編輯:關於Android編程
准備花一些時間研究下androd動畫,因為一些酷的效果是離不開動畫的,但是所有的知識都是要從最基本的講起,只有把基礎打好,學一些高級的技術或者效果才會有思路,而不會在某一基礎點卡住,今天就講下動畫的入門知識,
我們知道android動畫有好幾種,什麼屬性動畫,過渡動畫等,這篇講下動畫最基礎,在屬性動畫出現之前就是view 動畫了,
它有二種
第一類是Tween動畫,就是對view進行(旋轉、平移、放縮和漸變)等動畫。
第二類就是 Frame動畫,就好像看電影一樣,只是幀每表播放的很快,這樣就感覺我們的肉眼就感覺是動畫,
Tween動畫
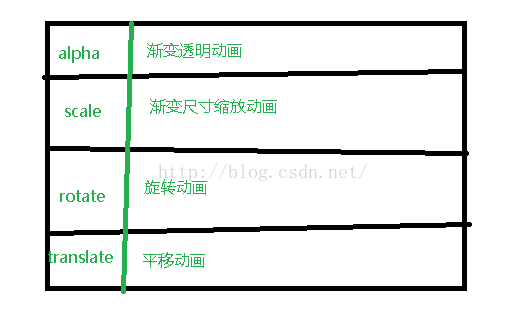
tween動畫有四種,如圖:

tween動畫可以在xml中定義也可以用android自帶的類實現,如果要在xml中定義的話,首先要在res文件夾下創建一個anim文件夾,然後創建的xml文件就放在anim文件夾下,在使用的時候就是R.anim.(創建的動畫xml)
alpha動畫
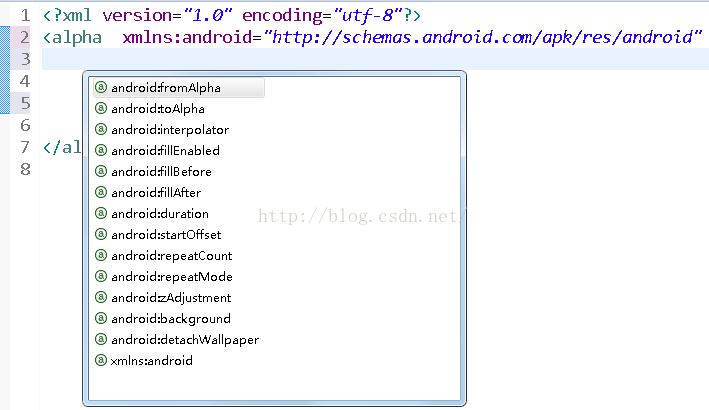
第一個講alpha動畫,這是因為這是四種中最簡單的,首先在anim文件夾下創建一個alpha.xml文件,

發現alpha動畫有那麼多屬性,其實除了
android:fromAlpha=""
android:toAlpha=""
這二個屬性,其他屬性都是和其他三種共有的,先把上面的二個屬性講下,android:fromAlpha就是漸變動畫起始的漸變度,android:toAlpha是結束時候的透明度,0表示完全透明就是看不到,1表示完全可見,
android:fromAlpha="0"
android:toAlpha="1"
>
代碼使用:
final Animation alpha = AnimationUtils.loadAnimation(this, R.anim.alpha);
iv_anim = (ImageView) findViewById(R.id.iv_anim);
btn_start_anim.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
iv_anim.setAnimation(alpha);
}
});
效果:

這是因為動畫執行需要時間,在xml文件中並沒有這屬性,那麼現在添加這個動畫執行時間的屬性:android:duration="3000" 單位為毫表,為了演示效果我把時間設置長點,方便看效果:

總結:動畫一定要設置時間,否則無效
ranslate動畫
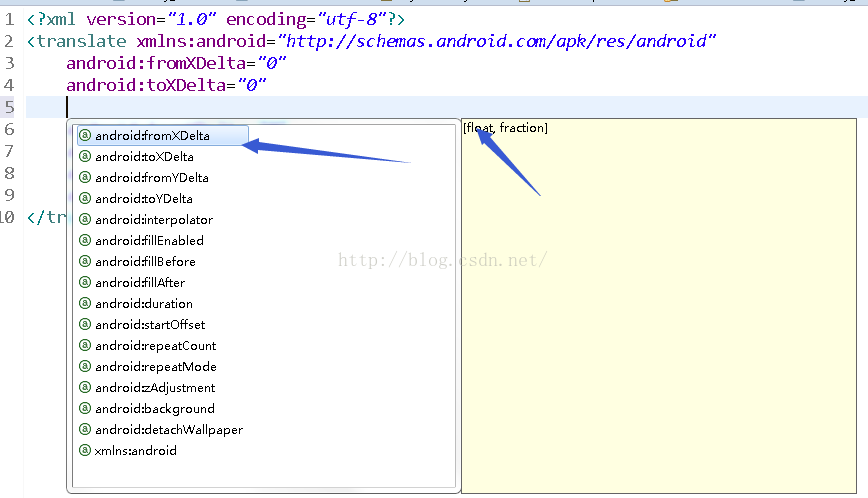
就是讓view控件在屏幕上可以移動,先看下translate動畫都有那些屬性:

上面的前四個方法都是平移動畫獨有的,其他都是共有的,現在對其四個屬性進行詳細說明:
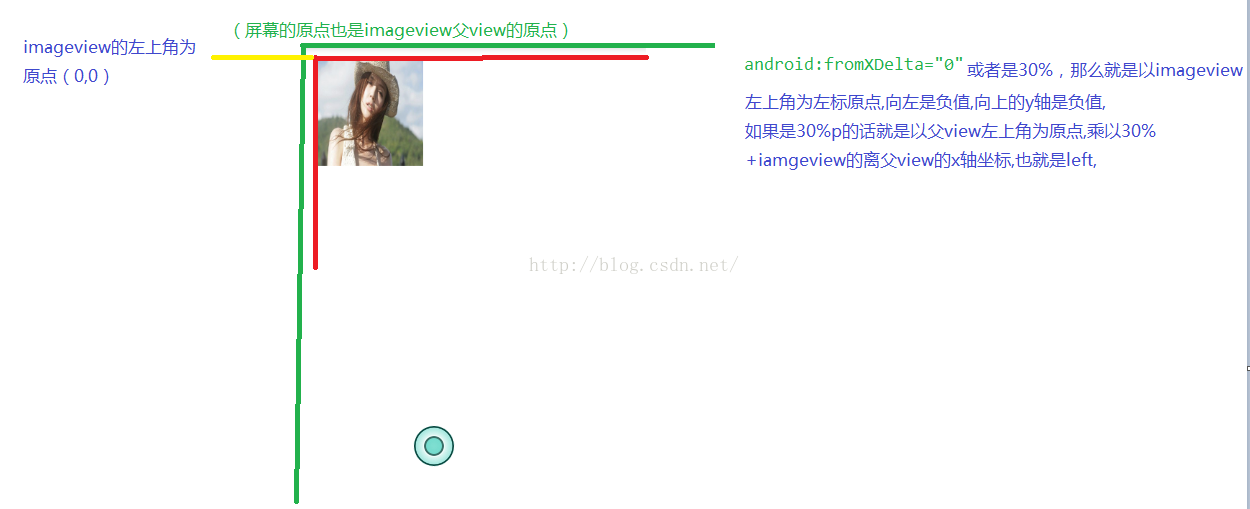
android:fromXDelta="" 起點x軸方向坐標值,這些數值可以是數字 百分比,比如:30,30%,30%p,這些數據分別是代表什麼意思呢?30是代表以自身view的左上角為原點,進行向右移動30像素,30%表示以自身view的寬度(width)*30%為起始x軸坐標點,30%p這個是當前執行動畫view的父view左上角為坐標點的父view的寬度*30%,記住是以哪個為坐標點為參考點很重要,如圖:

android:toXDelta="" 平移結束後的x軸方向終點坐標
android:fromYDelta="" //同理上
android:toYDelta=""//同理上
現在寫例子驗證下剛才講的原理是否正確,
布局文件:
看到我寬和高為什麼用了px而不是dp呢?是為了我在屏幕上畫點,以方便畫圖
動畫xml文件:
android:fillAfter意思是動畫執行後動畫停留在結束的位置
執行動畫
btn_start = (Button) findViewById(R.id.btn_start);
iv_anim = (ImageView) findViewById(R.id.iv_anim);
final Animation animation = AnimationUtils.loadAnimation(this,R.anim.transalate);
btn_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
iv_anim.startAnimation(animation);
}
});
點擊button執行動畫, 效果,

我現在自定義一個view,畫一個點就是結束動畫時候的點,那麼這個點的x,y軸坐標怎麼算呢
x=imageview (android:layout_marginLeft=20) +80(平移的像素)=100
y=imageview(android:layout_marginTop=20)+80(平移後的像素)+button的高度為60px=160,
public class MyPointView extends View {
public MyPointView(Context context) {
super(context);
}
public MyPointView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyPointView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.RED);//設置畫筆為紅色
paint.setStrokeWidth(6);//設置畫筆的寬度
canvas.drawPoint(100,160,paint);
}
}
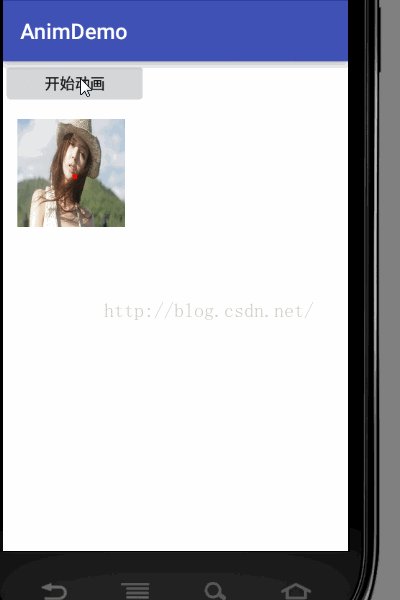
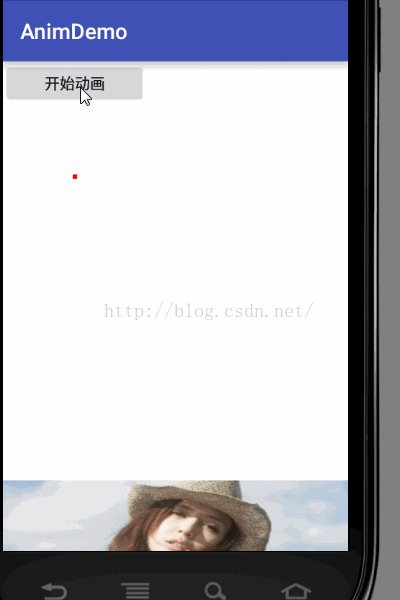
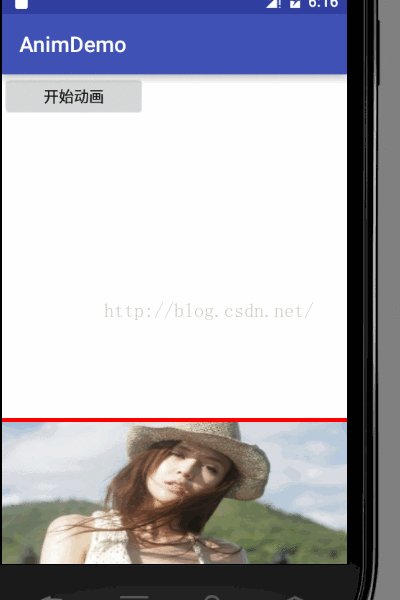
動畫執行之前圖:

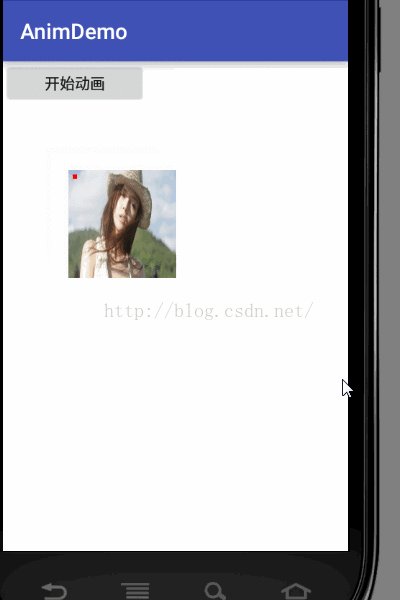
開始動畫執行:

ok,表示上面的分析完全正確,如果你想往上,就得修改下終點的y坐標了,把值改為負值就行,比如我改為-20,
這個表示x軸坐標不變,y軸向上移動20px,

ok,效果和預想的一樣,學會了這個我們可以做2個簡單的demo玩玩,如果做過什麼圖片上傳的,讓你選擇時從本地選圖片還是拍攝,或者用過友盟分享的都知道,也有這種效果,今天就實現下,簡單的不行不行的,
首先看下布局文件怎麼弄的
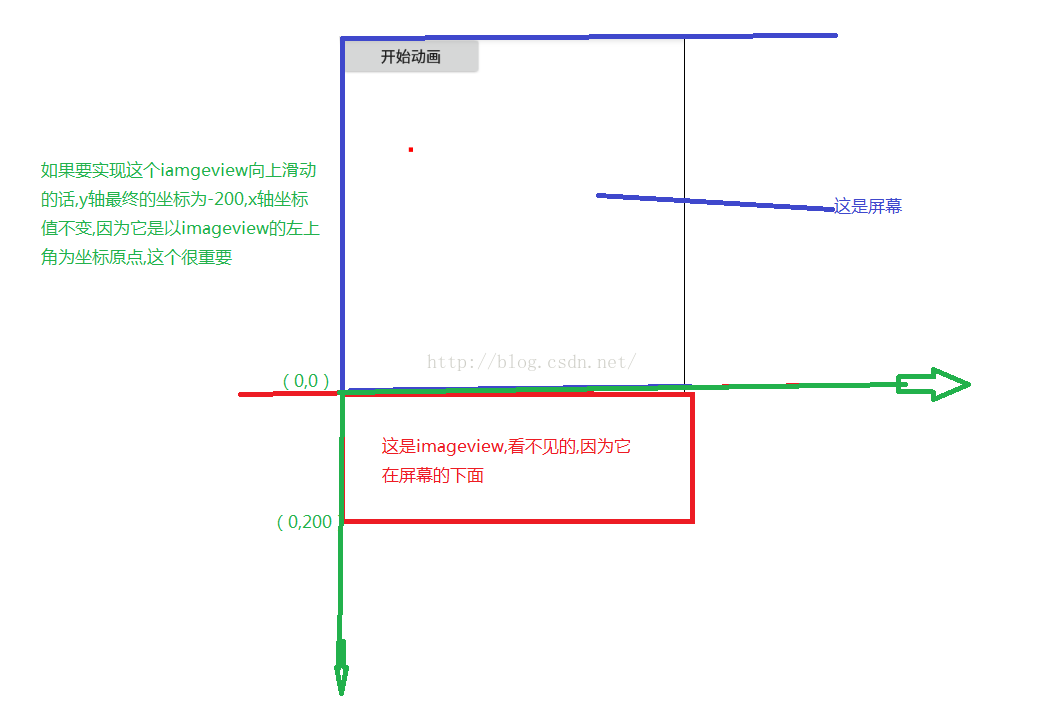
分析圖:

根據上面的分析 動畫xml:
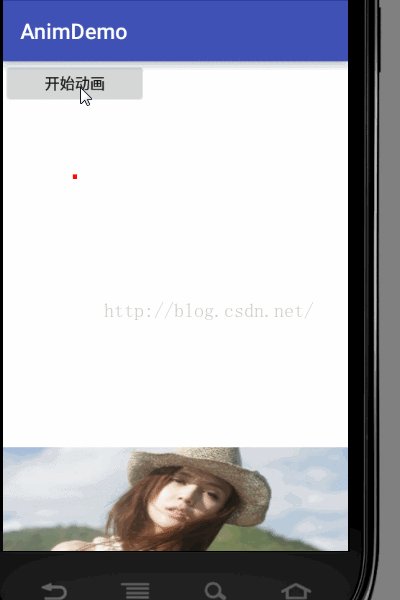
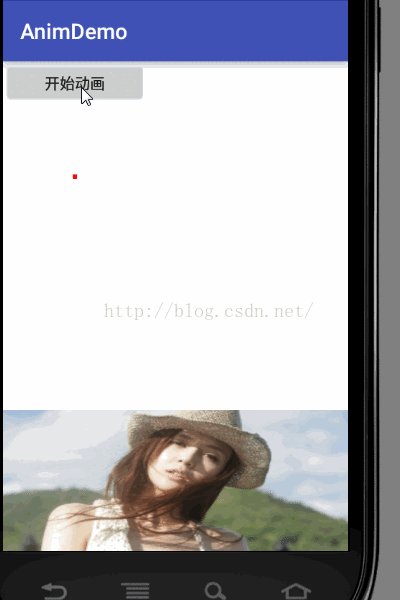
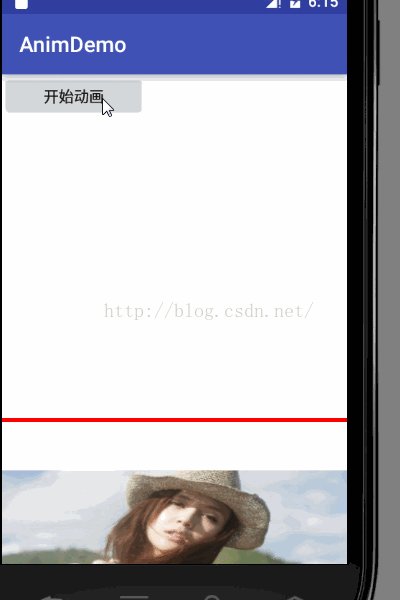
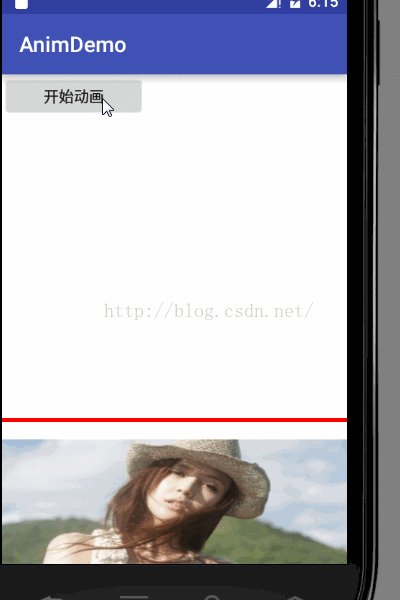
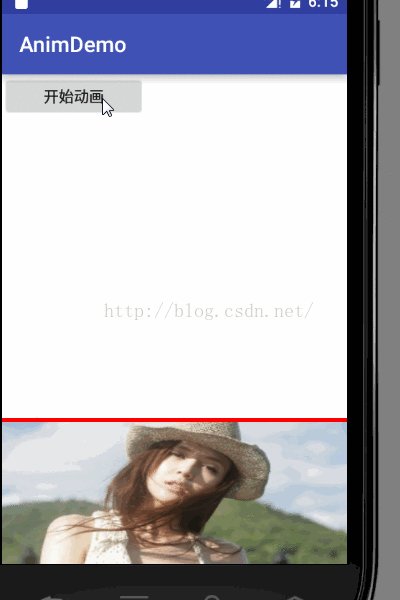
效果:

不是有很多是點擊從底部彈來,再點擊就收起,收起的動畫,
final Animation animation = AnimationUtils.loadAnimation(this,R.anim.transalate);
final Animation downAnimation = AnimationUtils.loadAnimation(this,R.anim.downtranslate);
btn_start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(!isFirst){
iv_anim.startAnimation(animation);
isFirst = true;
}else{
iv_anim.startAnimation(downAnimation);
isFirst = false;
}
}
});
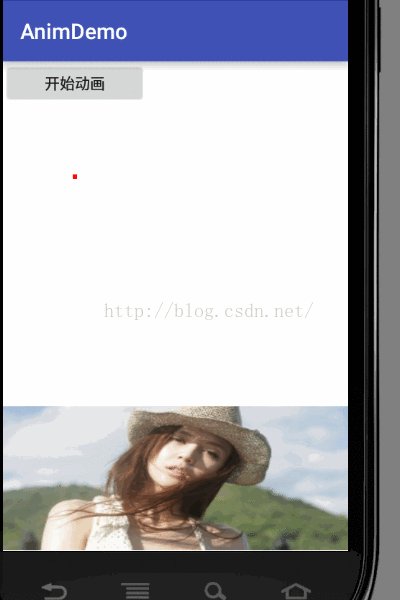
效果:

收起的動畫x軸起點是-200px,終點x軸坐標是0,這就可以得出一個結論
當動畫執行後,它所在的原點還是原來的位置,而不是動畫之前的位置為原點
上面都是用定值,因為我們知道android;fromXDelta可以是數值,百分比,現在就使用百分比顯示下,
效果:

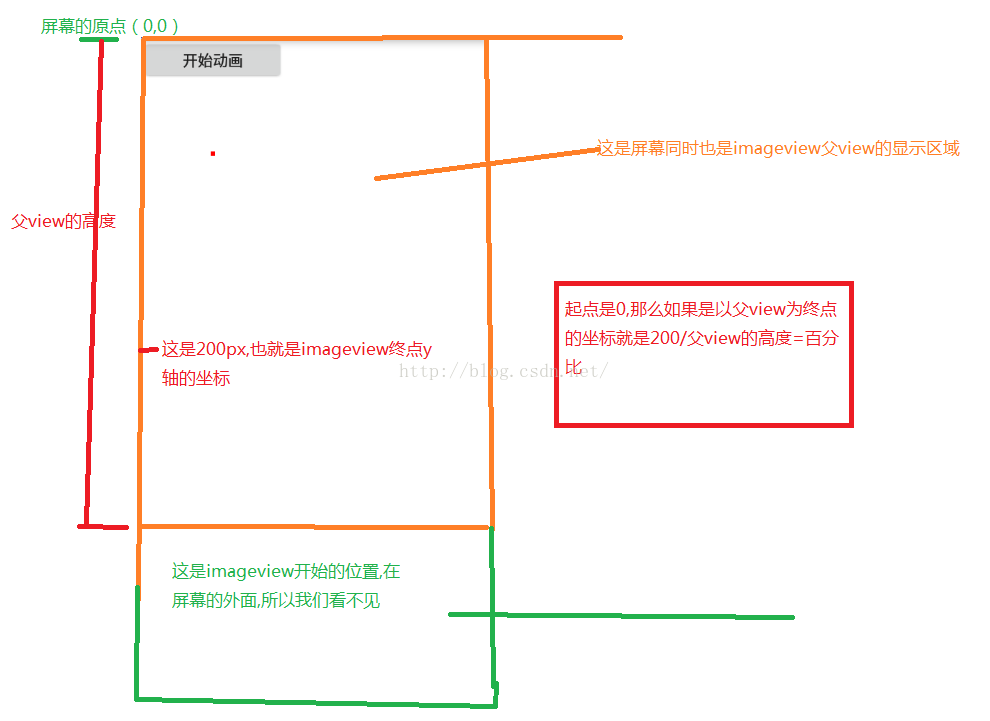
百分比還有一個就是%p,我上面說%p是以它父view的左上角為原點其實是錯的,真正%p的意思是說+父view的寬度或者高度的*p%,坐標點還是以view本身為的左上角為參考點,分析圖如下:

root.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int h = root.getHeight();
}
});
這個是算出父view的高度為680,而view本身的坐標是從(0,0)開始,現在就是一個簡單的數學題了,設置百分比為x那麼就是0+x%*680=200 那麼x=0.29411764705882354,哪就是29%了,這樣我們在xml文件中就可以這麼寫了
記住一條很重要的就是以view本身的左上角為原點,這個不知道的話,效果肯定出不來或者不正確
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.RED);//設置畫筆為紅色
paint.setStrokeWidth(6);//設置畫筆的寬度
canvas.drawLine(0,480,800,480,paint);
}
這個是我畫的一條線,做對比使用的,效果如下,

完美,
現在把其他動畫屬性也講下,
android:duration 動畫持續時間,以毫秒為單位
android:fillAfter 如果設置為true,控件動畫結束時,將保持動畫最後時的狀態(上面已經使用了)
android:fillBefore 如果設置為true,控件動畫結束時,還原到開始動畫前的狀態(和fillAfter屬性對應起來)
android:fillEnabled 與android:fillBefore 效果相同,都是在動畫結束時,將控件還原到初始化狀態
android:repeatCount重復次數
android:repeatMode 重復類型,有reverse和restart兩個值,reverse表示倒序回放,restart表示重新放一遍,必須與repeatCount一起使用才能看到效果。因為這裡的意義是重復的類型,即回放時的動作。
android:interpolator設定插值器,這個屬性後期會講,這個涉及到的知識挺多
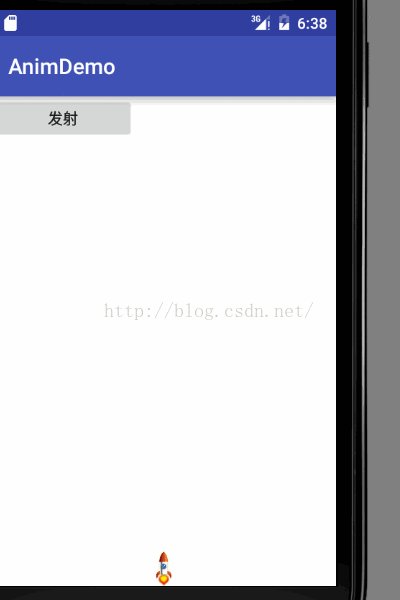
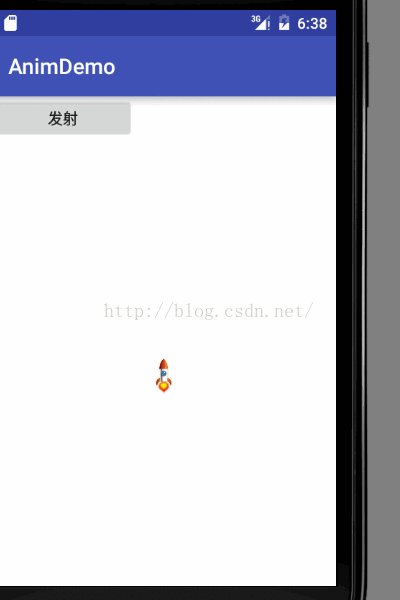
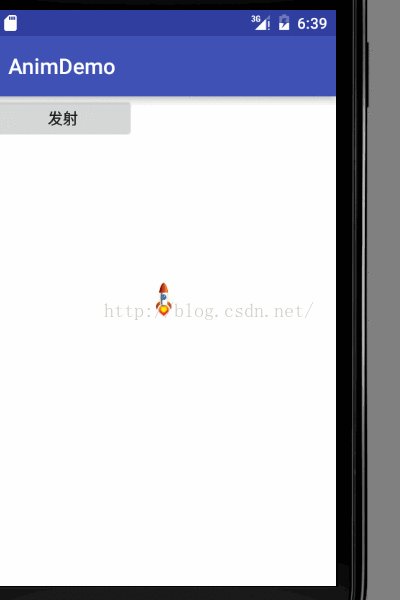
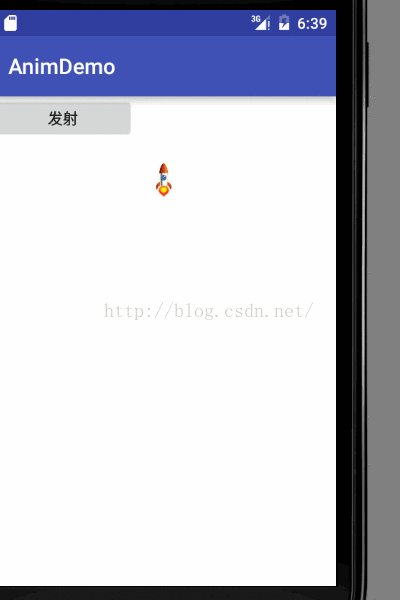
記得很早之前是騰訊手機管家有一個效果,就是類似一個火箭發射的效果,其實就是用平移動畫+動畫之前的次數+重復的類型就可以搞定,現在來實現下,
動畫:
代碼就不用看了太簡單
效果:
scale view尺寸放大縮小效果動畫
先看下scale獨有的動畫屬性
android:fromXScale="" 起始的X方向上相對自身的縮放比例,浮點值,比如1.0代表自身無變化,0.5代表起始時縮小一倍,2.0代表放大一倍
備注:如果沒有設置andriod:pivotX和pivotY沒有設置或者都設置為0,那麼縮放就是從view本身的左上角那個點(0,0)開始放大縮小
這個是表示x和y方向是從0放大到正常view的大小,效果:

這就是從view本身(0,0)點開始縮放的
 android編程之menu按鍵功能實現方法
android編程之menu按鍵功能實現方法
本文實例講述了android編程之menu按鍵功能實現方法。分享給大家供大家參考。具體分析如下:android應用程序可以通過menu按鍵彈出菜單,現在通過menu按鍵彈
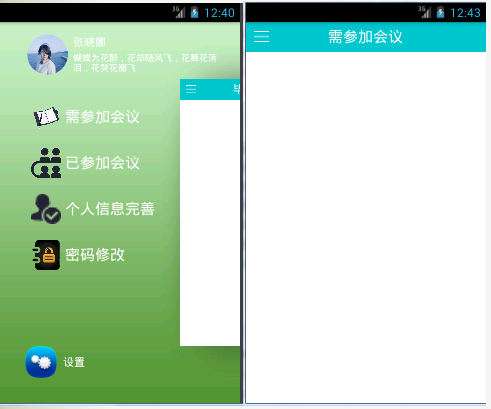
 Android側滑導航欄的實例代碼
Android側滑導航欄的實例代碼
今天學習的新內容是側滑導航欄,我想大家肯定都比較熟悉了,因為這個效果在qq裡面也有,最近一直跟室友們玩的游戲是快速讓自己的頭像的點贊量上千。當然我的效果跟qq是沒有辦法比
 跟我學android之四 事件驅動模型
跟我學android之四 事件驅動模型
Android事件驅動模型需要深刻學習和理解,事件驅動模型三要素如下:事件驅動模型 事件源:事件的制造者,如:按鈕 通常會擁有注冊和取消監聽器的功能 監聽器:事件的
 Android自定義進度條的圓角橫向進度條實例詳解
Android自定義進度條的圓角橫向進度條實例詳解
1.本文將向你介紹自定義進度條的寫法,比較簡單,但還是有些知識點是需要注意的:invalidate()方法RectF方法的應用onMeasure方法的應用2.原理畫3層圓