編輯:關於Android編程
ViewPager + Fragment + TabPageIndicator 實現標簽欄主界面。
效果圖:

顯示一個圖標和標題。
2、主布局文件:
一個TabPageIndicator和一個ViewPager。
3、主ActivityMainFragment.java
4、在styles.xml中自定義Theme
 Android 序列化的存儲和讀取總結及簡單使用
Android 序列化的存儲和讀取總結及簡單使用
Android 序列化1.序列化的目的 (1).永久的保存對象數據(將對象
 刷機精靈一鍵刷機驅動安裝失敗怎麼辦|刷機精靈無法安裝驅動怎麼辦
刷機精靈一鍵刷機驅動安裝失敗怎麼辦|刷機精靈無法安裝驅動怎麼辦
具體情況是使用刷機精靈安裝驅動的時候提示如下錯誤 解決辦法如下: 1、下載安裝豌豆莢,用豌豆莢查找安裝手機驅動,連上後退出豌豆莢,用刷機精靈刷機。 2
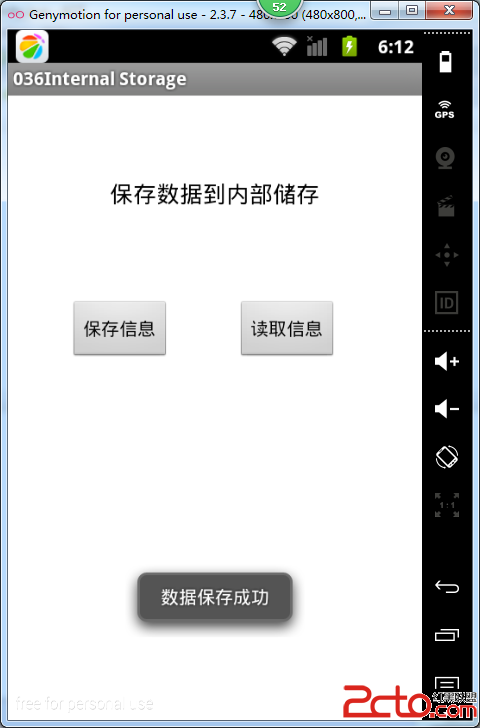
 從零開始學android(數據存儲(2)Internal Storage內部存儲.三十六.)
從零開始學android(數據存儲(2)Internal Storage內部存儲.三十六.)
Call openFileOutput() with the name of the file and the operating mode. This return
 Android實現滑動刪除操作(PopupWindow)
Android實現滑動刪除操作(PopupWindow)
參考Android仿騰訊QQ實現滑動刪除這篇文章進行學習,文章實現的功能是:在ListView的Item上從右向左滑時,出現刪除按鈕,點擊刪除按鈕把Item刪除,效果看過