編輯:關於Android編程
本節我們來學習如何相對 Canvas 和其他元素來布局我們的 UI。我們可以先創建一個 Image 用來測試,在 GameObject 菜單中選擇 UI -> Image 來創建。
??每個 UI 元素都會用一個矩形表示,這樣方便布局。在工具欄中選擇 Rect 工具之後,我們就能在 Scene 視圖中操作這個矩形。Rect 工具既能用於 Unity 中的 2D 物體和 UI 系統,對 3D 物體也同樣能夠使用。

選擇工具欄中的 Rect 工具
??Rect 工具能夠移動、縮放、旋轉 UI 元素。一旦選擇了一個 UI 元素,我們就可以點擊矩形內任意位置進行拖拽,來移動 UI 元素。我們也可以點擊並拖動矩形的邊界或者四個角,來調整元素的大小。把鼠標停留在稍微遠離矩形的四個角的位置,鼠標光標會變成一個旋轉的圖標,然後我們可以單擊並拖拽,進行任意方向上的旋轉。
??和其他工具一樣,Rect 工具需要使用當前元素的中心點和局部坐標,我們需要在工具欄中進行設置。當我們需要對 UI 進行操作時,最好先設置成 Pivot 和 Local。

在工具欄中設置 Pivot 和 Local
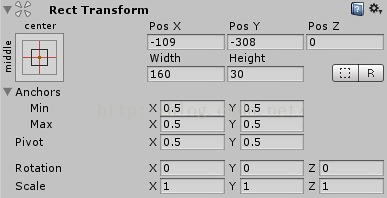
??RectTransform 是一個新的 Transform 組件,它用於所有的 UI 元素,和常規的 Transform 組件不一樣。

RectTransform 組件
??RectTransform 擁有常規 Transform 中的 Position、Rotation 和 Scale 屬性,也擁有一個 Width 和 Height 屬性,用於確定矩形的大小。
??當我們使用 Rect 工具改變對象大小時,對於 2D 精靈和 3D 對象來說,會改變對象的 LocalScale,但是當它用於一個 RectTransform 對象時,會直接改變寬度和高度,保持 LocalScale 不變。這樣就不會影響字體大小、Sliced 圖片的邊界等。
??Pivot 的位置會影響旋轉、大小調整和縮放的效果。當我們在工具欄中設置為了 Pivot 模式時,就可以在 Scene 視圖中移動 RectTransform 的 Pivot。

繞 Pivot 旋轉
??RectTransform 引入了錨點這個布局概念。錨點在 Scene 視圖中顯示為四個小三角形手柄,並且錨點的信息會在 Inspector 視圖中顯示。
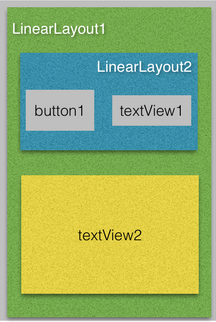
??如果 RectTransform 的父對象也是一個 RectTransform,子對象可以以各種方式錨定到父對象。例如,將子對象錨定到父對象的中心,或者某個角。

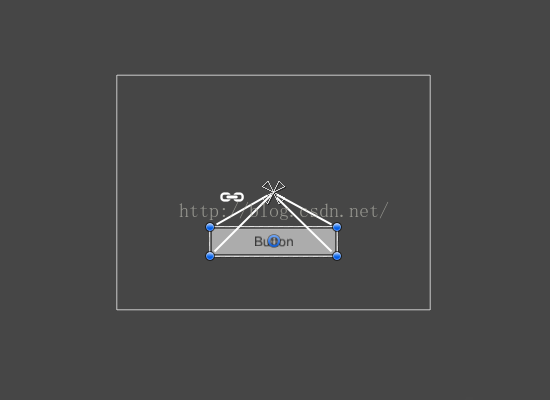
UI 元素的錨點設置在父對象的中心之後,該元素距離中心保持固定的偏移量

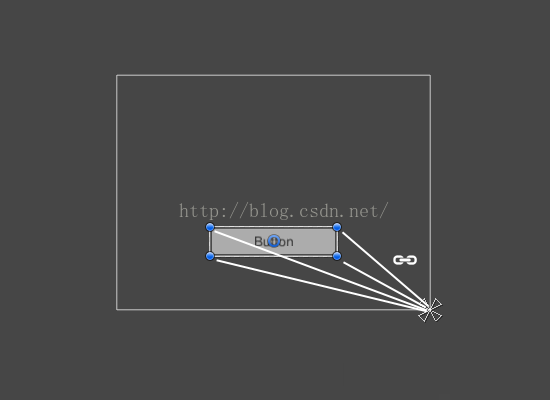
UI 元素錨定到父對象的右下角,該元素距離父對象的右下角保持固定的偏移量
??錨定了之後,子對象也可以隨著父對象寬高的變化一起伸縮。矩形的每個角到對應的錨點都有固定偏移量,也就是說,矩形的左上角到左上方錨點的偏移量是固定的。這樣,矩形的不同角就能夠錨定在父矩形中的不同點。

