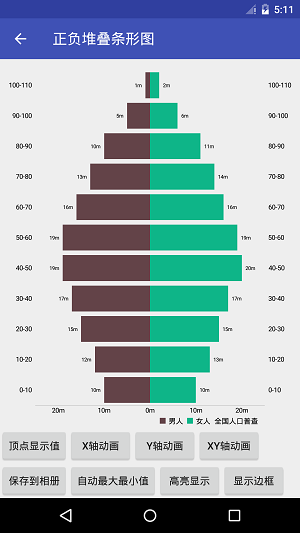
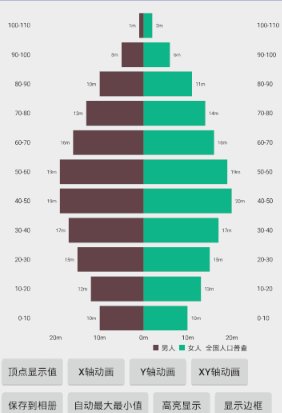
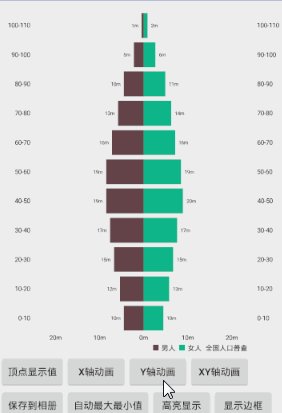
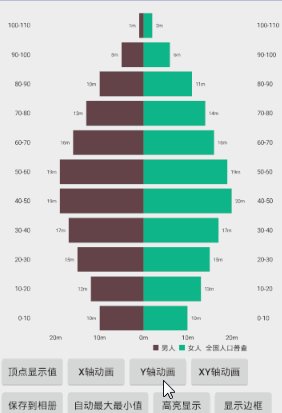
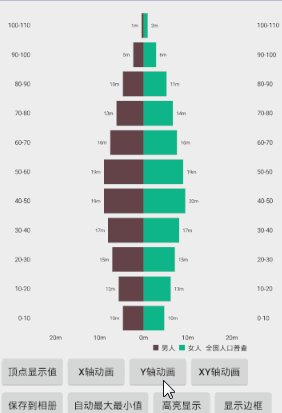
編輯:關於Android編程

實際上這樣就導致了我們的代碼是比較類似的,先來看下我們的基本實現
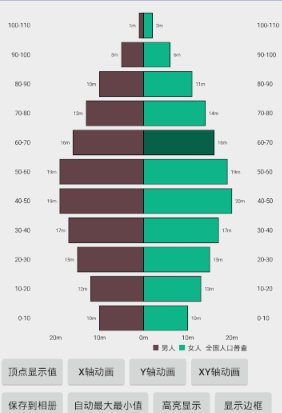
布局還是那個布局,只不過是橫向的了
而初始化這些也都是大同小異
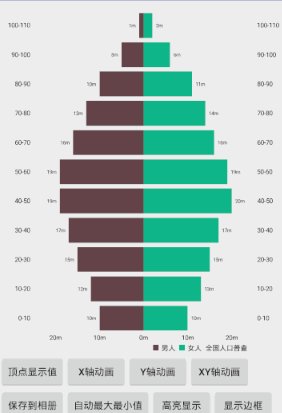
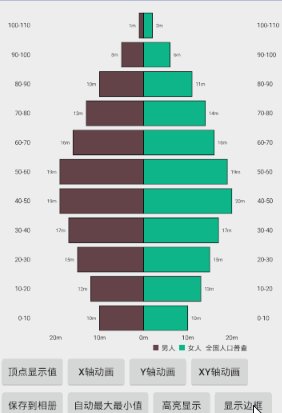
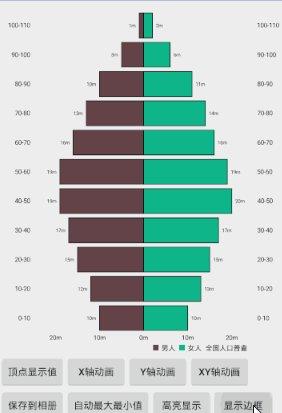
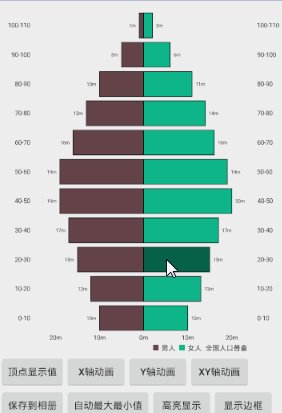
//正負堆疊條形圖
mHorizontalBarChart = (HorizontalBarChart) findViewById(R.id.mHorizontalBarChart);
mHorizontalBarChart.setOnChartValueSelectedListener(this);
mHorizontalBarChart.setDrawGridBackground(false);
mHorizontalBarChart.getDescription().setEnabled(false);
// 擴展現在只能分別在x軸和y軸
mHorizontalBarChart.setPinchZoom(false);
mHorizontalBarChart.setDrawBarShadow(false);
mHorizontalBarChart.setDrawValueAboveBar(true);
mHorizontalBarChart.setHighlightFullBarEnabled(false);
mHorizontalBarChart.getAxisLeft().setEnabled(false);
mHorizontalBarChart.getAxisRight().setAxisMaximum(25f);
mHorizontalBarChart.getAxisRight().setAxisMinimum(-25f);
mHorizontalBarChart.getAxisRight().setDrawGridLines(false);
mHorizontalBarChart.getAxisRight().setDrawZeroLine(true);
mHorizontalBarChart.getAxisRight().setLabelCount(7, false);
mHorizontalBarChart.getAxisRight().setValueFormatter(new CustomFormatter());
mHorizontalBarChart.getAxisRight().setTextSize(9f);
XAxis xAxis = mHorizontalBarChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTH_SIDED);
xAxis.setDrawGridLines(false);
xAxis.setDrawAxisLine(false);
xAxis.setTextSize(9f);
xAxis.setAxisMinimum(0f);
xAxis.setAxisMaximum(110f);
xAxis.setCenterAxisLabels(true);
xAxis.setLabelCount(12);
xAxis.setGranularity(10f);
//日期格式化
xAxis.setValueFormatter(new IAxisValueFormatter() {
private DecimalFormat format = new DecimalFormat("###");
@Override
public String getFormattedValue(float value, AxisBase axis) {
return format.format(value) + "-" + format.format(value + 10);
}
@Override
public int getDecimalDigits() {
return 0;
}
});
Legend l = mHorizontalBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setFormToTextSpace(4f);
l.setXEntrySpace(6f);
// 重要:當使用負值在堆疊酒吧,總是確保-值數組中的第一個
ArrayList yValues = new ArrayList();
yValues.add(new BarEntry(5, new float[]{-10, 10}));
yValues.add(new BarEntry(15, new float[]{-12, 13}));
yValues.add(new BarEntry(25, new float[]{-15, 15}));
