編輯:關於Android編程
一個人需要隱藏多少秘密才能巧妙地度過一生 — 倉央嘉措
上次看到一款學習的 App,有這樣一個功能,在一個 TextView 中有一段英文,點擊英文單詞通過語音朗讀出來。語音先不考慮,怎麼去實現 TextView 點擊獲取每個單詞的內容的呢?
肯定是用SpannableString去實現的呗,不然你今天講它干嘛。嘿嘿,我說的對不對?
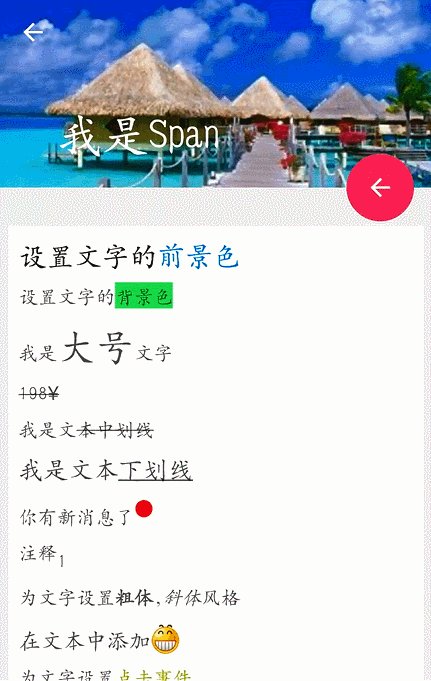
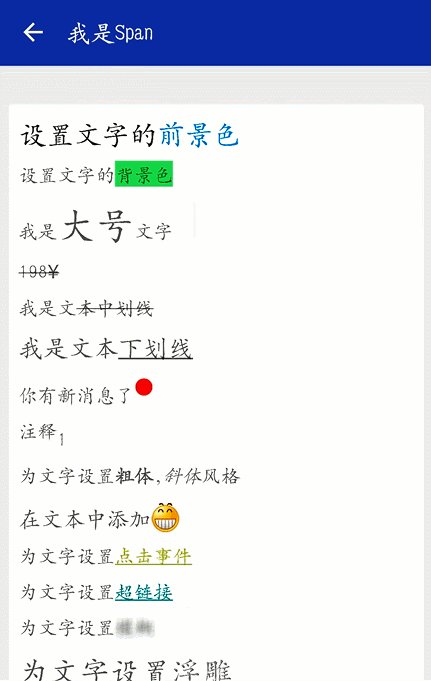
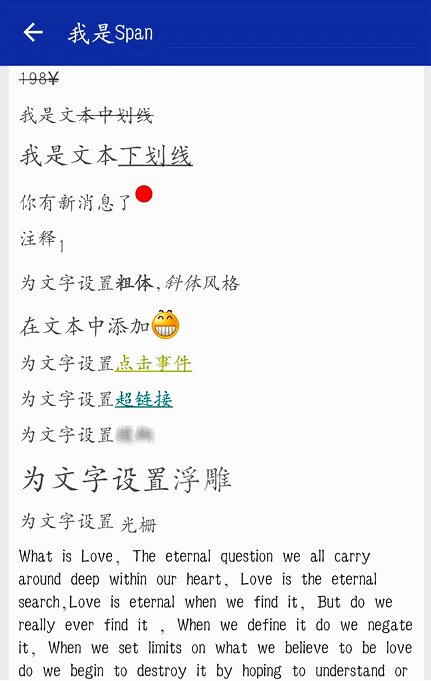
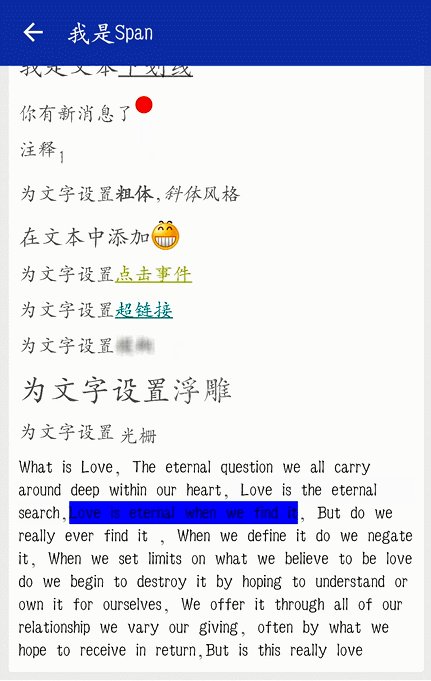
答案是肯定的,由於慣性我們先來看看效果圖:

我這裡沒有獲取每個單詞,而是獲取的每段句子。效果圖上也展示了一些其他的SpannableString效果,大多數可能你已經見過了。那麼你肯定會問SpannableString是什麼,SpannableString是一種字符串類型,可以通過使用其方法setSpan方法實現字符串各種形式風格的顯示。
setSpan方法預覽:
setSpan(Object what, int start, int end, int flags)
what : 文本格式,可以設置成前景色,背景色,下劃線,中劃線,模糊等 start : 字符串設置格式的起始下標 end : 字符串設置格式結束下標 flags : 標識
flags 常用的幾種屬性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 從起始下標到結束下標,包括起始下標不包含結束坐標 Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 從起始下標到結束下標,但都不包括起始下標和結束下標 Spanned.SPAN_INCLUSIVE_INCLUSIVE 從起始下標到終了下標,同時包括起始下標和結束下標 Spanned.SPAN_EXCLUSIVE_INCLUSIVE 從起始下標到終了下標,包括結束下標不包含起始坐標
首先我們先來看TextView點擊獲取部分內容,對TextView設置Spannable,設置每段單詞的響應方法getEachParagraph()
testText.setText(getResources().getString(R.string.text), TextView.BufferType.SPANNABLE);
getEachParagraph(testText);
testText.setMovementMethod(LinkMovementMethod.getInstance());
點擊響應方法getEachParagraph():
//paragraph
public void getEachParagraph(TextView textView) {
Spannable spans = (Spannable) textView.getText();
Integer[] indices = getIndices(
textView.getText().toString().trim(), ',');
int start = 0;
int end = 0;
// recycle
for (int i = 0; i <= indices.length; i++) {
ClickableSpan clickSpan = getClickableSpan();
//setspan
end = (i < indices.length ? indices[i] : spans.length());
spans.setSpan(clickSpan, start, end,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
start = end + 1;
}
//改變選中文本的高亮顏色
textView.setHighlightColor(Color.BLUE);
}
//click
private ClickableSpan getClickableSpan() {
return new ClickableSpan() {
@Override
public void onClick(View widget) {
TextView tv = (TextView) widget;
String s = tv
.getText()
.subSequence(tv.getSelectionStart(),
tv.getSelectionEnd()).toString();
Log.e("onclick--:", s);
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(Color.BLACK);
ds.setUnderlineText(false);
}
};
}
//array
public static Integer[] getIndices(String s, char c) {
int pos = s.indexOf(c, 0);
List indices = new ArrayList();
while (pos != -1) {
indices.add(pos);
pos = s.indexOf(c, pos + 1);
}
return (Integer[]) indices.toArray(new Integer[0]);
}
首先將TextView內容轉換為Spannable對象;然後通過getIndices方法將文本內容通過字符c獲取每段索引數組;然後為每段添加ClickableSpan;最後onClick方法裡面獲取每段內容。
前景色等同於setTextColor,具體實現如下:
SpannableString spannableString = new SpannableString("設置文字的前景色");
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#0099EE"));
spannableString.setSpan(colorSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
mTv.setText(spannableString);
看看效果展示:

起始下標包含5,結束下標spannableString長度不包含。
背景色等同於setBackgroundColor,具體實現如下:
SpannableString spannableString = new SpannableString("設置文字的背景色");
BackgroundColorSpan colorSpan = new BackgroundColorSpan(Color.parseColor("#AC00FF30"));
spannableString.setSpan(colorSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
效果圖展示:

