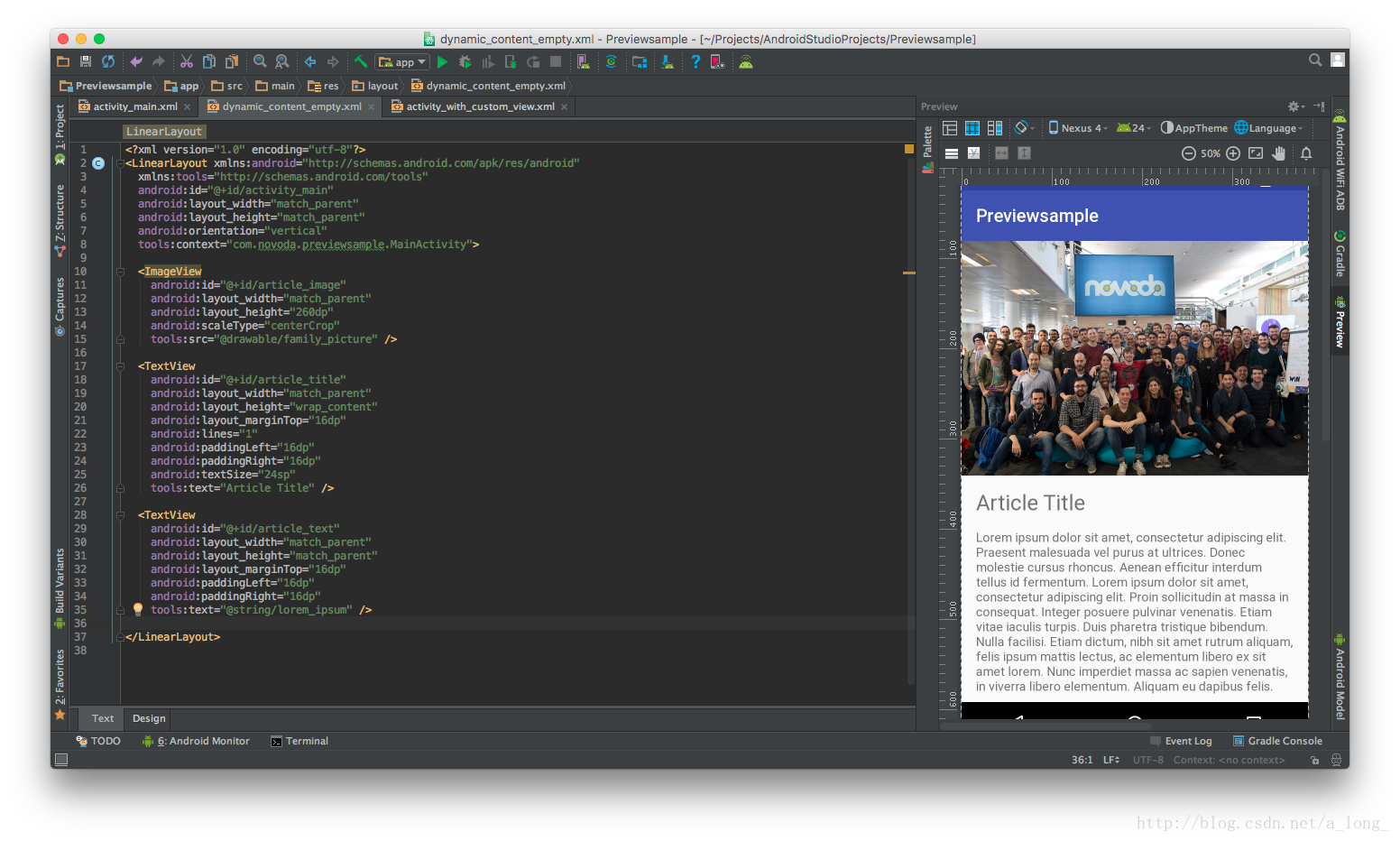
當創建使用任何後端數據相關視圖的布局時,一個好的做法是僅在預覽時填充它。通過使用tools命名空間而不是android來聲明xml屬性,這將允許您指定只在預覽時使用的屬性。例如我們使用tools:text =“Title”和tools:src =“@ drawable / cool_pic”,大功告成!

