編輯:關於Android編程
hello,上篇我們已經分析6種Drawable的使用方法,本篇咱們就繼續剩下的Drawable~,閒話莫多說,那就直接開始吧。
很多時候我們在實現漸變的動畫效果時,都會使用到animation,但實際上我們有既簡單又完美的解決方法,沒錯,它就是TransitionDrawable啦,TransitionDrawable用於實現兩個Drawable之間的淡入淡出的效果,它對應的是
-
??語法中的屬性比較簡單,其中 android:top,android:bottom,android:left,android:right分別表示Drawable四周的偏移量。
android:id
??資源ID,drawable資源的唯一標識。使用”@+id/name”方式來給這個item定義一個新的資源ID。可以使用View.findViewById()或者 Activity.findViewById()等方式檢索和修改這個item。
同樣,我們來看一個實例:
-
-
引用如下:
??通過它的startTransition和reverseTransition方法實現淡入淡出效果,代碼如下:
TransitionDrawable drawable= (TransitionDrawable) imageView.getBackground(); drawable.startTransition(4000);
??如果在imageView設置的src屬性
??代碼控制為:
TransitionDrawable drawable= (TransitionDrawable) imageView.getDrawable(); drawable.startTransition(4000);
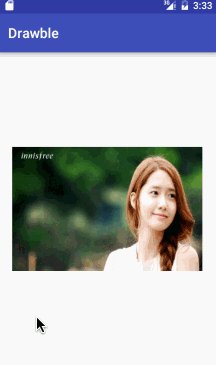