先來看看效果圖:

我還清晰的記得剛開始做項目那會,做出這樣的效果圖需要2個TextView,9月一個;22日一個,現在想想真憋屈,要是相對字體大小在文本中間我不是要3個TextView,那真的要崩潰。
接著看看具體實現:
SpannableString spannableString = new SpannableString("9月22日");
RelativeSizeSpan sizeSpan = new RelativeSizeSpan(2.0f);
spannableString.setSpan(sizeSpan, 0, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
中劃線用得比較多的就是過時的價格,看看它的具體實現:
方法一:
SpannableString spannableString = new SpannableString("我是文本中劃線");
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
spannableString.setSpan(strikethroughSpan, 3, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
方法二:
mTv.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG | Paint.ANTI_ALIAS_FLAG); // 設置中劃線並加清晰
我們可以通過調用mTv.getPaint().setFlags(0); // 取消設置的的劃線
效果圖登場:

實現下滑線也有兩種方法,同上:
方法一:
SpannableString spannableString = new SpannableString("我是文本下劃線");
UnderlineSpan underlineSpan = new UnderlineSpan();
spannableString.setSpan(underlineSpan, 4, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
方法二:
mTv.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); //下劃線
效果圖奉上:

上標加上前景色可以設計出未讀消息效果,我們一起來看看它的實現:
SpannableString spannableString = new SpannableString("你有新消息了" + "●");
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#FF0000"));
spannableString.setSpan(colorSpan, 6, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(superscriptSpan, 6, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
以前看看文本未讀消息感覺很高大上,還在苦苦追尋是怎麼實現的,其實它非常easy下標還可以用於數學公式。
效果圖:

當然有了上標就會出現下標:
SpannableString spannableString = new SpannableString("注釋1");
SubscriptSpan subscriptSpan = new SubscriptSpan();
spannableString.setSpan(subscriptSpan, 2, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
效果圖:

直接上代碼:
SpannableString spannableString = new SpannableString("為文字設置粗體,斜體風格");
StyleSpan styleSpan_B = new StyleSpan(Typeface.BOLD);
StyleSpan styleSpan_I = new StyleSpan(Typeface.ITALIC);
spannableString.setSpan(styleSpan_B, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString.setSpan(styleSpan_I, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
效果圖貼上:

做過IM相關需求的童鞋,都對這個不會陌生,它的身影在聊天App軟件中隨處可見:
SpannableString spannableString = new SpannableString("在文本中添加xx");
Drawable drawable = getResources().getDrawable(R.drawable.mini_face_nine);
int drawHeight = drawable.getMinimumHeight();
drawable.setBounds(0, 0, drawHeight, drawHeight);
ImageSpan imageSpan = new ImageSpan(drawable);
spannableString.setSpan(imageSpan, 6, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
setBounds方法設置圖片的邊框大小,使圖片與文本居中對齊。
效果圖一覽:

從名字上就可以知道和點擊響應相關的:
SpannableString spannableString = new SpannableString("為文字設置點擊事件");
spannableString.setSpan(new ClickableSpan() {
@Override
public void onClick(View view) {
Snackbar.make(view, "你點擊了我", Snackbar.LENGTH_SHORT).show();
Uri uri = Uri.parse("http://www.baidu.com");
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
intent.putExtra(Browser.EXTRA_APPLICATION_ID, _mActivity.getPackageName());
try {
_mActivity.startActivity(intent);
} catch (ActivityNotFoundException e) {
Log.e("--ClickableSpan--", "Actvity was not found for intent, " + intent.toString());
}
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(Color.parseColor("#abc123"));
ds.setUnderlineText(true);
}
}, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setMovementMethod(LinkMovementMethod.getInstance());
mTv.setHighlightColor(Color.parseColor("#abc123"));
mTv.setText(spannableString);
為文本設置點擊事件並且跳轉網址。
效果圖:

