編輯:關於Android編程
話不多說:先撸一個html:名字叫index.html,這個html放到哪裡,大家應該都知道吧,哈哈!!!!
<!--// Created by wangdan on 15-3-19.-->
<!--// Copyright (c) 2014年 wangdan. All rights reserved.-->
<script type="text/javascript">
function buttonClick(){
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android終端或者uc浏覽器
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios終端
if (isAndroid) {
window.object.back();
} else if(isIOS) {
iback();
}
}
</script>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="description" content="">
<meta name="viewport" content="width=device-width; initial-scale=1.0">
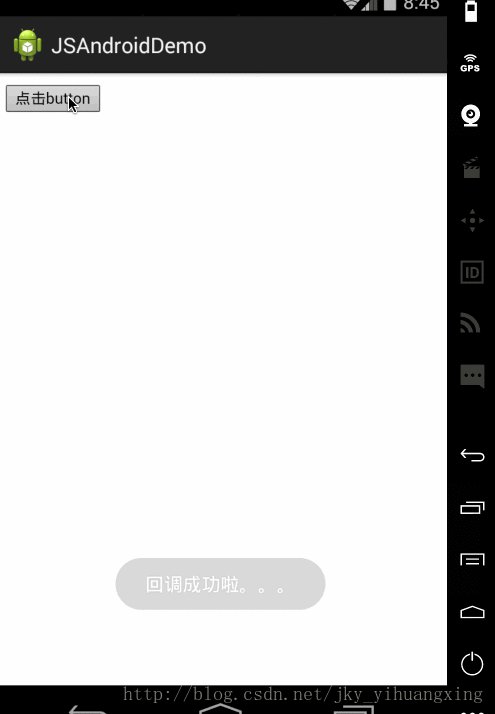
<button id="hallo" onclick="buttonClick()"> 點擊button</button>
注意下面這段代碼:在html中有這樣一段代碼:它是用來標識android 和ios交互事件
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android終端或者uc浏覽器
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios終端
if (isAndroid) {
window.object.back();
} else if(isIOS) {
iback();
}
Maintivity:
package com.example.jsandroiddemo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.net.http.SslError;
import android.os.Bundle;
import android.webkit.JavascriptInterface;
import android.webkit.SslErrorHandler;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Toast;
public class MainActivity extends Activity {
private WebView webview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview=(WebView) findViewById(R.id.webview);
webview.getSettings().setBuiltInZoomControls(true); //顯示放大縮小 controler
webview.getSettings().setSupportZoom(true); //可以縮放
//屏幕自適應
webview.getSettings().setUseWideViewPort(true);
webview.getSettings().setLoadWithOverviewMode(true);
//加載本地html
webview.loadUrl("file:///android_asset/index.html");
webview.getSettings().setJavaScriptEnabled(true);
//js和android做交互
webview.addJavascriptInterface(new Object(), "object");
webview.setWebChromeClient(new WebChromeClient());
