編輯:關於Android編程
(一)概述
ImageView主要是用來顯示圖片的控件,可以對圖片進行放大、縮小和旋轉的功能。
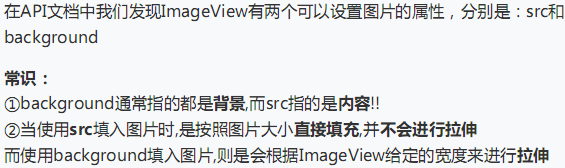
(二)ImageView中src和BackGround屬性的區別

No.1 ——使用程序測試src與background屬性的區別:
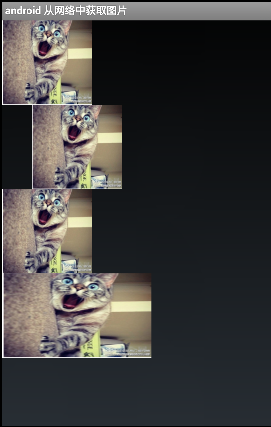
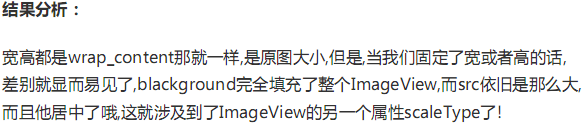
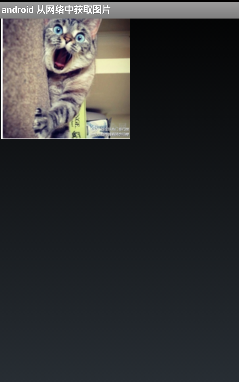
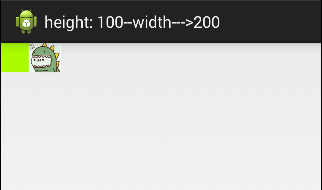
運行效果:


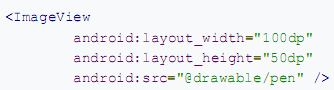
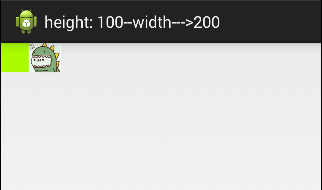
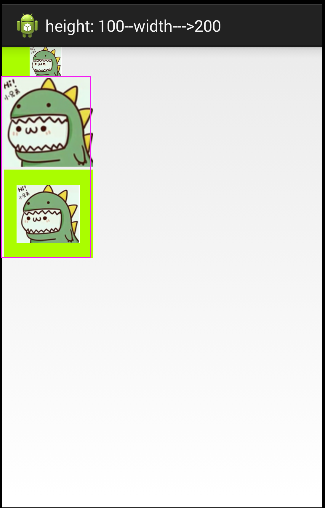
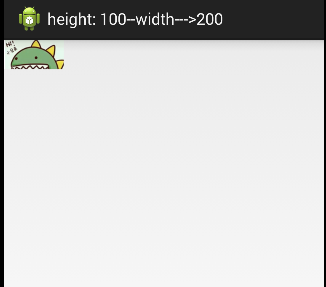
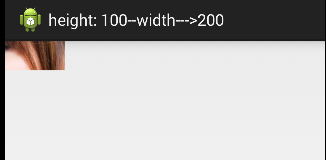
另外還有一點,我們只是設置了width或者height ,假如同時設置二者的值後,background則繼續進行填充,而src的大小則可能發生改變!比如,試著運行下面的代碼:


這就引出了ImageView的一個重要屬性—–scaleType圖片縮放的問題,這個問題內容比較多,我們放到後面,先解決下面的問題;
(三)解決blackground拉伸導致圖片變形的方法
在前面的第4個效圖中我們可以看到圖片已經被拉伸變形了,正方形變成了長方形,顯然這很不美觀,有沒有解決辦法,有!目前有倆中比較常見的方法:
(1)這個適用於動態加載ImageView的代碼也簡單,只需要在添加View的時候,把大小寫死了就ok了;

(2)

cat.xml
android:id="@id/cat_bg"
android:gravity="top"
android:src="@drawable/maomi"
android:titleMode="disabled"
動態:ibtnCat.setBackGroundResource(R.drawable.cat);
靜態:android:backGround=”@drawable/cat”
(3)設置透明度的問題

(4)src和background結合的妙用
網上一張圖:


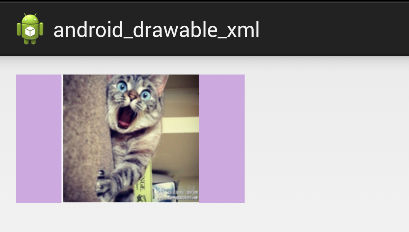
效果圖如下:

實現代碼:

(5)代碼中設置background和src屬性

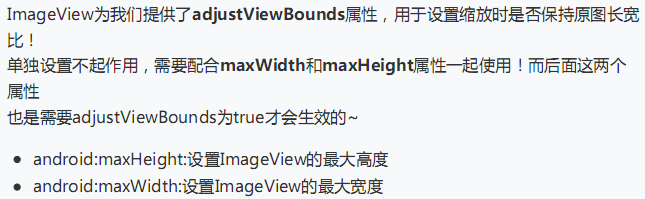
(四)adjustViewBounds設置縮放是否保存原圖長寬比

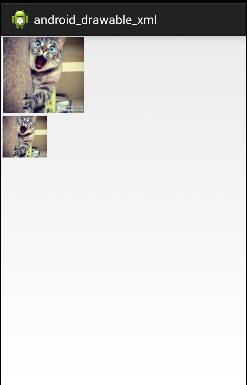
運行效果圖:


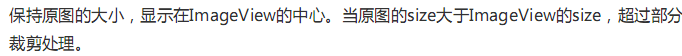
(五)scaleType設置圖片的填充方式
 置~
置~

廢話不多說~~~一幅圖看懂他們幾個:


是不是瞬間豁然開朗了~~~下面一個一個做實驗;
(1)fitEnd , fitStart , firCenter
這裡以firEnd為例,其他倆個類類似:
運行效果:

實現代碼:
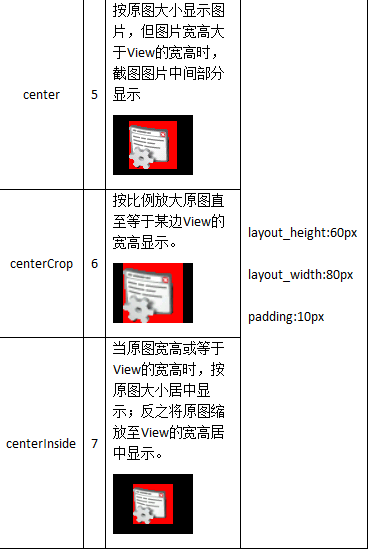
(2)centerCrop與centerInside

運行效果:

實現代碼:
(3)fitXY

運行效果:

實現代碼:
我選擇的圖片比較小,所以View中X ,Y沒有發生改變,若換乘X,Y比較大的圖片則一定會發現圖片會變“高瘦”或者“矮胖”;
(4)matrix—-相信接觸過ImageView繪圖的筒子們,一定很熟悉吧;

運行效果圖:

實現代碼:
(5)center

運行效果:

實現代碼:
完畢~~比較基礎的一些內容,下篇我們進入實戰應用!
 Android之旅十一 android中數據存儲(1)
Android之旅十一 android中數據存儲(1)
Android中的數據存儲主要有以下幾種方式: 1、使用SharedPreferences:該存儲方式主要用於應用程序有少量的數據需要保存,而且這些數據的格
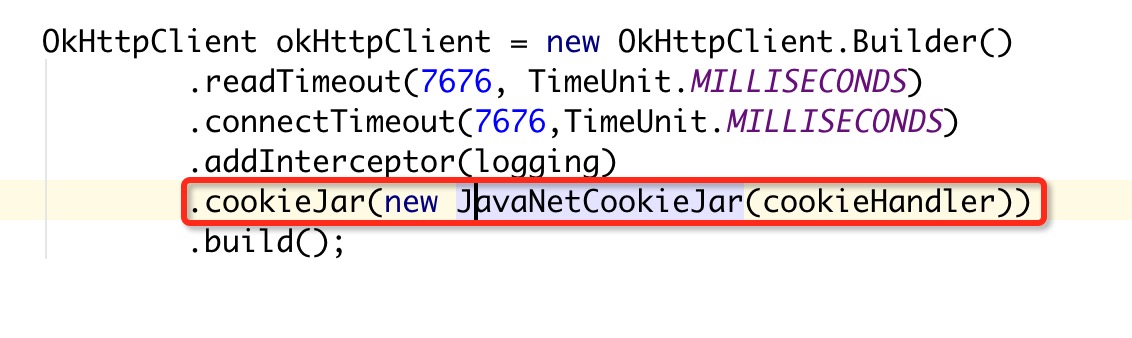
 Retrofit+OKHttp 教你怎麼持久化管理Cookie
Retrofit+OKHttp 教你怎麼持久化管理Cookie
緒論今天小編來給大家分享點什麼呢?對,就是它:Retrofit,話說Retrofit最近真的很火啊,Retrofit+OKHttp現在似乎已經成為了Android網絡請求
 Android衛星菜單的實現
Android衛星菜單的實現
衛星菜單可能網上已經有很多博文了,but,這裡僅記錄下自己的學習路程~剛看到自定義衛星菜單的時候真的是一臉懵逼,看完所有的源碼覺得還可以接受,自己寫難度較大,功力太薄嗚嗚
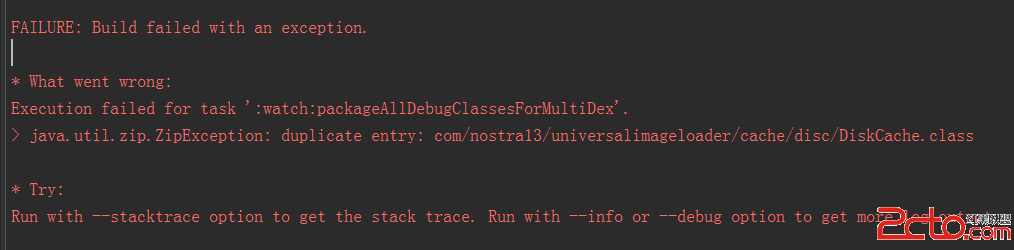
 我的Android進階之旅------)Android編譯錯誤java.util.zip.ZipException: duplicate entry的解決方法
我的Android進階之旅------)Android編譯錯誤java.util.zip.ZipException: duplicate entry的解決方法
今天在Android Studio中把另外一個項目引入當前項目,編譯的時候出現了java.util.zip.ZipException: duplicate entry錯誤