編輯:關於Android編程
之前加載圖片一直使用的是Android-Universal-Image-Loader,Android-Universal-Image-Loader是一個開源的UI組件程序,該項目的目的是提供一個可重復使用的儀器為異步圖像加載,緩存和顯示。相信已經有不少人使用過該框架。今天就來介紹一個新的圖片加載利器-Fresco,一直有人說Facebook開源了一款強大的圖片加載的框架-Fresco,最近有時間就來了解一下Fresco。
一、Fresco概述(來自Fresco官網)
Fresco 是一個強大的圖片加載組件。使用它之後,你不需要再去關心圖片的加載和顯示這些繁瑣的事情!它負責從網絡,從本地文件系統,本地資源加載圖片並且顯示一個占位符直到圖片現在完成。它有兩個等級的緩存,一個是在內存中,另一個在內部存儲。在Android 4.x以及更低系統,Fresco 將圖片放在Android 內存中的一個特殊區域。這可以使你的應用程序運行的更快,並且遭受更少的OutOfMemoryError。
Fresco的開源地址是,https://github.com/facebook/fresco。
1.Image Pipeline
Fresco 中設計有一個叫做 Image Pipeline 的模塊。它負責從網絡,從本地文件系統,本地資源加載圖片。為了最大限度節省空間和CPU時間,它含有3級緩存設計(2級內存,1級磁盤)。
2.Drawees
Fresco 中設計有一個叫做 Drawees 模塊,它會在圖片加載完成前顯示占位圖,加載成功後自動替換為目標圖片。當圖片不再顯示在屏幕上時,它會及時地釋放內存和空間占用。
二、Fresco特性(來自Fresco官網)
1.內存管理
解壓後的圖片,即Android中的Bitmap,占用大量的內存。大的內存占用勢必引發更加頻繁的GC。在5.0以下,GC將會顯著地引發界面卡頓。
在Android 4.x以及更低系統,Fresco將圖片放到一個特別的內存區域。當然,在圖片不顯示的時候,占用的內存會自動被釋放。這會使得APP更加流暢,減少因圖片內存占用而引發的OOM。
Fresco 在低端機器上表現一樣出色,你再也不用因圖片內存占用而思前想後。
2.圖片加載
Fresco的Image Pipeline允許你用很多種方式來自定義圖片加載過程,比如:
(1).為同一個圖片指定不同的遠程路徑,或者使用已經存在本地緩存中的圖片
(2).先顯示一個低清晰度的圖片,等高清圖下載完之後再顯示高清圖
(3).加載完成回調通知
(4).對於本地圖,如有EXIF縮略圖,在大圖加載完成之前,可先顯示縮略圖
(5).縮放或者旋轉圖片
(6).對已下載的圖片再次處理
(7).支持WebP解碼,即使在早先對WebP支持不完善的Android系統上也能正常使用!
3.圖片繪制
Fresco 的 Drawees 設計,帶來一些有用的特性:
(1).自定義居中焦點
(2).圓角圖,當然圓圈也行
(3).下載失敗之後,點擊重現下載
(4).自定義占位圖,自定義overlay, 或者進度條
(5).指定用戶按壓時的overlay
4.圖片的漸進式呈現
漸進式的JPEG圖片格式已經流行數年了,漸進式圖片格式先呈現大致的圖片輪廓,然後隨著圖片下載的繼續,呈現逐漸清晰的圖片,這對於移動設備,尤其是慢網絡有極大的利好,可帶來更好的用戶體驗。
Android 本身的圖片庫不支持此格式,但是Fresco支持。使用時,和往常一樣,僅僅需要提供一個圖片的URI即可,剩下的事情,Fresco會處理。
5.動圖加載
加載Gif圖和WebP動圖在任何一個Android開發者眼裡看來都是一件非常頭疼的事情。每一幀都是一張很大的Bitmap,每一個動畫都有很多幀。Fresco讓你沒有這些煩惱,它處理好每一幀並管理好你的內存。
三、如何使用 ,可以參考這篇文章,開始使用 Fresco。
1.配置環境
(1).如果你使用的Android Studio,那麼配置使用Fresco很簡單,只需要在Gradle文件中加一句,
compile 'com.facebook.fresco:fresco:0.13.0'
就可以了!Gradle會幫你遠程下載這個Fresco框架。
(2).如果你使用的還是Eclipse,那麼就需要下載jar,導入到項目即可使用。具體配置可以查看這篇文檔說明,http://fresco-cn.org/docs/。
2.使用說明
(1).如果要加載一張網絡圖片,記得先要添加網絡權限
(2). Fresco初始化
Fresco.initialize(context);
Fresco 初始化,我們可以將該初始化代碼放置在自定義的Application的onCreate()方法中,當然如果你僅僅是練習測試,可以直接寫在Activity的onCreate()方法中,但是要記得要放置在‘setContentView(R.layout.***)’之前。
(3).具體使用
Fresco 是使用SimpleDraweeView控件來顯示圖片的。在布局文件中添加SimpleDraweeView控件,代碼例如:
記得使用SimpleDraweeView時,寬高要設置為一個具體的值,也可以在代碼中設置寬高或者寬高比,但是寬高不能都是wrap_content。
只有希望顯示固定的寬高比時,可以使用wrap_content。
如果希望圖片以特定的寬高比例顯示,例如 2:1,可以在XML中指定:
在代碼中設置寬高比,
mSimpleDraweeView.setAspectRatio(1.5f);
如果使用了Fresco的自定義屬性,還需要添加命名空間,
