編輯:關於Android編程
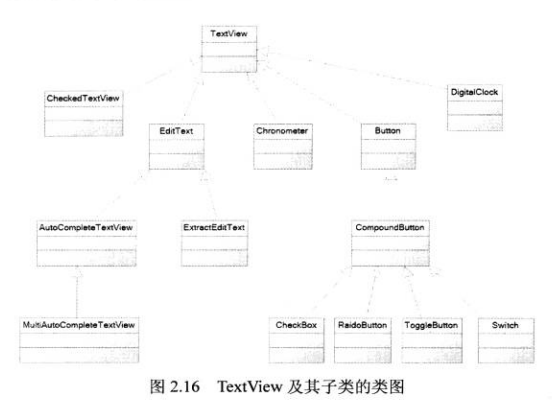
以下是TextView及其子類的層次結構:

TextView直接繼承了View,它還是EditText和Button兩個UI組件的子類。從功能上來看,TextView實質上就是一個可以編輯內容的文本框,只是Android關閉了它的文字編輯功能。(可以通過其子類EditView來進行文字編輯)。
關於TextView的詳細特性可以參照其官方API。
以下通過一個具體的實例來說明介紹TextView以及CheckedTextView的用法:
首先設置字號為20pt,在文本框的結尾處繪制圖片:
接下來設置中間省略,並且所有字母都大寫:
注意:
android:singleLine=”true” 表示的是設置該文本框為單行模式,其不會進行換行;
android:ellipsize=”none/middle/start/end/marquee” 表示的是當顯示的文本超過了TextView的長度時處理文本內容的方式。none表示的是不對其進行任何處理,middle表示在文本中間處階段並顯示省略號,marquee表示使用marquee滾動動畫顯示文本;
android:textAllCaps=”true” 表示文本內容大寫。
接著我們對郵件、電話增加鏈接:
注意:
1. 我們一般將text文本中的信息統一存儲在string.xml中;
2. autoLink可以為郵件、電話等信息設置鏈接。
接下來設置文字的顏色、大小,並使用陰影:
注意:
1. android:shadowRadius 表示的是設置陰影的模糊程度,其值越大表示越模糊;
2. android:shadowX/Y 表示的是設置文本框中的陰影在X/Y方向的偏移量;
3. android:shadowColor 表示的是陰影的顏色,#00f表示的是灰色
然後是測試密碼框:
注意:
密碼框將會將輸入的值不進行顯示
再則設置勾選文本:
注意:
checkMark表示的是勾選文本框的勾選圖標
在默認情況下,TextView是不帶邊框的,如果想為TextView添加邊框,只能通過曲線救國的方式,也就是為其添加背景:
注意:
我們可以使用background對文本框的背景進行設置
//bg_border.xml
//bg_border2.xmlandroid:shape="rectangle"
前面介紹過了,EditView與TextView相似,最大的不同在於EditText可以進行文本框的編輯。
以下通過一個實例來介紹EditView的用法。
單選鈕(RadioButton)、復選框(Checkbox)和狀態開關按鈕(ToggleButton)和開關(Switch)是用戶界面中常用的UI,它們都繼承了Button類,因此都可直接使用Button支持的各種屬性和方法。
RadioButton、CheckBox與普通按鈕的不同是他們多了一個可選中的功能,因此可以額外指定一個android:checked屬性,用於指定RadioButton、CheckBox初始時是否被選中。
RadioButton和CheckBox不同在於,一組RadioButton只能選中其中一個,因此RadioButton通常要與RadioGroup一起使用,用於定義一組單選鈕。
下面通過實例來介紹RadioButton和CheckBox的用法:
首先是RadioButton的使用:
接下來在定義一個復選框:
復選框的結構層次為最外層是一個TableRow,然後是一個LinearLayout布局(顯示復選框的垂直效果並設置第一項被選中),最後是復選框的實際按鈕。
單選鈕、復選框的定義基本完成,下面我們為單選鈕設置事件響應機制:
接著再頁面布局中添加以下TextView:
此部分將會展現單選鈕所選中的內容。
然後是MainActivity.java文件的部分:
public class MainActivity extends AppCompatActivity {
//表明rg是RadioGroup型的,但是為何一定要在此處聲明,而不能在獲取組件時再進行聲明?