使用tools前綴聲明的屬性完全與android一樣,但僅用於預覽。使用tools:text 而不是Android:text,保證了你所有的內容都只是在預覽的時候會出現,程序運行起來不會出現所有tools相關的東西。
如果你沒有足夠的符合所有ImageView要求的寬高比的圖片(jpg等),會發生什麼? 您可以讓設計獅提供一些資源來測試各種適配,不過這可能需要一些額外的努力和維護;這時也可以使用tools:rcs或者tools:layout_height和tools:layout_width來測試顯示效果,而不必修改真實屬性。
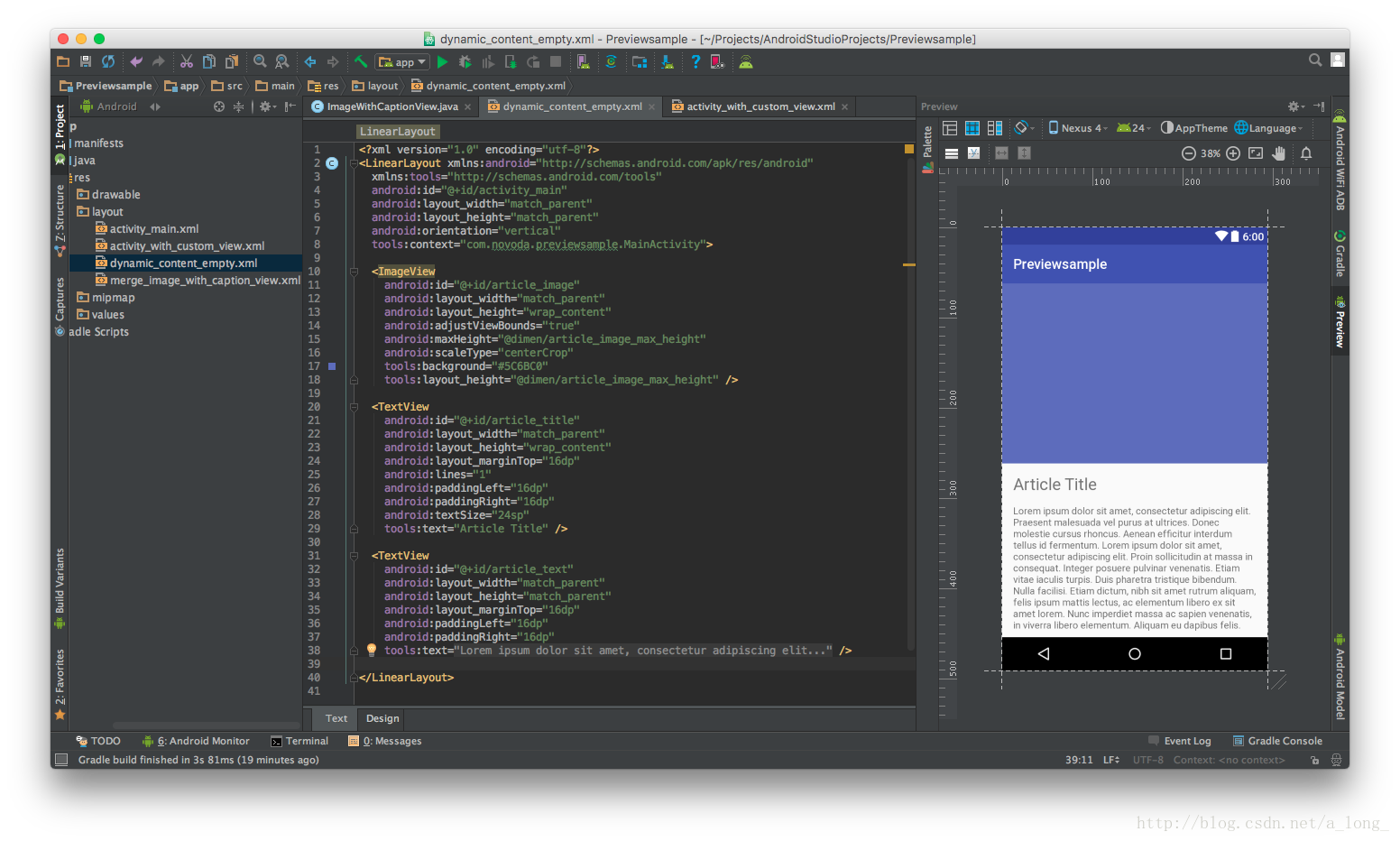
或者當您的布局旨在顯示來自外部源的一些內容時,它有時被要求具有一些最大寬度或/和高度(也就是使用了maxHeight屬性),來確保您的布局看起來美觀,即使外部源發送大於預期或某些寬高比未被同意的圖像。