編輯:關於Android編程

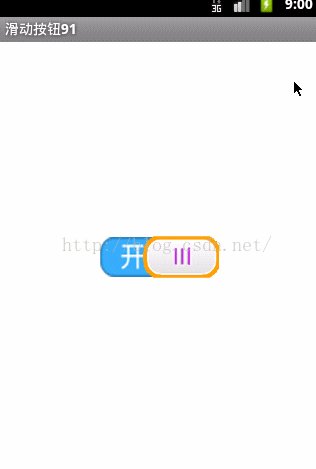
1.創建一個類繼承view
public class MyToggleButton extends View {
private static final String NAMESPACE = "http://schemas.android.com/apk/res/com.baidu.togglebutton";
private Bitmap background;
private Bitmap icon;
/**
* 移動的位置
*/
private int lefticon;
private int maxLeft;
/**
* 是否抬起鼠標
*/
private boolean isHandup;
public MyToggleButton(Context context) {
//super(context);
this(context,null);
}
public MyToggleButton(Context context, AttributeSet attrs) {
//super(context, attrs);
this(context,attrs,0);
}
public MyToggleButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
//獲取自定義屬性的值
int backgroundid = attrs.getAttributeResourceValue(NAMESPACE, "backgroundid", R.drawable.slide_background);
int iconid = attrs.getAttributeResourceValue(NAMESPACE, "iconid", R.drawable.slide_icon);
boolean istoggle = attrs.getAttributeBooleanValue(NAMESPACE, "istoggle", true);
//設置顯示操作
if (backgroundid != -1 && iconid != -1) {
setBackgroundAndIcon(backgroundid, iconid);
}
//設置開關狀態
setToggle(istoggle);
}
//1.將開關背景及按鈕傳遞給自定義控件
/**
* 接受傳遞過來的背景及按鈕的圖片
* 2016-8-13 上午9:32:00
*/
public void setBackgroundAndIcon(int backgroundid,int iconid){
background = BitmapFactory.decodeResource(getResources(), backgroundid);
icon = BitmapFactory.decodeResource(getResources(), iconid);
//獲取圖片之間寬度的距離
maxLeft = background.getWidth() - icon.getWidth();
}
//2.顯示控件
//Android控件的繪制流程:1.測量控件的寬高;2.排版(設置控件的顯示位置);3.繪制顯示控件
//只有第一步執行成功,才會去執行第二步,第二步執行成功,才會執行第三步,第三部步執行成功,顯示出控件
//如果activity的oncreate方法沒有走完,不能顯示出控件,不能獲取控件的屬性,比如寬高
//1.測量控件的寬高
//widthMeasureSpec : 當前控件的寬度
//heightMeasureSpec : 當前控件的高度
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//根據開關背景的寬高測量自定義控件的寬高
setMeasuredDimension(background.getWidth(), background.getHeight());
}
//2.排版(設置控件的顯示位置)
//changed : 控件是否有最新位置
//left top right bottom : 控件的左上右下的位置
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
// TODO Auto-generated method stub
super.onLayout(changed, left, top, right, bottom);
}
//3.繪制顯示控件
@Override
protected void onDraw(Canvas canvas) {
//繪制開關背景
//bitmap : 根據那張圖片繪制
//left top : 繪制圖片在x軸和y的軸的位置
//paint : 畫筆,因為繪制的是圖片,圖片的形狀顏色已經有了,不需要畫筆來繪制
canvas.drawBitmap(background, 0, 0, null);//繪制圖片
//控制滑動的范圍
if (lefticon < 0) {
lefticon = 0;
}else if(lefticon > maxLeft){
lefticon = maxLeft;
}
//繪制完成,將開關狀態存放到接口方法中,通過接口傳遞數據
//1.抬起鼠標
//2.繪制完成,獲取到開關狀態
boolean isToggle = lefticon > 0;
if (isHandup) {
//2.繪制完成,獲取到開關狀態,保存到接口方法中
if (onToggleOnListener != null) {
onToggleOnListener.onToggleOn(isToggle);
}
//將是否抬起的標示設置為false,方便下一次抬起設置接口操作
isHandup = false;
}
//繪制按鈕
canvas.drawBitmap(icon, lefticon, 0, null);
super.onDraw(canvas);
}
/**
* 控件的觸摸事件
* event : 觸摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//按下
//移動位置 = 按下的x的坐標 - 按鈕圖片的寬度一半
lefticon = (int) (event.getX()-icon.getWidth()/2);
break;
case MotionEvent.ACTION_MOVE:
//移動
//移動位置 = 按下的x的坐標 - 按鈕圖片的寬度一半
lefticon = (int) (event.getX()-icon.getWidth()/2);
break;
case MotionEvent.ACTION_UP:
//抬起
isHandup = true;
//設置自動滑動的操作
//判斷按下的x坐標和開關背景的寬度的一半
if (event.getX() < background.getWidth()/2) {
lefticon = 0;
}else{
lefticon = maxLeft;
}
break;
}
//獲取到新的移動的位置之後,重新繪制控件,顯示按鈕
//onDraw(canvas);不能直接使用onDraw方法
invalidate();//間接的通過系統調用onDraw
//True if the event was handled, false otherwise.
