編輯:關於Android編程
Mastering the Coordinator Layout
在Google I/0 2015大會上,Google發布了一個與Material Design相關的控件支持庫,在這個控件庫中我們可以找到很多新的ViewGroup控件,例如 AppBarLayout,CollapsingToolbarLayout和CoordinatorLayout.
考慮到這些新的控件非常有用,因此我決定寫一篇文章來介紹其相關的配置和使用技巧.
這個控件的作用和它的名字描述一樣,是用來協調它裡面所有子view行為的控件.
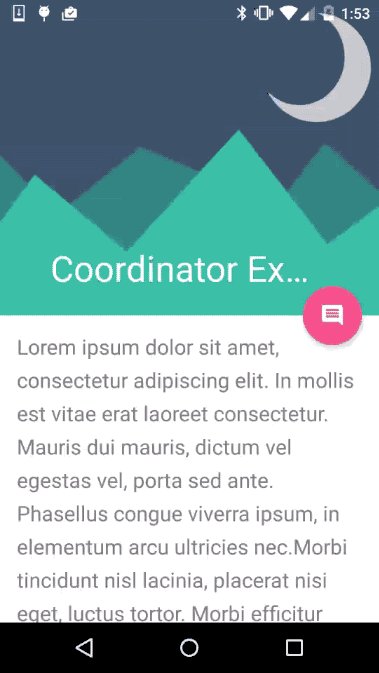
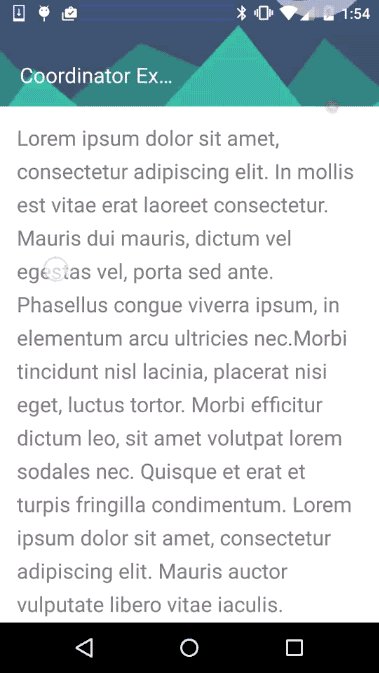
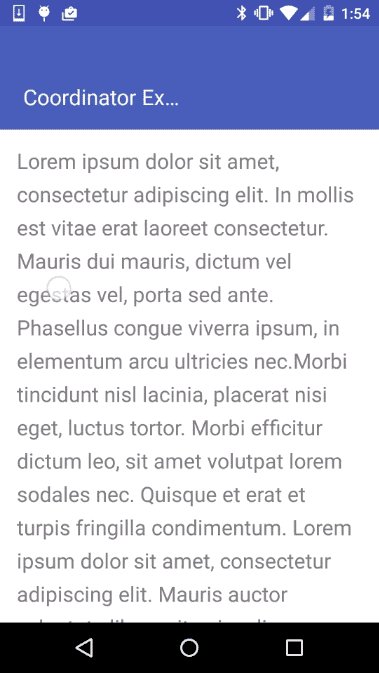
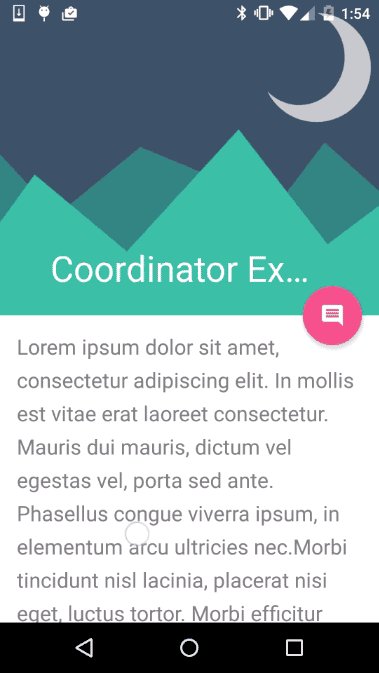
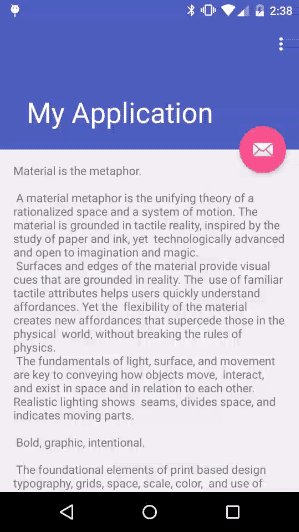
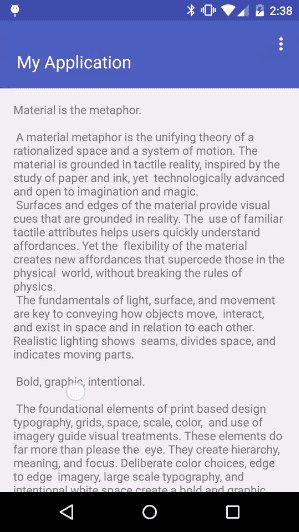
