編輯:關於Android編程
(一)LinearLayout常用屬性
1. orientation —–布局組件中的排列方式,有水平(horizontal),垂直(vertical 默認);
2. gravity——-控制組件所包含的子元素的對齊方式,可多個組合,如:(left | buttom);
3. layout_gravity——-控制該組件在父容器中的對齊方式;
4. layout_width——–布局的寬度,通常不直接寫數字,用wrap_content(組實際大小),match_parent填滿父容器;
5. layout_height——-布局的高度 ,參數同上;
6. id—-為該組件設置一個資源ID, 在java中可以通過findViewByID(id)找到該組件;
7. background ——為該組件設置一個背景圖片,或者直接用顏色覆蓋;
注意:gravity和layout_gravity的區別
android:gravity與android:layout_gravity。
他們的區別在於:android:gravity用於設置View組件的對齊方式,而android:layout_gravity用於設置Container(容器)組件的對齊方式
(二)android:layout_weight權重的描述 (用於屏幕適配的問題)
概述
layout_weight 用於給一個線性布局中的諸多視圖的重要度賦值。 所有的視圖都有一個layout_weight值,默認為零,意思是需要顯示 多大的視圖就占據多大的屏幕空 間。
若賦一個高於零的值,則將父視圖中的可用空間分割,分割大小具體取決於每一個視圖的layout_weight 值以及該值在當前屏幕布局的整體 layout_weight值和在其它視圖屏幕布局的layout_weight值中所占的比率而定。
layout_weight屬性詳解
1)最簡單的使用方法:
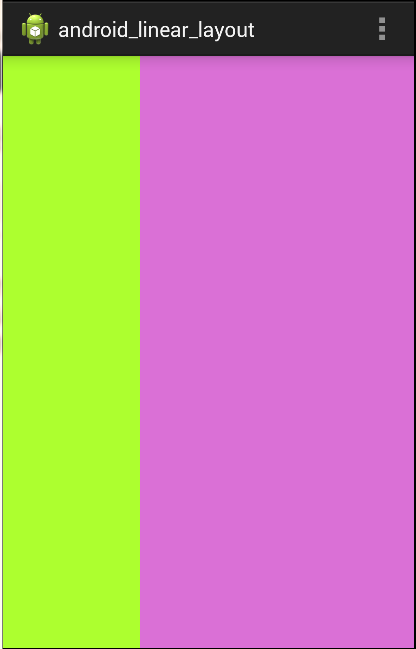
如圖:

代碼如下:
說明:就跟開始的概述中說的那樣,手機屏幕中的layout_width (or layout_height)的默認值為0dp,即需要顯示多大的視圖就占據多大的屏幕空間。那麼,當你設置layout_weight的權重屬性後,視圖(View)將按照該比例來進行分配LinearLayout基於的空白空間,當然,權重也會受到LinearLayout布局的影響,比如:水平,垂直;
2)難道我的layout_width or layout_height必須設置為0dp才可使用weight權重嗎?答案當然是否定的!
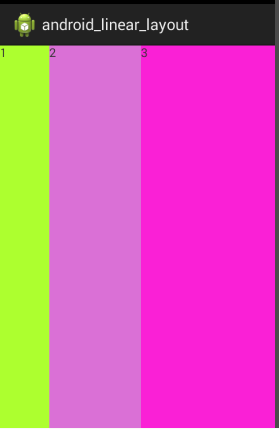
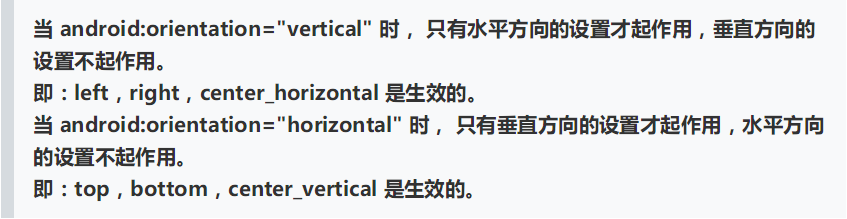
No.1 :當我的layout_width or layout_height的值均為wrap_content ,布局為水平(當你將布局改為垂直時試試,是不是看不到“3”了,下面我會告訴你~~);
如圖:

代碼如下:
No.2 :當將上面代碼中的layout_width or layout_height的值均為match_parent時,同樣是水平布局時,如下圖:

納尼?老3去哪裡了?我明明是1:2:3的權重呀~怎麼變成2:1:0了?
說明:網上給出了一種一種解釋
1)每個都是match_parent ,可是屏幕只有一個,那麼,可供分配的空間就變成了這樣,1-3=-2*match_parent ;
2)依次所占的比例為:1/6 ,2/6,3/6
3)
先到先得,分給1的空間:1-2*(1/6 )=2/3match_parent;
分給2的空間:1-2*(2/6 )=(1/3)match_parent;
分給3的空間:1-2*(3/6 )=0 match_parent;
4)所以,1占2份,2占1份,3什麼也沒有,也就會出現上面的View了;
No3: 如何在Java代碼中設置我的Weight權重呢?
SetLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT ,
LayoutParams.WRAP_PARENT , **3**));//就是那個“3”呀!
3)如何為LinearLayout 設置分割線?
對於這種線我們通常有倆種做法:
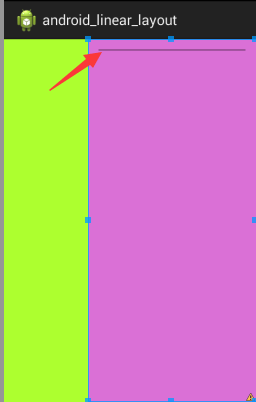
No1:我們可以在布局中直接添加一個View,這個View的作用僅僅是顯示一條黑線,非常簡單,如下圖:

代碼如下:
注:當然,background屬性也可以是一張黑線圖片;
No2: 使用LinearLayout的divider屬性也同樣可以實現,直接設置LinearLayout的分割線,你需要准備一條黑線圖片;
像這樣:

代碼如下:
(三)LinearLayout的簡單用法:
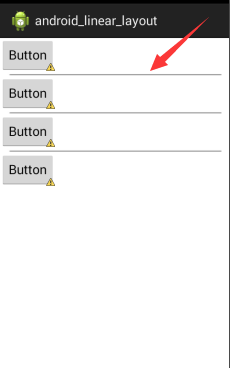
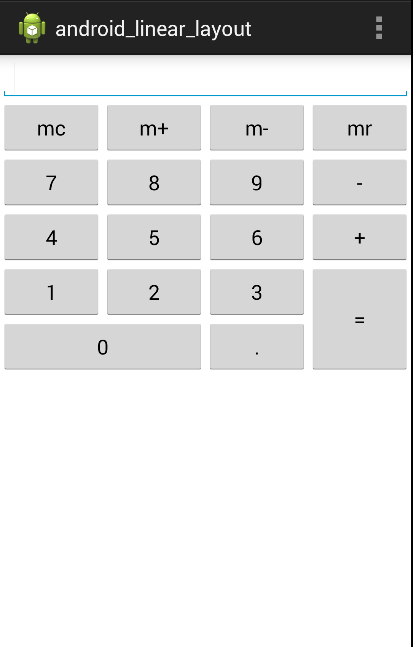
如下圖:

實現代碼:
注:

 Android自定義控件之圓形/圓角的實現代碼
Android自定義控件之圓形/圓角的實現代碼
一、問題在哪裡?問題來源於app開發中一個很常見的場景——用戶頭像要展示成圓的: 二、怎麼搞?機智的我,第一想法就是,切一張中間圓形透明、四周與底色相同、尺寸與
 Android 自定義圓圈進度並顯示百分比例控件(純代碼實現)
Android 自定義圓圈進度並顯示百分比例控件(純代碼實現)
首先,感謝公司能給我閒暇的時間,來穩固我的技術,讓我不斷的去探索研究,在此不勝感激。 先不說實現功能,上圖看看效果 這個是續上一次水平變色進度條的有一個全新的控件,理論實
 Android Webp 快來縮小apk的大小吧
Android Webp 快來縮小apk的大小吧
一、概述最近項目准備嘗試使用webp來縮小包的體積,於是抽空對相關知識進行了調研和學習。至於什麼是webp,使用webp有什麼好處我就不贅述了,具體可以參考騰訊isux上
 微信收錢新功能教程 微信如何掃一掃收錢
微信收錢新功能教程 微信如何掃一掃收錢
現在的微信推送已為最新版6.2。不知你是否注意到新版本微信中有一個新功能——收錢。微信這款功能能夠及時的幫助大家還款和收款,只要掃一