編輯:關於Android編程
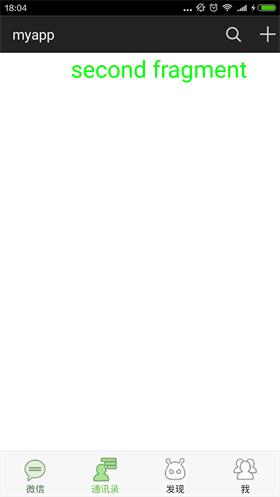
首先上效果圖


大家微信都很熟悉了,這裡的效果就是仿照微信,在主界面左右滑動的時候,下面的導航圖標會產生漸變的效果,滑動是,之前圖標會慢慢變淡,當前的圖標會漸漸邊成選中的顏色。
這種效果如何實現呢,當然要使用我強大的自定義view。
對於自定view,我們一般需要下面幾步:
1.自定義屬性
在attrs.xml文件中添加下列代碼。
2.onMeasure
確定圖標位置,對於位置的技術不理解可以自行畫圖看看。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int iconWith = Math.min(getMeasuredWidth()-getPaddingLeft()-getPaddingRight(),getMeasuredHeight()-getPaddingTop()-getPaddingBottom()-mTextBound.height());
int left = getMeasuredWidth()/2 - iconWith/2;
int top = (getMeasuredHeight()-mTextBound.height())/2-iconWith/2;
mIconRect = new Rect(left, top, left+iconWith, top+iconWith);
}
3.onDraw
這裡現在內存中的Canvas上繪制一個可變色的bitmap,然後再將其繪制到屏幕顯示的Canvas上,文字的變色與圖標變色沒有關系,只是兩者都用相同的alpha來控制。
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mIconBitmap,null, mIconRect, null);
int alpha = (int) Math.ceil(255*mAlpha);
//在內存中准備mBitmap
setTargetBitmap(alpha);
//繪制原文本
drawSourceText(canvas, alpha);
//繪制變色的文本
drawTargetText(canvas, alpha);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
4.對外公布一個控制透明度的方法
public void setIconAlpha(float alpha)
{
this.mAlpha = alpha;
//重繪
if (Looper.getMainLooper() == Looper.myLooper())//判斷是否是主線程
{
invalidate();
}else{
postInvalidate();
}
}
ChangeColorIconWithText類全部代碼
public class ChangeColorIconWithText extends View {
private int mColor = 0xFF45c01A;
private Bitmap mIconBitmap;
private String mText = "微信";
private int mTextSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,12, getResources().getDisplayMetrics());
private Canvas mCanvas;
private Bitmap mBitmap;
private Paint mPaint;
private float mAlpha ;
private Rect mIconRect;
private Rect mTextBound;
private Paint mTextPaint;
public ChangeColorIconWithText(Context context) {
this(context, null);
}
public ChangeColorIconWithText(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ChangeColorIconWithText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.ChangeColorIconWithText);
for (int i = 0; i < a.getIndexCount(); i++)
{
int attr = a.getIndex(i);
switch (attr)
{
case R.styleable.ChangeColorIconWithText_icon:
BitmapDrawable drawable = (BitmapDrawable) a.getDrawable(attr);
mIconBitmap = drawable.getBitmap();
break;
case R.styleable.ChangeColorIconWithText_color:
mColor = a.getColor(attr,0xff45c01a);
break;
case R.styleable.ChangeColorIconWithText_text:
mText = a.getString(attr);
break;
case R.styleable.ChangeColorIconWithText_text_size:
mTextSize = (int)a.getDimension(attr,TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,12, getResources().getDisplayMetrics()));
}
}
a.recycle();
mTextBound = new Rect();
mTextPaint = new Paint();
mTextPaint.setTextSize(mTextSize);
mTextPaint.setColor(0xff555555);
mTextPaint.getTextBounds(mText,0, mText.length(), mTextBound);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int iconWith = Math.min(getMeasuredWidth()-getPaddingLeft()-getPaddingRight(),getMeasuredHeight()-getPaddingTop()-getPaddingBottom()-mTextBound.height());
