編輯:關於Android編程

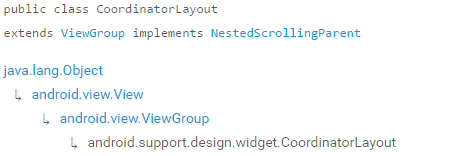
可以看到該控件是Support Design包中的一個非常重要的控件,Google官方將CoordinatorLayout稱為是一個超級FrameLayout。
Google官方的詳細介紹可以查看這裡:
https://developer.android.com/reference/android/support/design/widget/CoordinatorLayout.html
這篇文章主要講解CoordinatorLayout的集中基本的用法:
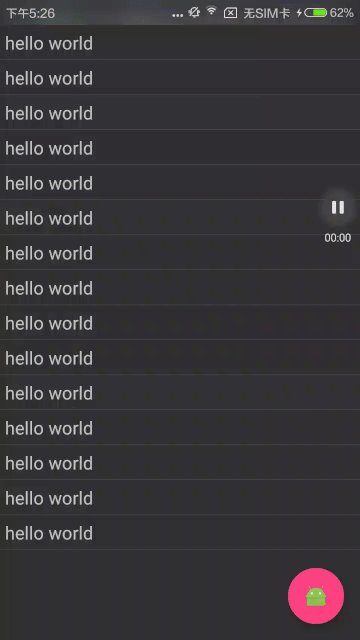
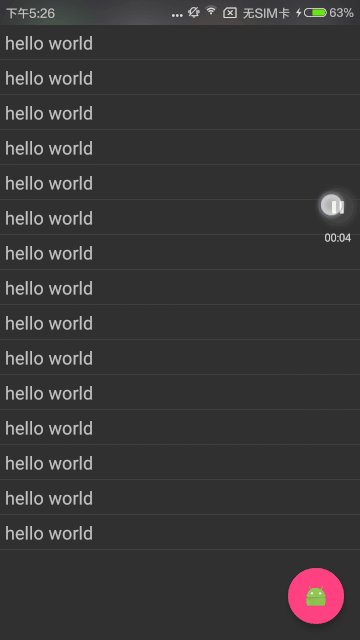
與FloatingActionButton,SnackBar一起使用 ToolBar響應滾動事件 ToolBar制造折疊效果先看下效果是如何的:

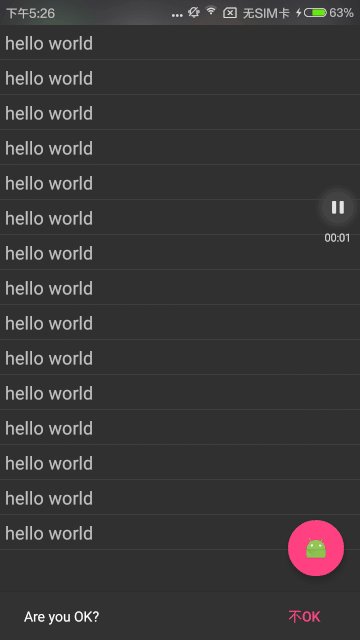
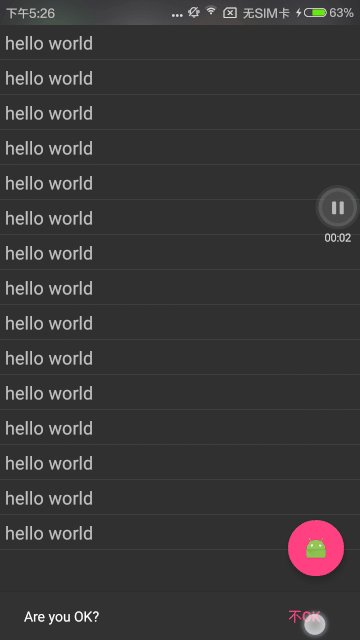
可以看到,浮動按鈕自動的上下滑動,為SnackBar留出了空間。這個效果非常的簡單,不需要去處理,CoordinatorLayout本身就自帶了這個效果 (因為FloatingActionButton帶有一個默認的behavior來識別SnackBar並且產生自身向上浮動與SnackBar等高的距離)。
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha4'
compile 'com.android.support:design:24.1.1'
compile 'com.android.support:recyclerview-v7:24.1.1'
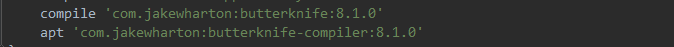
compile 'com.jakewharton:butterknife:8.1.0'
apt 'com.jakewharton:butterknife-compiler:8.1.0'
這裡就把項目所需要的包一次性全部導進去了
這裡有一個小插曲:可以看到,我使用的是ButterKnife插件,但是在使用的過程中,出現了空指針的異常,這裡的處理為如下
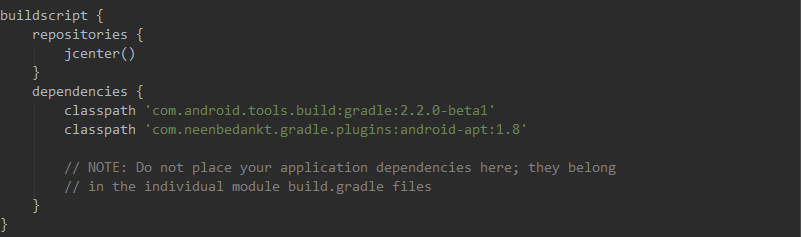
1.首先在Project的build.gradle文件中增加

