編輯:關於Android編程

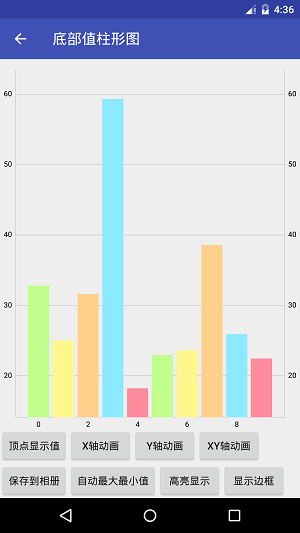
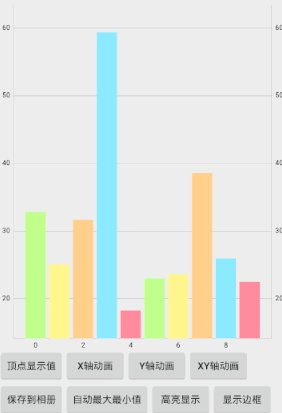
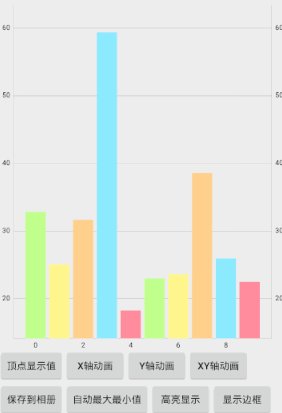
我們還是來看下基本實現
大家猜下,我們用哪個View來做比較好?
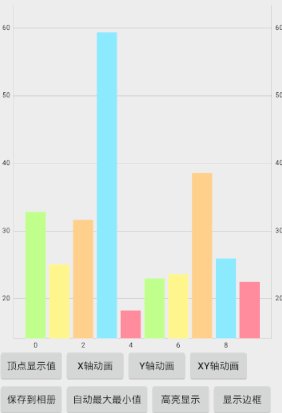
繼續用BarChart,那我們來做初始化的動作
mBarChart.getDescription().setEnabled(false);
mBarChart.setMaxVisibleValueCount(60);
mBarChart.setPinchZoom(false);
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawGridBackground(false);
XAxis xAxis = mBarChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
mBarChart.getAxisLeft().setDrawGridLines(false);
mBarChart.animateY(2500);
mBarChart.getLegend().setEnabled(false);
這個初始化我實際上並沒有設置什麼特殊的屬性,然後設置數據
//設置數據
private void setData() {
ArrayList yVals1 = new ArrayList();
for (int i = 0; i < 10; i++) {
float mult = 50;
float val = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry(i, val));
}
BarDataSet set1;
if (mBarChart.getData() != null &&
mBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mBarChart.getData().notifyDataChanged();
mBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "日期設置");
//設置多彩 也可以單一顏色
set1.setColors(ColorTemplate.VORDIPLOM_COLORS);
set1.setDrawValues(false);
ArrayList dataSets = new ArrayList();
dataSets.add(set1);
BarData data = new BarData(dataSets);
mBarChart.setData(data);
mBarChart.setFitBars(true);
}
mBarChart.invalidate();
}
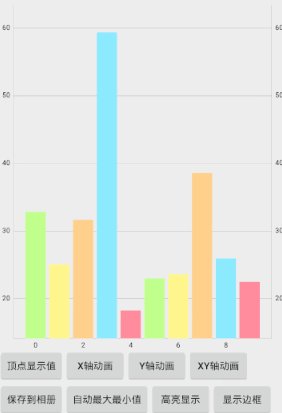
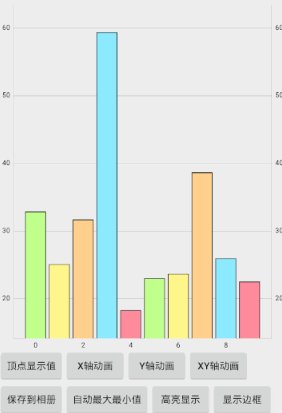
在設置數據方面我也只是設置了多彩的顏色,這樣就能實現我們上圖的效果了,這個也算是一個比較簡單的圖表了





好,基本功能都差不多,那我們來看下全部代碼
public class AnotherBarActivity extends BaseActivity implements View.OnClickListener {
private BarChart mBarChart;
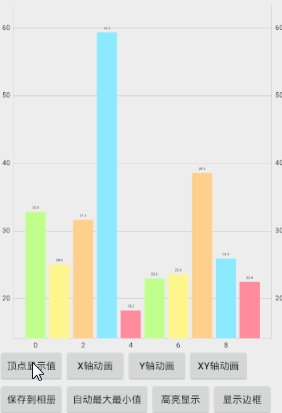
