編輯:關於Android編程
前幾天要用到PopupWindow,一時竟想不起來怎麼用,趕緊上網查了查,自己寫了個demo,並在此記錄一下PopupWindow的用法。
使用場景
PopupWindow,顧名思義,就是彈窗,在很多場景下都可以見到它。例如ActionBar/Toolbar的選項彈窗,一組選項的容器,或者列表等集合的窗口等等。
基本用法
使用PopupWindow很簡單,可以總結為三個步驟:
其中,第二步是可選的(不過基本上都要進行第二步的設置)。下面是一個簡單的例子:
// 用於PopupWindow的View View contentView=LayoutInflater.from(context).inflate(layoutRes, null, false); // 創建PopupWindow對象,其中: // 第一個參數是用於PopupWindow中的View,第二個參數是PopupWindow的寬度, // 第三個參數是PopupWindow的高度,第四個參數指定PopupWindow能否獲得焦點 PopupWindow window=new PopupWindow(contentView, 100, 100, true); // 設置PopupWindow的背景 window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); // 設置PopupWindow是否能響應外部點擊事件 window.setOutsideTouchable(true); // 設置PopupWindow是否能響應點擊事件 window.setTouchable(true); // 顯示PopupWindow,其中: // 第一個參數是PopupWindow的錨點,第二和第三個參數分別是PopupWindow相對錨點的x、y偏移 window.showAsDropDown(anchor, xoff, yoff); // 或者也可以調用此方法顯示PopupWindow,其中: // 第一個參數是PopupWindow的父View,第二個參數是PopupWindow相對父View的位置, // 第三和第四個參數分別是PopupWindow相對父View的x、y偏移 // window.showAtLocation(parent, gravity, x, y);
每個方法的作用都寫在注解裡了,相信大家都能看懂。不過這裡要注意這兩行:
window.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); window.setOutsideTouchable(true);
只有同時設置PopupWindow的背景和可以響應外部點擊事件,它才能“真正”響應外部點擊事件。也就是說,當你點擊PopupWindow的外部或者按下“Back”鍵時,PopupWindow才會消失。
使用showAsDropDown方法顯示PopupWindow
通常情況下,調用showAsDropDown方法後PopupWindow將會在錨點的左下方顯示(drop down)。但是,有時想讓PopupWindow在錨點的上方顯示,或者在錨點的中間位置顯示,此時就需要用到showAsDropDown方法的xoff和yoff參數了。
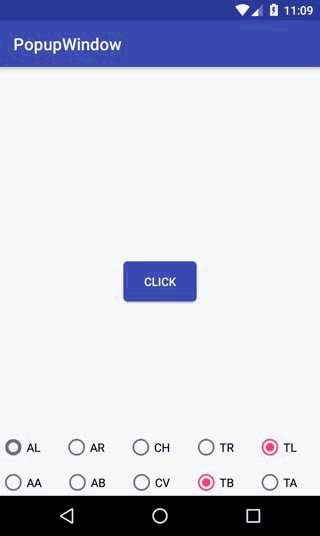
這裡我們的目的不僅包括上面提到的兩種情況(錨點上方或錨點中部),而是囊括了水平和垂直方向各5種顯示方式:
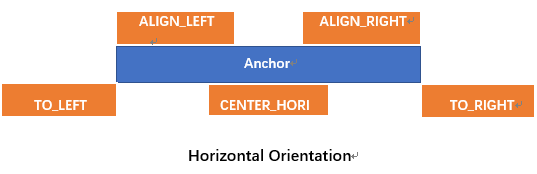
水平方向:
ALIGN_LEFT:在錨點內部的左邊;
ALIGN_RIGHT:在錨點內部的右邊;
CENTER_HORI:在錨點水平中部;
