編輯:關於Android編程
Android的animation由四種類型組成:C、scale、translate、rotate,對應android官方文檔地址:《Animation Resources》
動作定義文件應該存放在res/anim文件夾下,訪問時采用R.anim.XXX.xml的方式,位置如圖:
下面看一個實例,當scale裡的屬性這樣設置時,效果會怎樣呢:
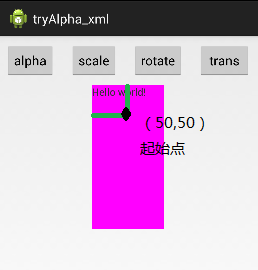
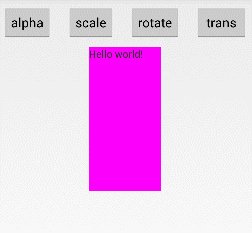
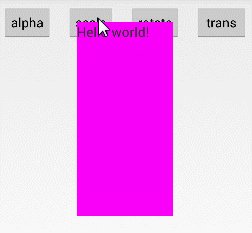
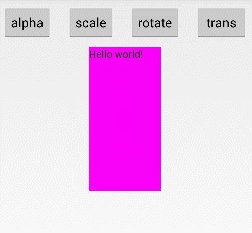
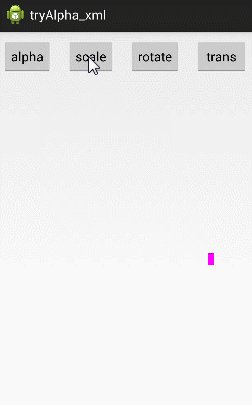
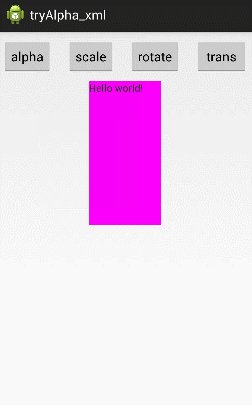
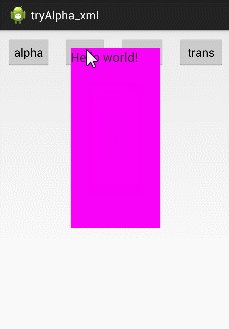
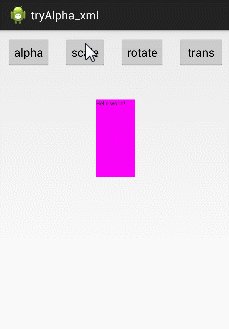
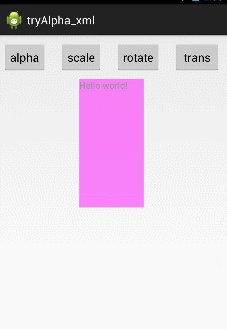
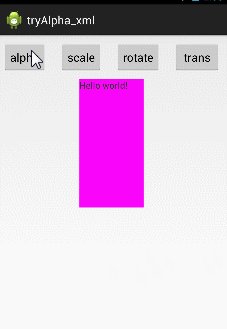
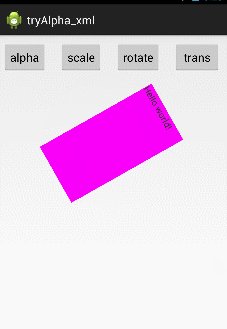
(1)、pivotX取值數值時(50)
這個控件,寬度和高度都是從0放大到1.4倍,起始點坐標在控件左上角(坐標原點),向x軸正方向和y軸正方向都加上50像素;根據pivotX,pivotY的意義,控件的左上角即為控件的坐標原點,這裡的起始點是在控件的原點的基礎上向X軸和Y軸各加上50px,做為起始點,
圖一 圖二


