編輯:關於Android編程
這是 volley 的第四篇 blog 了,寫完這篇,volley 的大部分用法也都算寫了一遍,所以暫時不會寫 volley 的文章了
我們知道,當客戶端在請求網絡數據的時候,是需要消耗流量的,特別是對於移動端用戶來說,對於流量的控制要求很高。所以在做網絡請求的時候,如果對數據更新要求不是特別高,往往都會用到緩存機制,一方面能減少對服務端的請求,控制流量;另一方面,當客戶端在沒有網絡的情況下也能看到上一次請求的數據,這樣使用戶體驗更佳,如下圖,微信朋友圈在沒有網絡的情況下,依然能看到朋友們的動態

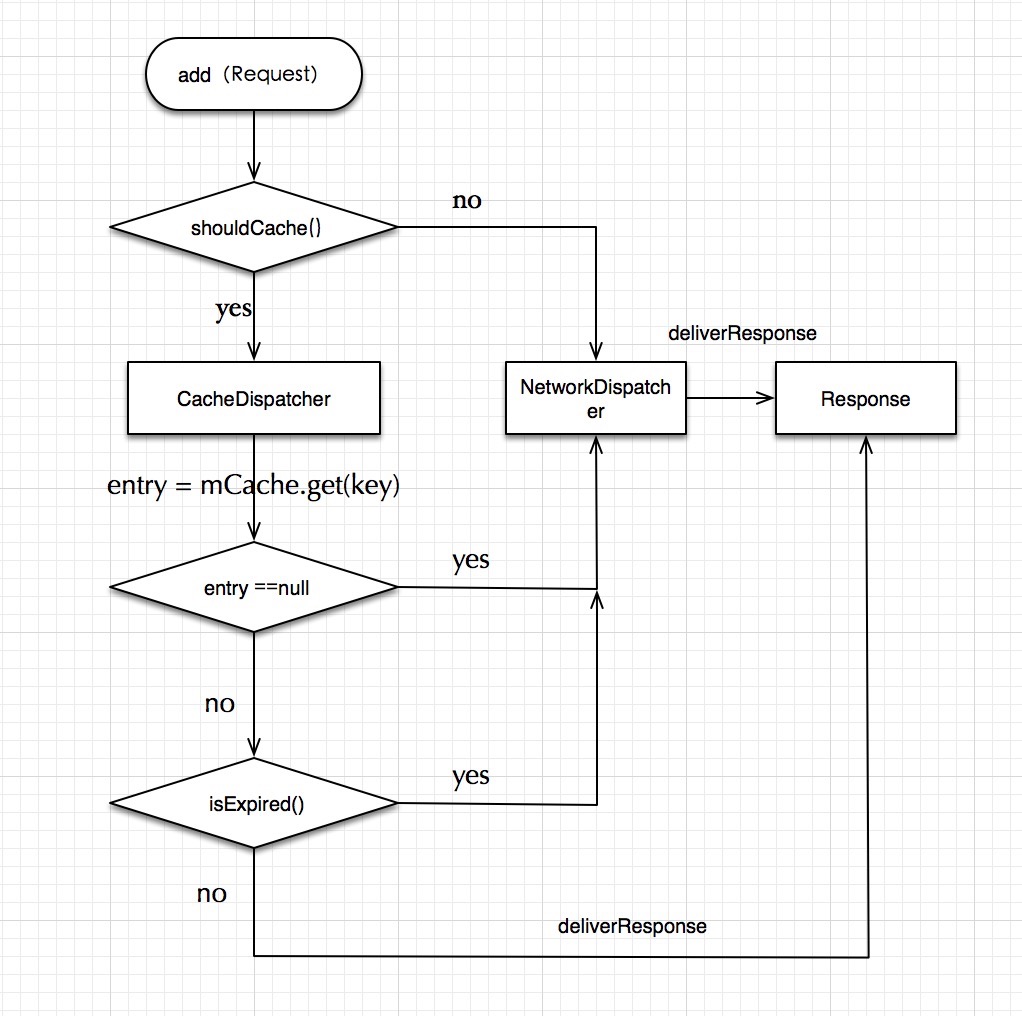
看了我前面blog 的朋友一定還記得,我在講 get 請求的時候,講到了volley 的基本流程,首先啟動的是緩存線程mCacheDispatcher來獲取緩存;
那我們就從如何獲取緩存開始分析;
1、初始化緩存
@Override
public void run() {
if (DEBUG) VolleyLog.v("start new dispatcher");
Process.setThreadPriority(Process.THREAD_PRIORITY_BACKGROUND);
// Make a blocking call to initialize the cache.這裡對緩存做初始化操作
mCache.initialize();
while (true) {
...