TO_RIGHT:在錨點外部的右邊;
TO_LEFT:在錨點外部的左邊。
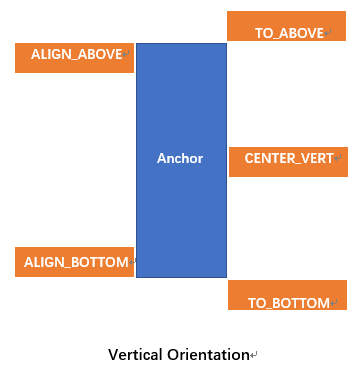
垂直方向:
ALIGN_ABOVE:在錨點內部的上方;
ALIGN_BOTTOM:在錨點內部的下方;
CENTER_VERT:在錨點垂直中部;
TO_BOTTOM:在錨點外部的下方;
TO_ABOVE:在錨點外部的上方。
下面來看張圖:


我們先定義一個類對PopupWindow進行簡單的封裝:
public abstract class CommonPopupWindow {
protected Context context;
protected View contentView;
protected PopupWindow mInstance;
public CommonPopupWindow(Context c, int layoutRes, int w, int h) {
context=c;
contentView=LayoutInflater.from(c).inflate(layoutRes, null, false);
initView();
initEvent();
mInstance=new PopupWindow(contentView, w, h, true);
initWindow();
}
public View getContentView() { return contentView; }
public PopupWindow getPopupWindow() { return mInstance; }
protected abstract void initView();
protected abstract void initEvent();
protected void initWindow() {
mInstance.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
mInstance.setOutsideTouchable(true);
mInstance.setTouchable(true);
}
public void showBashOfAnchor(View anchor, LayoutGravity layoutGravity, int xmerge, int ymerge) {
int[] offset=layoutGravity.getOffset(anchor, mInstance);
mInstance.showAsDropDown(anchor, offset[0]+xmerge, offset[1]+ymerge);
}
public void showAsDropDown(View anchor, int xoff, int yoff) {
mInstance.showAsDropDown(anchor, xoff, yoff);
}
public void showAtLocation(View parent, int gravity, int x, int y) {
mInstance.showAtLocation(parent, gravity, x, y);
}
}
這裡我們要實現的就是“showBashOfAnchor”方法,其中有一個“LayoutGravity”類型的參數,這就是控制PopupWindow相對錨點位置的對象。下面來定義“LayoutGravity”:
public static class LayoutGravity {
private int layoutGravity;
// waring, don't change the order of these constants!