URLSpan跳轉網址:
SpannableString spannableString = new SpannableString("為文字設置超鏈接");
URLSpan urlSpan = new URLSpan("http://www.baidu.com/");
spannableString.setSpan(urlSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setMovementMethod(LinkMovementMethod.getInstance());
mTv.setHighlightColor(Color.parseColor("#ff0000"));
mTv.setText(spannableString);
效果圖:

比較簡單的用法,直接上代碼:
SpannableString spannableString = new SpannableString("為文字設置模糊");
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(10, BlurMaskFilter.Blur.NORMAL));
spannableString.setSpan(maskFilterSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
構造方法:
BlurMaskFilter(float radius, Blur style)
radius 模糊半徑 style 風格
style為枚舉類型:
BlurMaskFilter.Blur.NORMAL 默認類型,模糊內外邊界

BlurMaskFilter.Blur.INNER 內部模糊

BlurMaskFilter.Blur.OUTER 外部模糊

BlurMaskFilter.Blur.SOLID 在邊界內繪制固體,模糊

SpannableString spannableString = new SpannableString("為文字設置浮雕");
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(
new EmbossMaskFilter(new float[]{10, 10, 10}, 0.5f, 1f, 1f));
spannableString.setSpan(maskFilterSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
構造方法:
/**
* Create an emboss maskfilter
*
* @param direction array of 3 scalars [x, y, z] specifying the direction of the light source
* @param ambient 0...1 amount of ambient light
* @param specular coefficient for specular highlights (e.g. 8)
* @param blurRadius amount to blur before applying lighting (e.g. 3)
* @return the emboss maskfilter
*/
public EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
//direction 是float數組,定義長度為3的數組標量[x,y,z],來指定光源的方向
// ambient 取值在0到1之間,定義背景光 或者說是周圍光
// specular 定義鏡面反射系數。
// blurRadius 模糊半徑。
效果圖:

SpannableString spannableString = new SpannableString("為文字設置光柵");
LayerRasterizer layerRasterizer = new LayerRasterizer();
layerRasterizer.addLayer(new Paint(Color.CYAN), 10, 10);
RasterizerSpan rasterizerSpan = new RasterizerSpan(layerRasterizer);
spannableString.setSpan(rasterizerSpan, 5, spannableString.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTv.setText(spannableString);
addLayer方法:
addLayer(Paint paint, float dx, float dy) //dx,dy便宜位置
效果圖:

看了這麼多效果,你應該知道的這些效果顯示。
String有StringBuilder用於字符串的拼接;那麼SpannableString也有SpannableStringBuilder用於拼接SpannableString,可以把各種風格效果拼接在一起。
當然文中有什麼描述錯誤,不當的地方,還請指出,歡迎關注後續博客交流,謝謝大家。
 淺談Android數據庫版本升級及數據的遷移
淺談Android數據庫版本升級及數據的遷移
概述Android開發涉及到的數據庫采用的是輕量級的SQLite3,而在實際開發中,在存儲一些簡單的數據,使用SharedPreferences就足夠了,只有在存儲數據結
 android開發游記:VectorDrawable矢量圖兼容性問題的解決方案
android開發游記:VectorDrawable矢量圖兼容性問題的解決方案
安卓5.0Lollipop發布以來VectorDrawable作為安卓環境下的矢量化圖形的方式一直由於兼容性問題而很少被用到,由於只能用於5.0以上系統,導致現在多少安卓
 首頁-底部&頂部Tab導航(菜單欄)的實現:TabLayout+ViewPager+Fragment
首頁-底部&頂部Tab導航(菜單欄)的實現:TabLayout+ViewPager+Fragment
前言Android開發中使用頂部 & 底部Tab導航欄的頻次非常高,主要的實現手段有以下:TabWidget 隱藏TabWidget,使用RadioGroup和R
 Android之——獲取手機安裝的應用程序
Android之——獲取手機安裝的應用程序
前幾篇有關Android的博文中,向大家介紹了幾個項目中常用的實用功能,那麼在這篇博文中,我將向大家介紹如何獲取Android手機中已經安裝的手機應用程序,實用過金山手機