編輯:關於Android編程
最近項目有一個需求,需要多層可滑動控件的嵌套展示,demo效果如下,demo的下載地址在最後

咋一看好像挺簡單啊,不就是一個ScrollView + ViewPager + ListView嗎,我開始也這樣覺得,也用的這種方式實現,結果始終和效果不對勁。這裡總結幾點問題:
兩個或兩個以上的滑動控件嵌套時,如果layout_height采用的是wrap_content會造成內部滑動控件的高度不能正確的計算,會導致內部滑動控件的高度始終為0,除非你用定值設置,比如300dp。兩個相同滑動方向的滑動控件嵌套,會使其中一個控件的滑動事件失效。如果采用ScrollView作為最外層的滑動控件,則會產生莫名其妙的移位BUG,通過日志發現是scrollY的異常變化,但是通過scrollTo方法是無效的。ViewPager嵌套ListView的時候,默認ViewPager的高度是所有ListView中最高的那個,因此會造成其他ListView底部會有一大片的補白。
上面是我總結的發生過的幾個問題,也許你的問題就是上面中的幾個,也許還有些問題沒有總結到,不過我相信此篇博客一樣會對你有幫助。
好了,我們首先列出來我們需要解決的幾件事情。
剛才說了,使用ScrollView作為最外層滑動控件來嵌套其他滑動控件,會有莫名其妙的位移BUG,因此應該換一種滑動控件作為最外層的容器。兩個滑動控件嵌套,內部滑動控件的高度默認會是0,除非你用定值設置,如果不想用定值設置,那麼就需要自定義這個滑動控件,手動的計算該滑動控件。ViewPager嵌套ListView會有數據少的ListView底部出現一大片的空白,因此這裡我們也需要自定義ViewPager來動態計算當前的ListView的高度。ListView作為頂層滑動控件的子滑動控件ViewPager的子滑動控件,高度默認當然也是0,這裡我們也需要進行自定義ListView計算高度。
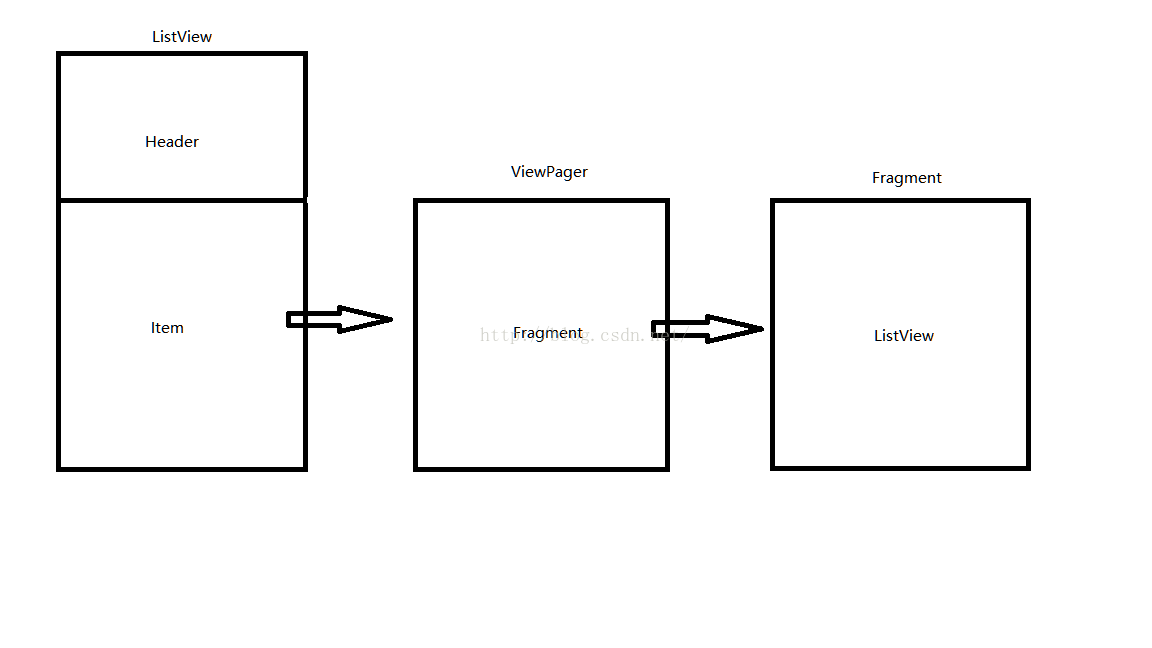
首先我們解決第一個問題,也就是拿什麼控件來代替ScrollView作為頂層滑動控件。答案是ListView,有的小伙伴兒就不明白了,ListView作為頂層控件?不會吧這要怎麼弄?說實話我當初采用ListView只考慮到一個原因:ListView不會有位移的BUG。接下來我用一張圖來講解。

由圖中可以看到,頂層的ListView包含了兩個部分,一個是Header,包括一些其他的控件以及IndicatorView導航條,然後就是ListView的Item了,重點是這個Item的數量只有一個,也就是拿ViewPager作為Item。然後ViewPager裡面嵌套了Fragment作為碎片的展示,每一個Fragment又包含了一個ListView作為數據列表的展示。下面給出最頂層的滑動控件的代碼:
首先是Activity的布局文件:
actvity_main.xml
public class MainActivity extends FragmentActivity {
private TabPageIndicator indicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView listView = (ListView) findViewById(R.id.listView);
View header = View.inflate(this, R.layout.header, null);
indicator = (TabPageIndicator) header.findViewById(R.id.indicator);
listView.addHeaderView(header);
listView.setAdapter(new CustomAdapter(this));
}
public class CustomAdapter extends BaseAdapter{
private View view;
private WrapContentViewPager viewPager;
public CustomAdapter(Context context) {
view = View.inflate(context, R.layout.item_main, null);
viewPager = (WrapContentViewPager) view.findViewById(R.id.viewPager);
viewPager.setAdapter(new ListFragmentAdapter(viewPager, getSupportFragmentManager()));
indicator.setViewPager(viewPager);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
viewPager.resetHeight(position);
indicator.setCurrentItem(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
viewPager.resetHeight(0);
}
@Override
public int getCount() {
return 1;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return view;
}
}
}
1、引入了單獨的layout文件作為ListView的header
2、從header中實例化了ViewPager的導航控件Indicator
3、設置ListView的自定義Adapter,使getCount返回1,只顯示一個Item
4、在唯一的Item中實例化了自定義的ViewPager,並設置了適配器Adapter
首先是header的布局文件:header.xml