2、獲取緩存
while (true) {
try {
// Get a request from the cache triage queue, blocking until
// at least one is available.從緩存隊列中獲取緩存
final Request request = mCacheQueue.take();
request.addMarker("cache-queue-take");
// If the request has been canceled, don't bother dispatching it.
...
這裡有一個問題,緩存隊列在什麼時候添加緩存請求呢?我們回到最開始請求隊列添加請求的地方
public Request add(Request request) {
// Tag the request as belonging to this queue and add it to the set of current requests.
request.setRequestQueue(this);
synchronized (mCurrentRequests) {
mCurrentRequests.add(request);
}
// Process requests in the order they are added.
request.setSequence(getSequenceNumber());
request.addMarker("add-to-queue");
// If the request is uncacheable, skip the cache queue and go straight to the network.如果請求沒有設置緩存,則把請求添加到網絡隊列中
if (!request.shouldCache()) {
mNetworkQueue.add(request);
return request;
}
// Insert request into stage if there's already a request with the same cache key in flight.
synchronized (mWaitingRequests) {
String cacheKey = request.getCacheKey();
if (mWaitingRequests.containsKey(cacheKey)) {
// There is already a request in flight. Queue up.
Queue stagedRequests = mWaitingRequests.get(cacheKey);
if (stagedRequests == null) {
stagedRequests = new LinkedList();
}
stagedRequests.add(request);
mWaitingRequests.put(cacheKey, stagedRequests);
if (VolleyLog.DEBUG) {
VolleyLog.v("Request for cacheKey=%s is in flight, putting on hold.", cacheKey);
}
} else {
// Insert 'null' queue for this cacheKey, indicating there is now a request in
// flight.
mWaitingRequests.put(cacheKey, null);
//這裡添加請求到緩存隊列中
mCacheQueue.add(request);
}
return request;
}
}
代碼不長,也很好理解,如果我們的請求沒有設置了緩存,則請求添加到網絡請求隊列中,並直接返回了,不往下執行了,這時緩存隊列中無法獲取請求,所以這裡我們知道了,想要用緩存則需要
在 Request 中把
//設置是否啟用緩存
public final void setShouldCache(boolean shouldCache) {
mShouldCache = shouldCache;
}
設為 true,當然,我們看mShouldCache 的默認值
/**
* Whether or not responses to this request should be cached.
*/
private boolean mShouldCache = true;
volley默認啟用緩存的。再往下看
// If the request has been canceled, don't bother dispatching it.如果已經取消請求,則結束本次請求的所有操作
if (request.isCanceled()) {
request.finish("cache-discard-canceled");
continue;
}
// Attempt to retrieve this item from cache. 通過緩存類獲取緩存
Cache.Entry entry = mCache.get(request.getCacheKey());
//如果獲取的緩存為空,這裡有兩種情況為空,一,第一次換取,沒有情求過網絡;二,緩存的數據達到了最大限度,此緩存已經被刪除。
if (entry == null) {
request.addMarker("cache-miss");
Log.i("CacheDispatcher", "沒有緩存數據:" + request.getUrl());
mNetworkQueue.put(request);
continue;
}
// If it is completely expired, just send it to the network.緩存已經過期,則重新請求網絡
if (entry.isExpired()) {
request.addMarker("cache-hit-expired");
request.setCacheEntry(entry);
Log.i("CacheDispatcher", "緩存數據過期:" + request.getUrl());
mNetworkQueue.put(request);
continue;
}
// We have a cache hit; parse its data for delivery back to the request.
request.addMarker("cache-hit");
//到這裡表示已經成功獲取緩存數據
Response response = request.parseNetworkResponse(
new NetworkResponse(entry.data, entry.responseHeaders));
request.addMarker("cache-hit-parsed");
//如果緩存需要刷新,則請求網絡
if (!entry.refreshNeeded()) {
// Completely unexpired cache hit. Just deliver the response.
