編輯:關於Android編程
(一)概述

(二)常用屬性與基礎實例
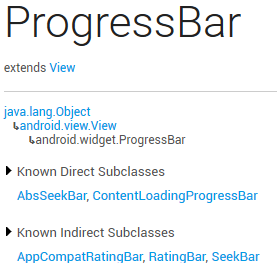
從官方的API我們可以看到這樣一個類的關系圖:


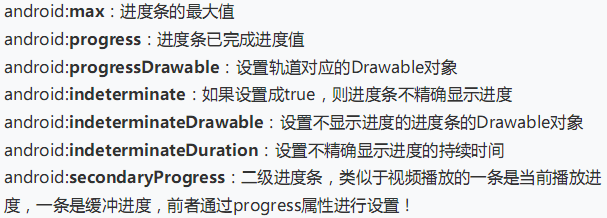
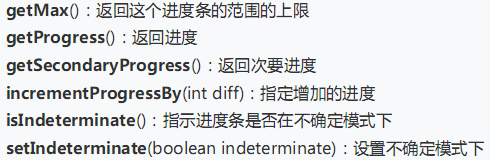
常用屬性詳解 :

對應在java我們可以調用下述方法:

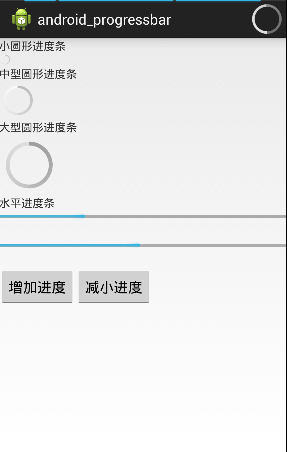
先看看系統給我們提供的進度條吧
運行效果如下:

實現代碼:
xml文件
java文件
public class MainActivity extends Activity implements OnClickListener{
private ProgressBar progressBar;
private Button button1 ,button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//如何設置窗口有刻度的效果
requestWindowFeature(Window.FEATURE_PROGRESS);//設置手機屏幕最上面的進度條
requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);//設置ActionBar中最右邊的進度條
setContentView(R.layout.activity_main);
progressBar = (ProgressBar) findViewById(R.id.progressbar);
setProgressBarVisibility(true); //激活進度條
setProgressBarIndeterminate(true);//設置進度條為不確定模式下
setProgress(3500);
button1 = (Button) this.findViewById(R.id.button1);
button2 = (Button) this.findViewById(R.id.button2);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.button1:
progressBar.setProgress((int)(progressBar.getProgress() * 1.2));
progressBar.setSecondaryProgress((int)(progressBar.getSecondaryProgress()*1.2));
break;
case R.id.button2:
progressBar.setProgress((int)(progressBar.getProgress() * 0.8));
progressBar.setSecondaryProgress((int)(progressBar.getSecondaryProgress()*0.8));
break;
}
}
}
代碼比較簡單,已經加入注釋了額 ,我們實際開發中使用的進度條都不會這麼用,因為—丑!那麼問題來了又沒有好的辦法呢?有!
(三)使用動畫來替代原始進度條

要寫一個“菊花”進度條的話,首先,我們先定義一個AnimationDrawable文件:
圖片資源戳這裡:圖片素材
運行效果圖:

xml文件:
java代碼:
public class MainActivity2 extends Activity {
private ImageView img_pgbar;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
img_pgbar = (ImageView) findViewById(R.id.imageView1);
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed( new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
ad.start();
}
}, 100);
}
}