yValues.add(new BarEntry(35, new float[]{-17, 17}));
yValues.add(new BarEntry(45, new float[]{-19, 20}));
yValues.add(new BarEntry(55, new float[]{-19, 19}));
yValues.add(new BarEntry(65, new float[]{-16, 16}));
yValues.add(new BarEntry(75, new float[]{-13, 14}));
yValues.add(new BarEntry(85, new float[]{-10, 11}));
yValues.add(new BarEntry(95, new float[]{-5, 6}));
yValues.add(new BarEntry(105, new float[]{-1, 2}));
BarDataSet set = new BarDataSet(yValues, "全國人口普查");
set.setValueFormatter(new CustomFormatter());
set.setValueTextSize(7f);
set.setAxisDependency(YAxis.AxisDependency.RIGHT);
set.setColors(new int[]{Color.rgb(99, 67, 72), Color.rgb(14, 181, 136)});
set.setStackLabels(new String[]{"男人", "女人"});
String[] xLabels = new String[]{"0-10", "10-20", "20-30", "30-40", "40-50", "50-60", "60-70", "70-80", "80-90", "90-100", "100+"};
BarData data = new BarData(set);
data.setBarWidth(8.5f);
mHorizontalBarChart.setData(data);
mHorizontalBarChart.invalidate();
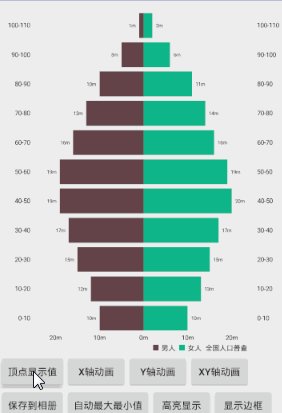
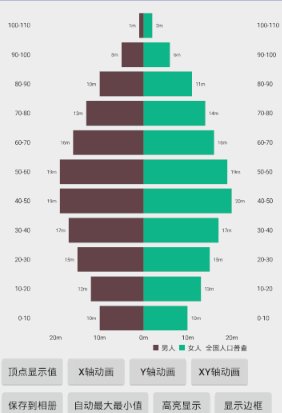
這裡我並沒有寫setData的方法,直接就模擬了一些數據,可以看出,這個圖標是異常的簡單,當我們運行之後就可以知道,這個實現的效果和上圖的效果是一致的





現在我把源碼貼上
實際上比較類似,可以看下代碼
public class StackedBarActivityNegative extends BaseActivity implements OnChartValueSelectedListener,View.OnClickListener {
private HorizontalBarChart mHorizontalBarChart;
//顯示頂點值
private Button btn_show_values;
//x軸動畫
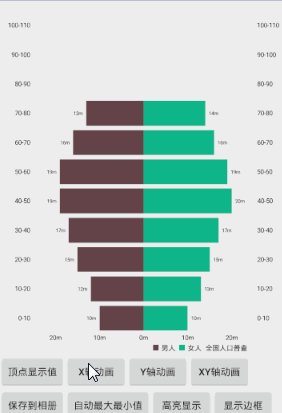
private Button btn_anim_x;
//y軸動畫
private Button btn_anim_y;
//xy軸動畫
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//切換自動最大最小值
private Button btn_auto_mix_max;
//高亮顯示
private Button btn_actionToggleHighlight;
//顯示邊框
private Button btn_show_border;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_statkedbar_negative);
initView();
}
//初始化View
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
btn_show_border = (Button) findViewById(R.id.btn_show_border);
btn_show_border.setOnClickListener(this);
//正負堆疊條形圖
mHorizontalBarChart = (HorizontalBarChart) findViewById(R.id.mHorizontalBarChart);
mHorizontalBarChart.setOnChartValueSelectedListener(this);
mHorizontalBarChart.setDrawGridBackground(false);
mHorizontalBarChart.getDescription().setEnabled(false);
// 擴展現在只能分別在x軸和y軸
mHorizontalBarChart.setPinchZoom(false);
mHorizontalBarChart.setDrawBarShadow(false);
mHorizontalBarChart.setDrawValueAboveBar(true);