這兒的header只包含了一些TextView作為demo展示,然後包含了導航控件Indicator。接著是ListView唯一一項Item的布局文件item_main.xml:
上面已經說了,ViewPager作為可滑動的控件,嵌套在ListView裡面,如果不做特殊的操作,那麼高度就一直為0,那麼需要怎樣來自定義呢?
我們理出來這個ViewPager需要做到哪些事情:
需要知道所有子控件的高度需要重寫onMeasure方法,使當前顯示的子控件的高度為ViewPager的高度需要在page發生改變的時候,動態改變ViewPager的高度為當前子控件的高度
首先給出自定義ViewPager的源代碼:WrapContentViewPager.class
package cc.wxf.androiddemo;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.widget.LinearLayout;
import java.util.HashMap;
import java.util.Map;
public class WrapContentViewPager extends ViewPager {
private Map maps = new HashMap();
private int current;
public WrapContentViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
public WrapContentViewPager(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int height = 0;
if(maps.size() > current){
height = maps.get(current + 1);
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void resetHeight(int current){
this.current = current;
if(maps.size() > current){
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) getLayoutParams();
if(layoutParams == null){
layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, maps.get(current + 1));
}else{
layoutParams.height = maps.get(current + 1);
}
setLayoutParams(layoutParams);
}
}
public void calculate(int type, int height){
maps.put(type, height);
}
}
然後是ViewPager對應的FragmentPageAdapter的代碼:
package cc.wxf.androiddemo;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.ArrayList;
import java.util.List;
import cc.wxf.androiddemo.indicator.IconPagerAdapter;
/**
* Created by ccwxf on 2016/6/17.
*/
public class ListFragmentAdapter extends FragmentPagerAdapter implements IconPagerAdapter{
private List fragments = new ArrayList();
private static final String[] CONTENT = new String[] { "Calendar", "Camera", "Alarms", "Location" };
public ListFragmentAdapter(WrapContentViewPager viewPager, FragmentManager fm) {
super(fm);
fragments.add(new ListFragment(viewPager ,1));
fragments.add(new ListFragment(viewPager, 2));
fragments.add(new ListFragment(viewPager, 3));
}
@Override
public Fragment getItem(int position) {
return fragments.get(position);
}
@Override
public int getIconResId(int index) {
return R.drawable.selector_indicator;
}
@Override
public CharSequence getPageTitle(int position) {
return CONTENT[position % CONTENT.length].toUpperCase();
}
@Override
public int getCount() {
return fragments.size();
}
}
然後是ListFragment的代碼:
package cc.wxf.androiddemo;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import java.util.ArrayList;
import java.util.List;
/**
* Created by ccwxf on 2016/6/17.
