編輯:關於Android編程
Google I/O 2015 推出的 Android Design Support Library令人非常激動。Material Design的推出確實振奮了不少 Android開發者以及用戶的心。以前Google給我的感覺就像是他並沒太在乎他們的UI(或者審美不同,Gmail不忍吐槽),但是當Material Design伴隨Android5.0發布之後,一切好像就都變了個樣,Google好像意識到了設計的重要性以及自己以往的種種不足,決定也要迎頭趕上,不僅僅只是推出一套Material Design的語言同時也推出了很多新的控件,接下來我們就來學習下 AndroidDesign Support Library庫下的所有新的控件,首先從android.support.design.widget.TabLayout開始。
TabLayout,滑動指示選項卡,繼承自HorizontalScrollView(注:與TableLayout毫無關系),提供了一個水平的可滾動布局來展示Tabs。所以有了它我們就不必在去自己定義實現類似ActionBar的Tab欄了(TabLayout provides a horizontal layout to display tabs)與以前早期TabHost不同TabLayout兼容性更強、使用更簡單並且效果更好,還自帶小滑塊的動畫效果。如果熟悉Github裡的TabPageIndicator,他們的原理大同小異。在開發中結合ViewPager和Fragment使用,我們就可以快速搭建一個Tabs切換的主界面,類似微信、知乎、網易新聞、新浪等等。
TabLayout除了Android控件常有的屬性(以android:為命名空間)之外,還定義了些獨有的屬性(是以”app:”的命名空間的,形如app:tabMode),這裡只列出部分屬性和部分方法(getter、setter和屬性是一一對應的)。
構造TabLayout對象和其他控件一樣,欲使用先得到對象,也是有兩種方式:代碼和xml布局。
xml方式靜態構造Java代碼動態構造
TabLayout tabLayout=new TabLayout(MainActivity.this);
然後設置其一系列屬性
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setBackgroundColor(Color.parseColor("#2b2b2b"));
tabLayout.setSelectedTabIndicatorHeight(4);
tabLayout.setTabTextColors(Color.parseColor("#236f28"), Color.parseColor("#bc6e1c"));
