編輯:關於Android編程
首先Drawable是一個抽象類,表示的是可以在Canvas中繪制的圖像,常被用作一個view的背景,有多種實現類完成不同的功能。其次Drawable大致可以分為這幾類:圖片、由顏色構成的圖像。一般用xml中進行定義。
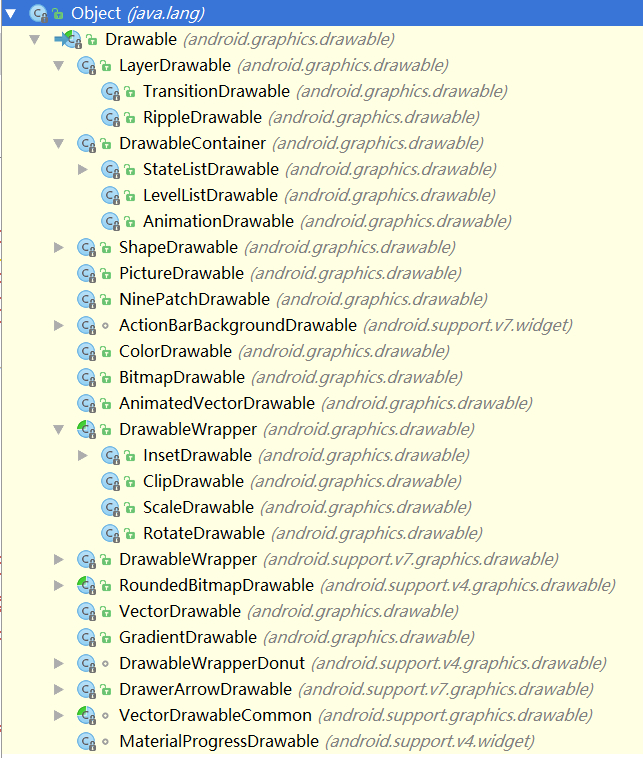
Drawable的繼承體系
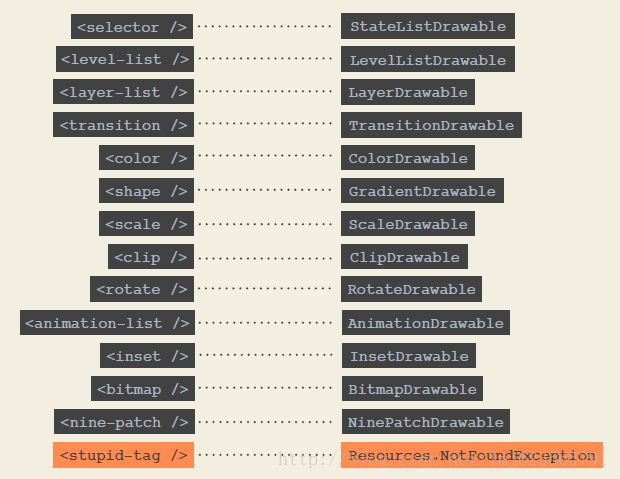
Drawable的實現類及標簽
Drawable內部寬高的獲取
getIntrinsicHeight、getIntrinsicWidth
- 當Drawable由圖片構成時方法返回的是圖片的寬高
- 當Drawable由顏色構成時則沒有寬高的概念,返回-1
各類Drawable及其用法BitmapDrawable用於顯示一張圖片,如下示例
常用屬性
android:antialias 是否開啟抗鋸齒
android:dither 是否開啟防抖動
android:filter 是否開啟過濾效果
android:gravity 用於對圖片進行定位
android:src 圖片資源id
android:tileMode 平鋪模式,repeat、mirror、clamp三種
ColorDrawable代表了單色可繪制區域,包裝了一種固定的顏色,在畫布上繪制一塊單色的區域。
示例:
還可以用代碼創建
ColorDrawable drawable = new ColorDrawable(int color); //傳入一個color的integer值
NinePatchDrawable即9-patch圖,可以根據內容進行自由縮放寬高而不失真
示例:
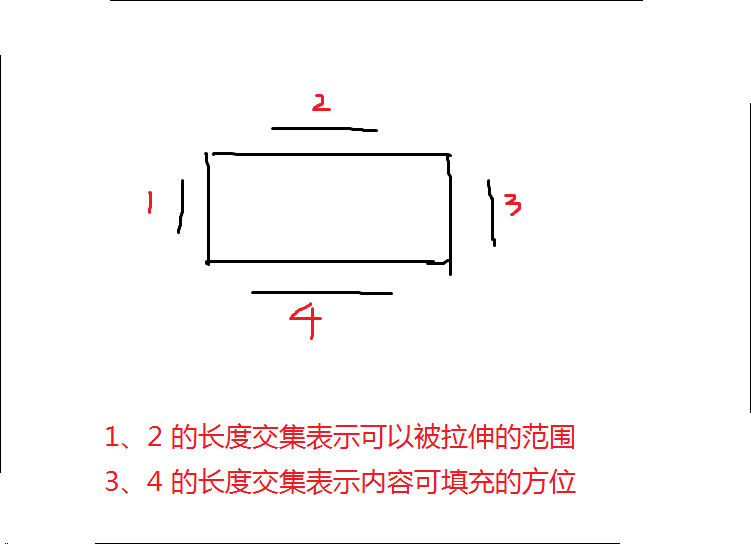
用draw9patch設定縮放區域圖中1、2方向表示在draw9patch中繪制黑線,黑線長度交集為可拉伸的范圍
圖中3、4方向黑線長度交集表示內容可以填充的區域

ShapeDrawable通過顏色來構造圖形,既可以為純色圖形,也可以為具有漸變效果的圖形。能構成的圖形有rectangle、oval、ring、line
具有漸變效果的圓示例:
注意:1、android:angle值必須為45的倍數 2、oval用於繪制橢圓,當size的寬高相等時繪制成圓
圓環示例:
注:
1、android:useLevel設置為false,否則無法顯示理想效果
2、innerRadius為圓環內半徑,innerRadiusRation為內半徑占圓環寬度的比率,兩者以innerRadius為主
3、thickness為圓環的寬度,thicknessRatio為此寬度占圓環寬度的比率,以thickness為主
常用屬性
- android:shape 要繪制的形狀,rectangle、oval、ring、line
- 形狀的描邊,有如下屬性
- android:width 描邊的寬度
- android:color 描邊的顏色
- android:dashGap 繪制虛線的線寬
- android:dashWidth 繪制虛線的線段間隔 (要繪制虛線,後兩者均不能為0)
- 純色填充,android:color指定shape顏色
- 漸變效果,與solid不可一起用,有如下屬性