xmlns:fresco="http://schemas.android.com/apk/res-auto"
在代碼中使用Fresco來加載圖片,
Uri uri = Uri.parse("http://img.mukewang.com/54125edc0001ce6306000338.jpg");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.drawee_view);
draweeView.setImageURI(uri);URI的支持
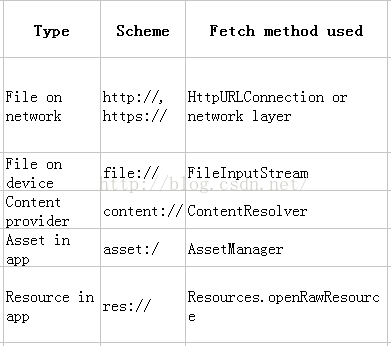
可以加載網絡圖片 、本地圖片,主要是自己組裝URI參數, 其中URI的支持有(具有有關URI的支持,可以查看這篇文章,支持的URI),

3. demo工程。
(1). 首先創建一個工程。
自定義一個BaseApplication繼承自Application,重新它的onCreate()方法,加入fresco初始化方法,具體代碼如下,
public class BaseApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
Fresco.initialize(getApplicationContext());
}
}
然後記得在AndroidManifest.xml中的application屬性中使用該自定義的BaseApplication,並且記得加入網絡權限。
(2). 創建一個適配器布局文件,adapter_item_layout.xml文件
(3). 創建一個適配器ImageAdapter,具體代碼如下,
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private List mList;
public ImageAdapter(Context context,List list){
mContext=context;
mList=list;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public Object getItem(int i) {
return mList.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View convertView, ViewGroup viewGroup) {
ViewHolader holader = null;
if (convertView == null) {
holader = new ViewHolader();
convertView = LayoutInflater.from(mContext).inflate(R.layout.adapter_item_layout, null);
convertView.setTag(holader);
} else {
holader = (ViewHolader) convertView.getTag();
}
holader.draweeView = (SimpleDraweeView) convertView.findViewById(R.id.iv_icon);
String imageUrl = mList.get(i);
Uri uri=Uri.parse(imageUrl);
holader.draweeView.setImageURI(uri);
return convertView;
}
class ViewHolader {
public SimpleDraweeView draweeView;
}
}
(4). 最後就是MainActivity的代碼了,比較簡單
public class MainActivity extends AppCompatActivity {
ImageAdapter adapter;
private List mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView lv = (ListView) findViewById(R.id.lv);
mList=new ArrayList<>();
initData();
adapter = new ImageAdapter(MainActivity.this, mList);
lv.setAdapter(adapter);
}
private void initData(){
mList.add("http://img.mukewang.com/54780ea90001f3b406000338.jpg");
mList.add("http://img.mukewang.com/547ed1c9000150cc06000338.jpg");
mList.add("http://img.mukewang.com/54214727000160e306000338.jpg");
mList.add("http://img.mukewang.com/54125edc0001ce6306000338.jpg");
mList.add("http://img.mukewang.com/548165820001b4b006000338.jpg");
mList.add("http://img.mukewang.com/53d74f960001ae9d06000338.jpg");
mList.add("http://img.mukewang.com/547d5a45000156f406000338.jpg");
...