Log.i("CacheDispatcher", "獲取緩存數據:" + request.getUrl());
mDelivery.postResponse(request, response);
} else {
// Soft-expired cache hit. We can deliver the cached response,
// but we need to also send the request to the network for
// refreshing.
request.addMarker("cache-hit-refresh-needed");
request.setCacheEntry(entry);
// Mark the response as intermediate.
response.intermediate = true;
// Post the intermediate response back to the user and have
// the delivery then forward the request along to the network.
mDelivery.postResponse(request, response, new Runnable() {
@Override
public void run() {
try {
mNetworkQueue.put(request);
} catch (InterruptedException e) {
// Not much we can do about this.
}
}
});
}
} catch (InterruptedException e) {
// We may have been interrupted because it was time to quit.
if (mQuit) {
return;
}
continue;
}
}
直接從緩存類Cache獲取,並經過幾次驗證,如果緩存合法則解析然後交給 UI線程分發出去。下面來看看具體的流程

存儲緩存
如果是第一次請求,或者緩存已過期,肯定是無法獲取到緩存的,這時可根據上圖分析,將會進入網絡請求線程NetworkDispatcher,儲存緩存毫無疑問也是在這裡面實現的。
//省略部分代碼
if (networkResponse.notModified && request.hasHadResponseDelivered()) {
request.finish("not-modified");
continue;
}
// Parse the response here on the worker thread.
Response response = request.parseNetworkResponse(networkResponse);
request.addMarker("network-parse-complete");
// Write to cache if applicable.
// TODO: Only update cache metadata instead of entire record for 304s.如果需要緩存,並且用戶已經把網絡請求的數據轉換成一份為緩存數據,則通過 Cache 類把緩存存儲。
if (request.shouldCache() && response.cacheEntry != null) {
mCache.put(request.getCacheKey(), response.cacheEntry);
request.addMarker("network-cache-written");
}
// Post the response back.
request.markDelivered();
mDelivery.postResponse(request, response);
} catch (VolleyError volleyError) {
parseAndDeliverNetworkError(request, volleyError);
} catch (Exception e) {
VolleyLog.e(e, "Unhandled exception %s", e.toString());
mDelivery.postError(request, new VolleyError(e));
}
//省略部分代碼
通過以上代碼可以知道,在網絡請求線程請求到數據以後,會交給用戶解析,並把數據轉換一份成緩存數據,通過 Cache 緩存操作類,把數據緩存起來。
網絡數據轉換成緩存數據
上面提到了,把網絡數據轉化成緩存數據,那麼,volley 是如何轉換的?
*/
public static Cache.Entry parseCacheHeaders(NetworkResponse response) {
long now = System.currentTimeMillis();
//獲取網絡請求數據的頭信息
Map headers = response.headers;
long serverDate = 0;
long serverExpires = 0;
long softExpire = 0;
long maxAge = 0;
boolean hasCacheControl = false;
String serverEtag = null;
String headerValue;
//從頭信息中獲取 Date 數據
headerValue = headers.get("Date");
if (headerValue != null) {
serverDate = parseDateAsEpoch(headerValue);
}
//從頭信息中獲取 Cache-Control 數據,來控制緩存
headerValue = headers.get("Cache-Control");
if (headerValue != null) {
hasCacheControl = true;
String[] tokens = headerValue.split(",");
for (int i = 0; i < tokens.length; i++) {
String token = tokens[i].trim();
if (token.equals("no-cache") || token.equals("no-store")) {
return null;
} else if (token.startsWith("max-age=")) {
try {
maxAge = Long.parseLong(token.substring(8));
} catch (Exception e) {
}
} else if (token.equals("must-revalidate") || token.equals("proxy-revalidate")) {
maxAge = 0;
}
}
}
headerValue = headers.get("Expires");
if (headerValue != null) {
serverExpires = parseDateAsEpoch(headerValue);
}
serverEtag = headers.get("ETag");
// Cache-Control takes precedence over an Expires header, even if both exist and Expires
// is more restrictive.
