編輯:關於Android編程
android中的矢量圖,一個矢量圖中的各個屬性是什麼意義(只關注重要的屬性)
標簽,並給它們設置一些共同的屬性 android:name="group_name" //這個name很有用,在設置objectAnimator的時候用來區分給那個部分施加動畫 android:pivotY="50" //這個設置這個group的中心點的X坐標,取值范圍為0到100,在做rotation時有用 android:pivotX="50" //這個設置這個group的中心點的Y坐標,取值范圍為0到100,在做rotation時有用 android:translateX="20" //將整個group在X軸方向平移多少像素 android:translateY="30" //將整個group在Y軸方向平移多少像素 android:rotation="90" //將整個group以中心點左邊旋轉的角度,360為一圈 android:scaleX="0.5" //橫坐標的縮放比例 , 取值1表示100% android:scaleY="0.3"> //縱坐標的縮放比例,取值0.5表示50%,取值1.5表示150%
鑒於
android:trimPathStart
android:trimPathEnd
android:trimPathOffset
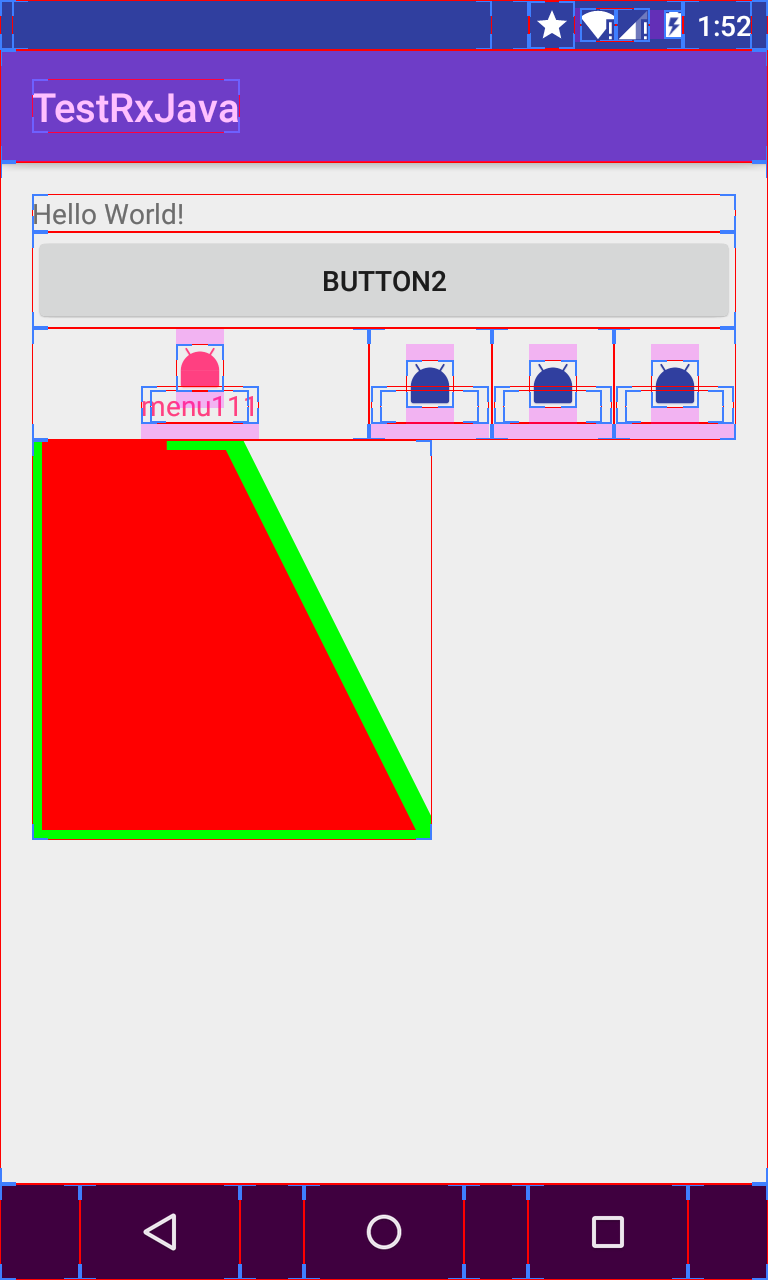
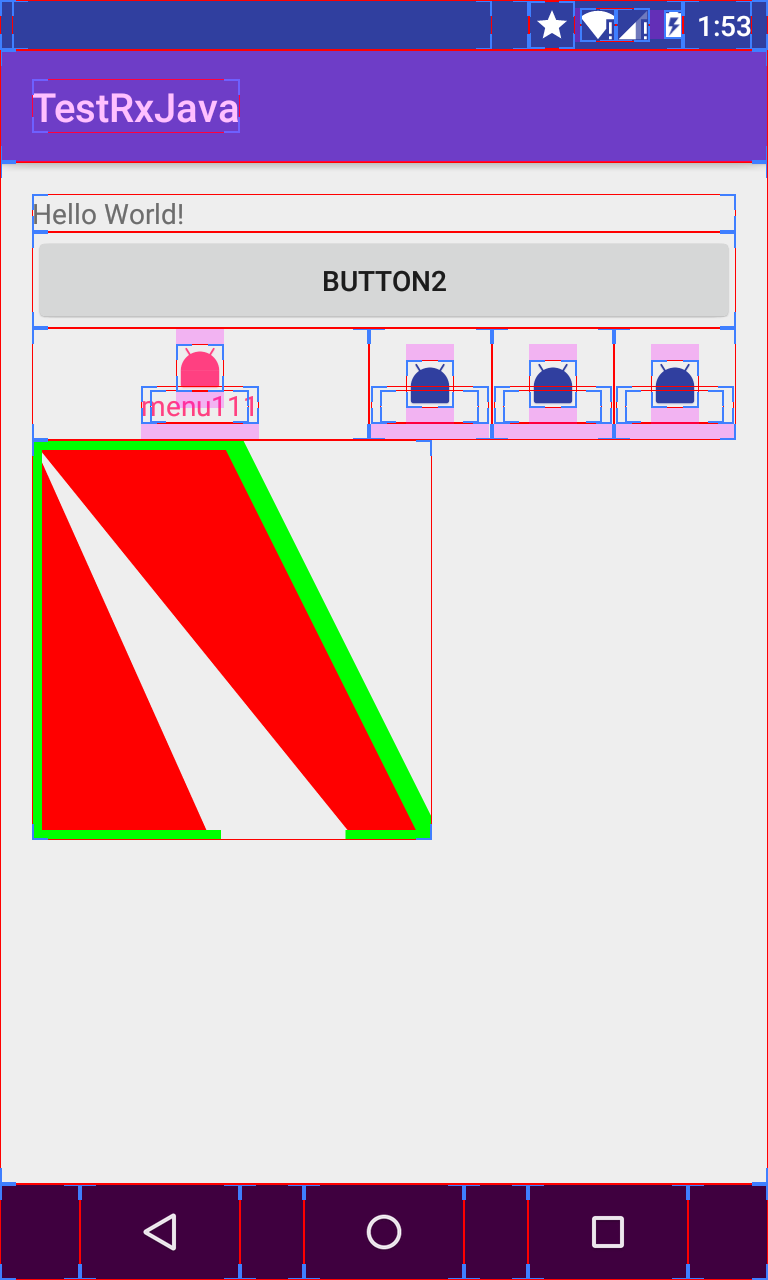
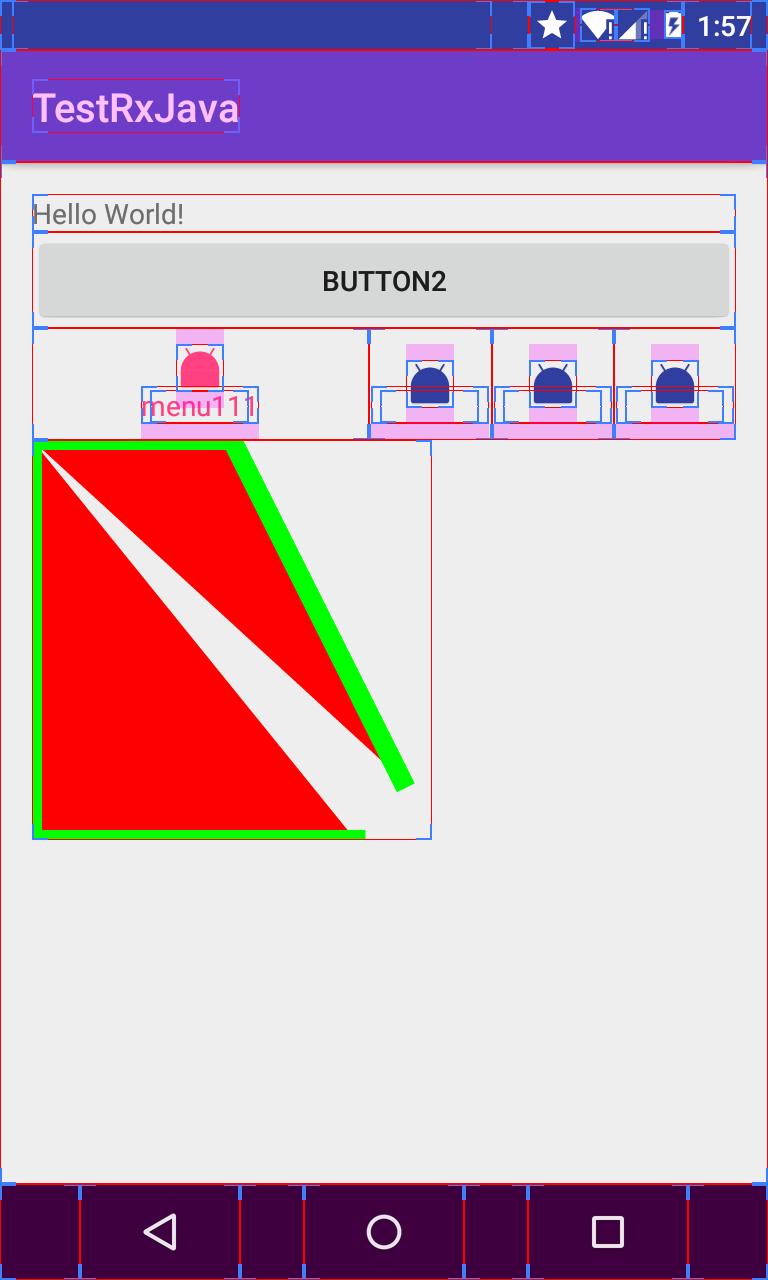
三個屬性比較難懂,特地配了三個圖片來表示下
android:trimPathStart="0.1"
此圖表示從path的0%開始去除掉0%位置到10%位置的path

android:trimPathStart="0.1" android:trimPathOffset="0.5"
此圖表示,先把path的原點移動到50%的位置,再以此為原點去除掉0%位置到10%位置的path

android:trimPathEnd="0.9" android:trimPathOffset="0.5"
此圖表示,先把path的原點移動到50%的位置,再以此為原點去除掉90%位置到100%位置的path

 android自定義AlertDialog對話框
android自定義AlertDialog對話框
前面一篇文章http://www.jb51.net/article/103036.htm介紹了alertDialog的四種簡單使用,但是有些時候為了讓整個app的風格統一
 adb的常用命令淺析(android debud bridge)
adb的常用命令淺析(android debud bridge)
android調試橋: adb命令使用需要在系統環境遍歷中path中追加adb.exe的完整路徑D:\IDE\adt-bundle-windows-x86-2013072
 Android 自定義手勢--輸入法手勢技術
Android 自定義手勢--輸入法手勢技術
進行軟件開發時,通常我們都喜歡使用較新版本的工具,但這裡我為什麼使用低版本的SDK來開發Android游戲呢?這裡介紹下原因: &nbs
 Android選項卡動態滑動效果
Android選項卡動態滑動效果
本文會實現一個類似網易新聞(不說網易新聞大家可能不知道大概是什麼樣子)點擊超多選項卡,選項卡動態滑動的效果。首先來看看布局,就是用HorizontalScrollView