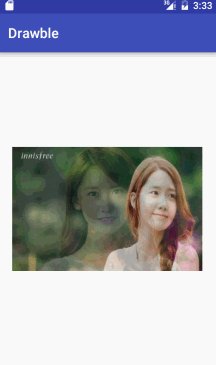
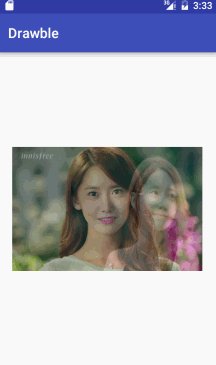
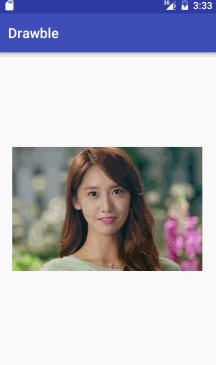
??最終效果:

最後我們給出代碼實現的方式,比較簡單,這裡不過多分析:
ImageView imageView= (ImageView) findViewById(R.id.tranImage);
Bitmap bitmap1= BitmapFactory.decodeResource(getResources(), R.drawable.image1);
Bitmap bitmap2= BitmapFactory.decodeResource(getResources(), R.drawable.image2);
final TransitionDrawable td = new TransitionDrawable(new Drawable[] { new BitmapDrawable(getResources(), bitmap1),
new BitmapDrawable(getResources(), bitmap2) });
imageView.setImageDrawable(td);
td.startTransition(4000);
??有時候我們可能需要為一個全屏的LinearLayout布局指定背景圖,但我們不想讓背景圖充滿屏幕,這時我們就需要使用到InsetDrawable了,InsetDrawable對應
屬性解釋:
??直接看個例子吧,代碼如下:
??直接作為根布局的背景
??效果如下:

??ScaleDrawable對應
@Override
public void draw(Canvas canvas) {
final Drawable d = getDrawable();