- android:angle 漸變的角度,必須為45的倍數
- android:startColor 漸變的起始顏色
- android:centerColor 漸變的中間顏色
- android:endColor 漸變的結束顏色
- android:centerX 漸變的中心點橫坐標
- android:centerY 漸變的中心點縱坐標
- android:gradientRadius 漸變半徑
- android:type 漸變類型,linear(線性)、sweep(掃視)、radial(徑向)
- 表示矩形(rectangle)的四個角的角度,不適用於其他shape ,有如下屬性
- android:topLeftRadius、android:topRightRadius、android:bottomLeftRadius、android:bottomRightRadius 分別為設置左上角、右上角、左下角、右下角的角度
- android:radius 為四角設置相同角度,優先級低,會被其他四個屬性覆蓋
- shape的寬高,對應著android:width、android:height
- shape默認無寬高,getIntrinsicHeight、getIntrinsicWidth返回-1
- 通過size可以設置其寬高,但作為view背景時任然會被拉伸或縮小為 view大小
- 設置容納shape的view的空白間距
StateListDrawable可以看作是一個狀態選擇器,通過view不同的狀態選擇對應的item中的drawable顯示
示例:
常見狀態
android:state_pressed 當按住一個view時,按下的狀態
android:state_checked 當一個view被選中時,適用於CheckBox
android:state_selected 當一個view被選擇時
android:state_enabled 當一個view處於可用狀態
android:state_focused 當view獲取焦點
LayerDeawable表示的是一種分層的的Drawable集合,類似於ps中的圖層的概念,將多個drawable放在不同的層上面形成一種疊加的效果
示例:
-
-
注意事項:
1、layer-list可以包含多個item,每個item表示一個drawable,並且後添加的item會覆蓋到之前添加的item上面
2、默認情況下,layer-list所有的drawable都會縮放至view大大小,通過設施android:gravity可以調節縮放的效果
3、可以設置上下左右偏移量,android:top、android:bottom、android:left、android:right
LevelListDrawable表示一個drawable集合,集合中的每一個Drawable都有一個等級(level),通過設置不同的等級,可以使LevelListDrawable切換至不同的Drawable。等級范圍在0~10000之間, android:maxLevel設置最大level, android:minLevel設置最小level
示例:
-
-
通過設置level可以切換不同的Drawable,在代碼中
//將ImageView的背景切換為photo1, 35 在30~40之間