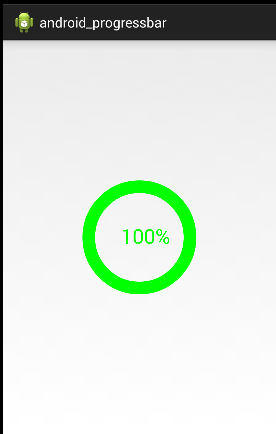
(四)自定義圓形進度條

其實,人家官方的api是這麼說的:
public class MyActivity extends Activity {
private static final int PROGRESS = 0x1;
private ProgressBar mProgress;
private int mProgressStatus = 0;
private Handler mHandler = new Handler();
protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.progressbar_activity);
mProgress = (ProgressBar) findViewById(R.id.progress_bar);
// Start lengthy operation in a background thread
new Thread(new Runnable() {
public void run() {
while (mProgressStatus < 100) {
mProgressStatus = doWork();
// Update the progress bar
mHandler.post(new Runnable() {
public void run() {
mProgress.setProgress(mProgressStatus);
}
});
}
}
}).start();
}
}
人家是建議你開一個線程,把耗時的pgBar丟進去後,然後使用handle機制來更行pgBar進度條的顯示的~~~哇哈哈(偷懶ing)!
運行結果:

實現代碼:
package com.example.android_progressbar;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class CirclePgBar extends View {
private Paint mBackPaint;
private Paint mFrontPaint;
private Paint mTextPaint;
private float mStrokeWidth = 50;
private float mHalfStrokeWidth = mStrokeWidth / 2;
private float mRadius = 200;
private RectF mRect;
private int mProgress = 0;
//目標值,想改多少就改多少
private int mTargetProgress = 100;
private int mMax = 100;
private int mWidth;
private int mHeight;
public CirclePgBar(Context context) {
super(context);
init();
}
public CirclePgBar(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public CirclePgBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
//完成相關參數初始化
private void init() {
mBackPaint = new Paint();
mBackPaint.setColor(Color.WHITE);
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);
mBackPaint.setStrokeWidth(mStrokeWidth);
mFrontPaint = new Paint();
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);
mFrontPaint.setStyle(Paint.Style.STROKE);
mFrontPaint.setStrokeWidth(mStrokeWidth);
mTextPaint = new Paint();
mTextPaint.setColor(Color.GREEN);
mTextPaint.setAntiAlias(true);
mTextPaint.setTextSize(80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
//重寫測量大小的onMeasure方法和繪制View的核心方法onDraw()
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec);
setMeasuredDimension(mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
initRect();
float angle = mProgress / (float) mMax * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2, mRadius, mBackPaint);
canvas.drawArc(mRect, -90, angle, false, mFrontPaint);
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight / 2 + mHalfStrokeWidth, mTextPaint);
if (mProgress < mTargetProgress) {
mProgress += 1;
invalidate();
}
}
public int getRealSize(int measureSpec) {
int result = 1;
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.AT_MOST || mode == MeasureSpec.UNSPECIFIED) {
//自己計算
result = (int) (mRadius * 2 + mStrokeWidth);
} else {
result = size;
}
return result;
}
private void initRect() {
if (mRect == null) {
mRect = new RectF();
int viewSize = (int) (mRadius * 2);
int left = (mWidth - viewSize) / 2;
int top = (mHeight - viewSize) / 2;
int right = left + viewSize;
int bottom = top + viewSize;
mRect.set(left, top, right, bottom);
}
}
}
其實,就是一個自定義View的實現;
xml代碼:
喜歡就點個贊吧~~~O(∩_∩)O謝謝 ~<完>
 實現Android的MVP框架
實現Android的MVP框架
內容大綱:Android 開發框架的選擇 如何一步步搭建分層框架 使用 RxJava 來解決主線程發出網絡請求的問題 結語一、Android開發框架的選擇由於原生 And
 android CoordinatorLayout使用
android CoordinatorLayout使用
一、CoordinatorLayout有什麼作用CoordinatorLayout作為“super-powered FrameLayout”基本實
 Android仿美團淘寶實現多級下拉列表菜單功能
Android仿美團淘寶實現多級下拉列表菜單功能
我們在常用的電商或者旅游APP中,例如美團,手機淘寶等等,都能夠看的到有那種下拉式的二級列表菜單。具體如圖所示:上面兩張圖就是美團的一個二級列表菜單的一個展示。我相信很多
 Android程序鎖的實現以及邏輯
Android程序鎖的實現以及邏輯
本項目是一個比較有趣的項目源碼,可以給其他項目加鎖,程序鎖的原理是一個“看門狗”的服務定時監視頂層activity,如果activity對應的包名是之前上鎖的應用程序的,