if (d != null && d.getLevel() != 0) {
d.draw(canvas);
}
}
??很明顯d.getLevel() != 0才會去把當前drawable畫在畫布上然後顯示在屏幕上,我們知道這點後再來看看其語法:
android:gravity
??當圖片小於容器尺寸時,設置此選項可以對圖片經典定位,這個屬性比較多,不同選項可以使用‘|’來組合使用。
android:scaleHeight
表示Drawable的高的縮放比例,值越大,內部Drawable的高度顯示得越小,例如android:scaleHeight=”70%”,那麼顯示時Drawable的高度只有原來的30%。
android:scaleWidth
表示Drawable的寬的縮放比例,值越大,內部Drawable的寬顯示得越小,例如android:scaleWidth=”70%”,那麼顯示時Drawable的寬度只有原來的30%。
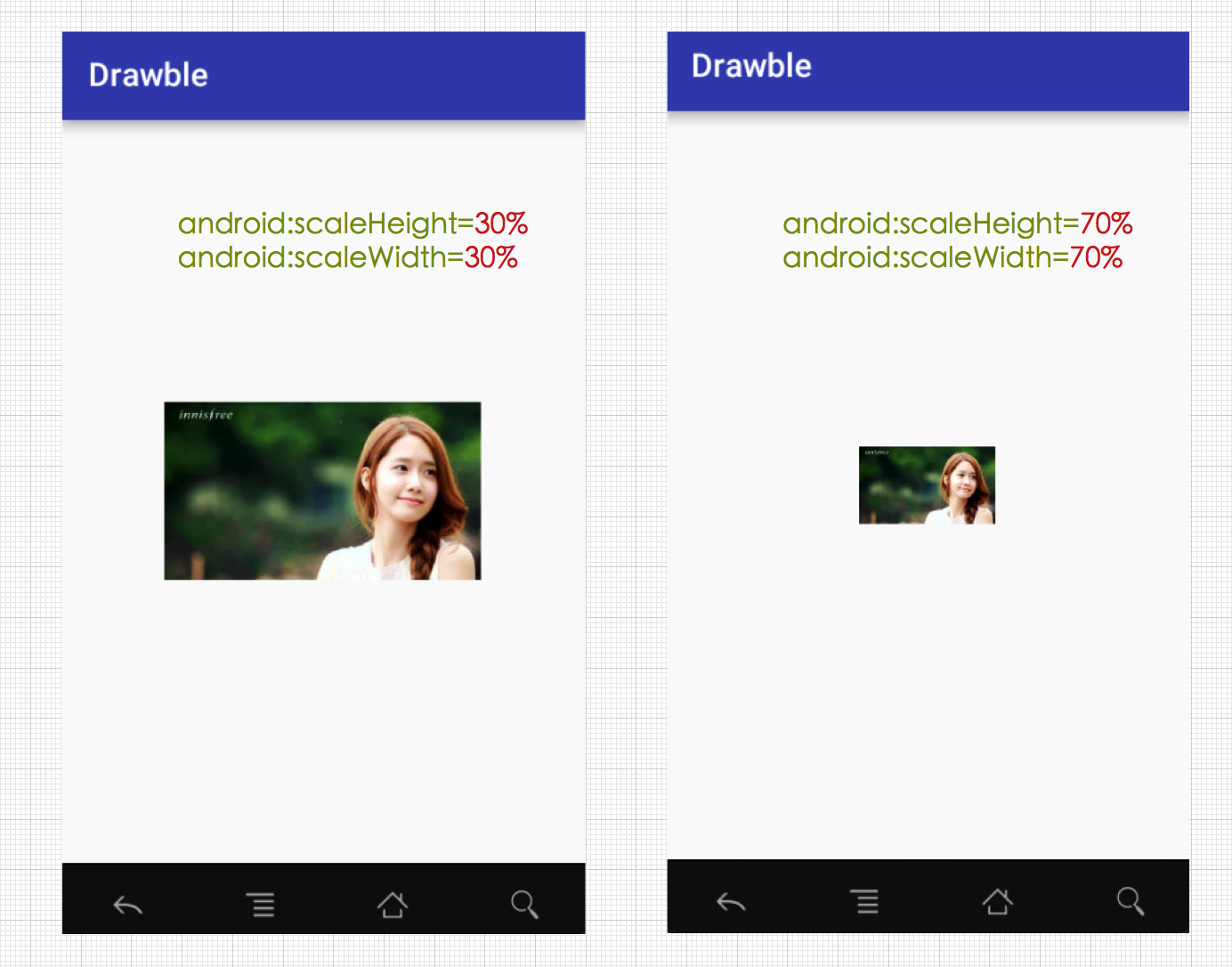
直接來看個例子呗,我們設置兩組寬高分別縮放70%和30%,然後來對比一下情況
??必須在java調用設置level(默認為0)的代碼才可以正常顯示:
ImageView scaleImage= (ImageView) findViewById(R.id.scaleImage); ScaleDrawable scale= (ScaleDrawable) scaleImage.getBackground(); scale.setLevel(1);
??效果對比如下:

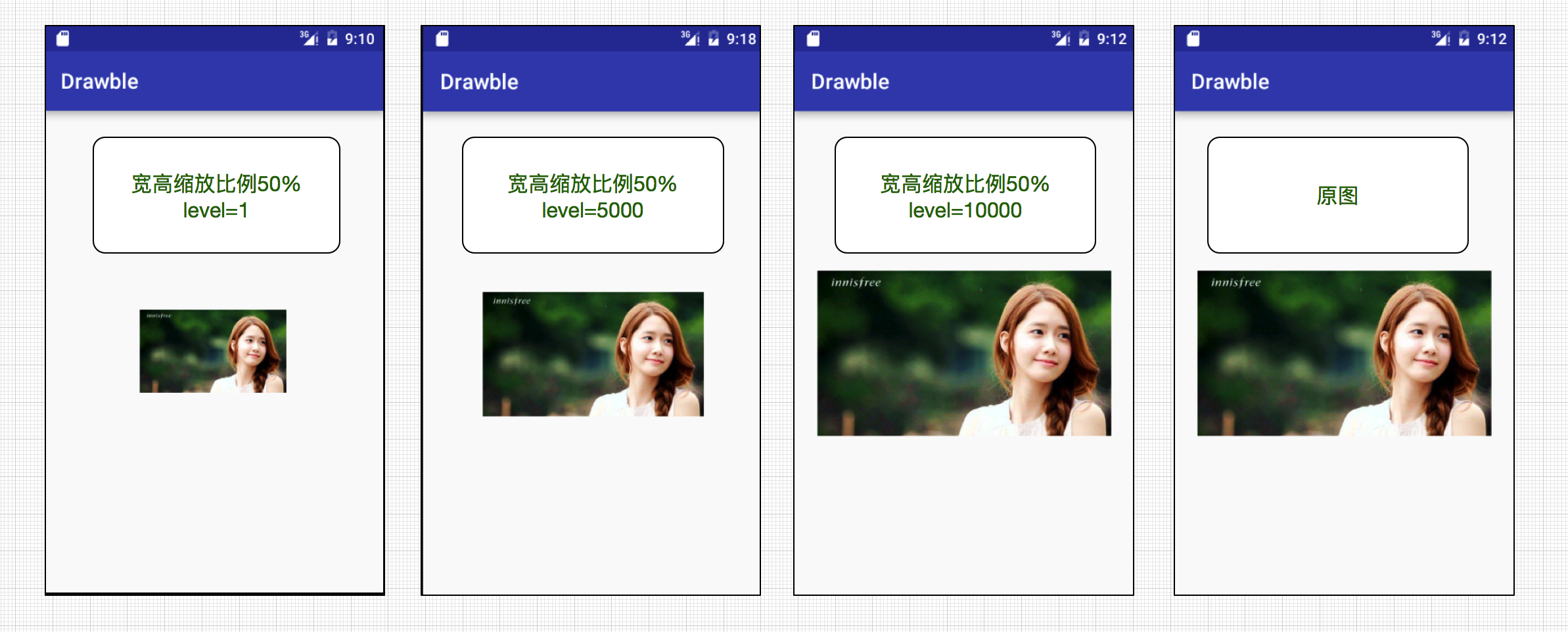
??我們再來對比一下寬高同等縮放比例(50%)下,level對Drawable的影響效果,分別設置level等級為1,5000,10000.

