編輯:關於Android編程
最近都會有些碎片時間學習,所以文章會繼續跟著更,因為東西還是比較連貫的,所以有興趣的小伙們可以從頭開始看,或者從專欄開始選。
老規矩再安利下:Android">https://github.com/ddwhan0123/Useful-Open-Source-Android
今天公司的網簡直是卡的不能再卡了,外加周一綜合症,整體干活沒啥狀態,不過該發的還得發,所以硬著頭皮也得上了,不過真是卡的不行,憂傷。
在iOS/Android都有一樣的實現,使得有限的屏幕裡有著無限的拓展空間,同樣的有2種模式,水平和垂直。
我們來看下官方豎直方向的例子:
import React, { Component } from 'react';
import{ AppRegistry, ScrollView, Image, Text, View } from 'react-native'
class IScrolledDownAndWhatHappenedNextShockedMe extends Component {
render() {
return(
Scroll me plz
![]()
![]()
![]()
![]()
![]()
If you like
![]()
![]()
![]()
![]()
![]()
Scrolling down
![]()
![]()
![]()
![]()
![]()
What's the best
![]()
![]()
![]()
![]()
![]()
Framework around?
![]()
![]()
![]()
![]()
![]()
React Native
);
}
}
AppRegistry.registerComponent(
'IScrolledDownAndWhatHappenedNextShockedMe',
() => IScrolledDownAndWhatHappenedNextShockedMe);
和我們的理解類似,他是一個可拉伸的師徒,當內容超過一屏幕時,通過操作滑動/方法調用無論多長,多大的內容都會被展現出來。

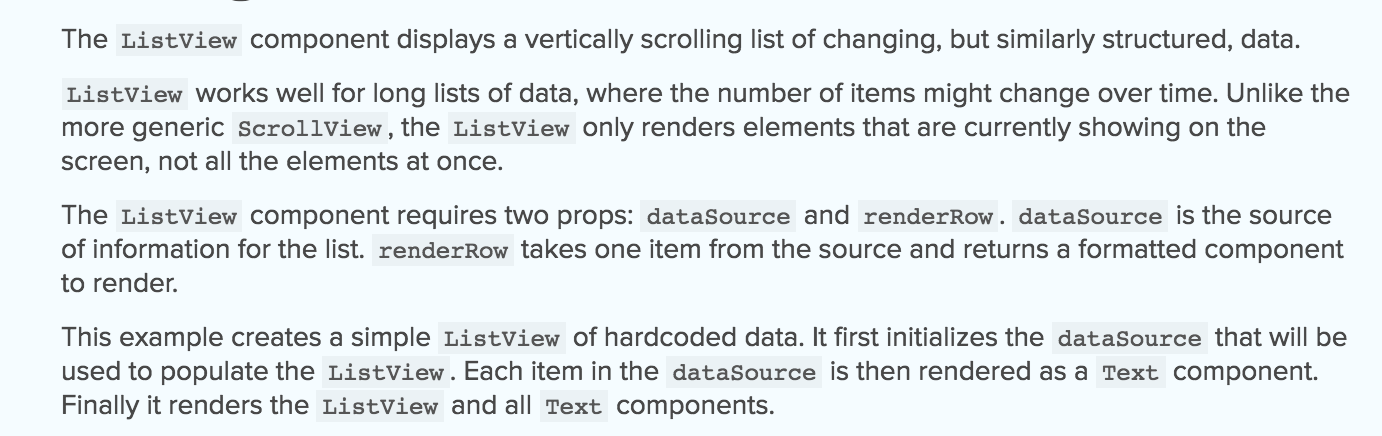
 vc+087XEsu7S7DwvcD4NCjxwPkxpc3RWaWV31Nq0tL2o1q6z9bKisrvBory05NbIvsv509DUqsvYo6y2+MrH08XPyOTWyL7GwcS7yc+/ybz7tcTUqsvYLFNjcm9sbFZpZXfKx8irsr/k1si+oaM8L3A+DQo8cD5MaXN0Vmlld8Tasr+1xL/YvP7Kx9PQuebCybXEo6y2+FNjcm9sbFZpZXeyosO709CjqMbkyrW+zcrHINPQw7vT0CBpdGVttcS4xcTuo6k8L3A+DQo8cD5MaXN0Vmlld9PQMrj2sdixuLXEyvTQ1LfWsfDKxyA8c3Ryb25nPmRhdGFTb3VyY2U8L3N0cm9uZz4gLDxzdHJvbmc+cmVuZGVyUm93PC9zdHJvbmc+PC9wPg0KPHA+PHN0cm9uZz5yZW5kZXJSb3c8L3N0cm9uZz4gttTTplVJ1+m8/jwvcD4NCjxwPjxzdHJvbmc+ZGF0YVNvdXJjZTwvc3Ryb25nPiC21NOmyv2+3dS0PC9wPg0KPHA+ztLDx8C0v7TPwiC52be9zOG5qbXEU2FtcGxlPC9wPg0KPHA+0Ke5+6O6PC9wPg0KPHA+PGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160823/20160823091109314.png" title="\" />
vc+087XEsu7S7DwvcD4NCjxwPkxpc3RWaWV31Nq0tL2o1q6z9bKisrvBory05NbIvsv509DUqsvYo6y2+MrH08XPyOTWyL7GwcS7yc+/ybz7tcTUqsvYLFNjcm9sbFZpZXfKx8irsr/k1si+oaM8L3A+DQo8cD5MaXN0Vmlld8Tasr+1xL/YvP7Kx9PQuebCybXEo6y2+FNjcm9sbFZpZXeyosO709CjqMbkyrW+zcrHINPQw7vT0CBpdGVttcS4xcTuo6k8L3A+DQo8cD5MaXN0Vmlld9PQMrj2sdixuLXEyvTQ1LfWsfDKxyA8c3Ryb25nPmRhdGFTb3VyY2U8L3N0cm9uZz4gLDxzdHJvbmc+cmVuZGVyUm93PC9zdHJvbmc+PC9wPg0KPHA+PHN0cm9uZz5yZW5kZXJSb3c8L3N0cm9uZz4gttTTplVJ1+m8/jwvcD4NCjxwPjxzdHJvbmc+ZGF0YVNvdXJjZTwvc3Ryb25nPiC21NOmyv2+3dS0PC9wPg0KPHA+ztLDx8C0v7TPwiC52be9zOG5qbXEU2FtcGxlPC9wPg0KPHA+0Ke5+6O6PC9wPg0KPHA+PGltZyBhbHQ9"這裡寫圖片描述" src="/uploadfile/Collfiles/20160823/20160823091109314.png" title="\" />