public static final int ALIGN_LEFT=0x1;
public static final int ALIGN_ABOVE=0x2;
public static final int ALIGN_RIGHT=0x4;
public static final int ALIGN_BOTTOM=0x8;
public static final int TO_LEFT=0x10;
public static final int TO_ABOVE=0x20;
public static final int TO_RIGHT=0x40;
public static final int TO_BOTTOM=0x80;
public static final int CENTER_HORI=0x100;
public static final int CENTER_VERT=0x200;
public LayoutGravity(int gravity) {
layoutGravity=gravity;
}
public int getLayoutGravity() { return layoutGravity; }
public void setLayoutGravity(int gravity) { layoutGravity=gravity; }
public void setHoriGravity(int gravity) {
layoutGravity&=(0x2+0x8+0x20+0x80+0x200);
layoutGravity|=gravity;
}
public void setVertGravity(int gravity) {
layoutGravity&=(0x1+0x4+0x10+0x40+0x100);
layoutGravity|=gravity;
}
public boolean isParamFit(int param) {
return (layoutGravity & param) > 0;
}
public int getHoriParam() {
for(int i=0x1; i<=0x100; i=i<<2)
if(isParamFit(i))
return i;
return ALIGN_LEFT;
}
public int getVertParam() {
for(int i=0x2; i<=0x200; i=i<<2)
if(isParamFit(i))
return i;
return TO_BOTTOM;
}
public int[] getOffset(View anchor, PopupWindow window) {
int anchWidth=anchor.getWidth();
int anchHeight=anchor.getHeight();
int winWidth=window.getWidth();
int winHeight=window.getHeight();
View view=window.getContentView();
if(winWidth<=0)
winWidth=view.getWidth();
if(winHeight<=0)
winHeight=view.getHeight();
int xoff=0;
int yoff=0;
switch (getHoriParam()) {
case ALIGN_LEFT:
xoff=0; break;
case ALIGN_RIGHT:
xoff=anchWidth-winWidth; break;
case TO_LEFT:
xoff=-winWidth; break;
case TO_RIGHT:
xoff=anchWidth; break;