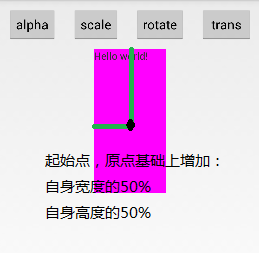
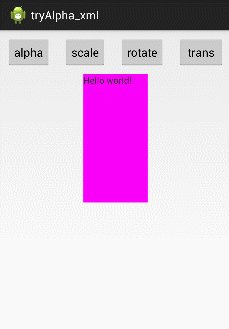
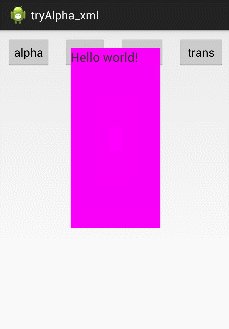
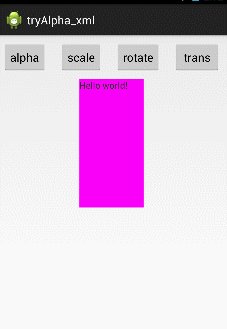
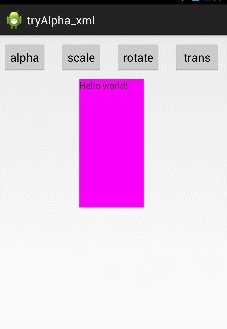
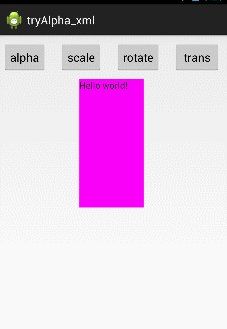
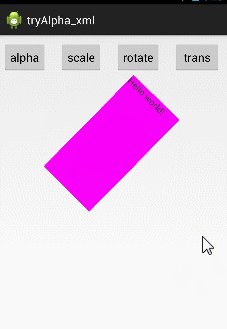
(2)、pivotX取值百分數時(50%)
下面再看看當pivotX、pivotY取百分數的時候,起始點又在哪裡?
上面我們講了,pivotX的值,當取50%時,表示在原點坐標的基礎上加上的自己寬度的50%,看看效果:
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"/>
圖一 圖二


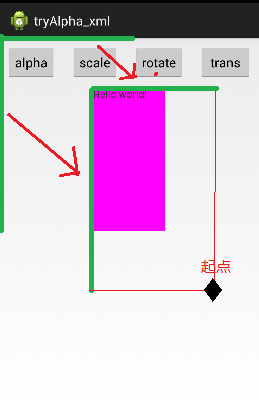
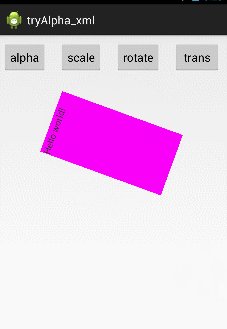
(3)、pivotX取值50%p時
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%p"
android:pivotY="50%p"
android:duration="700"/>
效果圖,及起始點坐標圖如下所示:


android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。
對於android:duration,就不再講解了,就是動畫的持續時長,以毫秒為單位,下面看看android:fillAfter和android:fillBefore
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"
android:fillAfter="true"
/> 
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"
android:fillBefore="true"
/> android:fillBefore="true" android:fillEnable="true"


上面順便列出了,當僅設定fillEanble為true時的效果,這兩個的標簽的效果完全相同。
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"
android:fillBefore="true"
android:repeatCount="1"
android:repeatMode="restart"
/> androidRepeatMode設為restart androidRepeatMode設為reverse


android:fromAlpha 動畫開始的透明度,從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明android:toAlpha 動畫結束時的透明度,也是從0.0 --1.0 ,0.0表示全透明,1.0表示完全不透明
使用示例:android:toAlpha="0.1"
android:duration="3000"
android:fillBefore="true">

android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。 與scale標簽意義一樣,就不再綴述。
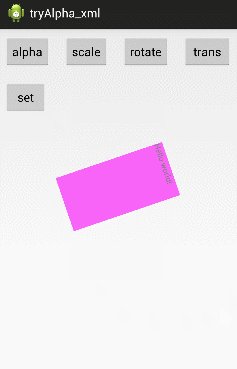
android:fromDegrees 開始旋轉的角度位置,正值代表順時針方向度數,負值代碼逆時針方向度數android:toDegrees 結束時旋轉到的角度位置,正值代表順時針方向度數,負值代碼逆時針方向度數android:pivotX 縮放起點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,具體意義已在scale標簽中講述,這裡就不再重講android:pivotY 縮放起點Y軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p
android:toDegrees="-650"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000"
android:fillAfter="true">
圍繞自身從0度逆時針旋轉650度 圍繞自身從0度順時針旋轉650度
android:fromDegrees="0" android:fromDegrees="0"
android:toDegrees="-650" android:toDegrees="650"


android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。 與scale標簽意義一樣,就不再綴述。
android:fromXDelta 起始點X軸坐標,可以是數值、百分數、百分數p 三種樣式,比如 50、50%、50%p,具體意義已在scale標簽中講述,這裡就不再重講android:fromYDelta 起始點Y軸從標,可以是數值、百分數、百分數p 三種樣式;android:toXDelta 結束點X軸坐標android:toYDelta 結束點Y軸坐標
android:toXDelta="-80"
android:fromYDelta="0"
android:toYDelta="-80"
android:duration="2000"
android:fillBefore="true">