mHorizontalBarChart.setHighlightFullBarEnabled(false);
mHorizontalBarChart.getAxisLeft().setEnabled(false);
mHorizontalBarChart.getAxisRight().setAxisMaximum(25f);
mHorizontalBarChart.getAxisRight().setAxisMinimum(-25f);
mHorizontalBarChart.getAxisRight().setDrawGridLines(false);
mHorizontalBarChart.getAxisRight().setDrawZeroLine(true);
mHorizontalBarChart.getAxisRight().setLabelCount(7, false);
mHorizontalBarChart.getAxisRight().setValueFormatter(new CustomFormatter());
mHorizontalBarChart.getAxisRight().setTextSize(9f);
XAxis xAxis = mHorizontalBarChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTH_SIDED);
xAxis.setDrawGridLines(false);
xAxis.setDrawAxisLine(false);
xAxis.setTextSize(9f);
xAxis.setAxisMinimum(0f);
xAxis.setAxisMaximum(110f);
xAxis.setCenterAxisLabels(true);
xAxis.setLabelCount(12);
xAxis.setGranularity(10f);
//日期格式化
xAxis.setValueFormatter(new IAxisValueFormatter() {
private DecimalFormat format = new DecimalFormat("###");
@Override
public String getFormattedValue(float value, AxisBase axis) {
return format.format(value) + "-" + format.format(value + 10);
}
@Override
public int getDecimalDigits() {
return 0;
}
});
Legend l = mHorizontalBarChart.getLegend();
l.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
l.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
l.setOrientation(Legend.LegendOrientation.HORIZONTAL);
l.setDrawInside(false);
l.setFormSize(8f);
l.setFormToTextSpace(4f);
l.setXEntrySpace(6f);
// 重要:當使用負值在堆疊酒吧,總是確保-值數組中的第一個
ArrayList yValues = new ArrayList();
yValues.add(new BarEntry(5, new float[]{-10, 10}));
yValues.add(new BarEntry(15, new float[]{-12, 13}));
yValues.add(new BarEntry(25, new float[]{-15, 15}));
yValues.add(new BarEntry(35, new float[]{-17, 17}));
yValues.add(new BarEntry(45, new float[]{-19, 20}));
yValues.add(new BarEntry(55, new float[]{-19, 19}));
yValues.add(new BarEntry(65, new float[]{-16, 16}));
yValues.add(new BarEntry(75, new float[]{-13, 14}));
yValues.add(new BarEntry(85, new float[]{-10, 11}));
yValues.add(new BarEntry(95, new float[]{-5, 6}));
yValues.add(new BarEntry(105, new float[]{-1, 2}));
BarDataSet set = new BarDataSet(yValues, "全國人口普查");
set.setValueFormatter(new CustomFormatter());
set.setValueTextSize(7f);
set.setAxisDependency(YAxis.AxisDependency.RIGHT);
set.setColors(new int[]{Color.rgb(99, 67, 72), Color.rgb(14, 181, 136)});
set.setStackLabels(new String[]{"男人", "女人"});