??ClipDrawable是通過設置一個Drawable的當前顯示比例來裁剪出另一張Drawable,我們可以通過調節這個比例來控制裁剪的寬高,以及裁剪內容占整個View的權重,通過ClipDrawable的setLevel()方法控制顯示比例,ClipDrawable的level值范圍在[0,10000],level的值越大裁剪的內容越少,當level為10000時則完全顯示,而0表示完全裁剪,不可見。需要注意的是在給clip元素中android:drawable屬性設置背景圖片時,圖片不能是9圖,因為這涉及到裁剪這張圖片,如果設置為九圖,裁剪的實際情況會與想要的效果不一樣。ClipDrawable對應xml的
??其中android:clipOrientation和android:gravity屬性共同控制Drawable被裁剪的方向,其中clipOrientation表示裁剪的方向(水平和垂直兩種),gravity比較復雜必須和clipOrientation一起才能起作用,同樣的我們可以通過“|”來組合使用gravity的屬性值。gravity屬性值說明如下:
??ClipDrawable屬性介紹完了,直接來個實戰吧,
??在上面的xml中我們實現了左側裁剪的效果,因此應將clipOrientation設置為水平方向裁剪,gravity要設置為right。然後應用到我的ImageView上代碼如下:
??接著在代碼中設置ClipDrawable的等級,代碼如下:
ImageView clipImage= (ImageView) findViewById(R.id.clipImage); ClipDrawable clip= (ClipDrawable) clipImage.getBackground(); clip.setLevel(6000);
??因為這裡我們在xml引用時設置的是背景圖所以使用clipImage.getBackground(),如果在xml引用時使用的是src,那麼就使用clipImage.getDrawable()即可。前面我們已經提到過,ClipDrawable的等級范圍是[0,10000],而且level越大裁剪區域越少,當level=10000時,表示不裁剪,我們在這裡設置了level為6000則表示裁剪40%的區域,效果如下:

??最後我們來實現一個案例,在實際開發中經常會使用到動畫來實現一些特殊效果,比如我們可能需要實現一個徐徐展開的圖片,這時我們的ClipDrawable就派上用場了,接著我們就是利用ClipDrawable來實現一個擁有徐徐展開效果的圖片
思路:
??因為ClipDrawable的setLevel(int level)可以控制截取圖片的部分,因此我們可以設置一個定時器,讓程序每隔一段時間就調用ClipDrawable的setLevel(int level)方法即可實現圖片徐徐展開效果。
??我們首先來實現一個clip_drawable_image.xml,並設置clipOrientation=”horizontal”,即水平剪切,以及設置gravity=”center”,即左右同時裁剪,代碼如下:
接著在activity_clip.xml文件布局中引用:
代碼調用如下:
package com.zejian.drawble;
import android.app.Activity;
import android.graphics.drawable.ClipDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.widget.ImageView;
import java.util.Timer;
import java.util.TimerTask;
/**
* Created by zejian
* Time 16/8/19.
