編輯:關於Android編程
在上一篇文章中,我們已經新建了虛擬方向鍵的自定義控件DirectionKeys類,下面我們繼續。
本項目中的虛擬方向鍵的背景是4個三角形組成的矩形,其實是4個三角形的按鈕。
系統自帶的按鈕是矩形的,怎麼做一個三角形按鈕呢?
首先我需要了解,所有控件的外觀都是畫出來的,當然不是我們手工去畫而是用程序去畫。
用程序怎麼畫呢?
很多技術平台上都有繪圖功能,用起來也很相似。既然都是面向對象的思想,我們可以與現實中畫畫類比。
首先我們需要一塊畫布(canvas),然後需要一支畫筆(paint)和顏料(color),現實中這就可以畫了。然而現在是要程序去畫,必須要告訴程序你要畫什麼。由於每個人畫的東西不一樣,五花八門,所以畫不同的東西,告訴程序的方式也可能不同。我們畫三角形選擇用path對象告訴程序,下面細講。然後程序就給你畫出來了。
了解了繪圖的基本流程,下面我們用代碼來實現。
在android.view.View中有個方法叫onDraw的方法,我們只要重寫(Override)該父類方法,在該方法中畫我們想要的東西即可。
在Android Studio中輸入onDraw時根據智能提示生成了如下代碼:
/**
* 通過重寫父類的onDraw方法來繪制我們需要的圖形
*
* @param canvas 這裡的canvas是系統提供的一塊矩形畫布,我們要做的就是在這塊畫布上畫我們想要的東西。
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
從上面的代碼中可以看到,onDraw方法給我們傳來了一個叫canvas的對象,canvas就是一個畫布,我們可以在上面畫畫。自動生成的“super.onDraw(canvas);”是調用了父類中的onDraw方法,我們可以點進去看看。
/**
* Implement this to do your drawing.
*
* @param canvas the canvas on which the background will be drawn
*/
protected void onDraw(Canvas canvas) {
}
發現父類中的onDraw方法是空的,可以不調用。
現在有畫布了,我們還需要畫筆。這好辦,new一個就行了。
//准備畫筆
Paint paint = new Paint();
畫筆要蘸什麼顏色的顏料呢?比如紅色吧。
//設置畫筆的顏色
paint.setColor(Color.RED);
這裡的顏色是一個int類型的整數,是一個ARGB值。系統提供了幾種常用顏色做為常量,比如Color.RED=0xFFFF0000,你也可以按照自己的喜好設置一種顏色。
下面我們以畫左邊的三角形為例。
畫布上的每一個像素都有它的坐標,坐標系原點是畫布的左上角。要畫三角形就需要知道三個頂點的坐標。
設畫布寬為width,高為height;
則畫布4個頂點和中心點的坐標分別是:
左上點 0,0
左下點 0,height
右上點 width,0
右下點 width,height
中心點 width/2,height/2
那麼左邊三角形的三個頂點坐標分別是(0,0)(width/2,height/2)(0,height)
下面該path對象出場了。path的意思是路徑,它能告訴程序沿著設計好的路徑畫圖。我們知道三角形是由三段直線段組成的,程序中也是這麼設計的:
//畫布的寬
int width = canvas.getWidth();
//畫布的高
int height = canvas.getHeight();
//畫左方向鍵背景三角形的路徑
Path pathLeft = new Path();
//從畫布左上點開始
pathLeft.moveTo(0, 0);
//畫直線到畫布中心點
pathLeft.lineTo(width / 2, height / 2);
//再畫直線到畫布左下點
pathLeft.lineTo(0, height);
//自動閉合圖形。從最後一個點(左下點)畫直線到第一個點(左上點)。
pathLeft.close();
到目前為止DirectionKeys類的所有代碼如下:
package net.chengyujia.happysnake;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ChengYuJia on 2016/8/19.
* 屏幕上的虛擬方向鍵
*/
public class DirectionKeys extends View {
//只有一個參數的構造方法是我們在程序中通過“new”關鍵字創建實例時調用。
public DirectionKeys(Context context) {
super(context);
}
//有兩個參數的構造方法是系統在XML布局文件中創建實例時調用。
public DirectionKeys(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 通過重寫父類的onDraw方法來繪制我們需要的圖形
*
* @param canvas 這裡的canvas是系統提供的一塊矩形畫布,我們要做的就是在這塊畫布上畫我們想要的東西。
*/
@Override
protected void onDraw(Canvas canvas) {
//畫布的寬
int width = canvas.getWidth();
//畫布的高
int height = canvas.getHeight();
/*
(小提示:在計算機中一般都是將左上角作為坐標原點的)
畫布上四個頂點和中心點的坐標如下:
左上點 0,0
左下點 0,height
右上點 width,0
右下點 width,height
中心點 width/2,height/2
*/
//畫左方向鍵背景三角形的路徑
Path pathLeft = new Path();
//從畫布左上點開始
pathLeft.moveTo(0, 0);
//畫直線到畫布中心點
pathLeft.lineTo(width / 2, height / 2);
//再畫直線到畫布左下點
pathLeft.lineTo(0, height);
//自動閉合圖形。從最後一個點(左下點)畫直線到第一個點(左上點)。
pathLeft.close();
//准備畫筆
Paint paint = new Paint();
//設置畫筆的顏色
paint.setColor(Color.RED);
//設置畫筆為實心(默認就是實心,這裡不設置也行)
paint.setStyle(Paint.Style.FILL);
//按照剛才的路徑設計畫了一個實心的紅色三角形
canvas.drawPath(pathLeft, paint);
}
}
現在我們就能用一下我們自定義的控件了,和用系統自帶的控件一樣,只不過在XML布局文件中需要用類的全名做標簽,不然會報錯。
我們將MainActivity的布局文件修改如下:
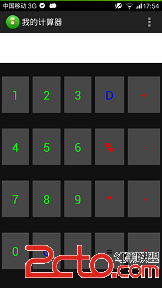
然後運行一下,截圖如下:

好了,本篇到此結束,下篇繼續。
如果遇到問題可以在下面的評論中交流。^_^
 Android 自動補全提示輸入AutoCompleteTextView、 MultiAutoCompleteTextView
Android 自動補全提示輸入AutoCompleteTextView、 MultiAutoCompleteTextView
以在搜索框搜索時,自動補全為例:其中還涉及到一個詞,Tokenizer:分詞器,分解器。上效果圖:MainActivity.java:package com.joan.t
 Android 純代碼添加點擊效果
Android 純代碼添加點擊效果
項目中很多的Button, 同時配置很多按鈕切圖,Selector是不是很煩, 使用下面這個類,就可以直接為Button增加點擊效果. 不用多個圖片,不用Selector
 Android初識之簡易計算器
Android初識之簡易計算器
之前自己的編程完全是在PC上進行的,而且主要是在算法和數據結構上。由於某些需要加之認識到Android的重要性,且大學走到現在基本上沒什麼課了,空閒時間很多,於是就開始學
 Android數據存儲實現的5大方式
Android數據存儲實現的5大方式
數據存儲在開發中是使用最頻繁的,在這裡主要介紹Android平台中實現數據存儲的5種方式,更加系統詳細的介紹了5種存儲的方法和異同。 第一種: 使用SharedPre