int left = getMeasuredWidth()/2 - iconWith/2;
int top = (getMeasuredHeight()-mTextBound.height())/2-iconWith/2;
mIconRect = new Rect(left, top, left+iconWith, top+iconWith);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mIconBitmap,null, mIconRect, null);
int alpha = (int) Math.ceil(255*mAlpha);
//在內存中准備可變色的mBitmap
setTargetBitmap(alpha);
//繪制原文本
drawSourceText(canvas, alpha);
//繪制變色的文本
drawTargetText(canvas, alpha);
canvas.drawBitmap(mBitmap, 0, 0, null);
}
private void drawTargetText(Canvas canvas, int alpha) {
mTextPaint.setColor(mColor);
mTextPaint.setAlpha(alpha);
int x = getMeasuredWidth()/2-mTextBound.width()/2;
int y = mIconRect.bottom+mTextBound.height();
canvas.drawText(mText,x,y,mTextPaint);
}
private void drawSourceText(Canvas canvas, int alpha) {
mTextPaint.setColor(0xff333333);
mTextPaint.setAlpha(255-alpha);
int x = getMeasuredWidth()/2-mTextBound.width()/2;
int y = mIconRect.bottom+mTextBound.height();
canvas.drawText(mText,x,y,mTextPaint);
}
private void setTargetBitmap(int alpha) {
mBitmap = Bitmap.createBitmap(getMeasuredWidth(),getMeasuredHeight(), Bitmap.Config.ARGB_8888);
//以bitmap對象創建一個畫布,則將內容都繪制在bitmap上,bitmap不得為null;
mCanvas = new Canvas((mBitmap));
mPaint = new Paint();
mPaint.setColor(mColor);
mPaint.setAntiAlias(true);
mPaint.setDither(true); //設置防抖動,效果更柔和
mPaint.setAlpha(alpha);
mCanvas.drawRect(mIconRect,mPaint);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setAlpha(255);
mCanvas.drawBitmap(mIconBitmap,null,mIconRect,mPaint);
}
public void setIconAlpha(float alpha)
{
this.mAlpha = alpha;
//重繪
if (Looper.getMainLooper() == Looper.myLooper()) //判斷是不是主線程
{
invalidate();
}else{
postInvalidate();
}
}
}
activity代碼
public class WeiXinActivity extends FragmentActivity implements View.OnClickListener, ViewPager.OnPageChangeListener {
private ViewPager viewPager;
private List mTabs = new ArrayList();
private String[] mTitles = new String[]{
"first fragemnt", "second fragment",
"third fragment", "forth fragment"
};
private FragmentPagerAdapter mAdapter;
private List mTabIndicator = new ArrayList();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
overflowButtonController();
getActionBar().setDisplayShowHomeEnabled(false);
initViews();
initDatas();
viewPager.setAdapter(mAdapter);
viewPager.setOnPageChangeListener(this);
}
private void initViews() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
ChangeColorIconWithText one = (ChangeColorIconWithText) findViewById(R.id.indicator_one);
ChangeColorIconWithText two = (ChangeColorIconWithText) findViewById(R.id.indicator_two);
ChangeColorIconWithText three = (ChangeColorIconWithText) findViewById(R.id.indicator_three);
ChangeColorIconWithText four = (ChangeColorIconWithText) findViewById(R.id.indicator_four);
mTabIndicator.add(one);
mTabIndicator.add(two);
mTabIndicator.add(three);
mTabIndicator.add(four);