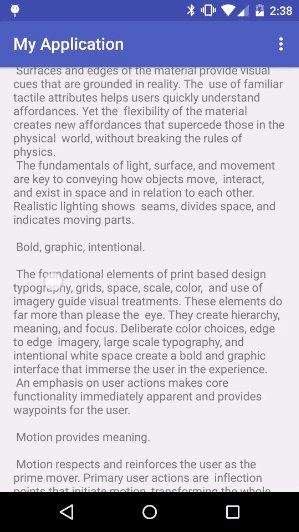
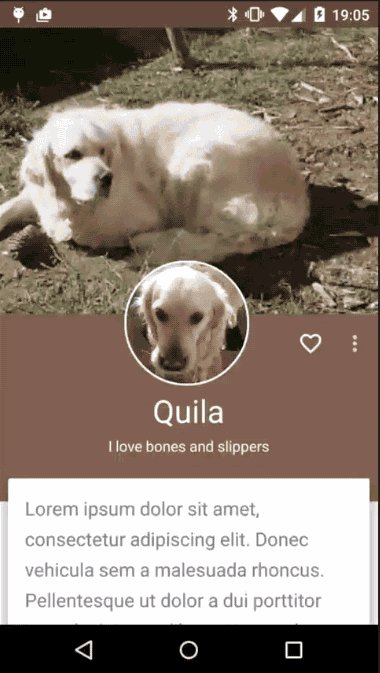
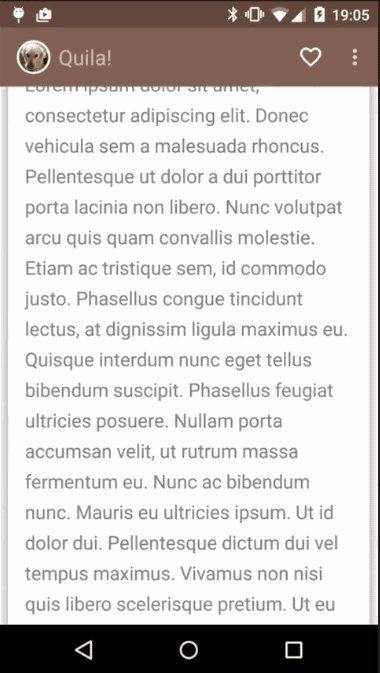
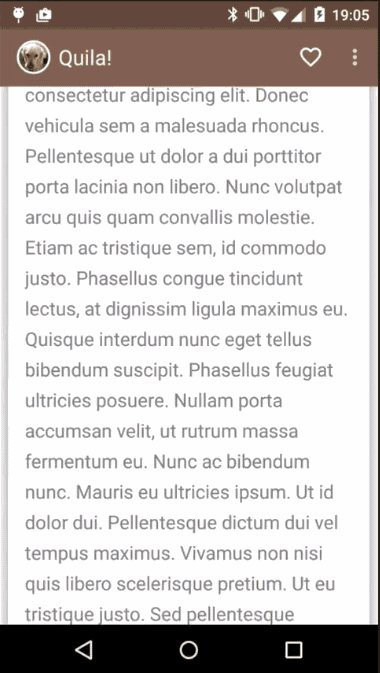
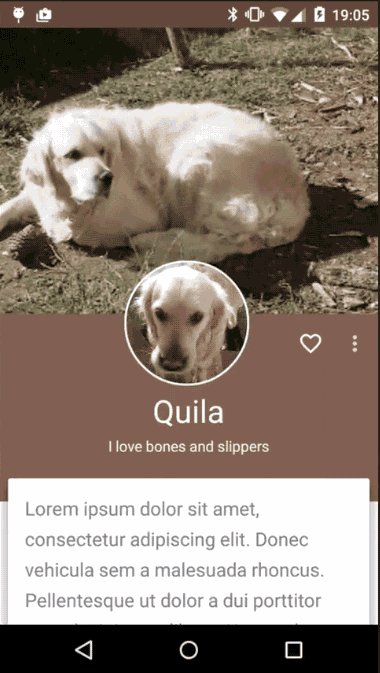
考慮下面的例子:

我們可以看到View之間是相互配合的,View會根據其他View的滑動而做出相應的變化.
舉一個使用CoordinatorLayout的簡單例子:
windows="true" android:layout_height="match_parent" android:layout_width="match_parent" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
在上面的layout布局文件中,CoordinatorLayout直接包含了3個子控件,分別是:
AppBarLayout,NestedScrollView和FloatingActionBar.