android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。 與scale標簽意義一樣,就不再綴述。
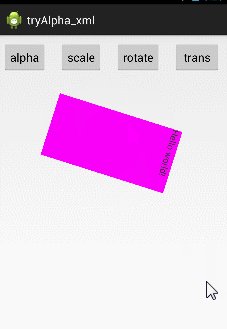
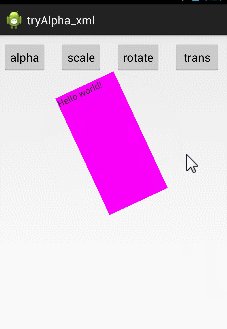
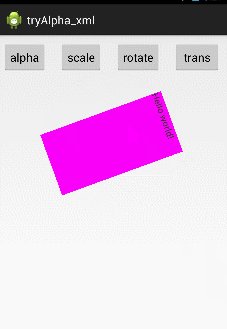
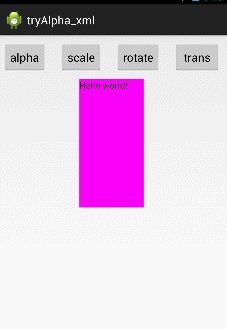
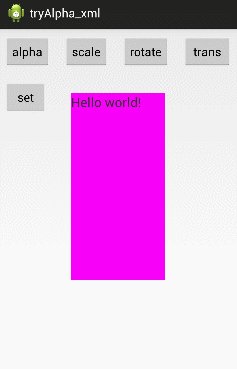
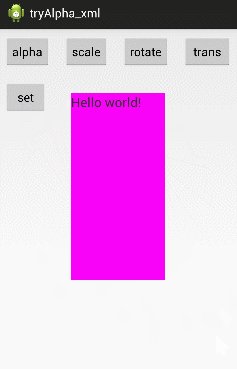
前面我們講解了各個標簽動畫的意義及用法,但他們都是獨立對控件起作用,假設我現在想上面的textView控件做一個動畫——從小到大,旋轉出場,而且透明度也要從0變成1,即下面的這個效果,該怎麼辦?

