編輯:關於Android編程

public class BezierView extends View {
Paint paint;//畫筆
Path path;//路徑
int radius = 50;//圓的半徑
int time = 100;//計數時長
int index;
int offsetIndex;
float viewX, viewY;//圖形中心點坐標
float width;//屏幕寬度
float partWidth;//屏幕寬度的1/4
int paddingLeft, paddingRight;//圖形內邊距
float x1, y1, x2, y2, x3, y3, x4, y4;//圓形左上右下四個點
float x12, y12, x23, y23, x34, y34, x41, y41;//圓形左上右下四個點之間的漸變點
public BezierView(Context context) {
this(context, null);
}
public BezierView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public BezierView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint = new Paint();
paint.setColor(ResourcesCompat.getColor(getResources(), R.color.colorPrimary, null));
paint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
paddingLeft = getPaddingLeft();
paddingRight = getPaddingRight();
width = getWidth() - paddingLeft - paddingRight;
partWidth = width / 4;
path = new Path();
path.moveTo(x1, y1);
path.cubicTo(x1, y1, x12, y12, x2, y2);
path.cubicTo(x2, y2, x23, y23, x3, y3);
path.cubicTo(x3, y3, x34, y34, x4, y4);
path.cubicTo(x4, y4, x41, y41, x1, y1);
canvas.drawPath(path, paint);
move();
}
public void move() {
new Timer().schedule(new TimerTask() {
@Override
public void run() {
if (index < time - 1) {
index++;
viewX = width / time * index + paddingLeft;
viewY = 400;
x1 = viewX - radius;
x2 = viewX;
x3 = viewX + radius;
x4 = viewX;
y1 = viewY;
y2 = viewY - radius;
y3 = viewY;
y4 = viewY + radius;
offsetIndex = index % (time / 4) + 1;
//根據圖形移動到的區域進行曲線變化
float position = (viewX - paddingLeft) / partWidth;
//右邊半圓
if (position >= 0 && position < 1) {
x3 = viewX + radius + radius / (time / 4) * offsetIndex;
} else if (position >= 1 && position < 2) {
x3 = viewX + radius + radius;
} else if (position >= 2 && position < 3) {
x3 = viewX + radius + radius - radius / (time / 4) * offsetIndex;
} else {
x3 = viewX + radius;
}
x23 = x34 = x3;
y12 = y23 = y2;
//左邊半圓
if (position >= 1 && position < 2) {
x1 = viewX - radius - radius / (time / 4) * offsetIndex;
} else if (position >= 2 && position < 3) {
x1 = viewX - radius - radius;
} else if (position >= 3) {
x1 = viewX - radius - radius + radius / (time / 4) * offsetIndex;
} else {
x1 = viewX - radius;
}
x12 = x41 = x1;
y34 = y41 = y4;
postInvalidate();
} else {
cancel();
}
}
}, 0, 5000);
}
}
 android之ListView使用
android之ListView使用
android之ListViewListView是android中比較常見並較為復雜的控件之一,它既有默認的模式,又可以實現自定義,通過該控件,可以使UI交互更加多樣化,
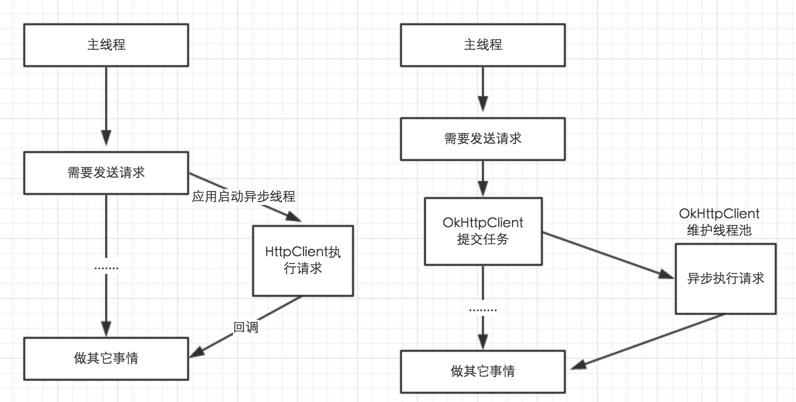
 Android app開發中Retrofit框架的初步上手使用
Android app開發中Retrofit框架的初步上手使用
Retrofit 2.0先來說一下Retrofit 2.0版本中一些引人注意的地方。在Retrofit 2.0中,最大的改動莫過於減小庫的體積,首先,Retrofit 2
 Service(服務)
Service(服務)
1. 什麼是服務: Android中的四大組件, 是一個可以長時間在後台運行的不提供用戶界面的一個類. 2.服務的特性: 服務一旦被啟動無論啟動它的界面還存不存
 Android自定義視頻播放器(網絡/本地)
Android自定義視頻播放器(網絡/本地)
最近因公司項目要求需要寫一個播放器,自帶的又不太好用,也不太好看。自能自定義啦。查看了很多資料,都沒有完善的,還好得以為前輩的指點得以完成,感謝Yang。本篇裡面我有可能