這時可以使用tools:layout_height和tools:layout_width,並且設置一個固定顏色的toos:background來預覽各個尺寸下的圖片可以在ImageView中占用的空間。

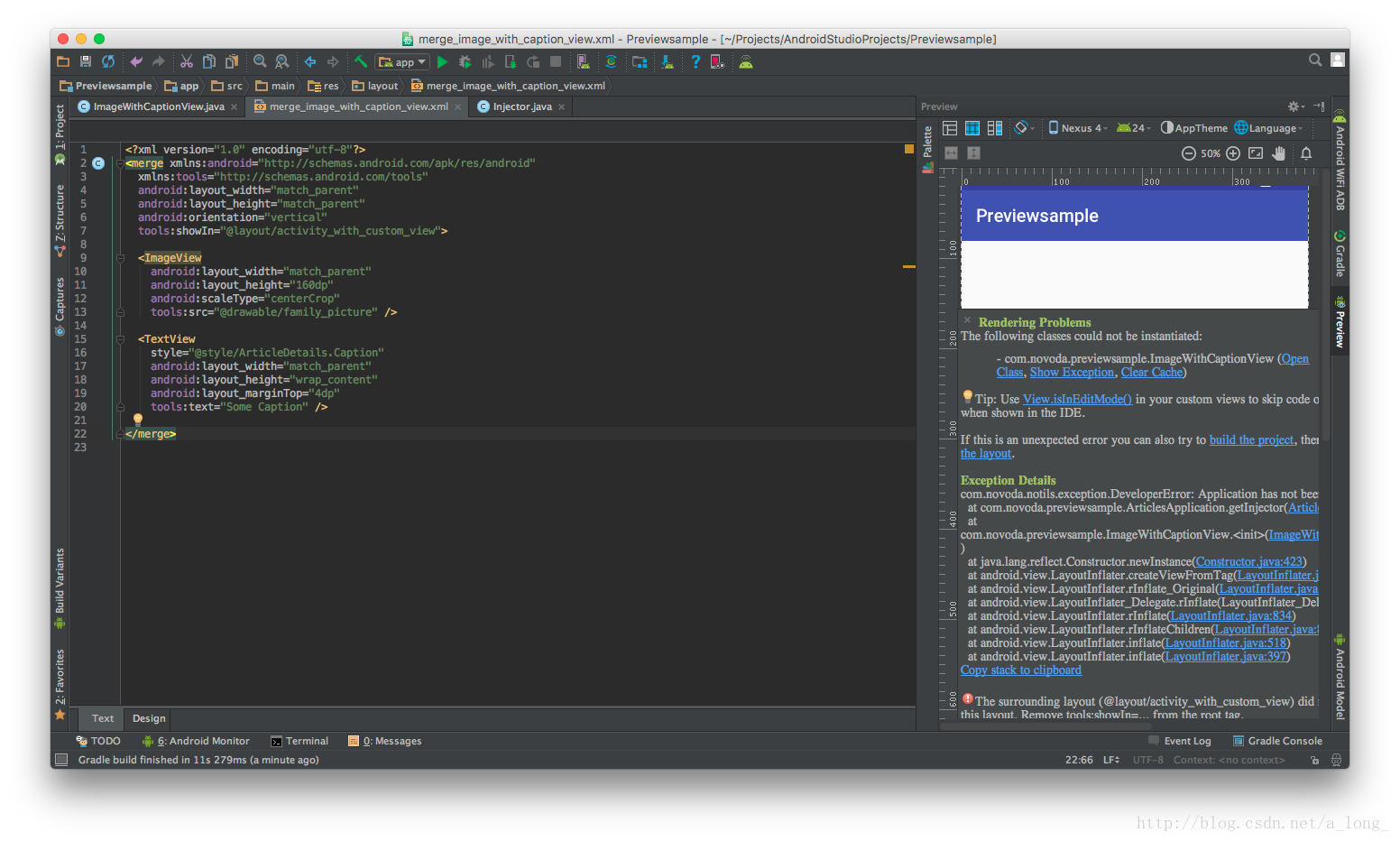
如下圖所示的錯誤經常發生:創建自定義View時,務必確保您的視圖可以實例化,而不使用任何在預覽期間可能不存在的外部依賴項。請記住,預覽不會在應用程序中運行,而是在IDE中的JVM上運行。 這將模擬在Android設備上的工作原理,你應該假設你不能訪問任何數量的不在View框架內的依賴。使用例如Glide的圖像加載器將是不可能的。 出於同樣的原因,任何依賴注入框架將不工作,因為它不會在預覽上下文中初始化,導致視圖在被擴充時拋出異常。

