編輯:關於Android編程
兩行代碼,用最簡單的方式來實現Android視圖擴散切換效果。
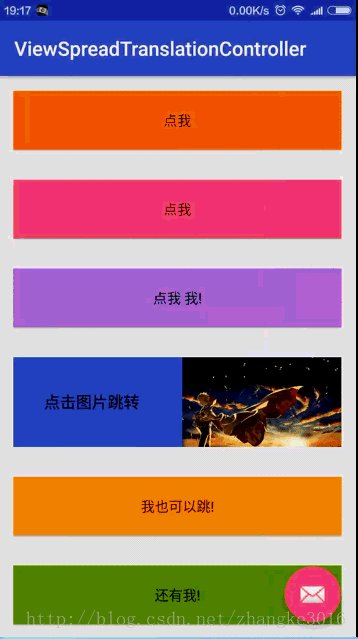
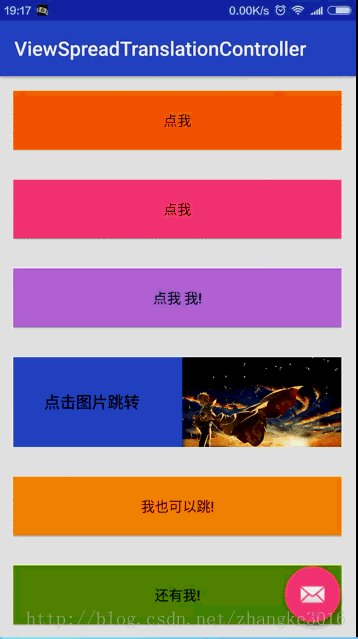
這兩天時間動手撸了個視圖擴散切換效果的控制器,API兼容至Android4.0,更方便我們在視圖切換過程中有炫酷的過渡效果。本來是想實現兩個View之間的過渡動畫,實現的過程中想到之前寫的Activity切換動畫,就試著加上了對Activity切換的動畫支持。先來看看效果吧,代碼實現只需一行,感覺還不錯~



關於過渡動畫的實現,我們先簡單分解下這個效果,首先,當Activity發生跳轉時我們要先獲取共享元素控件,在跳轉的界面將其添加在跳轉頁面之上,關於控件位置的獲取,在上一篇文章Android碎裂的粒子效果一文中進行了介紹,主要是通過如下方法獲取其位置:
protected Rect getRectInWindow(View view, boolean mIsFullWindow){
int[] location = new int[2];
view.getLocationInWindow(location);
return new Rect(location[0],location[1],location[0]+view.getMeasuredWidth(),location[1]+view.getMeasuredHeight());
}
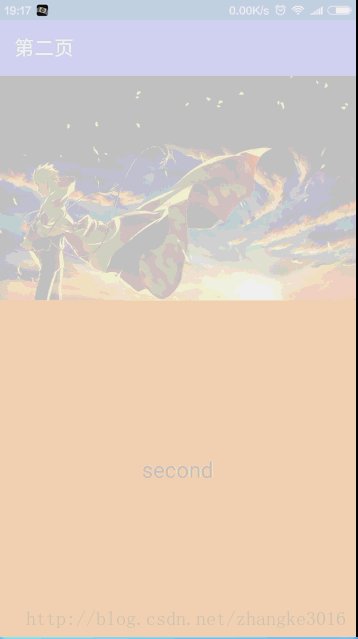
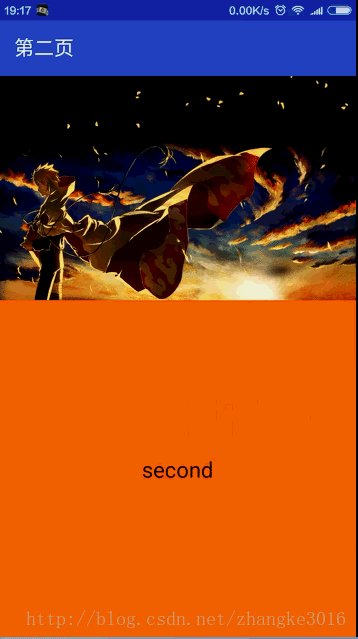
當跳轉至目標頁面,我們現在其上方蓋上一層遮罩,遮罩為我們自定義的控件,在控件上方繪制上一個頁面的過渡視圖,將其旋轉、平移、或者縮放操作:
canvas.save();
Matrix matrix = new Matrix();
matrix.postTranslate(mRect.left ,mRect.top);
matrix.postScale(mScaleXCanvas,mScaleYCanvas,mRect.centerX(),mRect.centerY());
matrix.postRotate(mRotationCanvas,mRect.centerX(),mRect.centerY());
canvas.concat(matrix);
mView.draw(canvas);
canvas.restore();
最後就是圓形散開效果了,這裡我在自定義控件上使用的是Xfermode,不斷drawCircle並擴大半徑,最終顯示出跳轉頁面視圖並將遮罩移除。記得關閉硬件加速。
mClearPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
setLayerType(LAYER_TYPE_SOFTWARE,null);
返回動畫同理,在界面返回前將遮罩蓋在上一個頁面之上,遮罩包括當前頁面的視圖影像,不斷drawCircle並縮小其半徑,同時減小當前頁面視圖的透明度,最終平滑的顯示出上一個頁面並移除遮罩。
helper = new BaseViewHelper
.Builder(SecondActivity.this)
//.setEndView()//如果是兩個切換的視圖 這裡設定最終顯示的視圖
.setTranslationView(v)//設置過渡視圖
.isFullWindow(true)//是否全屏顯示
.isShowTransition(true)//是否顯示過渡動畫
.setDimColor(Color.WHITE)//遮罩顏色
.setDimAlpha(200)//遮罩透明度
//.setTranslationX(0)//x軸平移
//.setRotation(360)//旋轉
//.setScaleX(0)//x軸縮放
//.setScaleY(0)//y軸縮放
//.setTranslationY(0)//y軸平移
//.setDuration(800)//過渡時長
//.setInterpolator(new AccelerateDecelerateInterpolator())//設置插值器
//設置監聽
// .setOnAnimationListener(new BaseViewHelper.OnAnimationListener() {
// @Override
// public void onAnimationStartIn() {