if (hasCacheControl) {
softExpire = now + maxAge * 1000;
} else if (serverDate > 0 && serverExpires >= serverDate) {
// Default semantic for Expire header in HTTP specification is softExpire.
softExpire = now + (serverExpires - serverDate);
}
Cache.Entry entry = new Cache.Entry();
entry.data = response.data;
entry.etag = serverEtag;
entry.softTtl = softExpire;
entry.ttl = entry.softTtl;
entry.serverDate = serverDate;
entry.responseHeaders = headers;
return entry;
}
前面我們提到的緩存是否過期和是否需要刷新,都是通過 response 的頭部信息來判斷,但是在BasicNetwork中只實現了緩存是否過期的操作,沒有實現緩存是否需要刷新
@Override
public NetworkResponse performRequest(Request request) throws VolleyError {
long requestStart = SystemClock.elapsedRealtime();
while (true) {
HttpResponse httpResponse = null;
byte[] responseContents = null;
Map responseHeaders = new HashMap();
try {
// Gather headers.
Map headers = new HashMap();
addCacheHeaders(headers, request.getCacheEntry());
httpResponse = mHttpStack.performRequest(request, headers);
StatusLine statusLine = httpResponse.getStatusLine();
int statusCode = statusLine.getStatusCode();
responseHeaders = convertHeaders(httpResponse.getAllHeaders());
//從這裡開始設置緩存信息,如果設置了緩存的緩存時間,則把它添加到頭部信息中,但是沒有實現是否需要刷新緩存的操作,如果有需要,也可以在這裡實現,這是就需要修改源碼。
if(request.getCacheTime() != 0){
responseHeaders.put("Cache-Control","max-age=" + request.getCacheTime());
}
// Handle cache validation.
if (statusCode == HttpStatus.SC_NOT_MODIFIED) {
return new NetworkResponse(HttpStatus.SC_NOT_MODIFIED,
request.getCacheEntry().data, responseHeaders, true);
}
responseContents = entityToBytes(httpResponse.getEntity());
// if the request is slow, log it.
long requestLifetime = SystemClock.elapsedRealtime() - requestStart;
logSlowRequests(requestLifetime, request, responseContents, statusLine);
if (statusCode != HttpStatus.SC_OK && statusCode != HttpStatus.SC_NO_CONTENT) {
throw new IOException();
}
return new NetworkResponse(statusCode, responseContents, responseHeaders, false);
} catch (SocketTimeoutException e) {
attemptRetryOnException("socket", request, new TimeoutError());
} catch (ConnectTimeoutException e) {
attemptRetryOnException("connection", request, new TimeoutError());
} catch (MalformedURLException e) {
throw new RuntimeException("Bad URL " + request.getUrl(), e);
} catch (IOException e) {
int statusCode = 0;
NetworkResponse networkResponse = null;
if (httpResponse != null) {
statusCode = httpResponse.getStatusLine().getStatusCode();
} else {
throw new NoConnectionError(e);
}
VolleyLog.e("Unexpected response code %d for %s", statusCode, request.getUrl());
if (responseContents != null) {
networkResponse = new NetworkResponse(statusCode, responseContents,
responseHeaders, false);
if (statusCode == HttpStatus.SC_UNAUTHORIZED ||
statusCode == HttpStatus.SC_FORBIDDEN) {
attemptRetryOnException("auth",
request, new AuthFailureError(networkResponse));
} else {
// TODO: Only throw ServerError for 5xx status codes.