在這種情況下可以使用View.isInEditMode()。 使用它來檢查您是否是正在預覽,並跳過在Preview時不可用的依賴:
public ImageWithCaptionView(Context context, AttributeSet attrs) {
super(context, attrs);
if (!isInEditMode()) {
ArticlesApplication.getInjector().inject(this);
}
}
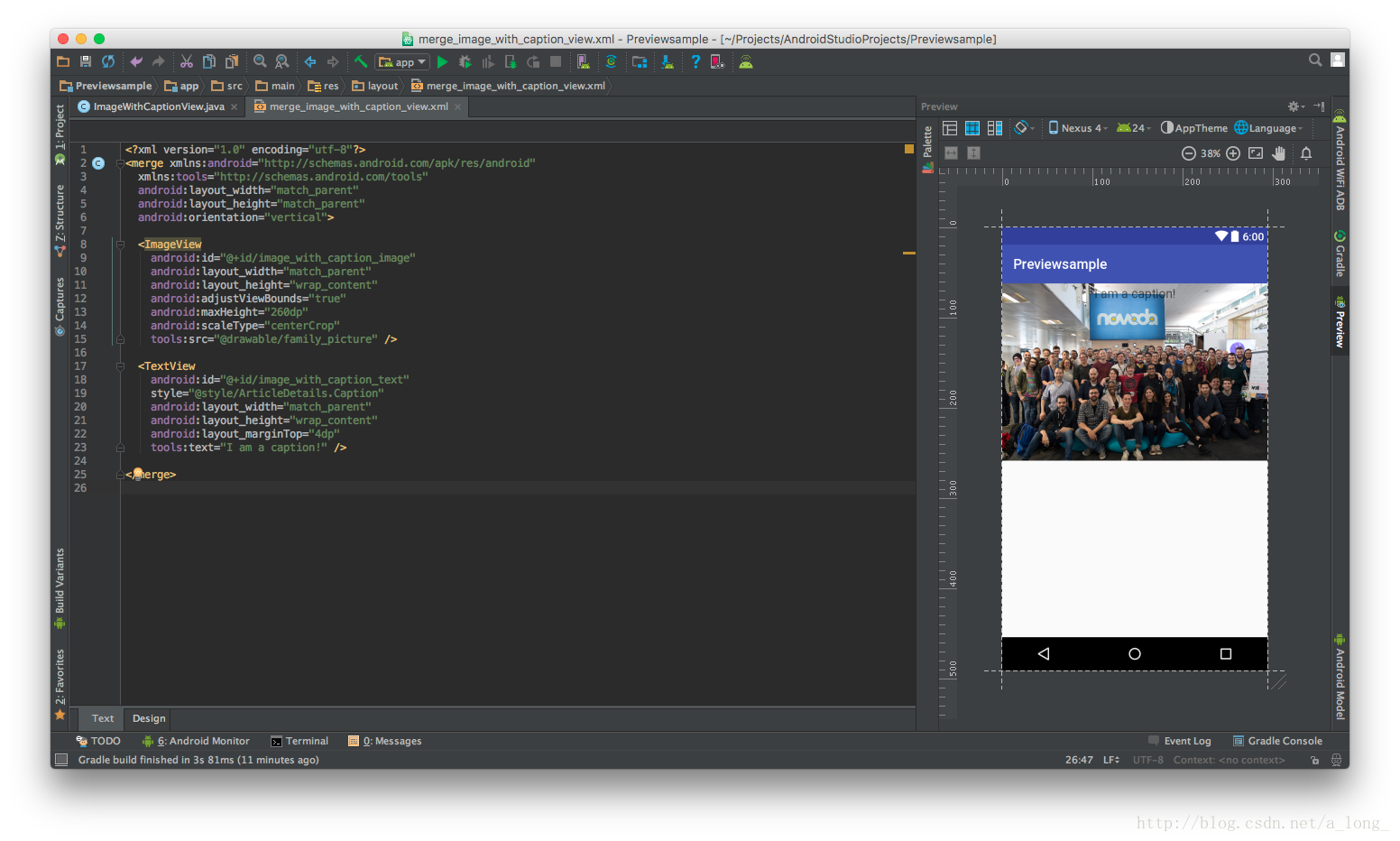
merge標簽可以幫助您減少布局代碼的重復。
然而,merge的問題是,它內部的所有組件將被折疊在一起,同時顯示在預覽裡,造成視覺混亂。如下圖所示,TextView覆蓋在ImageView的上面:

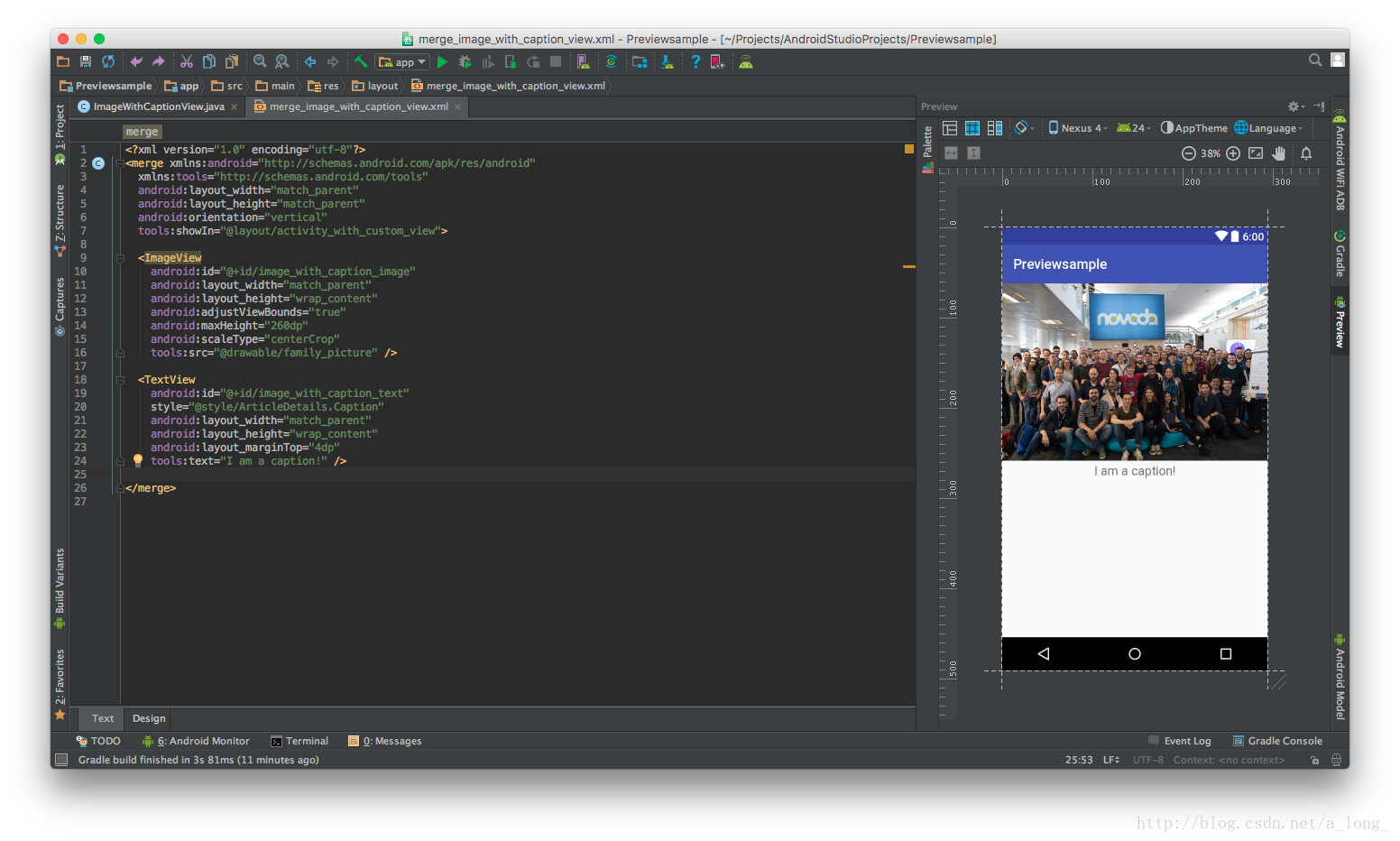