// Log.e("TAG","onAnimationStartIn");
// }
//
// @Override
// public void onAnimationEndIn() {
// Log.e("TAG","onAnimationEndIn");
// }
//
// @Override
// public void onAnimationStartOut() {
// Log.e("TAG","onAnimationStartOut");
// }
//
// @Override
// public void onAnimationEndOut() {
// Log.e("TAG","onAnimationEndOut");
// }
// })
.create();//開始動畫
如果從A頁面跳轉至B頁面,也就是Activity之間的跳轉時,在A頁面如下代碼 :
new BaseViewHelper
.Builder(MainActivity.this, view)
.startActivity(intent);
B頁面代碼:
helper = new BaseViewHelper
.Builder(SecondActivity.this)
.isFullWindow(true)//是否全屏顯示
.isShowTransition(true)//是否顯示過渡動畫
.setDimColor(Color.WHITE)//遮罩顏色
.setDimAlpha(200)//遮罩透明度
.create();//開始動畫
@Override
public void onBackPressed() {
if (helper!=null && helper.isShowing()){
helper.backActivity(this);
}else {
super.onBackPressed();
}
}
如果在一個頁面兩個視圖之間跳轉,即A視圖切換到B視圖:
在當前頁面代碼:
View v = View.inflate(this,R.layout.layout_second,null);
//顯示在當前頁面跳轉
helper = new BaseViewHelper.Builder(this,view)
.setEndView(v)
.create();
@Override
public void onBackPressed() {
if (helper!=null && helper.isShowing()){
helper.back();
}else {
super.onBackPressed();
}
}
項目地址:https://github.com/zhangke3016/ViewSpreadTranslationController
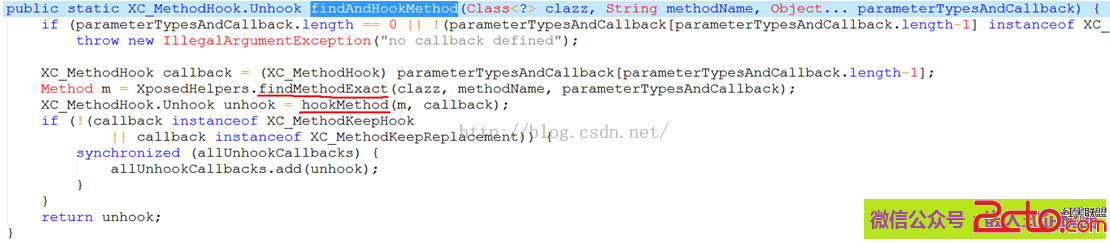
 Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案)
Android熱補丁技術—dexposed原理簡析(手機淘寶采用方案)
本文由嵌入式企鵝圈原創團隊成員、阿裡資深工程師Hao分享。上篇文章《Android無線開發的幾種常用技術》我們介紹了幾種android移動應用開發中的常用技術,其中的熱補
 app打包簽名(Eclipse版)
app打包簽名(Eclipse版)
1.首先選中項目右擊→Android Tools→Export Signed Application Package 2.默認
 android坐標
android坐標
說來說去都不如 畫圖示意 簡單易懂啊!!!真是的! 來吧~~先上張圖~~! (一)首先明確一下Android中的坐標系統:屏幕的左上角是坐標系統原點(0,0)原
 android-async-http開源項目對服務器端返回JSON數據的處理
android-async-http開源項目對服務器端返回JSON數據的處理
一、在JavaEE項目中搭建環境 1. 導入相關jar包 2. 搭建相關的包和類 UserDao: UserDaoImpl: JsonServlet
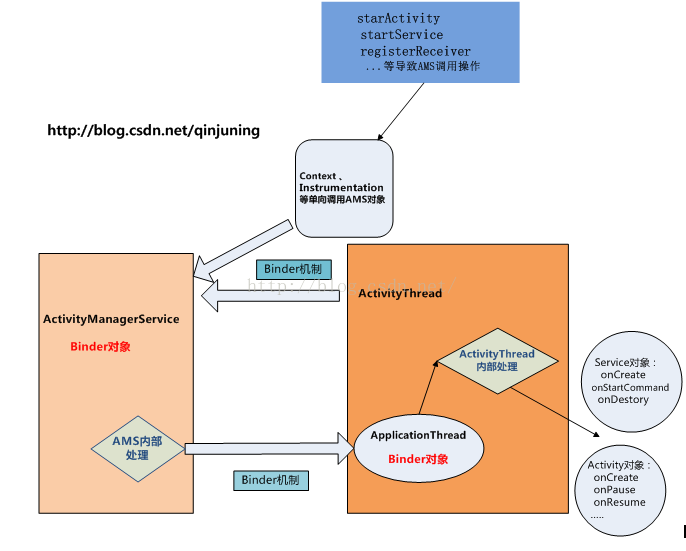
 Android插件化開發之AMS與應用程序(客戶端ActivityThread、Instrumentation、Activity)通信模型分析
Android插件化開發之AMS與應用程序(客戶端ActivityThread、Instrumentation、Activity)通信模型分析
今天主要分析下ActivityManagerService(服務端) 與