iv.setImageLevel(35);
//將ImageView的背景切換為photo0, 15在10~20之間
iv.setImageLevel(15);
TransitionDrawableLayerDeawable的子類,用於實現連個Drawable的淡入淡出效果
示例:
xml文件定義
-
-
給ImageView設置src,在java代碼中
iv= (ImageView) findViewById(R.id.iv_transition);
drawable = (TransitionDrawable) iv.getDrawable();
drawable.startTransition(1000); // 實現淡入淡出效果
drawable.reverseTransition(1000);
InsetDrawable嵌入其他Drawable,並可以在四周保留一定的間距
示例:
ScaleDrawable根據等級將一個Drawable縮放到一定的比例,當level為0時不可見,當level為10000時無縮放效果
示例:
要顯示出效果,必須設置level大於0
iv = (ImageView) findViewById(R.id.iv_scale);
ScaleDrawable drawable= (ScaleDrawable) iv.getDrawable();
drawable.setLevel(1);
- android:scaleHeight="percentage",android:scaleWidth="percentage",設置寬高縮放為原來的比例為(100%-percentage)
- 設置level越大,圖像顯示越大
ClipDrawable根據自己的等級(level)來對另一個Drawable進行裁剪,裁剪的方向由android:clipOrientation、android:gravity共同決定。設置level進行裁剪,level的大小從0到10000,level為0時完全不顯示,為10000時完全顯示
xml定義
設置給ImageView
通過設置level來裁剪
ImageView iv = (ImageView) findViewById(R.id.iv_clip);
ClipDrawable drawable= (ClipDrawable) iv.getDrawable();
drawable.setLevel(5000); // 設置的level越大裁剪的范圍越小
屬性
android:clipOrientation ,horizontal 水平方向裁剪,vertical 垂直方向裁剪
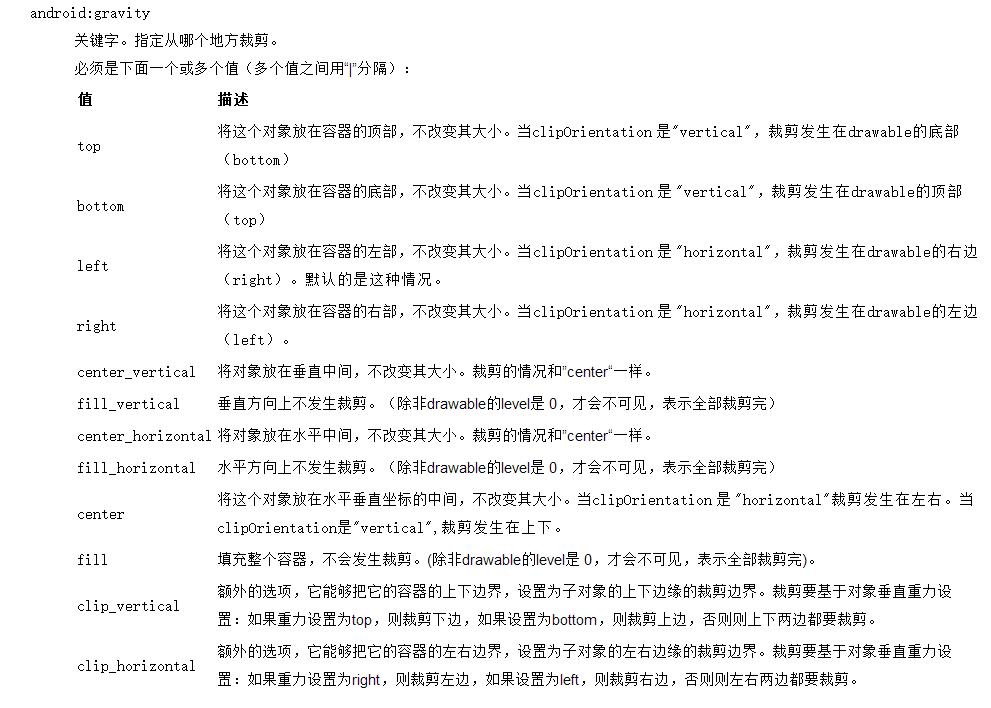
android:gravity ,配合裁剪方向

自定義Drawable自定義圓形Drawable
package com.yu.drawablelearing;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.Shader;
import android.graphics.drawable.Drawable;
public class CircleDrawable extends Drawable{