webview.setWebViewClient(new WebViewClient() {
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
// super.onReceivedSslError(view, handler, error);
// TODO Auto-generated method stub
//允許https://的訪問
//Android使用WebView加載https地址打不開的問題 小米
handler.proceed();
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//加載完成
// Toast.makeText(WebActivity.this, "加載完成", Toast.LENGTH_SHORT).show();
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
//加載開始
// Toast.makeText(WebActivity.this, "加載開始", Toast.LENGTH_SHORT).show();
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
// TODO Auto-generated method stub
super.onReceivedError(view, errorCode, description, failingUrl);
//加載失敗
// Toast.makeText(WebActivity.this, "加載失敗", Toast.LENGTH_SHORT).show();
}
});
}
public class Object{
//寫一個js調android的方法
//Android 4.2以上系統,通過在Java的遠程方法上面聲明
// @JavascriptInterface可以解決WebView漏洞。如下面代碼:
//@JavascriptInterface一定的加上
@JavascriptInterface
public void back(){
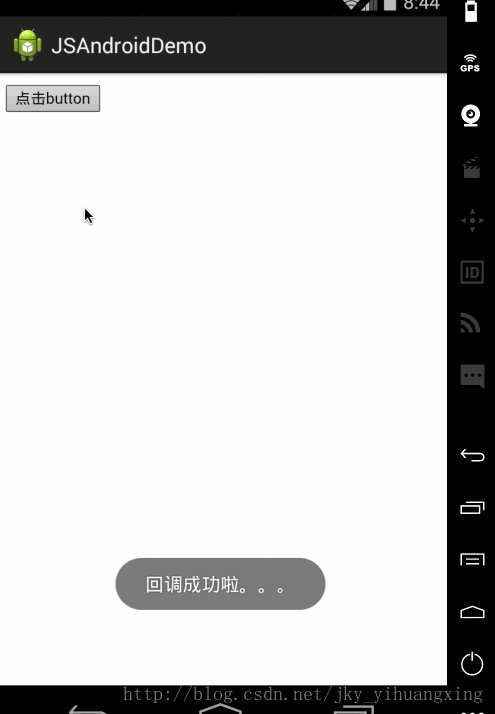
Toast.makeText(MainActivity.this, "回調成功啦。。。", 1).show();
}
}
}
網絡訪問權限:網絡訪問權限:網絡訪問權限:重要事說三遍
效果圖:源碼就不附上了,直接copy就可以的。。。。

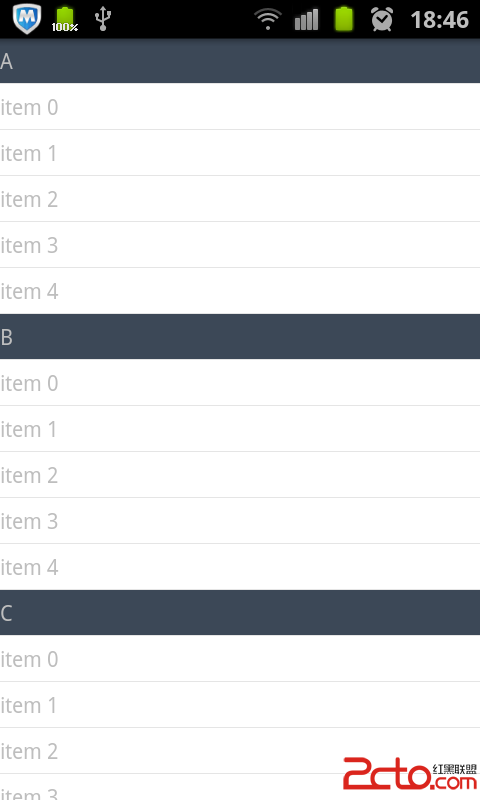
 Android開發之ListView實現不同品種分類分隔欄的效果(非ExpandableListView實現)
Android開發之ListView實現不同品種分類分隔欄的效果(非ExpandableListView實現)
我們有時候會遇到這麼一個情況。就是我在一個ListView裡面需要顯示的東西其實是有種類之分的。比如我要分冬天,夏天,秋天,春天,然後在這每個季節下面再去加載各自的條目數
 Android實現通訊錄效果——獲取手機號碼和姓名
Android實現通訊錄效果——獲取手機號碼和姓名
首先給大家展示下運行效果圖:由於通訊錄在手機裡是以數據庫貯存的 所以我們可以通過一個方法context.getContentResolver().query(Phone.
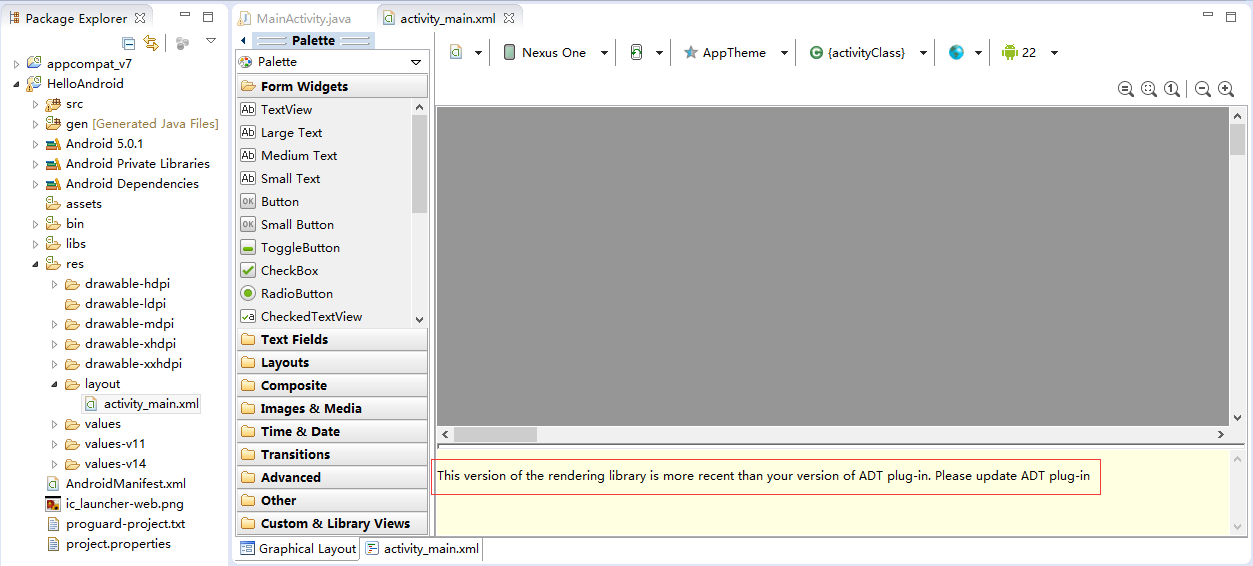
 解決Eclipse創建android項目無法正常預覽布局文件問題的方法
解決Eclipse創建android項目無法正常預覽布局文件問題的方法
一、問題描述 今天使用SDK Manager將Android SDK的版本更新到了Android 5.1的版本,eclipse創建android項目時,預覽activi
 android 彈性ScrollView(已優化)
android 彈性ScrollView(已優化)
想要的效果最近項目中想實現一個效果,效果如下:網上demo展示就是上滑或者下滑,能實現彈性效果,剛開始在網上找了好幾個demo,代碼大致如下:public class B