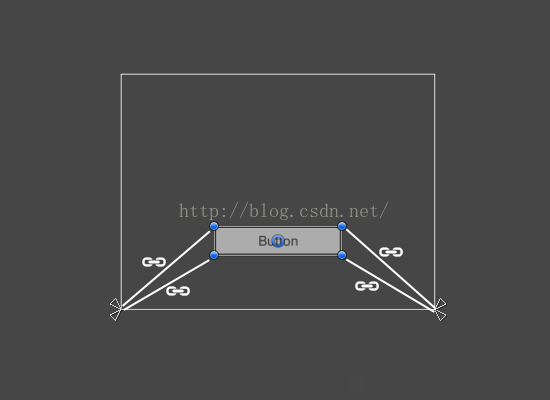
UI 元素左邊的角錨定在父對象的左下角,右邊的角錨定在父對象的右下角,該元素的每個角到各自的錨點都是固定的距離
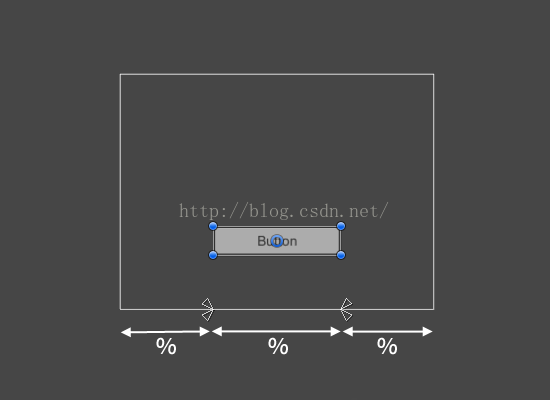
??錨點在父矩形寬高方向上的位置定義出了一個百分比,0% 對應左側或底部,50% 對應中間,100% 對應右側或頂部。但錨點並不只限定於兩邊或中間,它們可以錨定在父矩形內任意一點。

UI 元素將左側頂點錨定到距離父對象左邊某個百分點,右側頂點錨定到距離父對象右邊某個百分點
??我們可以分別拖動每一個錨點,或者,如果它們在一起的話,我們可以點擊並拖拽它們的中間整體移動他們。如果我們拖拽錨點的同時按下 Shift 鍵,UI 元素矩形上相應的角會一起移動。
??錨點另外一個方便的功能就是,他能夠和 UI 元素同級的矩形錨點自動對齊,方便精確定位。
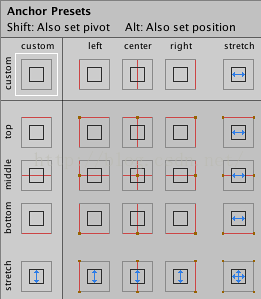
??在 Inspector 視圖中,我們可以點擊 RectTransform 組件左上角的預設錨點按鈕打開預設錨點。裡面包含了一些最常用的錨點選項,我們可以選擇一個快速設置錨點。我們可以將錨點設置到父對象的邊上或者中心,或者隨著父對象的大小變化進行伸縮。可以分別設定水平方向和垂直方向的錨點。

預設錨點
??預設錨點面板會顯示當前所選的錨點預設值,如果當前的錨點設置在面板中存在的話。如果錨點在水平軸和垂直軸上的位置同預設位置都不一樣,會顯示為自定義錨點。
??在 Inspector 視圖中我們能夠找到錨點的屬性設置,如果沒有的話,點擊 Anchor 前的擴展箭頭展開屬性。Min 屬性對應的是場景視圖中錨點的左下方,Max 屬性對應的是右上方。
??Position 屬性的顯示會根據錨點位置的不同而發生變化,如果錨點都在一塊會產生固定的寬度或高度,如果錨點分開會使矩形隨父矩形一起伸縮。

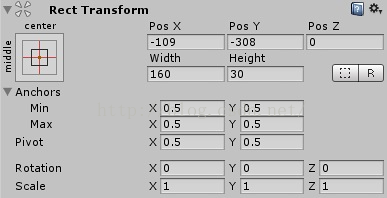
RectTransform 組件
??當所有的錨點在一起時,會顯示 PosX、PosY、Width 和 Height 屬性。PosX 和 PosY 的值是 Pivot 相對於錨點的位置。
??當錨點分開時,屬性會有一部分變為 Left、Right、Top 和 Bottom,這些屬性根據錨點定義出矩形的大小和位置。錨點被水平分離時會出現 Left 和 Right 屬性,垂直分離時會出現 Top 和 Bottom 屬性。
??需要注意的是,改變 Anchor 或 Pivot 屬性的值通常將反向調整 Position 的屬性值,這樣能夠使矩形停留在原本的位置上來改變錨點或 Pivot。如果我們希望在改變屬性值的時候矩形也會同步發生變化,那麼我們可以選擇 Raw 模式(選中右邊的 R 按鈕),在 Raw 模式下會使錨點和 Pivot 的值在改變時不會改變其他屬性的值,而是會使矩形本身的位置和大小發生變化。
 Adapter模式實戰之重構鴻洋集團的Android圓形菜單建行
Adapter模式實戰之重構鴻洋集團的Android圓形菜單建行
對於很多開發人員來說,炫酷的UI效果是最吸引他們注意力的,很多人也因為這些炫酷的效果而去學習一些比較知名的UI庫。而做出炫酷效果的前提是你必須對自定義View有所理解,作
 CursorLoader異步加載信鴿推送消息
CursorLoader異步加載信鴿推送消息
Android SDK快速接入信鴿推送信鴿平台注冊應用:創建後, 查看配置獲取AcessId和AcessKey信息工程配置配置jar包:配置jni相關文件:信鴿清單文件配
 Android 中如何計算 App 的啟動時間?
Android 中如何計算 App 的啟動時間?
之前有人在知乎提問:“怎麼計算apk的啟動時間?”: 利用Python或者直接用adb命令怎麼計算apk的啟動時間呢?就是計算從點擊圖標到apk完
 Android自定義View(三、深入解析控件測量onMeasure)
Android自定義View(三、深入解析控件測量onMeasure)
首先,我們把自定義View的步驟搬上來,一切按套路干活: 繼承View,覆蓋構造方法 自定義屬性 重寫onMeasure方法測量寬高 重寫onDraw方法繪制控件很多人