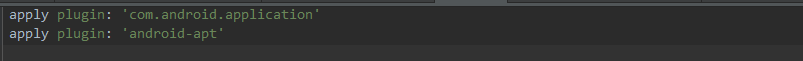
2.在Module的build.gradle文件中增加兩個地方:


布局非常簡單,CoordinatorLayout作為基本布局,裡面就是一個RecyclerView加上一個FloatingActionButton。 app:layout_anchor=”@id/recyclerView”與
app:layout_anchorGravity=”bottom|right|end” ,
分別表明的是FloatingActionButton基於哪個控件以及相對於該控件的位置。
Activity中的代碼則只需要使用SnackBar則可,並不需要做其他特殊的操作,這裡就是簡單的SnackBar的使用:
Snackbar.make(mRecyclerView,"Are you OK?",Snackbar.LENGTH_SHORT)
.setAction("不OK", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
})
.show();
效果如下:

首先需要注意的一點是,這裡的是ToolBar而不是以前的ActionBar
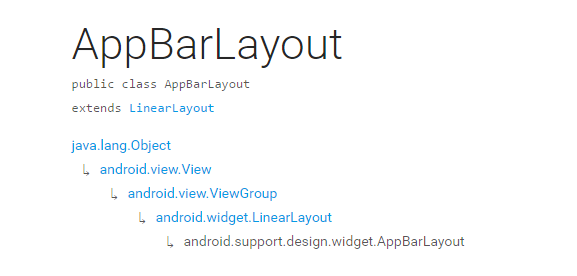
接下來如何讓ToolBar來響應滾動事件呢?就需要介紹到Support design包中的另外一個控件:AppBarLayout了。