case CENTER_HORI:
xoff=(anchWidth-winWidth)/2; break;
default:break;
}
switch (getVertParam()) {
case ALIGN_ABOVE:
yoff=-anchHeight; break;
case ALIGN_BOTTOM:
yoff=-winHeight; break;
case TO_ABOVE:
yoff=-anchHeight-winHeight; break;
case TO_BOTTOM:
yoff=0; break;
case CENTER_VERT:
yoff=(-winHeight-anchHeight)/2; break;
default:break;
}
return new int[]{ xoff, yoff };
}
}
這裡的主要方法就是“getOffset”,它會根據水平和垂直方向的gravity決定PopupWindow相對錨點的位置。
使用“LayoutGravity”時,可以通過“setHoriGravity”和“setVertGravity”方法設置水平和垂直方向的gravity,或者新建一個“LayoutGravity”對象。
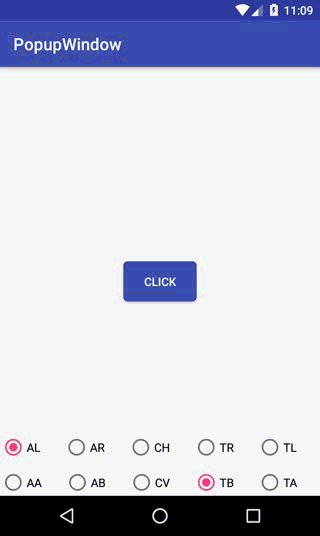
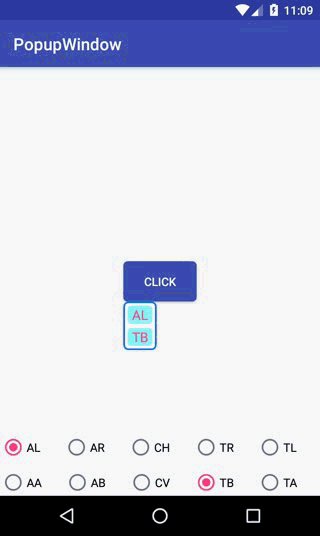
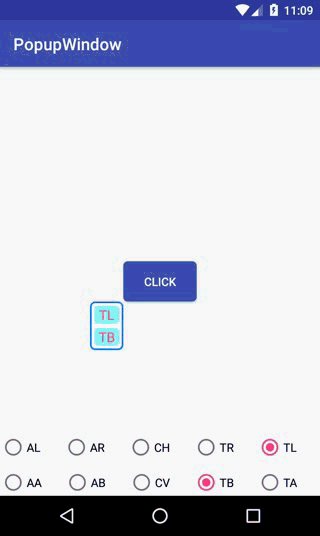
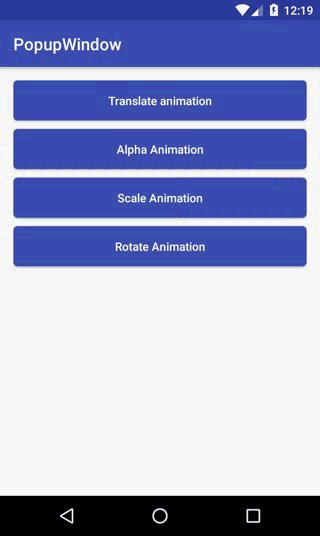
下面是一個demo:

使用setAnimationStyle方法添加動畫
上面我們提到了為PopupWindow設置背景和注冊事件監聽器,現在我們再來為PopupWindow添加動畫。
這裡的動畫是指PopupWindow出現和消失時的動畫。默認是直接彈出和消失,這樣難免讓用戶有一種突兀的感覺;如果PopupWindow能夠“滑入”屏幕和“滑出”屏幕(或者其他方式),用戶體驗會更好。
為PopupWindow添加動畫可以調用`setAnimationStyle`方法,該方法只有一個參數,就是指定動畫的樣式,因此我們需要定義動畫資源和樣式資源。
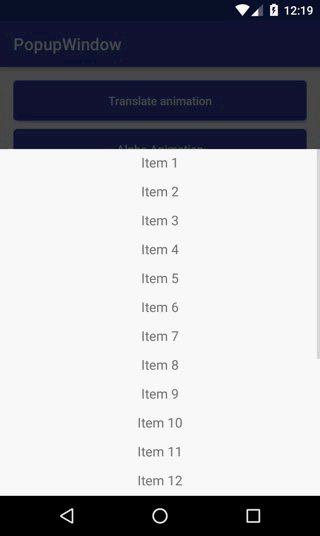
下面是一個“滑入滑出”動畫:
<!-- res/anim/translate_in.xml --> <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="100%" android:toYDelta="0" android:duration="200" > </translate> </set>
<!-- res/anim/translate_out.xml --> <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="0" android:toYDelta="100%" android:duration="200" > </translate> </set>
然後定義“滑動”動畫樣式:
<!-- res/values/styles.xml --> <style name="animTranslate"> <item name="android:windowEnterAnimation">@anim/translate_in</item> <item name="android:windowExitAnimation">@anim/translate_out</item> </style>
現在我們就可以為PopupWindow添加“滑動”動畫了:
window.setAnimationStyle(R.style.animTranslate);
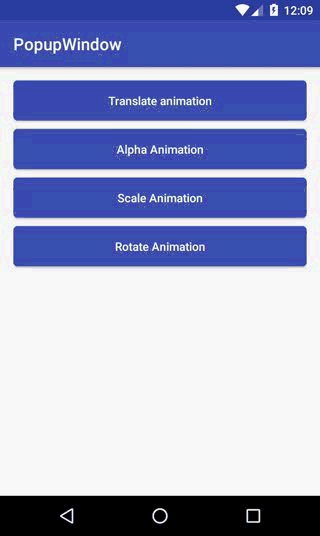
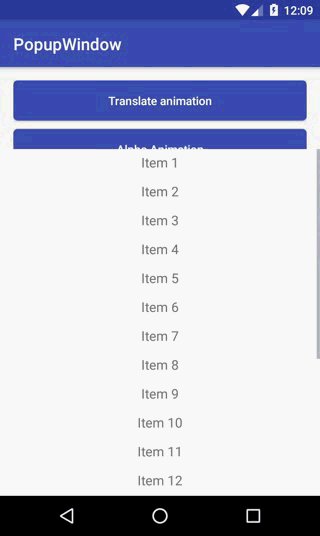
我們來看下效果:

PS:這裡由於動畫的時間太短(200ms),另外轉GIF的時候可能截取的頻率有點低,導致滑動效果不是很明顯,建議自己運行demo查看
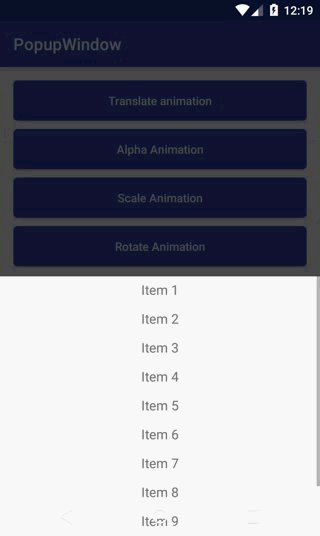
現在PopupWindow的出現/消失已經不是那麼突兀了。不過,當彈窗出現後,發現彈窗和背景不是很容易區分,如果此時彈窗的背景能“變暗”就好了。
沒問題,我們可以在彈窗出現後讓背景變暗,並在彈窗消失後讓背景還原:
window.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
WindowManager.LayoutParams lp=getWindow().getAttributes();
lp.alpha=1.0f;
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
getWindow().setAttributes(lp);
}
});
window.showAtLocation(activityPopup, Gravity.BOTTOM, 0, 0);
WindowManager.LayoutParams lp=getWindow().getAttributes();
lp.alpha=0.3f;
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND);
getWindow().setAttributes(lp);
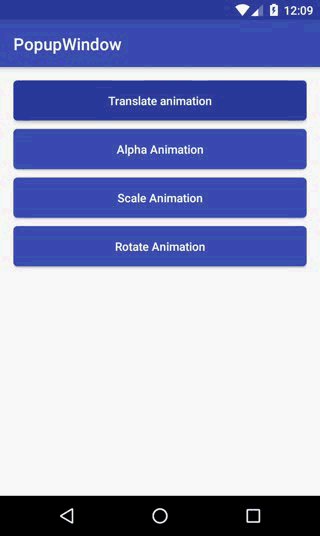
現在再來看下效果:

現在PopupWindow就比較明顯了。
另外,我們還實現了透明度、縮放和旋轉三種動畫樣式,實現方式和上述大同小異,這裡就不再贅述。
源代碼
上述所有代碼(包括未給出的)都已上傳到GitHub:
https://github.com/jzyhywxz/PopupWindow
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android 百度地圖系列之添加覆蓋物和覆蓋物的點擊事件
android 百度地圖系列之添加覆蓋物和覆蓋物的點擊事件
之前講了百度地圖定位和地圖基本操作,這篇博客講一下,怎麼去給地圖添加覆蓋物,並當點擊覆蓋物的時候顯示詳細信息。要給地圖添加覆蓋物,首先需要覆蓋物的經緯度,如果還要實現點擊
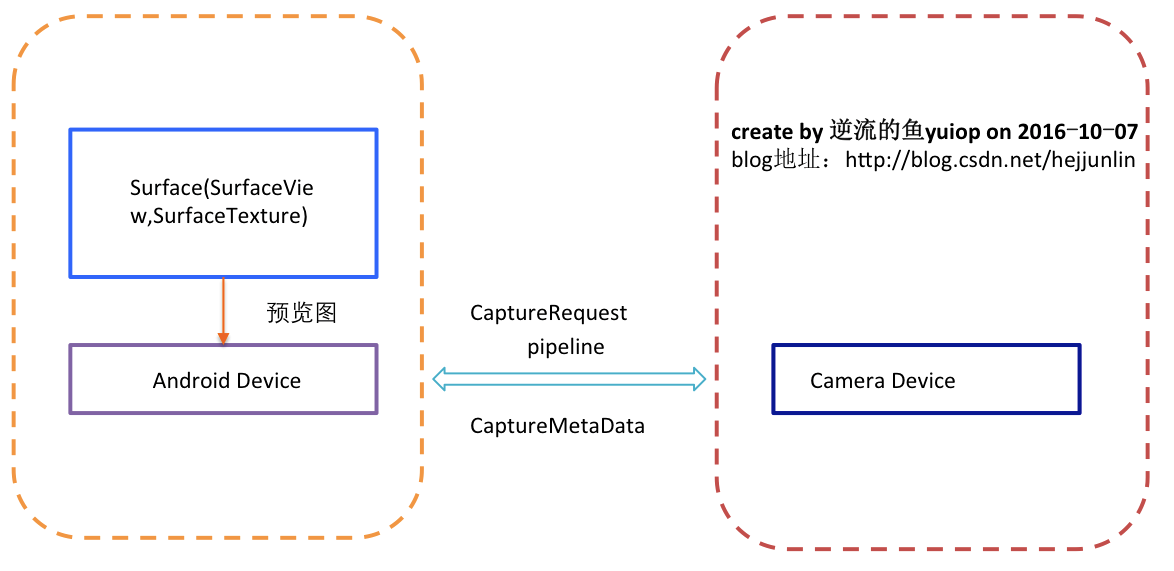
 Android Multimedia框架總結(十五)Camera框架之Camera2補充
Android Multimedia框架總結(十五)Camera框架之Camera2補充
前言:監於5.0之後Google用的是Camera2相關API取代之前的Camera,過時的Camera雖然精典,但不再進行介紹,可自行查閱相關資料。今天本文是在正式深入
 Android Studio 1.4帶來的福利
Android Studio 1.4帶來的福利
前一段時間更新了Android Studio,目前最新的穩定版是1.4。更新之後沒看到什麼大的變化。今天去逛官方的更新日志,發現1.4版本著實增加了不少使用的
 如何快速確定手機型號信息
如何快速確定手機型號信息
平時我們使用手機想要了解更多信息或者相關教程的時候,如果想要更快更准確地查找到相關的內容,我們就需要知道它的機型信息以便於查找,鑒於很多手機用戶不知道如何查