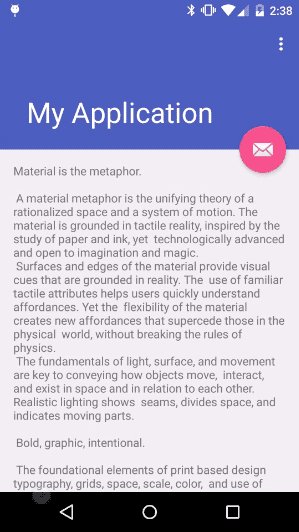
AppBarLayout是一個繼承LinearLayout的ViewGroup,默認是垂直方向.它可以控件它裡面子控件的滾動行為.直接聽起來可能比較疑惑,我用一個git圖片來描述一下:

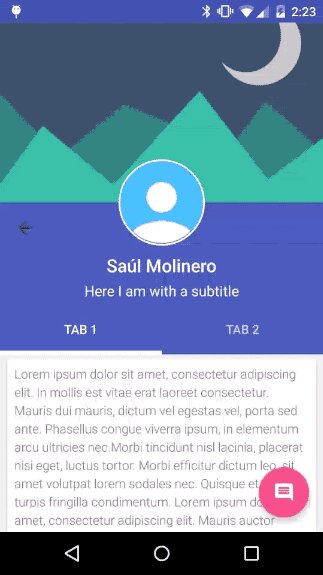
在上面的gif圖片中,AppBarLayout是那個整體的藍色View,它裡面包含了可以收縮的圖片,一個Toolbar,一個LinearLayout用來包含標題和副標題,以及一個TabLayout.
我們可以通過設置layout_scrollFlags來直接控制AppBarLayout中的子控件.在這個例子中,大部分子View的layout_scrollFlags屬性都設置了scroll,如果沒有設置的話,當可滾動的View進行滾動時,這些沒有設置scroll屬性的View的位置會保持不變.
layout_scrollFlags設置值為snap,可以避免進入動畫中間狀態,這意味著動畫會一直持續到View完全顯示或者完全隱藏為止.
