編輯:關於Android編程
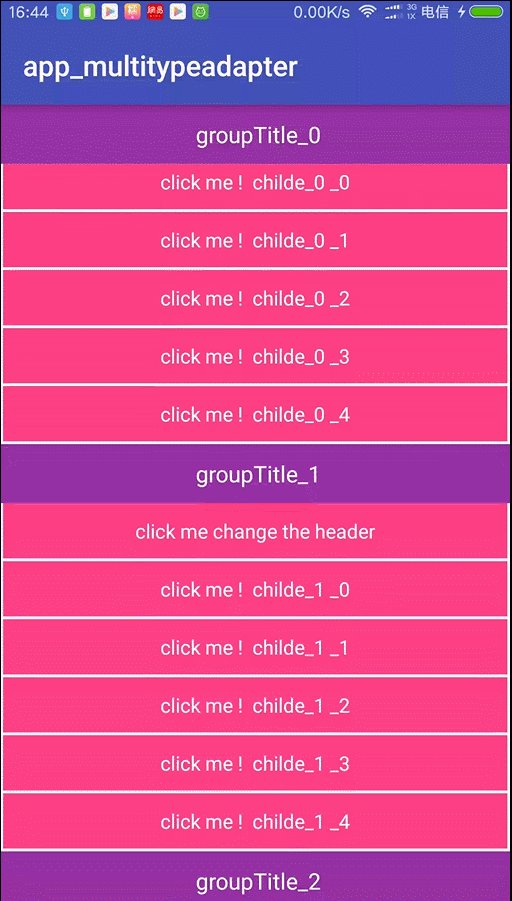
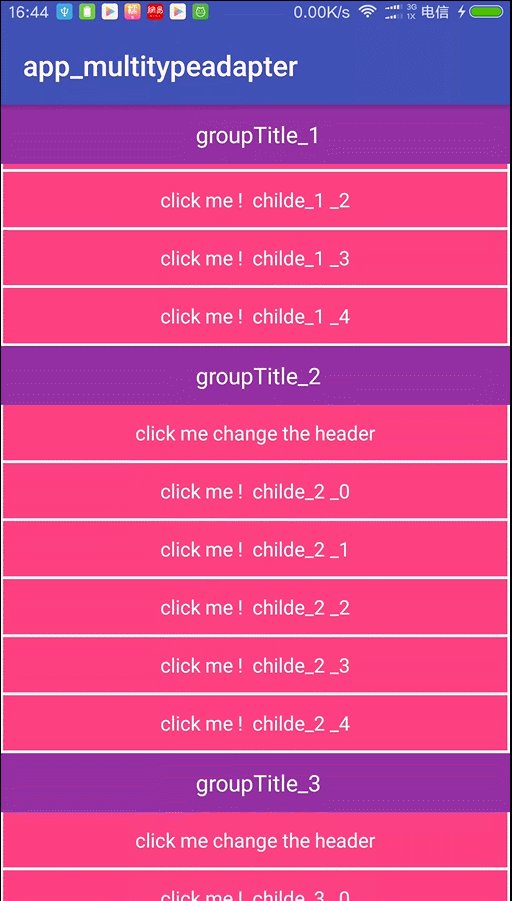
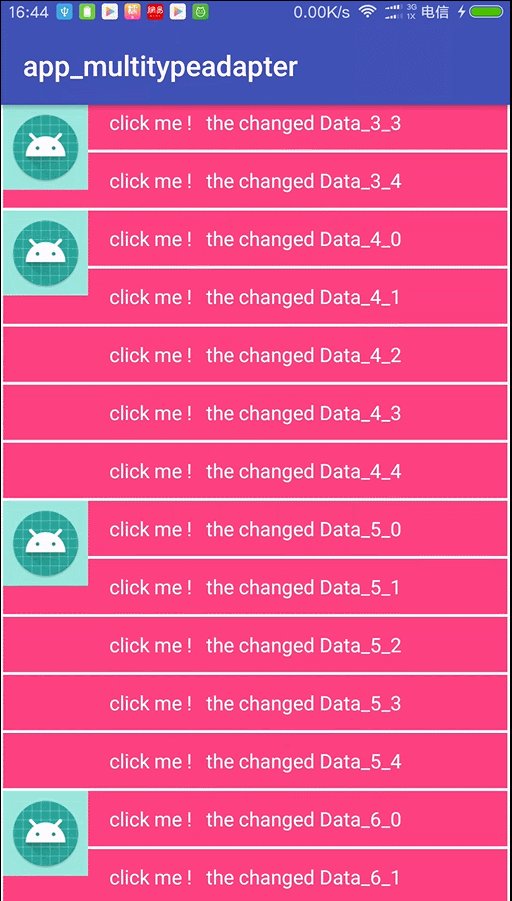
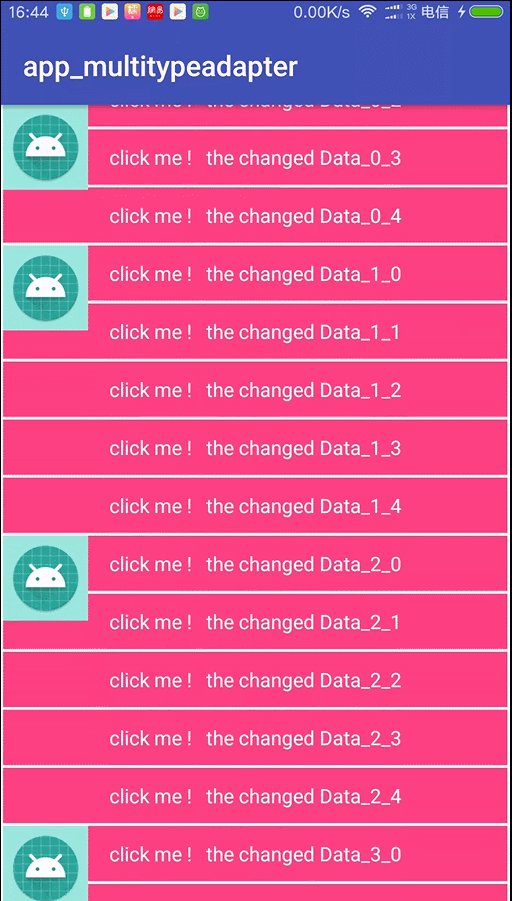
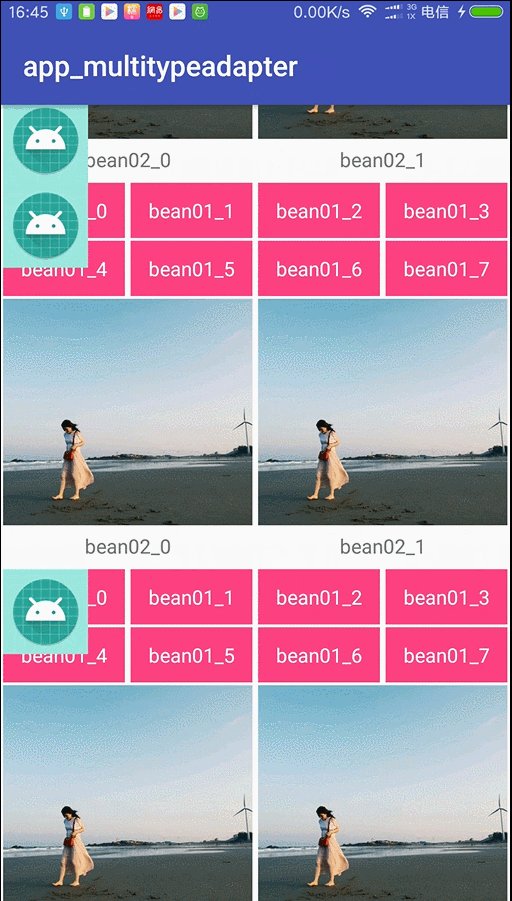
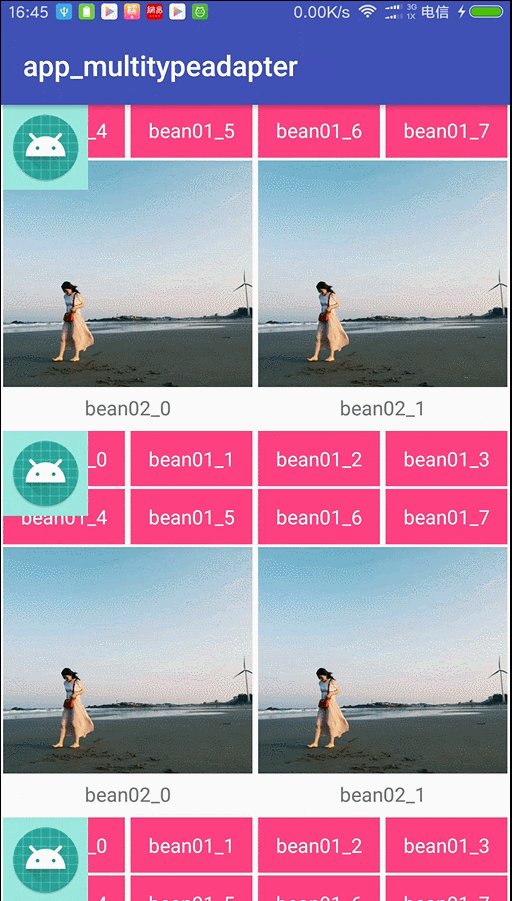
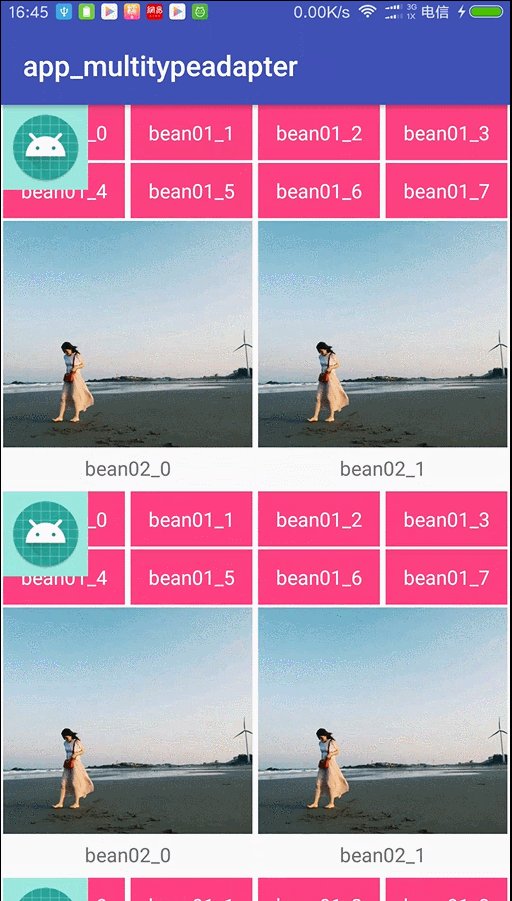
MultiType-Adapter打造懸浮吸頂效果
注:當前版本只適合配合RecyclerView快速打造一款 展示UI 懸浮吸頂效果,如 通訊錄效果,由於實現機制的原因,暫時不支持觸摸事件。
MultiType-Adapter介紹地址:MultiType-Adapter
是一款輕量級支持多數據類型的 RecyclerView 適配器; 使用簡單,完全解耦;
懸浮吸頂效果


```groovy
// root build.gradle
repositories {