mList.add("http://img.mukewang.com/5523711700016d1606000338.jpg");
mList.add("http://img.mukewang.com/55249cf30001ae8a06000338.jpg");
mList.add("http://img.mukewang.com/55237dcc0001128c06000338.jpg");
}
}
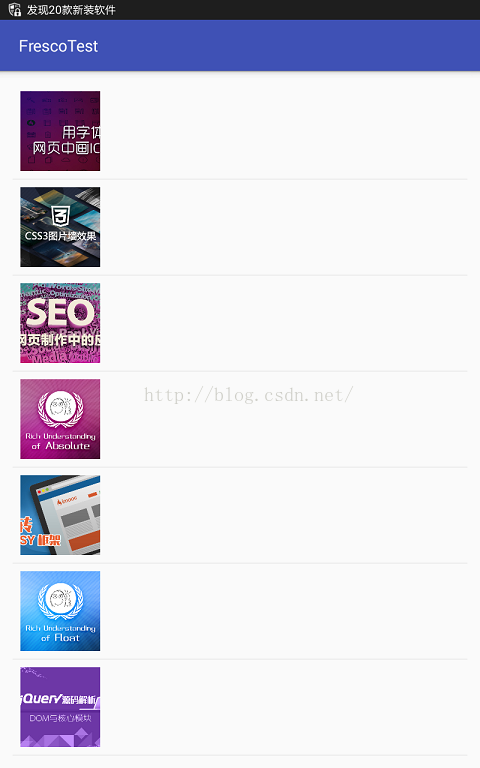
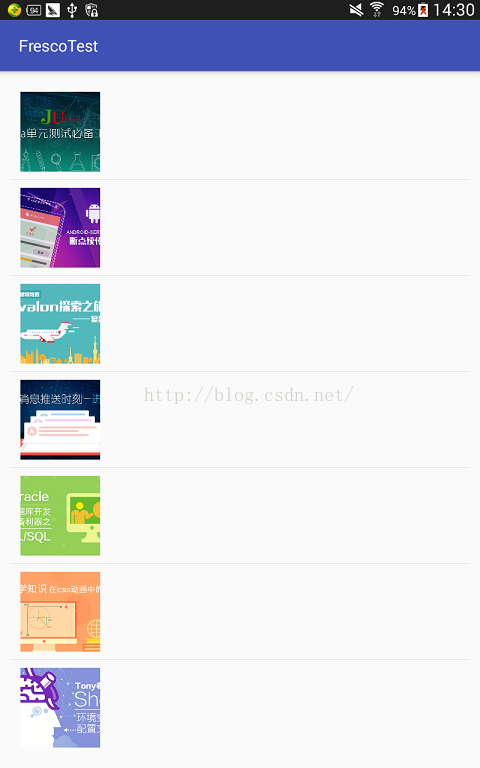
來張運行後的效果圖,


四、總結:
1.如果還需要使用Fresco加載一些其他功能,需要添加相應的依賴,
// 在 API < 14 上的機器支持 WebP 時,需要添加
compile 'com.facebook.fresco:animated-base-support:0.12.0'
// 支持 GIF 動圖,需要添加
compile 'com.facebook.fresco:animated-gif:0.12.0'
// 支持 WebP (靜態圖+動圖),需要添加
compile 'com.facebook.fresco:animated-webp:0.12.0'
compile 'com.facebook.fresco:webpsupport:0.12.0'
// 僅支持 WebP 靜態圖,需要添加
compile 'com.facebook.fresco:webpsupport:0.12.0'
2. SimpleDraweeView屬性說明,
fadeDuration 淡入淡出動畫持續時間
actualImageScaleType 實際圖片縮放類型
placeholderImage 占位圖片,在圖片沒有加載出來之前顯示
placeholderImageScaleType 占位圖片縮放類型
failureImage 圖片加載失敗時顯示-失敗圖
failureImageScaleType 失敗圖縮放類型
retryImage 重試圖(重復加載4次還是沒有加載出來的時候才會顯示 failureImage(失敗圖) 的圖片)
retryImageScaleType 重試圖縮放類型
progressBarImage 加載圖
progressBarImageScaleType 加載圖的縮放類型
progressBarAutoRotateInterval 加載圖自動旋轉間隔時間,直到實際圖加載完畢
backgroundImage 背景圖
overlayImage 疊加圖
pressedStateOverlayImage 按壓狀態顯示的疊加圖
roundAsCircle 是否是圓形圖
roundedCornerRadius 圓角半徑
roundTopLeft 左上角是否是圓角
roundTopRight 右上角是否是圓角
roundBottomLeft 左下角是否是圓角
roundBottomRight 右下角是否是圓角
roundWithOverlayColor 圓形或圓角底下的疊加顏色 不可用圖片
roundingBorderWidth 圓形圓角邊框寬度
roundingBorderColor 圓形圓角邊框顏色
PS 使用注意:
1.通常這一句將在Application的onCreate()中是比較合適的,如果只有一個Activity,那麼加在Activity裡也可以,但要在setContentView()之前,也就是要先初始化庫,才能完成布局文件的加載。
2.SimpleDraweeView的width和height屬性必須是明確值,而不能直接用wrap_content這種內容填充的數值,當然有一種情況例外,就是寬度和高度有一個是固定的,然後設置了二者的比例,則另一個可以用wrap_content,其實相當於二者都是固定的。
 Android基礎入門教程——9.4 使用MediaRecord錄音
Android基礎入門教程——9.4 使用MediaRecord錄音
Android基礎入門教程——9.4 使用MediaRecord錄音標簽(空格分隔): Android基礎入門教程本節引言 本節是Android多
 Android Demo---如何敲出圓角的Button+圓角頭像
Android Demo---如何敲出圓角的Button+圓角頭像
經常玩兒App的小伙伴都知道,APP上面有很多按鈕都是圓角的,圓形給人感覺飽滿,富有張力,不知道設計圓角按鈕的小伙伴是不是和小編有著相同的想法`(*∩_∩
 android索引
android索引
項目需要,今天學習了一下索引涉及到的技術:繪制右側的索引條點擊某個字母,定位到ListView控件的指定位置 布局文件: 自
 Android實現一個自定義相機的界面
Android實現一個自定義相機的界面
我們先實現拍照按鈕的圓形效果哈,Android開發中,當然可以找美工人員設計圖片,然後直接拿進來,不過我們可以自己寫代碼實現這個效果哈,最常用的的是用layout-lis