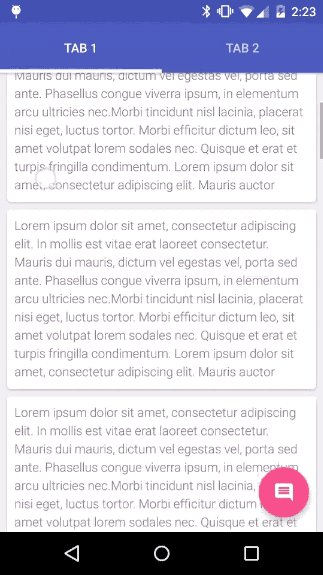
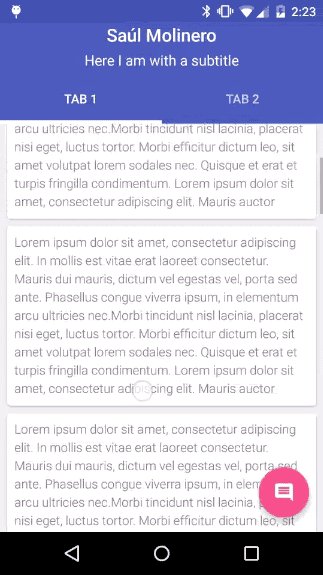
LinearLayout其中包含了一個標題和一個副標題,當用戶向上移動時LinearLayout是一直顯示的,直到移出屏幕.而TabLayout是會一直可見的,因為我們沒有在TabLayout上設置任何滾動屬性.
正如你所見,AppbarLayout的強大管理能力是通過給子View設置不同的Scroll屬性來實現的.
這些參數的設置需要參考Google Developers docs.我建議大家通過代碼練習來掌握它們,我會在文章的末尾提供幾個Github上的例子來供大家學習參考.
SCROLL_FLAG_ENTER_ALWAYS: 當任何向下滾動事件發生時,View都會移入,不管scrolling view是否正雜滾動.
SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED: 它是”enterAlways”的附件屬性,它是的View恢復到指定的最小高度後來開始顯示,然後再慢慢展開.
SCROLL_FLAG_EXIT_UNTIL_COLLAPSED:當向上移出屏幕時,View會一直收縮到最小高度後,再移出屏幕.
SCROLL_FLAG_SCROLL:View會根據指定方向進行滾動.
SCROLL_FLAG_SNAP:當滾動結束時,如果這個View只有部分可見,它將會自動滾動到最近的邊界(完全可見或者完全隱藏).
讓我們來做一個小測試,打開Android Studio(大於1.4版本),使用Scrolling Activity模板來創建一個Activity,編譯運行之後如下所示:

當我們來review生成的代碼,不過是layout還是java類中我們都找不到FloatingActionBar滾動變化的源碼.為什麼呢?
答案在FloatingActionBar的源代碼裡,從Android Studio1.2版本開始,增加了ctrl+click可以查看源代碼,源碼如下:
/*
* Copyright (C) 2015 The Android Open Source Project
*
* Floating action buttons are used for a
* special type of promoted action.
* They are distinguished by a circled icon
* floating above the UI and have special motion behaviors
* related to morphing, launching, and the transferring anchor point.
*
* blah.. blah..
*/
@CoordinatorLayout.DefaultBehavior(
FloatingActionButton.Behavior.class)
public class FloatingActionButton extends ImageButton {
...
public static class Behavior
extends CoordinatorLayout.Behavior {
private boolean updateFabVisibility(
CoordinatorLayout parent, AppBarLayout appBarLayout,
FloatingActionButton child {
if (a long condition) {
// If the anchor's bottom is below the seam,
// we'll animate our FAB out
child.hide();
} else {
// Else, we'll animate our FAB back in
child.show();
}
}
}
...
}
負責縮放動畫的是design library引入的Behavior新元素,在這個例子中是CoordinatorLayout.Behavior.它會根據一些滾動條件,來判斷是否顯示FloatingActionButton.