throw new ServerError(networkResponse);
}
} else {
throw new NetworkError(networkResponse);
}
}
}
}
根據上面分析不難發現,要使用緩存,得具備兩個條件,
1、啟用緩存
public final void setShouldCache(boolean shouldCache) {
mShouldCache = shouldCache;
}
不過這個條件默認情況下是開啟的。
2、設置緩存的時間
public void setCacheTime(long cacheTime) {
mCacheTime = cacheTime;
}
這裡 cacheTime 的單位是秒。
接下來看看具體用法
public class CacheRequestActivity extends ActionBarActivity {
/*數據顯示的View*/
private TextView mIdTxt,mNameTxt,mDownloadTxt,mLogoTxt,mVersionTxt ;
/*彈出等待對話框*/
private ProgressDialog mDialog ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_get);
mIdTxt = (TextView) findViewById(R.id.id_id) ;
mNameTxt = (TextView) findViewById(R.id.id_name) ;
mDownloadTxt = (TextView) findViewById(R.id.id_download) ;
mLogoTxt = (TextView) findViewById(R.id.id_logo) ;
mVersionTxt = (TextView) findViewById(R.id.id_version) ;
mDialog = new ProgressDialog(this) ;
mDialog.setMessage("get請求中...");
mDialog.show();
/*請求網絡獲取數據*/
MiNongApi.CacheObjectMiNongApi("minongbang", new ResponseListener() {
@Override
public void onErrorResponse(VolleyError error) {
mDialog.dismiss();
}
@Override
public void onResponse(TestBean response) {
Log.v("zgy","=======response======="+response) ;
mDialog.dismiss();
/*顯示數據*/
mIdTxt.setText(response.getId() + "");
mNameTxt.setText(response.getName());
mDownloadTxt.setText(response.getDownload() + "");
