編輯:關於Android編程
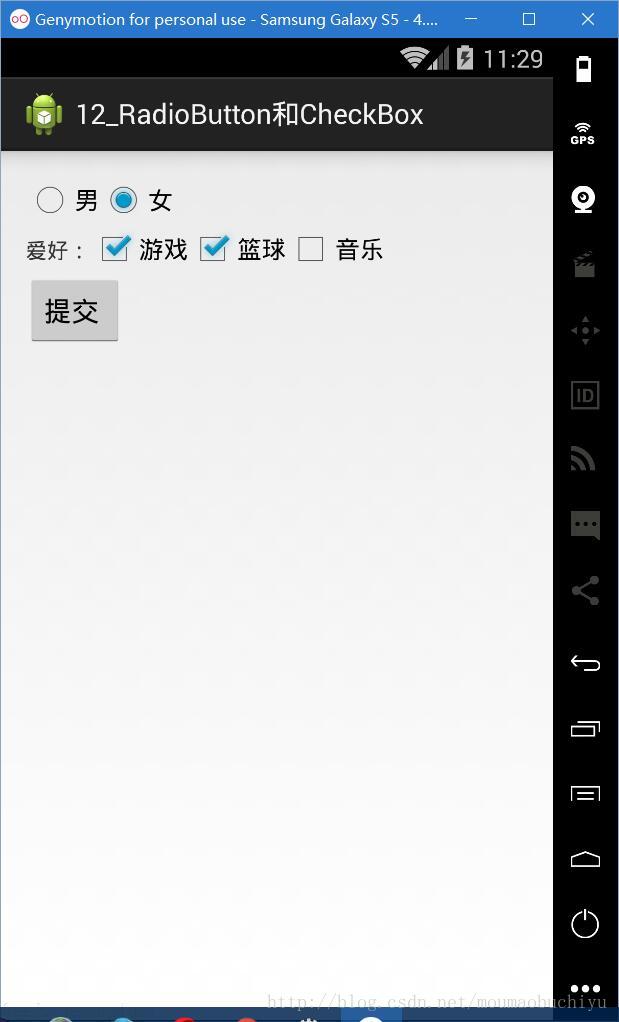
RadioButton和CheckBox的區別:
1、單個RadioButton在選中後,通過點擊無法變為未選中
單個CheckBox在選中後,通過點擊可以變為未選中
2、一組RadioButton,只能同時選中一個
一組CheckBox,能同時選中多個
3、RadioButton在大部分UI框架中默認都以圓形表示
CheckBox在大部分UI框架中默認都以矩形表示
其實這兩個控件有很多地方都是類似的,除了單選和多選,事件處理,其他的都是類似的!
單選按鈕,就是只能夠選中一個,所以我們需要把RadioButton放到RadioGroup按鈕組中,從而實現 單選功能! 另外我們可以為外層RadioGroup設置orientation屬性然後設置RadioButton的排列方式,是豎直還是水平
xml布局:
*注意: 如果在RadioButton中,想使用checked屬性,那麼就必須給控件加id,使用checked屬性後 只有一個選項可以被選擇
RadioButton和RadioGroup的關系:
1、RadioButton表示單個圓形單選框,而RadioGroup是可以容納多個RadioButton的容器
2、每個RadioGroup中的RadioButton同時只能有一個被選中
3、不同的RadioGroup中的RadioButton互不相干,即如果組A中有一個選中了,組B中依然可以有一個被選中
4、大部分場合下,一個RadioGroup中至少有2個RadioButton
5、大部分場合下,一個RadioGroup中的RadioButton默認會有一個被選中,並建議您將它放在RadioGroup中的起始位置
有兩種獲得選中的值的方法
第一種是為RadioButton設置一個事件監聽器setOnCheckChangeListener
private RadioGroup sex_Rg;
private String sex = "男";
sex_Rg = (RadioGroup) findViewById(R.id.sex_Rg);
sex_Rg.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if (checkedId == R.id.male_Rb) {
Toast.makeText(MainActivity.this, "男", Toast.LENGTH_SHORT)
.show();
sex = "男";
} else if (checkedId == R.id.female_Rb) {
Toast.makeText(MainActivity.this, "女", Toast.LENGTH_SHORT)
.show();
sex = "女";
}
}
});
第二種方法是通過單擊其他按鈕獲取選中單選按鈕的值,當然我們也可以直接獲取
Button btnchange = (Button) findViewById(R.id.btnpost);
RadioGroup radgroup = (RadioGroup) findViewById(R.id.radioGroup);
//為radioGroup設置一個監聽器:setOnCheckedChanged()
btnchange.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
for (int i = 0; i < radgroup.getChildCount(); i++) {
RadioButton rd = (RadioButton) radgroup.getChildAt(i);
if (rd.isChecked()) {
Toast.makeText(getApplicationContext(), "點擊提交按鈕,獲取你選擇的是:" + rd.getText(), Toast.LENGTH_LONG).show();
break;
}
}
}
});
代碼解析:
這裡我們為提交按鈕設置了一個setOnClickListener事件監聽器,每次點擊的話遍歷一次RadioGroup判斷哪個按鈕被選中我們可以通過下述方法獲得RadioButton的相關信息!