*/
public class ListFragment extends Fragment {
private WrapContentViewPager viewPager;
private int type;
public ListFragment() {
}
@SuppressLint("ValidFragment")
public ListFragment(WrapContentViewPager viewPager, int type) {
this.viewPager = viewPager;
this.type = type;
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_item, null);
WrapContentListView listView = (WrapContentListView) view.findViewById(R.id.listView);
List data = new ArrayList();
for(int i = 0; i < type * 5; i++){
data.add("aaa");
}
listView.setAdapter(new ArrayAdapter(getActivity(), android.R.layout.simple_list_item_1, data));
viewPager.calculate(type, listView.getRealHeight());
return view;
}
}
這裡的ListFragment只是做了一個自定義ListView的一個初始化。大家要特別注意的是在onCreateView方法中的viewPager.calculate方法,這裡將對應子控件ListView的高度傳回了ViewPager,並且這句代碼必須在setAdapter之後執行,要問為什麼?別急,咱還有一個fragment_item.xml的布局文件沒有公布,其實超級簡單。。
package cc.wxf.androiddemo;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ListAdapter;
import android.widget.ListView;
/**
* Created by ccwxf on 2016/6/17.
*/
public class WrapContentListView extends ListView {
private int height;
public WrapContentListView(Context context) {
super(context);
}
public WrapContentListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public WrapContentListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public void setAdapter(ListAdapter adapter) {
super.setAdapter(adapter);
View item = adapter.getView(0, null, null);