mLogoTxt.setText(response.getLogo());
mVersionTxt.setText(response.getVersion() + "");
}
});
}
}
cache api
public static void CacheObjectMiNongApi(String value,ResponseListener listener){
String url ;
try {
url = Constant.MinongHost +"?test="+ URLEncoder.encode(value, "utf-8") ;
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
url = Constant.MinongHost +"?test="+ URLEncoder.encode(value) ;
}
Request request = new GetObjectRequest(url,new TypeToken(){}.getType(),listener) ;
//請用緩存
request.setShouldCache(true);
//設置緩存時間10分鐘
request.setCacheTime(10*60);
VolleyUtil.getRequestQueue().add(request) ;
}
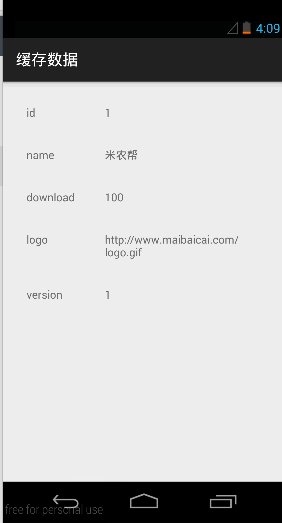
再來看看效果圖,在緩存存在的情況下當把網絡連接斷開的時候,依然能夠獲取到數據

有一種情況需要注意:當需要獲取緩存,且希望緩存刷新的時候,這種情況就需要修改 Volley 的源碼,前面已經提到一點點,相信大家都能實現的。
 移動一卡多號業務開通/價錢/APP使用指南
移動一卡多號業務開通/價錢/APP使用指南
中國移動推出的一卡多號業務可以在已有移動手機號上增加1-3個副號,不用換機、換卡。特別適合想擁有多個手機號碼的用戶或需要保護隱私的用戶服務。在不增加手機、不
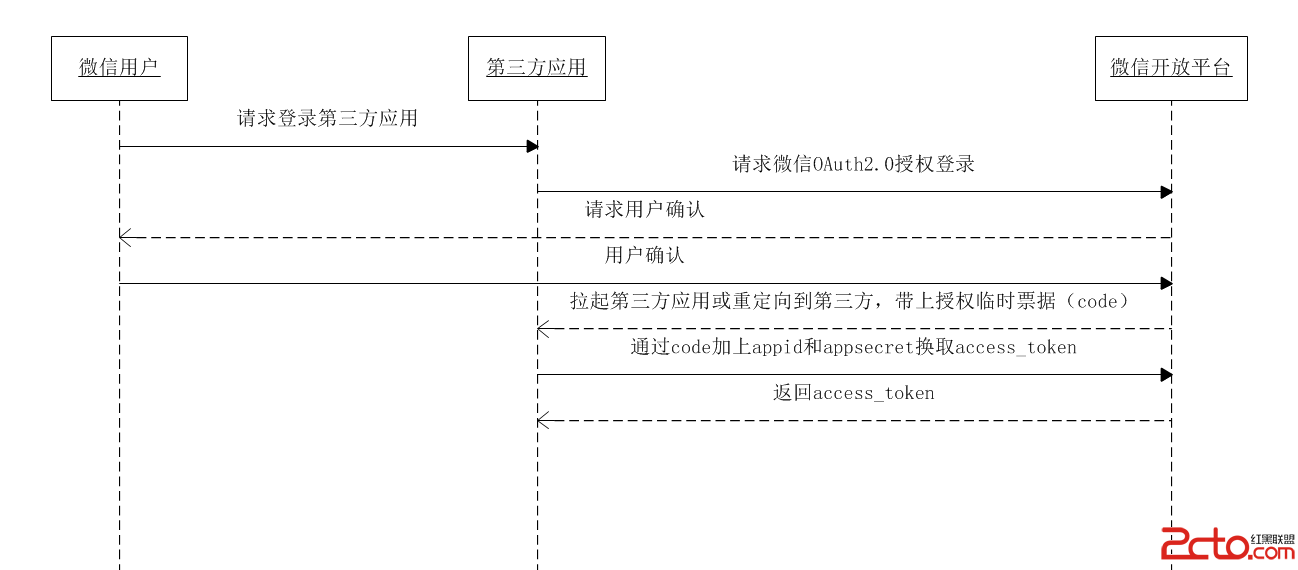
 Android:微信授權登錄與微信分享全解析
Android:微信授權登錄與微信分享全解析
前言在移動互聯網浪潮中,聯網APP已經把單機拍死在沙灘上,很多公司都希望自家應用能夠有一套帳號系統,可是許多用戶卻並不一定買賬:我憑啥注冊你家應用的帳號?微博,微信,QQ
 【Android自定義View實戰】之獲取驗證碼倒計時按鈕
【Android自定義View實戰】之獲取驗證碼倒計時按鈕
在Android開發中,我們不可避免的會做到注冊功能,而現在的注冊大多數都是用手機去注冊的,那麼注冊的時候都會要求用獲取驗證碼的方式去驗證,我們接下來就來實戰一下自定義
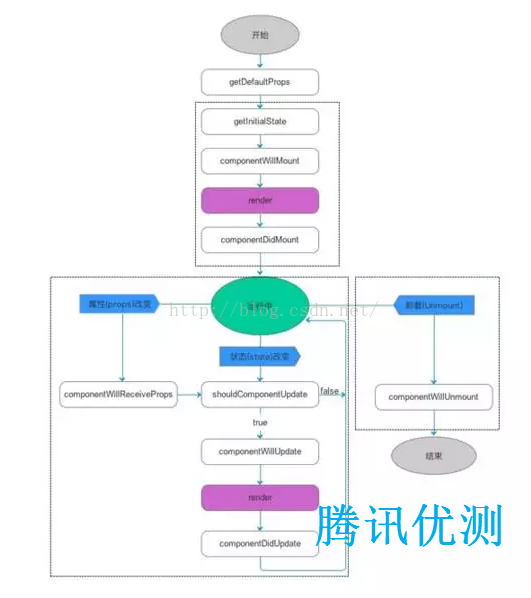
 探索react native首屏渲染最佳實踐
探索react native首屏渲染最佳實踐
此文主要與以下內容相關,希望對大家有幫助。react native給了我們使用javascript開發原生app的能力,在使用react native完成興趣部落安卓端發