//返回true:執行事件,返回false:攔截事件
return true;
}
//回調函數
//3.保存接口實現對象的變量
private OnToggleOnListener onToggleOnListener;
//2.創建獲取接口對象的方法
public void setOnToggleOnListener(OnToggleOnListener onToggleOnListener){
this.onToggleOnListener = onToggleOnListener;
}
//1.創建接口
public interface OnToggleOnListener{
public void onToggleOn(boolean isToggle);
}
/**
* 手動設置開關狀態
* @param
* isToggle : 開關狀態
* 2016-8-13 上午11:23:14
*/
public void setToggle(boolean isToggle){
isHandup = true;
if (isToggle) {
lefticon=maxLeft;
}else{
lefticon=0;
}
//重新繪制按鈕
invalidate();
}
2.activity
public class MainActivity extends Activity {
private MyToggleButton mMyToggleButon;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 初始化控件
* 2016-8-13 上午9:36:24
*/
private void initView() {
mMyToggleButon = (MyToggleButton) findViewById(R.id.mytogglebutton);
//手動設置自定義控件的樣式
//mMyToggleButon.setBackgroundAndIcon(R.drawable.slide_background, R.drawable.slide_icon);
//4.調用回調接口
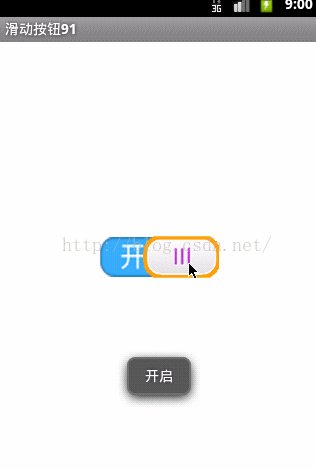
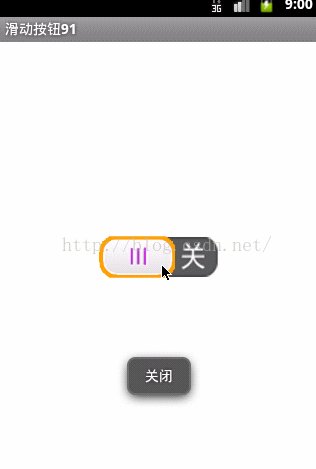
mMyToggleButon.setOnToggleOnListener(new OnToggleOnListener() {
@Override
public void onToggleOn(boolean isToggle) {
Toast.makeText(getApplicationContext(), isToggle ? "開啟" : "關閉", 0).show();
}
});
//mMyToggleButon.setToggle(true);
}
}
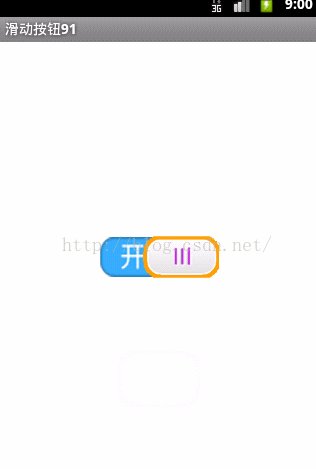
3.main_activity.xml
 Android 自定義View 實現較美觀的loading進度條的繪制
Android 自定義View 實現較美觀的loading進度條的繪制
1、首先繪制得底部的邊框:左右兩個半圓環,中間上下兩條平行線 //邊框背景 mPaint.setColor(mProgre
 Android TextView顯示html樣式的文字
Android TextView顯示html樣式的文字
先給大家說下項目需求:TextView顯示一段文字,格式為:白雪公主(姓名,字數不確定)向您發來了2(消息個數,不確定)條消息這段文字中名字和數字的長度是不確定的,還要求
 Android開發學習 之 四、Activity
Android開發學習 之 四、Activity
四、Activity 4.1 Activity Activity是應用程序的入口。負責創建才窗口(setContextView(View)),和用戶交互等。 4.1.
 Android Activity啟動模式之standard實例詳解
Android Activity啟動模式之standard實例詳解
本文實例講述了Android Activity啟動模式之standard。分享給大家供大家參考,具體如下:Android的活動是通過任務Task來進行管理的,一個任務就是