String[] xLabels = new String[]{"0-10", "10-20", "20-30", "30-40", "40-50", "50-60", "60-70", "70-80", "80-90", "90-100", "100+"};
BarData data = new BarData(set);
data.setBarWidth(8.5f);
mHorizontalBarChart.setData(data);
mHorizontalBarChart.invalidate();
}
@Override
public void onValueSelected(Entry e, Highlight h) {
}
@Override
public void onNothingSelected() {
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//顯示頂點值
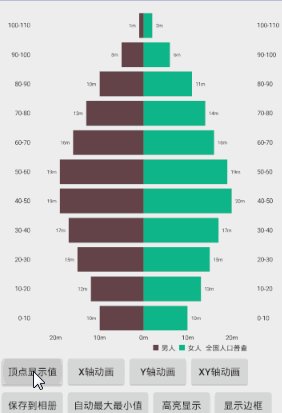
case R.id.btn_show_values:
for (IDataSet set : mHorizontalBarChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mHorizontalBarChart.invalidate();
break;
//x軸動畫
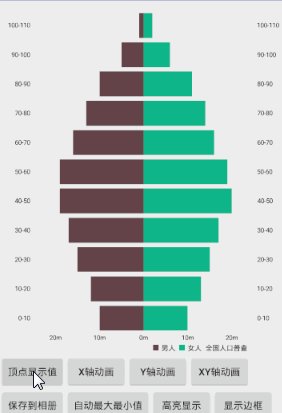
case R.id.btn_anim_x:
mHorizontalBarChart.animateX(3000);
break;
//y軸動畫
case R.id.btn_anim_y:
mHorizontalBarChart.animateY(3000);
break;
//xy軸動畫
case R.id.btn_anim_xy:
mHorizontalBarChart.animateXY(3000, 3000);
break;
//保存到sd卡
case R.id.btn_save_pic:
if (mHorizontalBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "保存成功",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "保存失敗",
Toast.LENGTH_SHORT).show();
break;
//切換自動最大最小值
case R.id.btn_auto_mix_max:
mHorizontalBarChart.setAutoScaleMinMaxEnabled(!mHorizontalBarChart.isAutoScaleMinMaxEnabled());
mHorizontalBarChart.notifyDataSetChanged();
break;
//高亮顯示
case R.id.btn_actionToggleHighlight:
if (mHorizontalBarChart.getData() != null) {
mHorizontalBarChart.getData().setHighlightEnabled(
!mHorizontalBarChart.getData().isHighlightEnabled());
mHorizontalBarChart.invalidate();
}
break;
//顯示邊框
case R.id.btn_show_border:
for (IBarDataSet set : mHorizontalBarChart.getData().getDataSets())
((BarDataSet) set).setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f : 1.f);
mHorizontalBarChart.invalidate();
break;
}
}
}
好了,這個圖表就是這麼簡單,到這裡就結束了
 Android SpannableString設置超鏈接、顏色、字體等屬性
Android SpannableString設置超鏈接、顏色、字體等屬性
Android SpannableString設置超鏈接、顏色、字體等屬性在Android中,TextView是我們最常用的用來顯示文本的控件。 一般情況下,
 高德地圖查看街景方法 手機高德地圖怎麼看街景
高德地圖查看街景方法 手機高德地圖怎麼看街景
手機高德地圖怎麼看街景呢?高德地圖查看街景方法是什麼呢?下面,小編來教教大家如何利用手機高德地圖來看街景。高德地圖app查看街景方法第一步、打開手機版【高德
 Android——ListView布局+適配器(三)
Android——ListView布局+適配器(三)
package com.example.administrator.newstop;import android.os.Bundle;import
 Android Studio如何添加工程(project)為library(針對非gradle)
Android Studio如何添加工程(project)為library(針對非gradle)
這篇文章還是針對非gradle build的工程,gradle build有一些差別。在Eclipse要引用別的工程為本工程的library很簡單,但是在Android