編輯:關於Android編程
TabLayout的兩種常見設計布局:
頂部標簽頁(如今日頭條,知乎) 底部菜單欄(如微信主界面)接著接著舉例使用TabLayout+ViewPager來簡單實現一個類似於微信等App底部菜單欄布局,按照慣例,我們先來看看簡單的效果圖:

1、和上一篇文章一樣,我們需要在應用的build.gradle中添加support:design支持庫
compile 'com.android.support:design:23.1.1'
2、創建activity_main.xml文件,在布局文件中添加TabLayout和ViewPager
3、創建適配器FragmentAdapter.class
package com.per.tablayoutdome;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import java.util.List;
/**
* 適配器
* Created by lijuan on 2016/8/23.
*/
public class FragmentAdapter extends FragmentStatePagerAdapter {
public List list;
private List titles;
/**
* 構造方法
*/
public FragmentAdapter(FragmentManager fm, List list, List titles) {
super(fm);
this.list = list;
this.titles = titles;
}
/**
* 返回顯示的Fragment總數
*/
@Override
public int getCount() {
return list.size();
}
/**
* 返回要顯示的Fragment的某個實例
*/
@Override
public Fragment getItem(int position) {
return list.get(position);
}
/**
* 返回每個Tab的標題
*/
@Override
public CharSequence getPageTitle(int position) {
return titles.get(position);
}
}
4、選項卡頁面TabFragment.class
package com.per.tablayoutdome;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by lijuan on 2016/8/23.
*/
public class TabFragment extends Fragment {
private TextView textView;
public static TabFragment newInstance(int index){
Bundle bundle = new Bundle();
bundle.putInt("index", 'A' + index);
TabFragment fragment = new TabFragment();
fragment.setArguments(bundle);
return fragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab_fragment, null);
textView = (TextView) view.findViewById(R.id.text);
textView.setText(String.valueOf((char) getArguments().getInt("index")));
return view;
}
}
5、選項卡布局文件tab_fragment.xml
6、主頁面中MainActivity.class
package com.per.tablayoutdome;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* 主頁面
* Created by lijuan on 2016/8/23.
*/
public class MainActivity extends AppCompatActivity {
private String[] titles = new String[]{"微信", "通訊錄", "發現", "我"};
private TabLayout mTabLayout;
private ViewPager mViewPager;
private FragmentAdapter adapter;
//ViewPage選項卡頁面集合
private List mFragments;
//Tab標題集合
private List mTitles;
/**
* 圖片數組
*/
private int[] mImgs=new int[]{R.drawable.selector_tab_weixin, R.drawable.selector_tab_friends, R.drawable.selector_tab_find,
R.drawable.selector_tab_me};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mTabLayout = (TabLayout) findViewById(R.id.tablayout);
mTitles = new ArrayList<>();
for (int i = 0; i < 4; i++) {
mTitles.add(titles[i]);
}
mFragments = new ArrayList<>();
for (int i = 0; i < mTitles.size(); i++) {
mFragments.add(TabFragment.newInstance(i));
}
adapter = new FragmentAdapter(getSupportFragmentManager(), mFragments, mTitles);
mViewPager.setAdapter(adapter);//給ViewPager設置適配器
mTabLayout.setupWithViewPager(mViewPager);//將TabLayout和ViewPager關聯起來
mTabLayout.setSelectedTabIndicatorHeight(0);
for (int i = 0; i < mTitles.size(); i++) {
//獲得到對應位置的Tab
TabLayout.Tab itemTab = mTabLayout.getTabAt(i);
if (itemTab != null) {
//設置自定義的標題
itemTab.setCustomView(R.layout.item_tab);
TextView textView = (TextView) itemTab.getCustomView().findViewById(R.id.tv_name);
textView.setText(mTitles.get(i));
ImageView imageView= (ImageView) itemTab.getCustomView().findViewById(R.id.iv_img);
imageView.setImageResource(mImgs[i]);
}
}
mTabLayout.getTabAt(0).getCustomView().setSelected(true);
}
}
其中需要注意幾點:
(1)mTabLayout.setSelectedTabIndicatorHeight(0);是為了不顯示tab底部的橫線;
(2)系統默認的TabLayout模式是MODE_FIXED,讓底部tab布局不可滑動;
(3)itemTab.setCustomView(R.layout.item_tab);用於設置自定義的標題
本片文章主要是的功能是TabLayout的Title使用自定義Layout,以上的代碼和上一篇文章差不多,下面我們根據需求自己添加Layout文件。
7、item_tab.xml
好了,本篇文章已經全部寫完了,存在總結不到位的地方還望指導,感謝^_^
 android仿百度福袋紅包界面
android仿百度福袋紅包界面
馬上到雙十一,紅包來襲,時間又是充裕,搶紅包的時候意外發現了百度的福袋界面還不錯,想想還要專門寫一篇博文來完成其界面。當然啦,這其實就是解鎖界面的進化版本。不過其包含的知
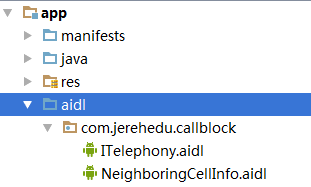
 Android開發四大組件之實現電話攔截和電話錄音
Android開發四大組件之實現電話攔截和電話錄音
一、問題描述 使用BordercastReceiver和Service組件實現下述功能:1.當手機處於來電狀態,啟動監聽服務,對來電進行監聽錄音。2.設置電話黑名單,當
 Android UI設計之(十三)自定義ScrollView,實現QQ空間阻尼下拉刷新和漸變菜單欄效果
Android UI設計之(十三)自定義ScrollView,實現QQ空間阻尼下拉刷新和漸變菜單欄效果
之前寫過一篇文章,寫完那篇文章後想趁熱打鐵再寫一篇用ScrollView來實現同樣效果的文章,可是寫了點開頭就沒有繼續寫下去了,當時想的是等用到再寫吧,於是把它扔在了草稿
 Android_自定義切換控件SwitchView
Android_自定義切換控件SwitchView
1.示意圖 35 ? STATUS_ON : STATUS_OFF; SwitchView.this.postInvalidate();