jcenter()
maven { url "https://www.jitpack.io" }
}
// yout project build.gradle
dependencies {
compile 'com.github.LidongWen:MultiTypeAdapter:0.1.1'
}
使用
1、 自定義一個 StickyAdapter
在這裡你可以設置 header 布局,header的位置
public class StickySigleTwoAdapter extends StickyAdapter {
public StickySigleTwoAdapter(Context context, RecyclerView.Adapter mAdapter) {
super(context, mAdapter);
}
@Override
public boolean isHeader(int position) {
if (position % 10 == 0) {
return true;
} else
return false;
}
@Override
public void onBindHeaderViewHolder(final ViewHolder viewholder, final int position) {
}
@Override
protected int getLayoutId() {
return R.layout.header_two;
}
}
2、在activity中設置
//將 adapter 包裹進 StickyAdapter
// setAdapter
//配置生效
stickyTestAdapter = new StickySigleTwoAdapter(this, adapter);
recyclerView.setAdapter(stickyTestAdapter);
StickyControl.single() // 設置單個
.adapter(stickyTestAdapter) //
.setRecyclerView(recyclerView)
.immersion() // 是否嵌入
.togo();
代碼傳送門:戳我!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
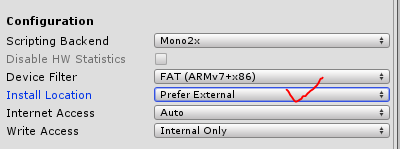