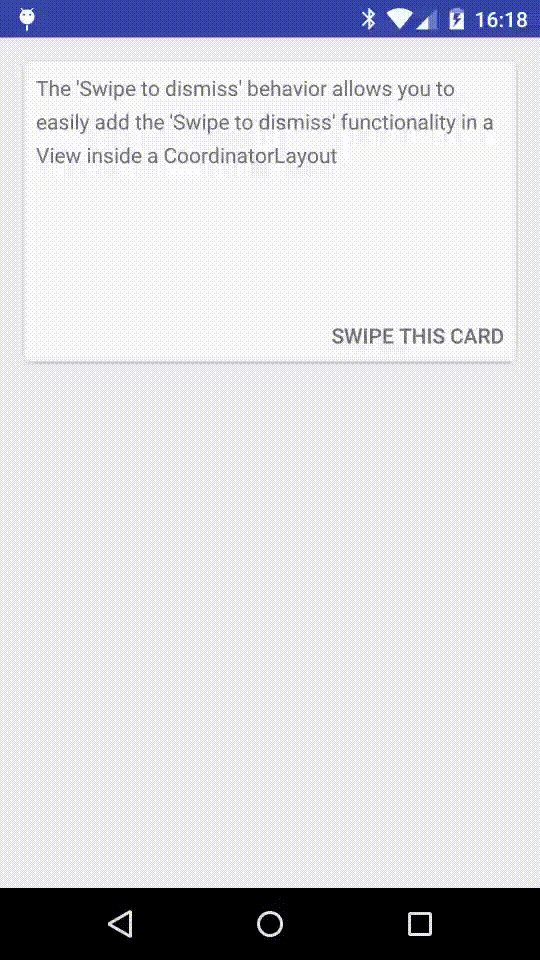
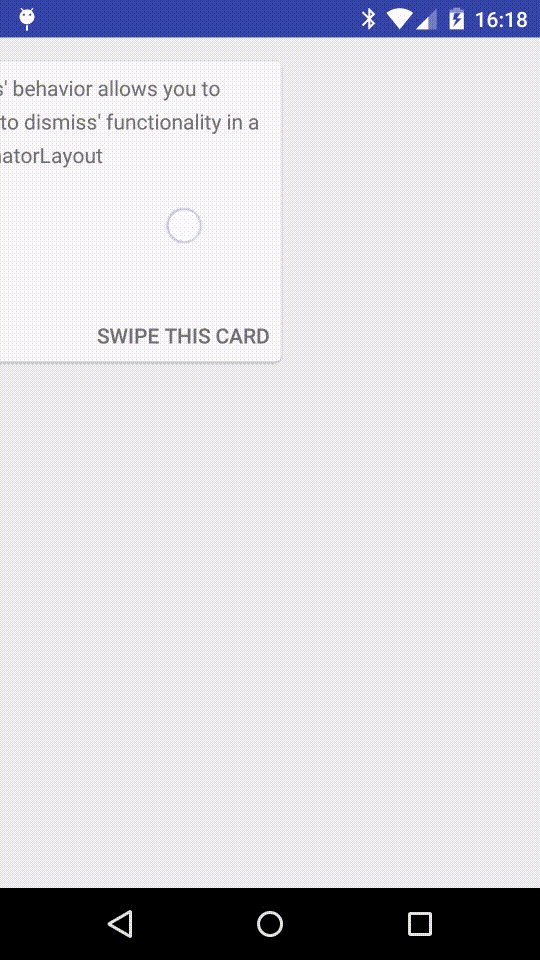
繼續深入理解源碼,我們可以在design support library庫的源碼中發現一個public類SwipeDismissBehavior.通過這個Behavior,我們可以通過CoordinatorLayout輕松實現滑動刪除的效果.