private int radius;
private int mWidth;
private int mHeight;
private Paint mPaint;
@Override
public void draw(Canvas canvas) {
canvas.drawCircle(mWidth/2,mHeight/2,radius,mPaint);
}
public CircleDrawable(Bitmap bitmap) {
radius = Math.min(bitmap.getWidth(), bitmap.getHeight())/2;
mWidth = bitmap.getWidth();
mHeight = bitmap.getHeight();
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint = new Paint();
mPaint.setShader(bitmapShader);
mPaint.setAntiAlias(true);
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
invalidateSelf();
}
@Override
public void setColorFilter(ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
invalidateSelf();
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
@Override
public int getIntrinsicHeight() {
return mHeight;
}
@Override
public int getIntrinsicWidth() {
return mWidth;
}
}
自定義帶圓角的矩形Drawable
package com.yu.drawablelearing;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.Drawable;
/**
* Created by pecu on 2016/08/24.
*/
public class RoundRectangleDrawable extends Drawable {
private RectF rectF;
private Paint mPaint;
Bitmap mBitmap;
@Override
public void draw(Canvas canvas) {
canvas.drawRoundRect(rectF, mBitmap.getWidth()/6,mBitmap.getHeight()/6, mPaint);
}
public RoundRectangleDrawable(Bitmap bitmap) {
mBitmap = bitmap;
mPaint = new Paint();
BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mPaint.setAntiAlias(true);
mPaint.setShader(bitmapShader);