* Description:
*/
public class Clip_Activity extends Activity {
private final static int IS_CONTUNUE=0x22;
private ClipDrawable drawable;
private ImageView imageView;
Timer timer = new Timer();
final Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
if (msg.what == IS_CONTUNUE) {
/**setlevel()設置圖片截取的大小
* 修改ClipDrawable的level值,level值為0--10000;
* 10000:截取圖片大小為空白,0:截取圖片為整張圖片;
*/
drawable.setLevel(drawable.getLevel() + 200);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_clip);
imageView = (ImageView) findViewById(R.id.image);
//獲取圖片所顯示的ClipDrawable對象
drawable = (ClipDrawable) imageView.getDrawable();
//定時器
timer.schedule(new TimerTask() {
@Override
public void run() {
Message msg = new Message();
msg.what = IS_CONTUNUE;
handler.sendMessage(msg);
if (drawable.getLevel() >= 10000) {
timer.cancel();
}
}
}, 0, 200);
}
}
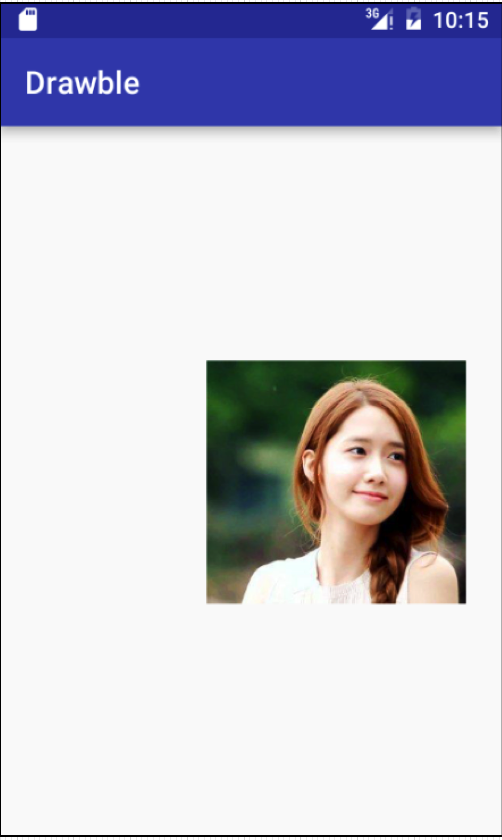
效果如下:

??ColorDrawable 是最簡單的Drawable,它實際上是代表了單色可繪制區域,它包裝了一種固定的顏色,當ColorDrawable被繪制到畫布的時候會使用顏色填充Paint,在畫布上繪制一塊單色的區域。 在xml文件中對應
xml實現如下:
??也可以使用代碼實現,注意傳入的顏色值為16進制的數字:
ColorDrawable cd = new ColorDrawable(0xff000000); ImageView iv = (ImageView)findViewById(...); iv.setImageDrawable(cd);
??GradientDrawable 表示一個漸變區域,可以實現線性漸變、發散漸變和平鋪漸變效果,實際上這個我們在上一篇的shapeDrawable中就已經分析過了,忘了可以回頭復習一下哈~,其對應的標簽為
?? 當然GradientDrawable也可以作為View的背景圖,案例代碼實現如下:
//分別為開始顏色,中間夜色,結束顏色
int colors[] = { 0xff255779 , 0xff3e7492, 0xffa6c0cd };
GradientDrawable gd = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM, colors);
??最後設置給View的背景圖即可。
setBackgroundDrawable(gd);
??代碼實現GradientDrawable還可以設置邊框,圓角,邊框寬度等等,這裡我們就不深究了,感興趣可以自行研究一下。
??到此,常用的Drawable我們已經全部介紹完了,告一段落了哈~,下一篇我們將繼續分享如何實現自定義Drawable,歡迎關注。
 android 自定義控件實現流式布局
android 自定義控件實現流式布局
什麼是流式布局呢?也不知道哪個高手把它稱之為流失布局,叫什麼不重要,重要的是要知道怎麼實現,今天就實現下這個功能,先看下圖什麼就知道是什麼是流式布局了,做過電商的app或
 Android存儲系統如何優化?
Android存儲系統如何優化?
Android存儲系統如何優化?答案是我也不知道…那為什麼會想到要寫這篇文章哪?主要是因為有天晚上和以前一個同事討論到Android手機存儲系統的優化問題,
 扣丁學堂(六)——音樂播放獨立頁面的實現
扣丁學堂(六)——音樂播放獨立頁面的實現
一丶音樂播放頁實現功能1.音樂格信息顯示,大圖顯示2.播放功能,上一曲,下一曲,暫停3.音樂進度顯示4.切換播放模式二丶顯示效果三丶原理及代碼實現1.自定義接口回調的方法
 Android應用開發SharedPreferences存儲數據的使用方法
Android應用開發SharedPreferences存儲數據的使用方法
SharedPreferences是Android中最容易理解的數據存儲技術,實際上SharedPreferences處理的就是一個key-value(鍵值對)。Shar