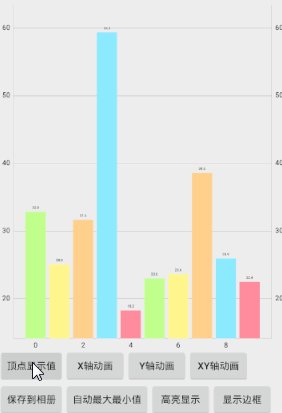
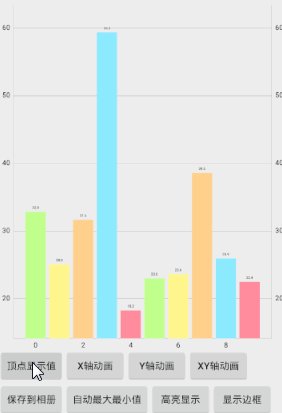
//顯示頂點值
private Button btn_show_values;
//x軸動畫
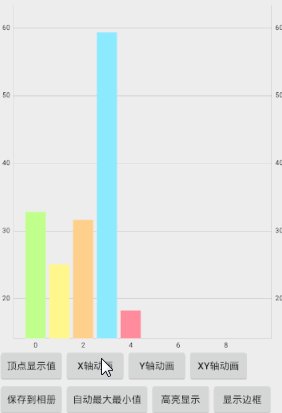
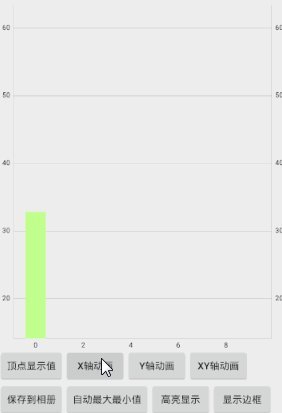
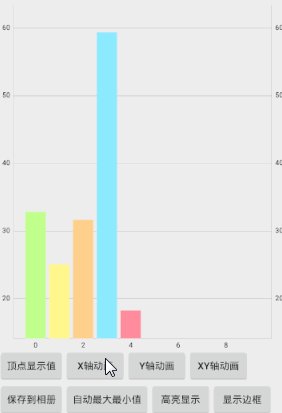
private Button btn_anim_x;
//y軸動畫
private Button btn_anim_y;
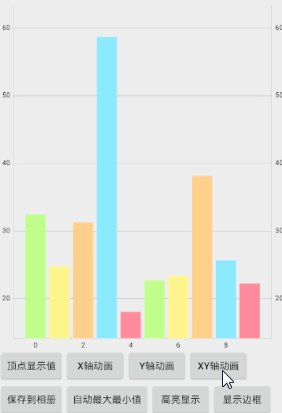
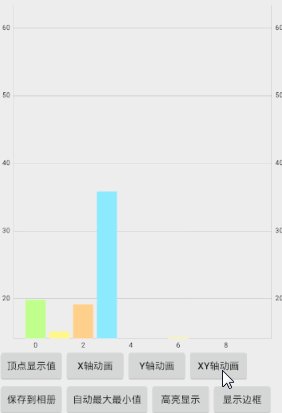
//xy軸動畫
private Button btn_anim_xy;
//保存到sd卡
private Button btn_save_pic;
//切換自動最大最小值
private Button btn_auto_mix_max;
//高亮顯示
private Button btn_actionToggleHighlight;
//顯示邊框
private Button btn_show_border;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_another);
initView();
}
//初始化
private void initView() {
//基本控件
btn_show_values = (Button) findViewById(R.id.btn_show_values);
btn_show_values.setOnClickListener(this);
btn_anim_x = (Button) findViewById(R.id.btn_anim_x);
btn_anim_x.setOnClickListener(this);
btn_anim_y = (Button) findViewById(R.id.btn_anim_y);
btn_anim_y.setOnClickListener(this);
btn_anim_xy = (Button) findViewById(R.id.btn_anim_xy);
btn_anim_xy.setOnClickListener(this);
btn_save_pic = (Button) findViewById(R.id.btn_save_pic);
btn_save_pic.setOnClickListener(this);
btn_auto_mix_max = (Button) findViewById(R.id.btn_auto_mix_max);
btn_auto_mix_max.setOnClickListener(this);
btn_actionToggleHighlight = (Button) findViewById(R.id.btn_actionToggleHighlight);
btn_actionToggleHighlight.setOnClickListener(this);
btn_show_border = (Button) findViewById(R.id.btn_show_border);
btn_show_border.setOnClickListener(this);
mBarChart = (BarChart) findViewById(R.id.mBarChart);