import React, { Component } from 'react';
import { AppRegistry, ListView, Text, View } from 'react-native';
class ListViewBasics extends Component {
// Initialize the hardcoded data
constructor(props) {
super(props);
const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows([
'John', 'Joel', 'James', 'Jimmy', 'Jackson', 'Jillian', 'Julie', 'Devin'
])
};
}
render() {
return (
{rowData} }
/>
);
}
}
// App registration and rendering
AppRegistry.registerComponent('ListViewBasics', () => ListViewBasics);
在構造函數中用 rowHasChanged回調監聽item的變化
state初初始化數據源
每一行為一個,並進行賦值
ListView是一個比較重要的組件,這裡再花更多的時間來介紹下,方便大家理解便於後期使用。
如何初始化,實例化一個基礎的ListView?
需要以下幾步:
創建一個ListView.DataSource數據源,然後給它傳遞一個普通的數據數組
使用數據源來實例化一個ListView組件
定義它的renderRow回調函數,這個函數會接受數組中的每個數據作為參數,返回一個可渲染的組件作為每一行的Item
RN給與我們豐富的API讓我們可以給 ListView添加 foot 和 header,包括一系列豐富的回調函數,諸如在到達列表尾部的時候調用回調函數(onEndReached),還有在視野內可見的數據變化時調用回調函數(onChangeVisibleRows),以及一些性能方面的優化。
還有諸如局部刷新的 rowHasChanged函數 以及渲染控制等等。
API屬性/方法:
ScrollView props…
因為在RN中ListView繼承於 ScrollView 所以ListView擁有ScrollView的所有屬性。
dataSource ListViewDataSource
列表依賴的數據源
initialListSize number
在組件初始化的時候渲染多少行數據,有助於性能提升
onChangeVisibleRows function
(visibleRows, changedRows) => void
當可見的item的集合變化的時候調用此回調函數。
onEndReached function
當所有的數據都已經渲染過,並且列表被滾動到距離最底部不足onEndReachedThreshold個像素的距離時調用,初始化時如果沒數據也會被調用。
onEndReachedThreshold number
調用onEndReached之前的臨界值,單位是像素。
pageSize number
每次事件循環(每幀)渲染的行數。
 android 虛擬導航按鈕(NavigationBar)可手動隱藏開發
android 虛擬導航按鈕(NavigationBar)可手動隱藏開發
NavigationBar可以手動隱藏,隨著華為榮耀手機有了這個特點後,目前有很多android手機都有該特性。如下截圖所示: 上圖的底部虛擬導航按鈕的左、右邊
 Android中使用achartengine生成圖表的具體方法
Android中使用achartengine生成圖表的具體方法
今天在做項目的時候用到了圖表功能,記錄下來achartengine是google的一個開源項目,可以在https://code.google.com/p/acharten
 Android緩存機制&一個緩存框架推薦
Android緩存機制&一個緩存框架推薦
1、先推薦一個輕量級緩存框架——ACache(ASimpleCache)ACache介紹:ACache類似於SharedPrefere
 太極越獄沒有蘋果驅動應該如何解決
太極越獄沒有蘋果驅動應該如何解決
有些在使用越獄工具的朋友反映,使用過程中會提示“沒有找到蘋果設備”,由於這個錯誤提醒導致越獄不能繼續進行。當遇到這種情況我們應該怎麼