item.measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int itemHeight = item.getMeasuredHeight();
int count = adapter.getCount();
height = itemHeight * count + getResources().getDimensionPixelSize(R.dimen.pider) * count;
measure(MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED), height);
}
public int getRealHeight(){
return height;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY));
}
}
在setAdapter之後,動態的measure了第一條Item的高度,並且累加了count數量個item的高度和pider的高度(別小看這個pider的高度,如果不加上會導致最後一個Item無法顯示),這裡也就出現了一個限制:最內層的ListView的每一個Item的高度必須是一致的,也就是說Item的樣式只能相同。否則就沒辦法計算,有的小伙伴兒會問了,那我為什麼不把每一個Item都measure一下呢,你仔細想想如果有count為100呢?
然後是getRealHeight方法,是將計算出來的height返回出去,現在大家知道了為什麼這個方法必須在setAdapter方法之後調用了吧。在onMeasure方法中,直接將計算出來的height設置我高度。這裡又有好問的小伙伴兒要發問了:這兒的height會不會等於0啊?提這個問題的小伙伴最好想一想setAdapter和onMeasure的調用順序,在本文中也就是onCreateView和onMeasure的調用順序,聰明的小伙伴兒被我這麼一點醒,是不是立刻就明白啦?
 自定義View之仿淘寶詳情頁
自定義View之仿淘寶詳情頁
基本介紹現在的一些購物類App例如淘寶,京東等,在物品詳情頁,都采用了類似分層的模式,即上拉加載詳情的方式,節省了空間,使用戶的體驗更加的舒適。只要對於某個東西的介紹很多
 高德地圖定位失敗解決辦法 高德地圖定位不了怎麼辦
高德地圖定位失敗解決辦法 高德地圖定位不了怎麼辦
高德地圖提供全國地圖浏覽,地點搜索,交駕車查詢服務。可同時查看商家團購、優惠信息。當你在使用高德地圖中定位失敗後,許多功能都無法實現。那麼,該如何解決高德地
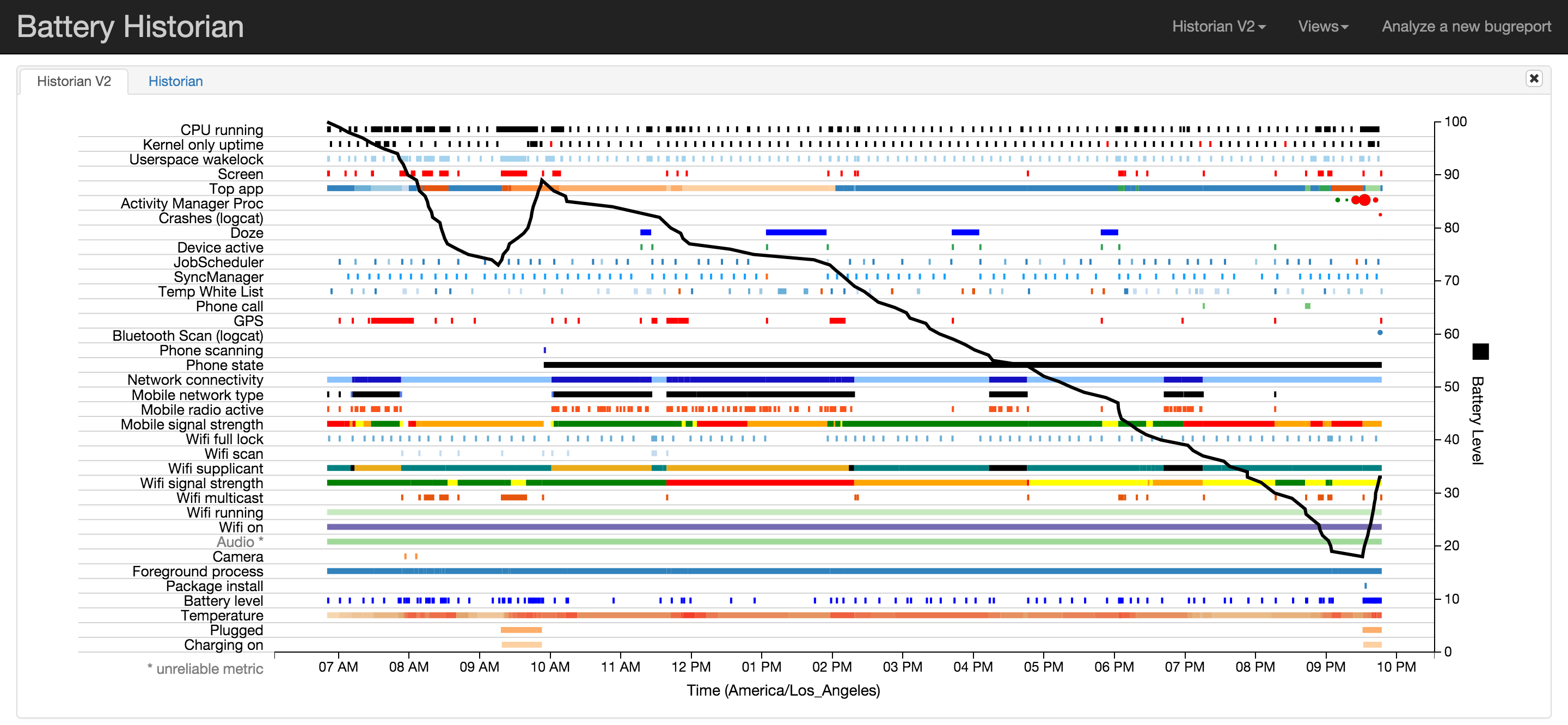
 Android adb bugreport工具分析和使用
Android adb bugreport工具分析和使用
bugreport是什麼,怎麼用?Android系統想要成為一個功能完備,生態繁榮的操作系統,那就必須提供完整的應用開發環境。而在應用開發中,app程序的調試分析是日常生
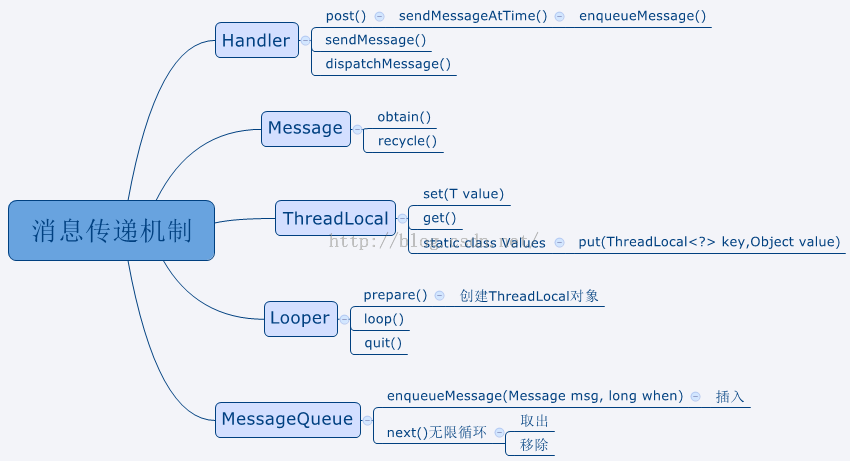
 Android 消息機制
Android 消息機制
從一接觸Android開始,就聽說了消息機制,那時候對消息機制的理解也只是看看別人博客,了解一些概念和相關的類而已,並沒有深入的去了解和探究。直到最近,重新過了一遍消息