one.setOnClickListener(this);
two.setOnClickListener(this);
three.setOnClickListener(this);
four.setOnClickListener(this);
one.setIconAlpha(1.0f);
}
private void initDatas() {
for (int i = 0; i < mTitles.length; i++)
{
TabFragment fragment = new TabFragment();
Bundle bundle = new Bundle();
bundle.putString(TabFragment.TITLE,mTitles[i]);
fragment.setArguments(bundle);
mTabs.add(fragment);
}
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int i) {
return mTabs.get(i);
}
@Override
public int getCount() {
return mTabs.size();
}
};
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
if (featureId == Window.FEATURE_ACTION_BAR && menu != null)
{
if (menu.getClass().getSimpleName().equals("MenuBuilder"))
{
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible",Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (NoSuchMethodException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
}
return super.onMenuOpened(featureId, menu);
}
public void overflowButtonController()
{
ViewConfiguration config = ViewConfiguration.get(this);
try {
Field menuKey = ViewConfiguration.class.getDeclaredField("sHasPermanentMenuKey");
menuKey.setAccessible(true);
menuKey.setBoolean(config, false);
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
}
@Override
public void onClick(View v) {
resetOtherTabs();
switch (v.getId())
{
case R.id.indicator_one:
mTabIndicator.get(0).setIconAlpha(1.0f);
viewPager.setCurrentItem(0,false);
break;
case R.id.indicator_two:
mTabIndicator.get(1).setIconAlpha(1.0f);
viewPager.setCurrentItem(1,false);
break;
case R.id.indicator_three:
mTabIndicator.get(2).setIconAlpha(1.0f);
viewPager.setCurrentItem(2,false);
break;
case R.id.indicator_four:
mTabIndicator.get(3).setIconAlpha(1.0f);
viewPager.setCurrentItem(3,false);
break;
}
}
private void resetOtherTabs() {
for (int i = 0; i < mTabIndicator.size(); i++)
{
mTabIndicator.get(i).setIconAlpha(0);
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
if (positionOffset > 0)
{
ChangeColorIconWithText left = mTabIndicator.get(position);
ChangeColorIconWithText right = mTabIndicator.get(position+1);
left.setIconAlpha(1-positionOffset);
right.setIconAlpha(positionOffset);
}
}
@Override
public void onPageSelected(int i) {
}
@Override
public void onPageScrollStateChanged(int i) {
}
}
布局文件
 Android九宮格程序設計代碼
Android九宮格程序設計代碼
本文介紹九宮格程序的設計代碼。一.相關介紹(一)效果顯示1.程序剛運行時的效果:2.在頁面上點擊選擇並滑動時的畫面3.選擇密碼之後的顯示(二)功能介紹1.點擊某圓圈後,在
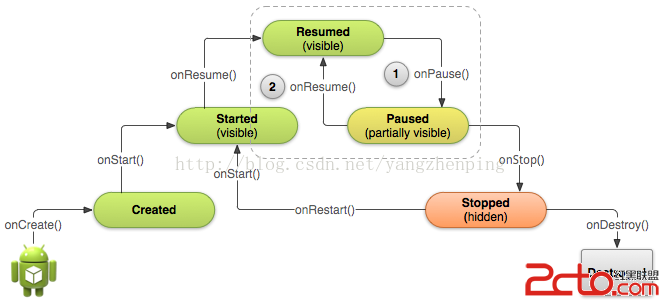
 Android官方入門文檔[13]暫停和恢復一個Activity活動
Android官方入門文檔[13]暫停和恢復一個Activity活動
Android官方入門文檔[13]暫停和恢復一個Activity活動 Pausing and Resuming an Activity 暫停和恢復一個Activity活
 Android實現歌詞漸變色和進度的效果
Android實現歌詞漸變色和進度的效果
要用TextView使用漸變色,那我們就必須要了解LinearGradient(線性漸變)的用法。LinearGradient的參數解釋LinearGradient也稱作
 Android基礎入門教程——8.3.14 Paint幾個枚舉-常量值以及ShadowLayer陰影效果
Android基礎入門教程——8.3.14 Paint幾個枚舉-常量值以及ShadowLayer陰影效果
Android基礎入門教程——8.3.14 Paint幾個枚舉/常量值以及ShadowLayer陰影效果標簽(空格分隔): Android基礎入門