getChildCont( )獲得按鈕組中的單選按鈕的數目;
getChinldAt(i):根據索引值獲取我們的單選按鈕
isChecked( ):判斷按鈕是否選中
如題復選框,即可以同時選中多個選項
xml文件
有兩種獲得選中的值的方法
1.為每個CheckBox添加事件:setOnCheckedChangeListener
2.弄一個按鈕,在點擊後,對每個checkbox進行判斷:isChecked();
private RadioGroup sex_Rg;
private String sex = "男";
private Button submit_Btn;
private CheckBox game_Cb, basketball_Cb, music_Cb;
submit_Btn = (Button) findViewById(R.id.submit_Btn);
game_Cb = (CheckBox) findViewById(R.id.game_Cb);
basketball_Cb = (CheckBox) findViewById(R.id.basketball_Cb);
music_Cb = (CheckBox) findViewById(R.id.music_Cb);
game_Cb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
// isChecked:當前控件是否被選中,ture是選中
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked) {
game = "游戲";
} else {
game = "";
}
}
});
basketball_Cb
.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked) {
basketball = "籃球";
} else {
basketball = "";
}
}
});
music_Cb.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if (isChecked) {
music = "音樂";
} else {
music = "";
}
}
});
submit_Btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if ((game + basketball + music).equals("")) {
// 啥都沒選
Toast.makeText(MainActivity.this, "沒有愛好",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this,
"您的愛好有" + game + " " + basketball + " " + music,
Toast.LENGTH_SHORT).show();
}
}
});

改變文字與選擇框的相對位置
Step 1. android:button=”@null”
Step 2.android:drawableTop=”@android:drawable/btn_radio”
當然我們可以把drawableXxx替換成自己喜歡的效果!
修改文字與選擇框的距離
1.在XML代碼中控制: 使用android:paddingXxx = “xxx” 來控制距離
2.在Java代碼中,稍微好一點,動態計算paddingLeft!
rb.setButtonDrawable(R.drawable.rad_btn_selctor); int rb_paddingLeft = getResources().getDrawable(R.mipmap.ic_checkbox_checked).getIntrinsicWidth()+5; rb.setPadding(rb_paddingLeft, 0, 0, 0);
 Android技巧一之啟動屏+新功能左右導航邏輯
Android技巧一之啟動屏+新功能左右導航邏輯
前言很長一段時間沒寫博客了,再不寫點東西真說不過去,把工作上的一些有價值的東西整理出來分享,在當下還有點時效性,不然遲早會爛在肚子裡的。還記得之前小巫有個開源計劃是想實現
 Android實現帶箭頭的自定義Progressbar
Android實現帶箭頭的自定義Progressbar
一、閒話: Android原生的進度條可以根據不同的主題有不同的視覺效果,但任何一種主題下的進度條和應用程序的視覺配合起來都顯得格格不入,所以多數時候我們需要自定義Pro
 android ViewPager 例子
android ViewPager 例子
今天用到viewpager,要實現多view動畫切換。自己動手做了一個。 先上效果圖,只是很簡單的例子。 步驟:1、在main布局文件裡添加viewPager布局
 Android編程開發之EditText實現輸入QQ表情圖像的方法
Android編程開發之EditText實現輸入QQ表情圖像的方法
本文實例講述了Android編程開發之EditText實現輸入QQ表情圖像的方法。分享給大家供大家參考,具體如下:實現效果如下:將QQ表情圖像放到res下的drawabl