 Unity3D之導出的Apk安裝失敗
Unity3D之導出的Apk安裝失敗
最近用Unity3D導出Apk到手機上出現的問題,開始可以正常安裝到手機上。然而在我將導出的Apk在電腦的模擬機運行了幾次之後,再導入到手機上卻一直安裝失敗。後來在Pla
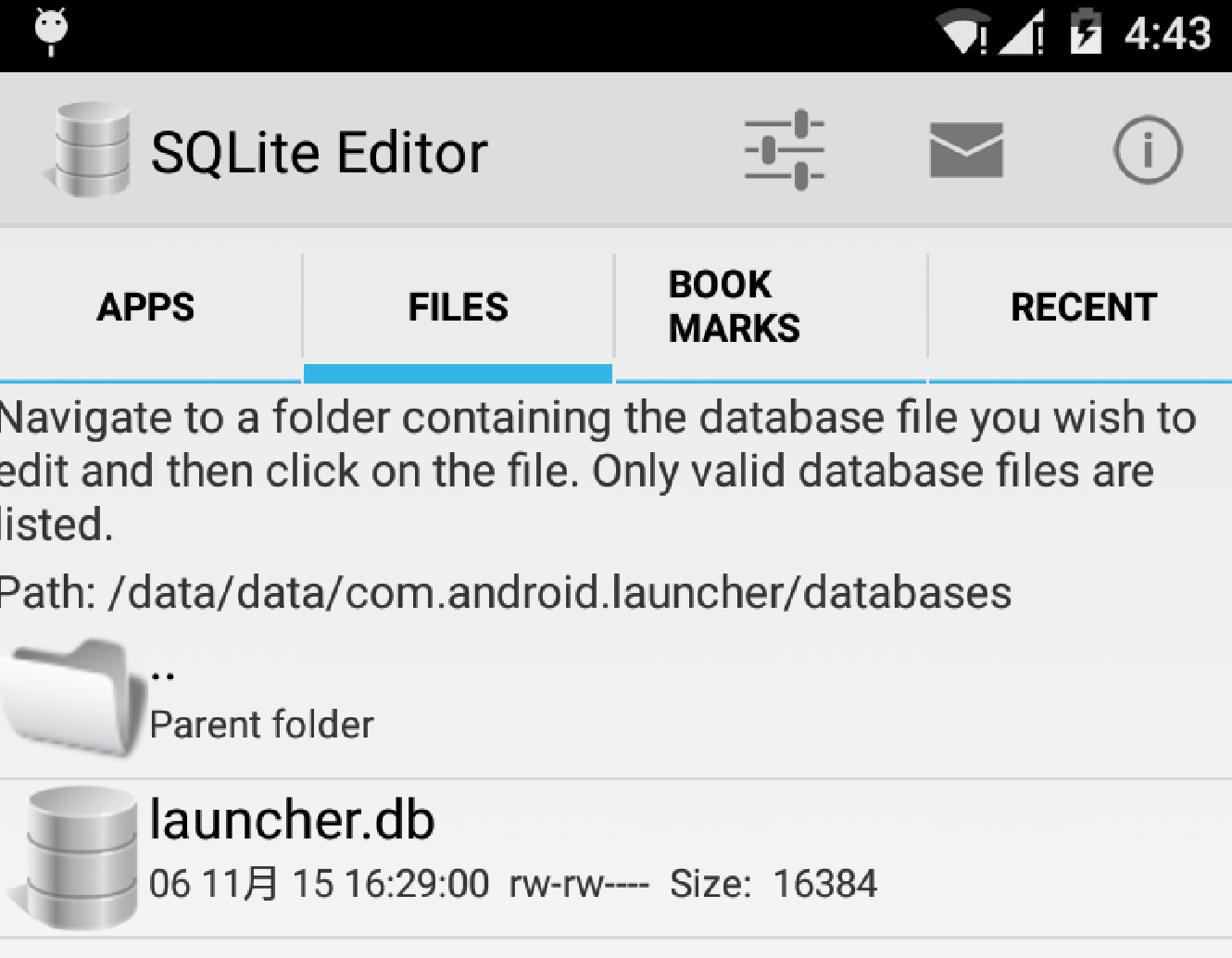
 Android快捷方式解密
Android快捷方式解密
Android快捷方式解密Android快捷方式作為Android設備的殺手锏技能,一直都是非常重要的一個功能,也正是如此,各種流氓App也不斷通過快捷方式霸占著這樣一個
 Android智能指針分析(sp、wp)
Android智能指針分析(sp、wp)
在Android native編寫代碼時,會經常接觸到sp、wp,sp並不是smart pointer的意思,而是strong point;wp就是weak point
 Android TextView(圓弧)邊框和背景實例詳解
Android TextView(圓弧)邊框和背景實例詳解
Android TextView 圓弧效果圖:布局代碼:<TextView android:id=@+id/product_tag