這就需要對指定的控件定義動作合集,Set標簽就可以將幾個不同的動作定義成一個組;
set標簽自已是沒有屬性的,他的屬性都是從Animation繼承而來,但當它們用於Set標簽時,就會對Set標簽下的所有子控件都產生作用。
屬性有:(從Animation類繼承的屬性)
android:duration 動畫持續時間,以毫秒為單位android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態android:repeatCount重復次數android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。android:interpolator設定插值器,其實就是指定的動作效果,比如彈跳效果等,不在這小節中講解,後面會單獨列出一單講解。 與scale標簽意義一樣,就不再綴述。
上面這個效果,所對應的XML代碼為:
android:fillAfter="true">
android:fromAlpha="0.0"
android:toAlpha="1.0"/>
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"/>
android:toDegrees="720"
android:pivotX="50%"
android:pivotY="50%"/>
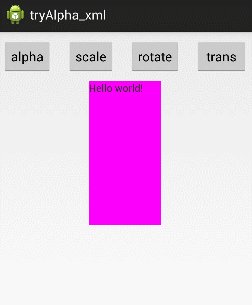
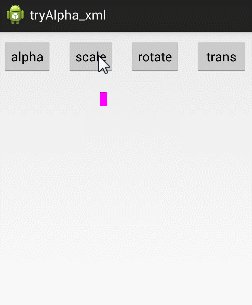
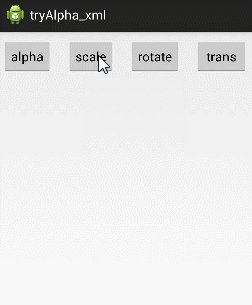
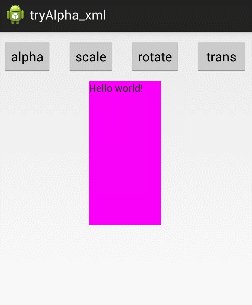
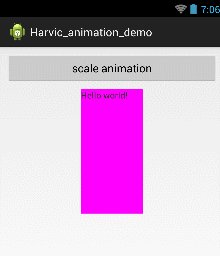
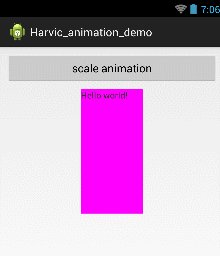
上面我僅僅是列出了每個標簽及其屬性的意義及應用之後的效果演示,但上面是如何將定義動畫的xml應用到textView控件中的卻遲遲沒說,這一小節,就以scale動畫為例,講述如何將定義好的scle動作添加到指定控件中。
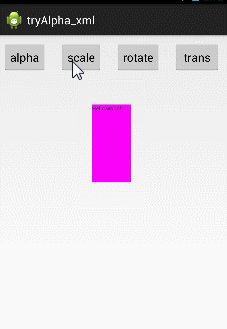
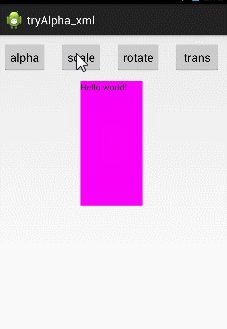
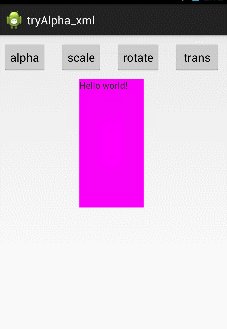
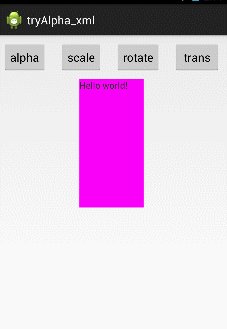
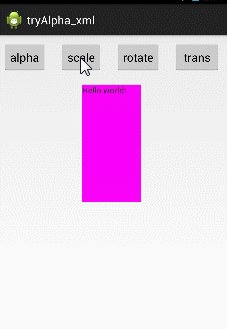
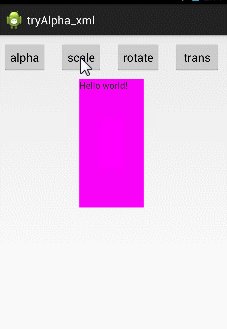
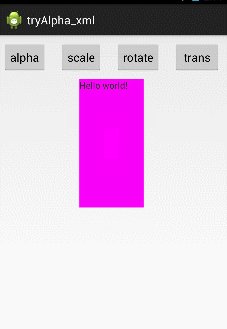
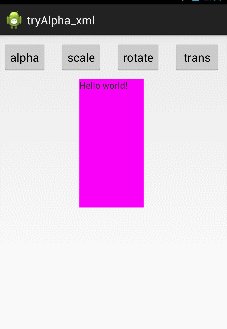
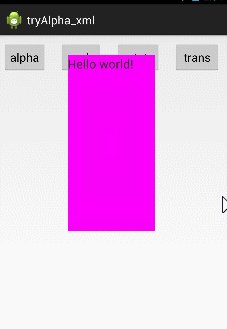
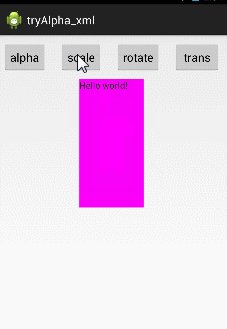
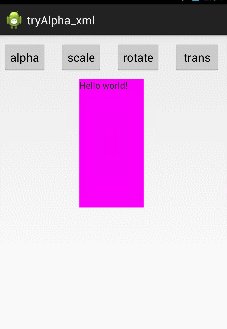
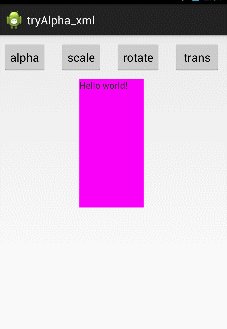
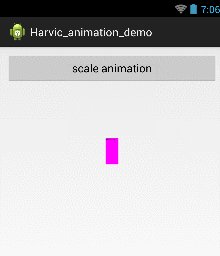
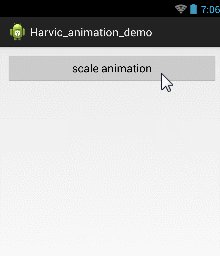
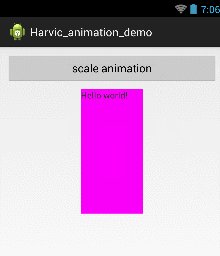
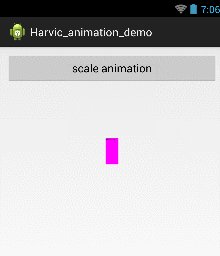
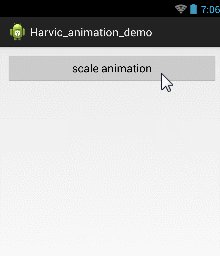
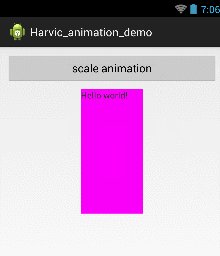
先看最終效果圖:

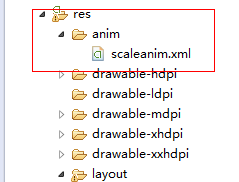
新建一個工程,並且在res文件夾下,新建一個anim文件夾,然後再新建一個scaleanim.xml文件,結構如圖所示:

scaleanim.xml的代碼為:(從TextView中心點,從0放大到1.4倍,反復一次,最後還原到初始化狀態)
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
android:pivotX="50%"
android:pivotY="50%"
android:duration="700"
android:fillBefore="true"
android:repeatCount="1"
android:repeatMode="restart"
/>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.harvic.animation_demo.MainActivity">
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:text="scaleanimation"/>
android:layout_width="100dip"
android:layout_height="200dip"
android:background="#ff00ff"
android:text="@string/hello_world"
android:layout_gravity="center_horizontal"/>
publicclassMainActivityextendsActivity{
ButtonscaleBtn;
AnimationscaleAnimation;
TextViewtv;
@Override
protectedvoidonCreate(BundlesavedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scaleAnimation=AnimationUtils.loadAnimation(this,R.anim.scaleanim);
scaleBtn=(Button)findViewById(R.id.btn_animation);
tv=(TextView)findViewById(R.id.tv);
scaleBtn.setOnClickListener(newView.OnClickListener(){
@Override
publicvoidonClick(Viewv){
//TODOAuto-generatedmethodstub
tv.startAnimation(scaleAnimation);
}
});
}
} (1)通過scaleAnimation = AnimationUtils.loadAnimation(this, R.anim.scaleanim);從XML文件中獲取動畫
(2)利用startAnimation將動畫傳遞給指定控件顯示。
至此,本文就結束了,下篇將講述有關插值器的相關屬性及意義。
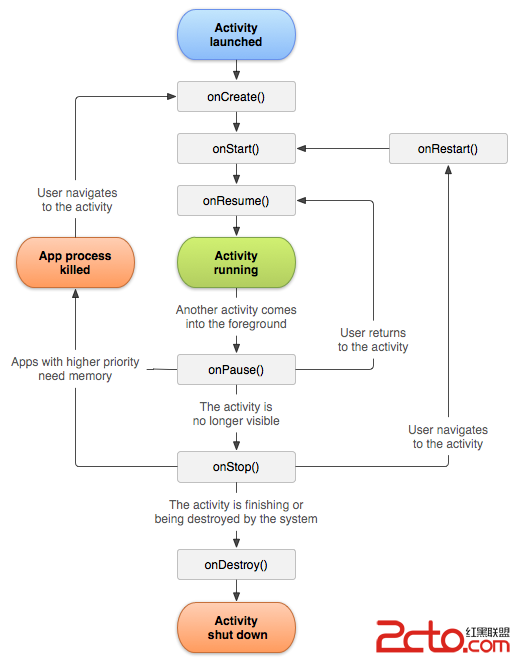
 Android自學筆記-15-Activity的生命周期
Android自學筆記-15-Activity的生命周期
很長時間沒有寫博客了,懶了,感慨一下。 Activity的生命周期主要就是一張下面的圖: 下面通過代碼簡單的介紹一下,具體的一些內容看代碼的注釋: package c
 自定義控件之android列表分組及字母導航
自定義控件之android列表分組及字母導航
有了以上兩篇文章的重構,現在把ListView分組列表重構為自定義控件就會非常簡單,只需要把初始化操作放在自定義控件的構造函數裡面。重構後的自定義控件以上一篇的注解重構為
 Android 回顧Service之Service基礎使用
Android 回顧Service之Service基礎使用
這兩天在回顧Android Service方面的知識,趁著記憶沒有消退之前,來總結一下。本文主要講解Service的基本概念與使用、跨進程調用Service、系統常見Se
 android 怎樣用AIDL Service 傳遞復雜數據
android 怎樣用AIDL Service 傳遞復雜數據
大家都知道在Android中通過AIDL可以跨進程調用Service中的數據,網上也有很多實例,但是大部分實例都是關於基本數據類型的遠程調用,很少講到復雜數據的調用,今天