}
@Override
public void setAlpha(int alpha) {
mPaint.setAlpha(alpha);
invalidateSelf();
}
@Override
public void setColorFilter(ColorFilter colorFilter) {
mPaint.setColorFilter(colorFilter);
invalidateSelf();
}
@Override
public void setBounds(int left, int top, int right, int bottom) {
super.setBounds(left, top, right, bottom);
rectF = new RectF(left, top, right, bottom);
}
@Override
public int getOpacity() {
return PixelFormat.TRANSLUCENT;
}
@Override
public int getIntrinsicWidth() {
return mBitmap.getWidth();
}
@Override
public int getIntrinsicHeight() {
return mBitmap.getHeight();
}
}
自定義Drawable的一般步驟
1. 自定義Drawable類繼承自Drawable
2. 實現getOpacity,setColorFilter,setAlpha等方法
3. 在onDraw方法中進行繪制
4. 若自定義的Drawable有固定的大小,則需實現getIntrinsicWidth、getIntrinsicHeight方法
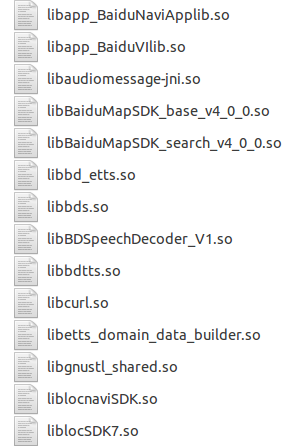
 Android應用集成百度定位及導航
Android應用集成百度定位及導航
步驟如下:將以上所有so庫分別放到arm64-v8a,armeabi,armeabi-v7a,x86,x86_64文件夾下 將assets文件夾裡的資源拷貝到/項目名/a
 Android 依賴注入: Dagger 2 實例講解(一)
Android 依賴注入: Dagger 2 實例講解(一)
關於Dagger,在之前的博文(Android 依賴注入:Dagger 實例講解(Demo下載))中已有介紹, 本文說的Dagger 2主要是由Google
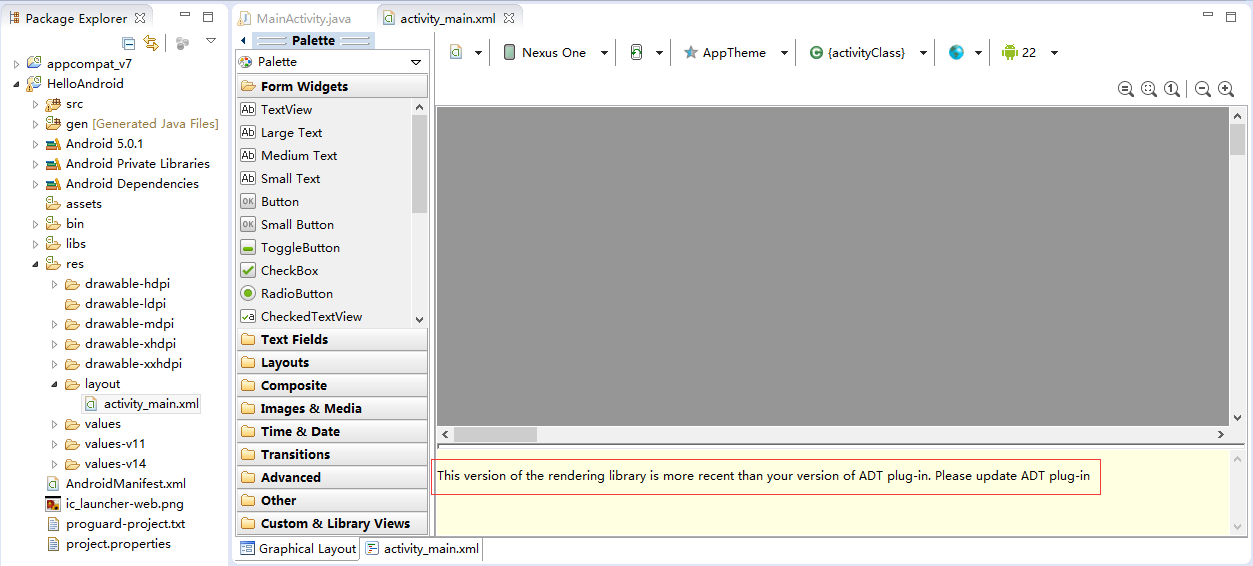
 解決Eclipse創建android項目無法正常預覽布局文件問題的方法
解決Eclipse創建android項目無法正常預覽布局文件問題的方法
一、問題描述 今天使用SDK Manager將Android SDK的版本更新到了Android 5.1的版本,eclipse創建android項目時,預覽activi
 android-async-http開源項目介紹及使用方法
android-async-http開源項目介紹及使用方法
android-async-http開源項目可以是我們輕松的獲取網絡數據或者向服務器發送數據,使用起來非常簡單,關於android-async-http開源項目的介紹內