mBarChart.getDescription().setEnabled(false);
mBarChart.setMaxVisibleValueCount(60);
mBarChart.setPinchZoom(false);
mBarChart.setDrawBarShadow(false);
mBarChart.setDrawGridBackground(false);
XAxis xAxis = mBarChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(false);
mBarChart.getAxisLeft().setDrawGridLines(false);
mBarChart.animateY(2500);
mBarChart.getLegend().setEnabled(false);
setData();
}
//設置數據
private void setData() {
ArrayList yVals1 = new ArrayList();
for (int i = 0; i < 10; i++) {
float mult = 50;
float val = (float) (Math.random() * mult) + mult / 3;
yVals1.add(new BarEntry(i, val));
}
BarDataSet set1;
if (mBarChart.getData() != null &&
mBarChart.getData().getDataSetCount() > 0) {
set1 = (BarDataSet) mBarChart.getData().getDataSetByIndex(0);
set1.setValues(yVals1);
mBarChart.getData().notifyDataChanged();
mBarChart.notifyDataSetChanged();
} else {
set1 = new BarDataSet(yVals1, "日期設置");
//設置多彩 也可以單一顏色
set1.setColors(ColorTemplate.VORDIPLOM_COLORS);
set1.setDrawValues(false);
ArrayList dataSets = new ArrayList();
dataSets.add(set1);
BarData data = new BarData(dataSets);
mBarChart.setData(data);
mBarChart.setFitBars(true);
}
mBarChart.invalidate();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
//顯示頂點值
case R.id.btn_show_values:
for (IDataSet set : mBarChart.getData().getDataSets())
set.setDrawValues(!set.isDrawValuesEnabled());
mBarChart.invalidate();
break;
//x軸動畫
case R.id.btn_anim_x:
mBarChart.animateX(3000);
break;
//y軸動畫
case R.id.btn_anim_y:
mBarChart.animateY(3000);
break;
//xy軸動畫
case R.id.btn_anim_xy:
mBarChart.animateXY(3000, 3000);
break;
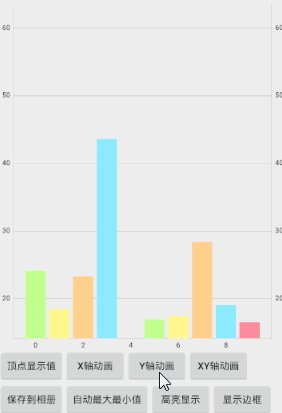
//保存到sd卡