您可以使用工具:tools:showIn=”layout”來顯示使用它的一些其他現有布局內的布局的內容。 請注意,如果您在多個地方使用不同的父布局,則只能選擇一個布局進行預覽。
從Android Studio 2.2開始,您現在可以使用工具:parentTag =“LinearLayout”例如將渲染布局為LinearLayout。下圖是使用後的效果,不再有重疊:

你的活動可能包含一些在onCreat時需要隱藏的View,但在一些事件後顯示它們。通過設置這些視圖在布局中的visibility:”GONE”,可以確保它們永遠不會在預覽時可見。
問題是,這些視圖將從預覽中消失,如果一些其他開發人員打開布局,並在預覽中查找它們,他們將無法找到它。這是一個問題,因為它需要更多的精力和時間來了解屏幕上發生了什麼。
您可以使用tools:visibility =“visible”屬性,以僅在預覽面板中顯示它。
使用tools:listitem / tools:listheader / tools:listfooter可以實現在預覽中增加item、header、footer的效果。例如:
此特性在AS2.2有bug(無效),並在2.3中修復。
本文大部分翻譯自https://www.novoda.com/blog/layout-preview-101/,針對實際情況做出了少量修改,補充了問題6。
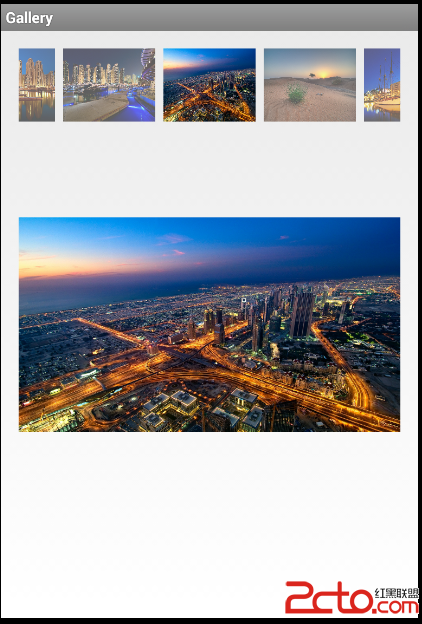
 Android中Gallery和ImageSwitcher的使用
Android中Gallery和ImageSwitcher的使用
效果如下:布局文件activity_main.xml如下: MainActivity.java代碼如下:import android.app.Act
 Android開發之自定義View專題(一):自定義柱形圖