@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_swipe_behavior);
mCardView = (CardView) findViewById(R.id.swype_card);
final SwipeDismissBehavior swipe
= new SwipeDismissBehavior();
swipe.setSwipeDirection(
SwipeDismissBehavior.SWIPE_DIRECTION_ANY);
swipe.setListener(
new SwipeDismissBehavior.OnDismissListener() {
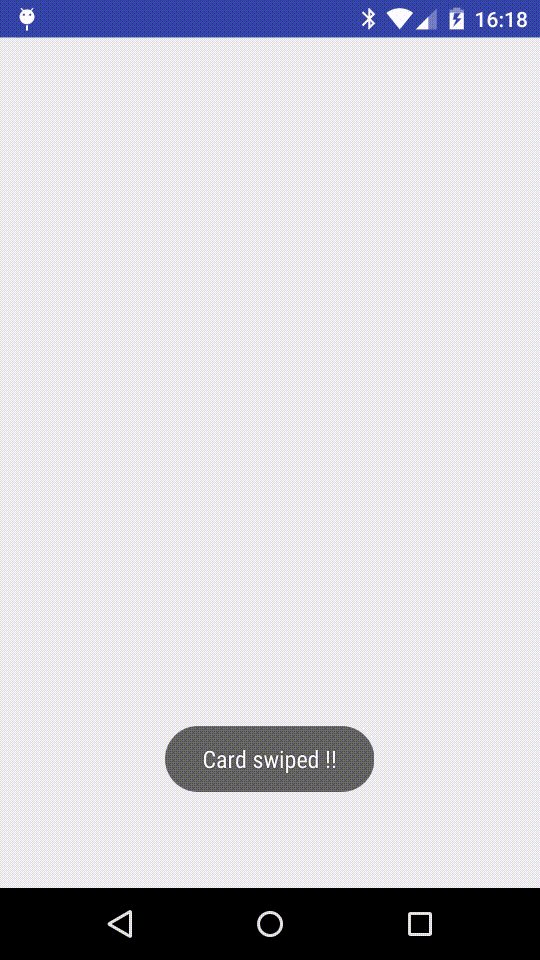
@Override public void onDismiss(View view) {
Toast.makeText(SwipeBehaviorExampleActivity.this,
"Card swiped !!", Toast.LENGTH_SHORT).show();
}
@Override
public void onDragStateChanged(int state) {}
});
LayoutParams coordinatorParams =
(LayoutParams) mCardView.getLayoutParams();
coordinatorParams.setBehavior(swipe);
}
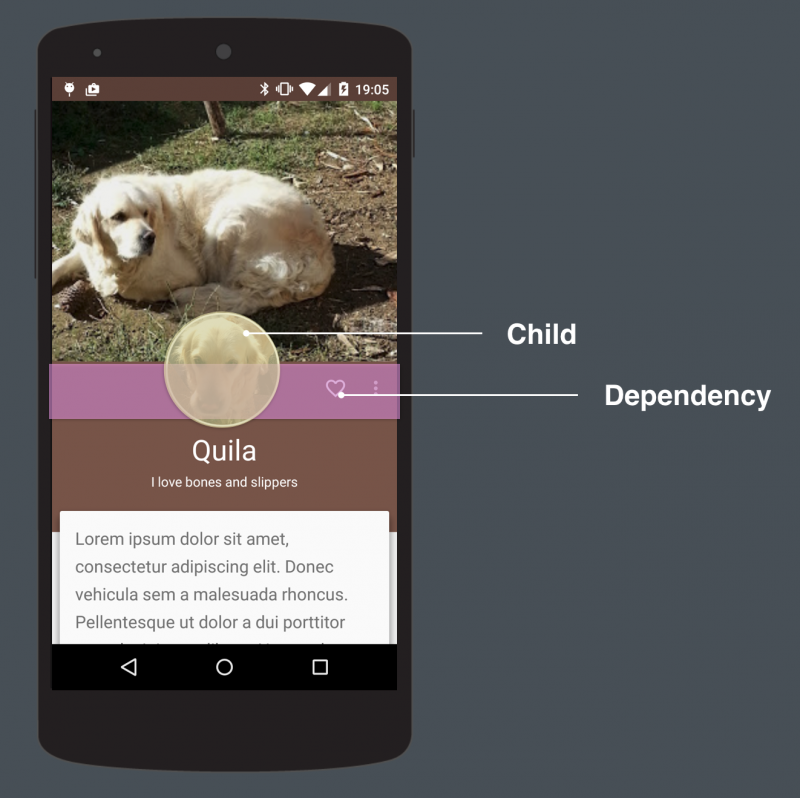
創建一個自定義的Behavior,不像大家想象的那麼難.在開始之前,我們必須明確兩個元素: child和dependency.