記住,TabLayout其本質上一個ViewGroup,只是一個容器用於存放其他View的,這裡我們存放的View是Tab,所以我們得把Tab添加到TabLayout裡
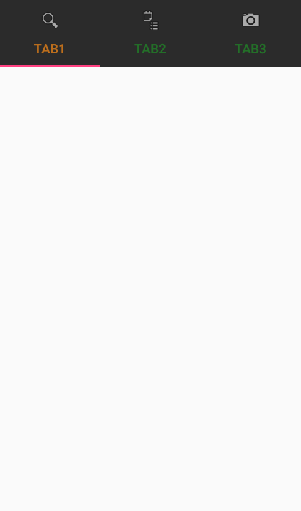
tabLayout.addTab(tabLayout.newTab().setText("Tab1").setIcon(android.R.drawable.ic_menu_search));
tabLayout.addTab(tabLayout.newTab().setText("Tab2").setIcon(android.R.drawable.ic_menu_agenda));
tabLayout.addTab(tabLayout.newTab().setText("Tab3").setIcon(android.R.drawable.ic_menu_camera));
最後,雖然我們已經把Tab添加到TabLayout了,但是歸根結底TabLayout也是一個ViewGroup,所以還需要設置到當前的布局裡才能顯示。
mFrameLayout.addView(tabLayout);

至此,相信大家應該學會使用這個全新的空間裡了吧,下一篇再結合ViewPager+Fragment的主流架構講解下應用的注意事項和常見錯誤的解決。
 小米手機請勿遮擋橙色區域解決方法
小米手機請勿遮擋橙色區域解決方法
小米4、紅米2、小米Note的手機用戶可能經常會遇到“請勿遮擋橙色區域”的提示,這其實是小米手機的防誤觸功能的提示,以保證手機在口袋
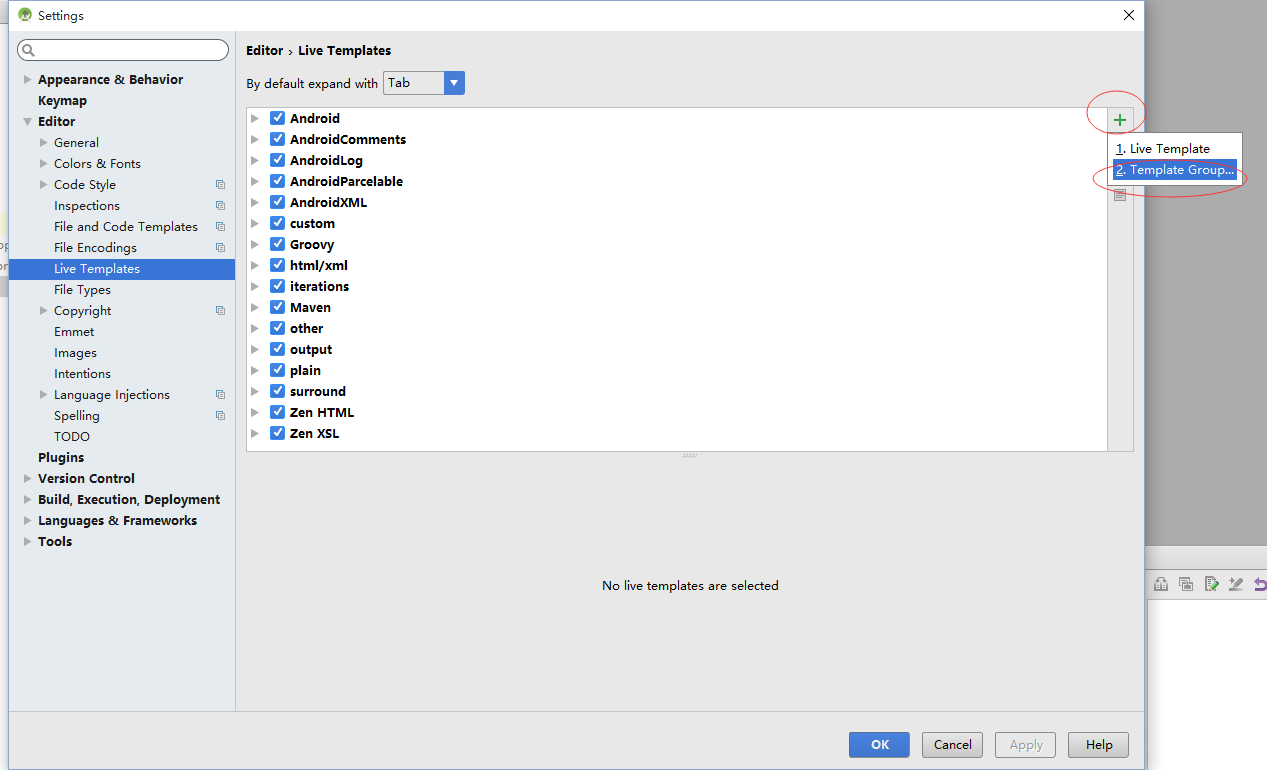
 Android Studio注釋模板介紹
Android Studio注釋模板介紹
大家啊從Eclipse轉到Android Studio很不習慣吧,感覺還是用Eclipse的方法注釋模板比較方便,敲/**加回車,模板就加載出來了,而Android St
 Android 多媒體開發學習之創建圖片的副本
Android 多媒體開發學習之創建圖片的副本
什麼叫創建圖片的副本? 因為我們直接從BitmapFactory取出來的圖片是可讀的,是不可以修改的。 假設用戶想修改這張圖片,一般是先根據原圖在內存中創建和原圖一模一樣
 無視數量限制 微信傳圖多少隨你而定
無視數量限制 微信傳圖多少隨你而定
雖然QQ的功能更多,但越來越多的用戶都習慣使用微信作為聊天和分享的工具。問題來了,在我們用微信給好友傳圖時總有最多9張的數量限制,如何才能破解這個限制呢?令