Android開發之自定義View專題(一):自定義柱形圖
博主之前做的項目中,需要用到報表功能,之前在網上百度谷歌各種結果,沒有一個是能夠滿足博主的老板的需求的,無奈之前博主只好自己去研究。終於研究出了一個不錯的結果。先上效果圖
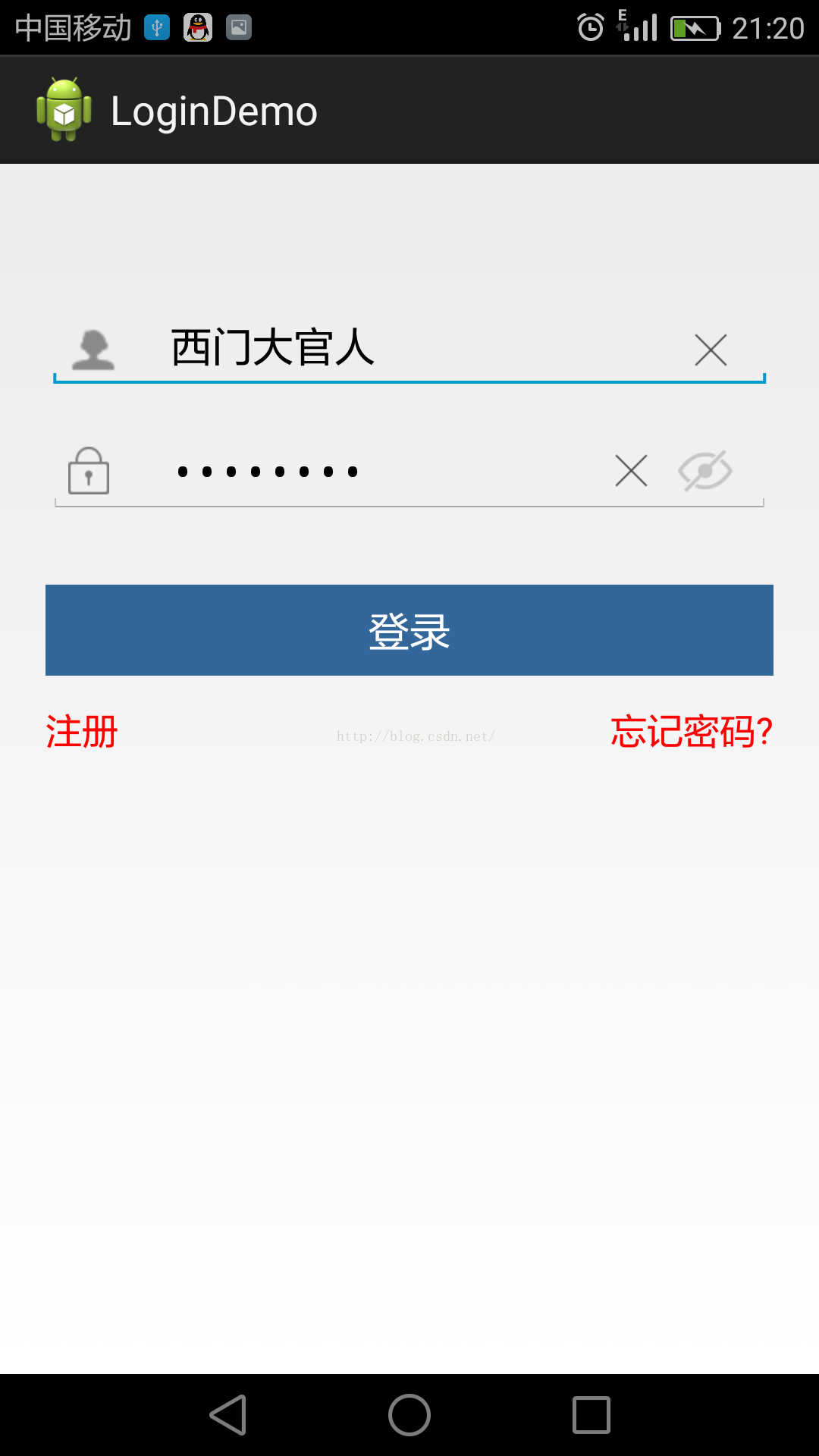
 Android登錄界面的實現代碼分享
Android登錄界面的實現代碼分享
最近由於項目需要,寶寶好久沒搞Android啦,又是因為項目需要,現在繼續弄Android,哎,說多了都是淚呀,別的不用多說,先搞一個登錄界面練練手,登錄界面可以說是An
 android 7.0新特性
android 7.0新特性
Android N 仍處於活動的開發狀態,但現在您可以將其作為 N Developer Preview 的一部分進行試用。 以下部分重點介紹面向開發者的一些新功能。請務必