case R.id.btn_save_pic:
if (mBarChart.saveToGallery("title" + System.currentTimeMillis(), 50)) {
Toast.makeText(getApplicationContext(), "保存成功",
Toast.LENGTH_SHORT).show();
} else
Toast.makeText(getApplicationContext(), "保存失敗",
Toast.LENGTH_SHORT).show();
break;
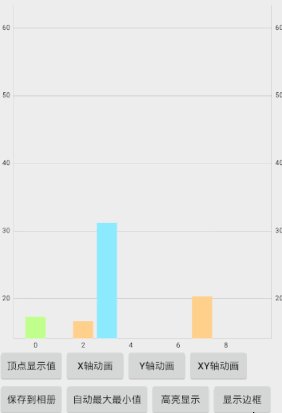
//切換自動最大最小值
case R.id.btn_auto_mix_max:
mBarChart.setAutoScaleMinMaxEnabled(!mBarChart.isAutoScaleMinMaxEnabled());
mBarChart.notifyDataSetChanged();
break;
//高亮顯示
case R.id.btn_actionToggleHighlight:
if (mBarChart.getData() != null) {
mBarChart.getData().setHighlightEnabled(
!mBarChart.getData().isHighlightEnabled());
mBarChart.invalidate();
}
break;
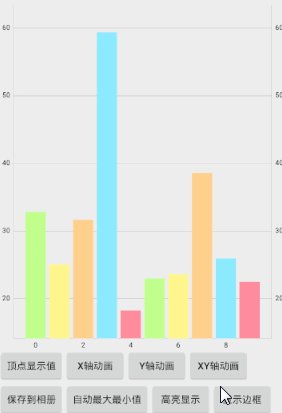
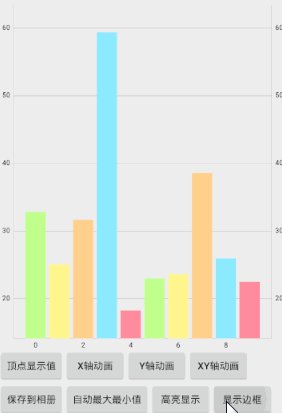
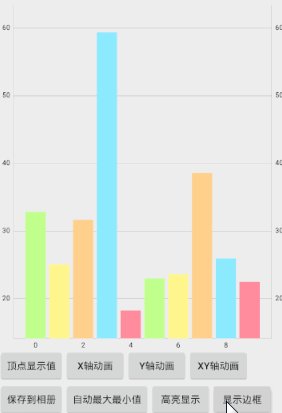
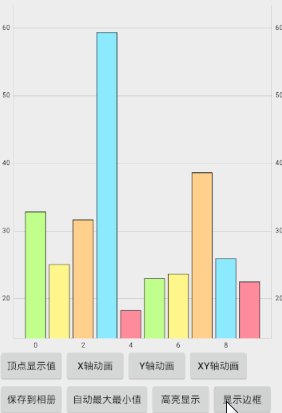
//顯示邊框
case R.id.btn_show_border:
for (IBarDataSet set : mBarChart.getData().getDataSets())
((BarDataSet) set).setBarBorderWidth(set.getBarBorderWidth() == 1.f ? 0.f : 1.f);
mBarChart.invalidate();
break;
}
}
}
OK,這樣這個圖表就大功告成了
 Android 中ListView點擊Item無響應問題的解決辦法
Android 中ListView點擊Item無響應問題的解決辦法
如果listitem裡面包括button或者checkbox等控件,默認情況下listitem會失去焦點,導致無法響應item的事件,最常用的解決辦法是在listitem
 Android Studio右鍵選項中沒有Git?
Android Studio右鍵選項中沒有Git?
從Git clone一個Project並打開後,都會習慣性的像使用Eclipse一樣,選中工程右鍵,選擇Git的對應版本控制選項。 如下圖,你只看到了svn。 如何配
 android app卸載以後彈出用戶反饋界面
android app卸載以後彈出用戶反饋界面
在android app開發中,有的時候會有這樣的需求,就是當用戶卸載了我們的app的時候,如果可以搜集用戶的反饋信息,那樣是極好的,今天帶大家手把手實現這樣的功能,先說
 Android TabLayout(選項卡布局)簡單用法實例分析
Android TabLayout(選項卡布局)簡單用法實例分析
本文實例講述了Android TabLayout(選項卡布局)簡單用法。分享給大家供大家參考,具體如下:我們在應用viewpager的時候,經常會使用TabPageInd