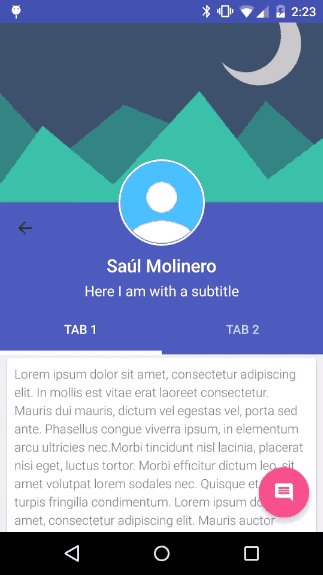
child是指使用behavior的view,dependency是behavior的觸發器,並和child進行互動.在這個例子中,child是一個ImageView,dependency是Toolbar,當Toolbar發生了移動,ImageView也跟隨移動.

現在我們已經明確了child和dependency的概念,接下來我們講一下如何實現.
第一步我們需要繼承CoordinatorLayout.Behavoir<\T>,其中T是View對象,在上面的例子中是ImageView.接下來,我們必須重寫兩個方法:
layoutDependsOn onDependentViewChangedlayoutDependsOn方法在layout布局發生變化時被回調,我們需要在dependency發生變化時返回true.在上面的例子中,當用戶滑動屏幕時這個方法被自動調用,我們需要讓child做出相應的反應.
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, CircleImageView child, View dependency) {
return dependency instance of Toolbar;
}
當layoutDependsOn返回true時,onDependentViewChanged函數就會被調用.在這個方法中,我們需要實現動畫效果.
public boolean onDependentViewChanged(?
CoordinatorLayout parent,
CircleImageView avatar,
View dependency) {?
modifyAvatarDependingDependencyState(avatar, dependency);
}
private void modifyAvatarDependingDependencyState(
CircleImageView avatar, View dependency) {
// avatar.setY(dependency.getY());
// avatar.setBlahBlat(dependency.blah / blah);
}
完整的自定義Behavior代碼:
?public static class AvatarImageBehavior extends ?CoordinatorLayout.Behavior{ @Override public boolean layoutDependsOn(? CoordinatorLayout parent, CircleImageView, child, View dependency) { return dependency instanceof Toolbar; } ?? public boolean onDependentViewChanged(? CoordinatorLayout parent, CircleImageView avatar, View dependency) {? modifyAvatarDependingDependencyState(avatar, dependency); } private void modifyAvatarDependingDependencyState( CircleImageView avatar, View dependency) { // avatar.setY(dependency.getY()); // avatar.setBlahBlah(dependency.blah / blah); } }
 小米Max和華為Mate8哪個好 小米Max/華為Mate8區別對比
小米Max和華為Mate8哪個好 小米Max/華為Mate8區別對比
小米在今年5月份帶來了大屏旗艦產品小米Max,該機配備了高達6.44英寸的大屏,一舉成為時下最為火熱的大屏手機。而這款小米Max手機也有多個版本,以滿足不同
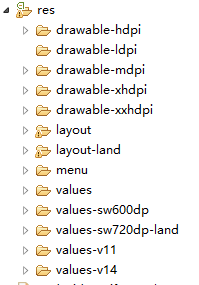
 安卓UI適配限定符
安卓UI適配限定符
引言對於程序在不同尺寸的Android機器上運行,對UI的適用性造成了額外的開銷,不過限定符的出現,很方便的解決了這個問題。通過創建限定符相關的文件夾來解決資源的加載。限
 Android中實現用命令行同步網絡時間
Android中實現用命令行同步網絡時間
一、簡介Android基於Linux平台的開源手機操作系統。二、原理既然是Linux,那就應該支持linux的各種命令行,高度的可配置,但實驗發現Android是Goog
 NFC 不僅配對這麼簡單
NFC 不僅配對這麼簡單
雖然NFC並非什麼新技術,但它至今仍僅是中高端手機的專利。令人遺憾的是,很多用戶對NFC的態度卻是“永不錄用”,一方面是擔心它的高耗