RadioGroup rg;
TextView show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取界面上的rg、show兩個組件
rg = (RadioGroup) findViewById(R.id.rg);
show = (TextView) findViewById(R.id.show);
//為RadioGroup組件的OnCheckedChanged事件綁定事件監聽器
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//根據用戶勾選的單選鈕來動態改變tip字符串的值
String tip = checkedId == R.id.male? "您的性別為男" : "您的性別為女";
//修改show組件中的文本
show.setText(tip);
}
});
}
}
ToggleButton、Switch與CheckBox復選框非常相似,都可以提供兩種狀態,不過前者通常用於切換程序中的某種狀態。
前者支持的屬性參見Android官方文檔,下面通過具體的實例使用其相關屬性:
首先是狀態開關按鈕以及開關的定義:
注意:
TextOff表示的是該開關的狀態關閉時顯示的文本,同理,TextOn表示的是該開關打開時顯示的文本;
android:thumb是指定使用drawable自定義繪制該開關的開關按鈕(也就是按鈕顯示的圖片)
然後我們定義一個可以動態改變方向的線性布局:
接下來我們為相關的按鈕添加事件響應:
首先是得到兩個開關按鈕以及可動態改變方向的線性布局
ToggleButton toggle; Switch switcher; ...OnCreate toggle = (ToggleButton) findViewById(R.id.toggle); switcher = (Switch) findViewById(R.id.switcher); final LinearLayout test = (LinearLayout)findViewById(R.id.test);
然後添加事件的響應:
CompoundButton.OnCheckedChangeListener listener = new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean isChecked) {
if (isChecked) {
//設置LinearLayout垂直布局
test.setOrientation(LinearLayout.VERTICAL);
toggle.setChecked(true);
switcher.setChecked(true);
}
else {
//設置LinearLayout水平布局
test.setOrientation(LinearLayout.HORIZONTAL);
toggle.setChecked(false);
switcher.setChecked(false);
}
}
};
toggle.setOnCheckedChangeListener(listener);
switcher.setOnCheckedChangeListener(listener);
時鐘UI組件是兩個非常簡單而又實用的組件,TextClock由於繼承自TextView,因此本身就是一個文本框,只是它裡面顯示的內容總是當前時間。
AnalogClock繼承了View組件,它重寫了View的OnDraw方法,它會在View上繪制模擬時鐘。
TextClock和AnalogClock都會顯示時鐘,不同的是前者只能顯示數字,且可以精確到秒,而後者只能精確到分。
下面通過一個實例來具體地了解相關屬性使用:
計時器的用法相對而言最為簡單,因此在此處直接使用實例:
然後是Java程序代碼:
public class MainActivity extends AppCompatActivity {
Chronometer ch;
Button start;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取計時器組件
ch = (Chronometer) findViewById(R.id.test);
//獲取開始按鈕
start = (Button) findViewById(R.id.start);
start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//設置開始計時的時間
ch.setBase(SystemClock.elapsedRealtime());
//啟動計時器
start.setEnabled(false);
}
});
//為Chronometer綁定事件監聽器
ch.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
//如果從開始計時到現在超過了20s,則停止
if (SystemClock.elapsedRealtime() - ch.getBase() > 20 * 1000) {
ch.stop();
start.setEnabled(true);
}
}
});
}
}
第二組組件TextView及其子類是極為重要的一組UI組件,值得在聯系中進行深入理解與掌握。
 Android學習筆記045之MediaPlayer
Android學習筆記045之MediaPlayer
這一篇我們介紹一下Android的音頻和視頻播放,重點講解Mediaplayer這個類。 Android的MediaPlayer包含了Audio和Video的播放功能,在
 Android UI- PullToRrefresh自定義下拉刷新動畫
Android UI- PullToRrefresh自定義下拉刷新動畫
Android UI- PullToRrefresh自定義下拉刷新動畫 如果覺得本文不錯,麻煩投一票,2014年博客之星投票地址:http://vote.blog.csd
 安卓實現高斯模糊
安卓實現高斯模糊
關於如何對圖片進行模糊處理,網上方法比較多,常用而又便捷的方法就是使用高斯模糊,但網上的方法大多效果並不理想,今天分享一個之前項目中用到的模糊處理方法來實現高斯模糊,好了
 Android開發實例之多點觸控程序
Android開發實例之多點觸控程序
智能終端設備的多點觸控操作為我們帶來了種種炫酷體驗,這也使得很多Android開發者都對多點觸控