AppBarLayout在使用時通常是作為CoordinatorLayout的一個直接子View,當其父控件為其他的時候通常是不起作用的。而其自身也是一個ViewGroup,其中自然也就包括了其他的控件。作為AppBarLayout的子View,需要設置自己期望的滑動的behavior,可以通過方法 setScrollFlags(int)來實現,通常是在XML文件中設置app:layout_scrollFlags的屬性。該屬性的取值一般有:
* enterAlways: 一旦向上滾動這個view就可見。 * enterAlwaysCollapsed: 這個flag定義的是何時進入(已經消失之後何時再次顯示)。假設你定義了一個最小高度(minHeight)同時enterAlways也定義了,那麼view將在到達這個最小高度的時候開始顯示,並且從這個時候開始慢慢展開,當滾動到頂部的時候展開完。 * exitUntilCollapsed: 這個flag時定義何時退出,當你定義了一個minHeight,這個view將在滾動到達這個最小高度的時候消失。
Google官方對AppBarLayout的詳細介紹請看這裡:
https://developer.android.com/reference/android/support/design/widget/AppBarLayout.html
接下來我們看看布局是什麼樣的:
可以看到,CoordinatorLayout依然是作為基本布局,在RecyclerView中有一個屬性app:layout_behavior,就是這個屬性將AppBarLayout與滾動視圖(這裡是RecyclerView)聯系在了一起。behavior屬性設置在滾動視圖,如RecyclerView,NestedScrollView之上,這裡的@string/appbar_scrolling_view_behavior定義了AppBarLayout與RecyclerView之間的聯系,用來通知AppBarLayout何時發生了滾動,當AppBarLayout收到這個通知的時候,任何作為AppBarLayout的子View並且設置了app:layout_scrollFlags屬性將被觸發,作出相應的滾動作為響應。這就是ToolBar能夠響應滾動事件的原因了。
特別注意:所有使用scroll flag的View都必須定義在沒有使用scroll flag的View前面,這樣才能確保所有的View從頂部退出,留下固定的元素。
看效果圖:

先上布局:
這裡使用到了CollapsingToolbarLayout,Google官方介紹:
https://developer.android.com/reference/android/support/design/widget/CollapsingToolbarLayout.html
這裡使用了CollapsingToolbarLayout的app:layout_collapseMode=”pin”屬性來確保ToolBar在View折疊的時候仍然被固定在頂部。該屬性有兩種值:
“pin”:固定模式,在折疊的時候最後固定在頂端;
“parallax”:視差模式,在折疊的時候會有個視差折疊的效果。這種效果也可以通過設置視差因子來實現pp:layout_collapseParallaxMultiplier=”0.7”
可以看到ImageView上的parallax就是制造的折疊效果。
這裡需要注意的一點是,CollapsingToolbarLayout與ToolBar一起使用的使用,在展開的時候title字體會變得更大,然後收縮的時候字體又變回去了,這裡的title應該通過CollapsingToolbarLayout的setTitle()方法來設置
完整的實例代碼:
https://github.com/upperLucky/CoordinatorLayoutDemo
 Android實習收獲:UI細節bug引發的layout_weight深入理解
Android實習收獲:UI細節bug引發的layout_weight深入理解
今天在修改一個布局問題時候,發現自己對權重的理解還不夠。首先問題如圖:一個TextView沒有按要求顯示完整,顯示成了2行。怎麼辦呢?方法1:是把它左面的字體放小。結果師
 Android開發筆記 TableLayout常用的屬性介紹
Android開發筆記 TableLayout常用的屬性介紹
TableLayout經常用到的屬性有:android:collapseColumns:以第0行為序,隱藏指定的列:android:collapseColumns該屬性為
 Android進階系列5—從LayoutInflater到setContentView的setContentView
Android進階系列5—從LayoutInflater到setContentView的setContentView
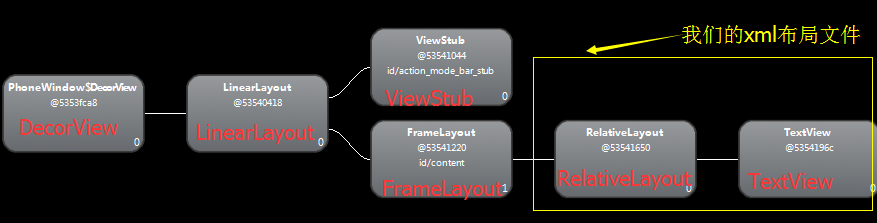
當我們用XML中寫完一個布局文件,想在某個Activity中顯示的時候,往往通過setContentView方法加載。在上一篇文章中,我們知道如何通過LayoutInfl
 導入工程到Android Studio時出現Errorr HTTP/1.1 400 Bad Request
導入工程到Android Studio時出現Errorr HTTP/1.1 400 Bad Request
導入工程到Android Studio時,gradle出現如下錯誤。Error:Failed to complete Gradle execution.Cause:Una